Ist Spaghetti Ihre Lieblingssprache?
Beschäftigt mit der Überprüfung von Code? Ausgebrannt von der letzten Migration? Sind Sie tief in Gedanken versunken und perfektionieren Ihre neue Landing Page? Wenn das auf Sie zutrifft, dann haben Sie Glück! Dies ist unsere kuratierte Liste der tollsten Chrome-Erweiterungen, die Ihre Produktivität steigern können (möglicherweise auf überraschende Weise! 🤩)
PSSST: mehr über Spaghetti-Code weiter unten!
In diesem Artikel
Designer vs. Entwickler vs. Programmierer
Sie wissen das wahrscheinlich schon zu gut, aber nur für den Fall, dass Sie es nicht wissen, hier eine kurze Zusammenfassung!
Webdesigner arbeiten, wie der Name schon sagt, an der Gestaltung einer Website, ihrem Layout und ihrer allgemeinen Ästhetik. Webdesigner konzentrieren sich auf die gesamte Benutzeroberfläche (UI) und die Benutzererfahrung (UX) der Seite und stellen sicher, dass das Design ästhetisch ansprechend ist und dass alle Elemente gut zusammenpassen.
Programmierer hingegen setzen den Entwurf in Code um. Sie sind diejenigen, die das Design in ein Format übersetzen, das es über das Internet zugänglich macht. Sie pflegen auch die Seite und arbeiten im Wesentlichen an den Backoffice-Funktionen der Website.
Also, was ist ein Entwickler? Im Wesentlichen sind Entwickler sowohl Designer als auch Programmierer und arbeiten sowohl am Front- als auch am Back-End einer Website. Sie kümmern sich um alles, vom Design bis zur Funktionalität, von der Codierung bis zur Serverwartung, und konzentrieren sich auf Benutzerfreundlichkeit und Funktionalität.
Jetzt, wo die Verwirrung aus dem Weg geräumt ist, wollen wir uns die besten Chrome-Erweiterungen für Entwickler, Webdesigner und Programmierer ansehen.
Wir haben auch einen Artikel über den Unterschied zwischen einem UX- und einem Produktdesigner, hier.
#1 WhatFont - Kostenlos zu installieren

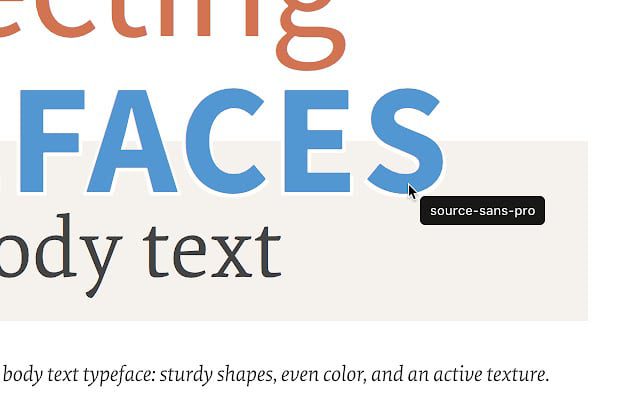
Es muss eine Zeit gegeben haben, in der wir alle online eine cool aussehende Schriftart gesehen haben, die wir einfach gerne verwenden würden. Am Ende hat man das Internet durchforstet und eine umgekehrte Google-Suche durchgeführt - ohne Erfolg. WhatFont ist eine praktische Chrome-Erweiterung für Webdesigner, die es dem Benutzer ermöglicht, Schriftarten im Internet zu identifizieren. Es ist ganz einfach, mit dem Mauszeiger über den Text zu fahren, und ein kleines Popup-Fenster zeigt die Schriftart für Sie an.
#2 FontsNinja - Kostenlos zu installieren

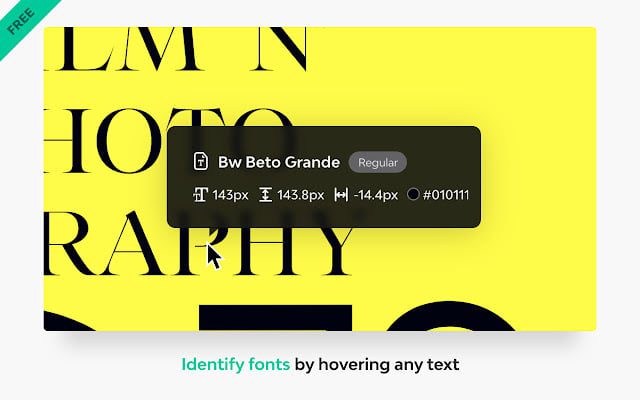
Eine weitere großartige Chrome-Erweiterung für Webdesigner, die bei der Identifizierung von Schriftarten helfen kann, ist Fonts Ninja. Sie identifiziert nicht nur die Schriftart, indem sie mit dem Mauszeiger über den Text fährt, sondern zeigt Ihnen auch die verfügbaren Stile und den Preis für den Schriftstil an, wenn er nicht kostenlos ist. Diese Erweiterung ist auch eine perfekte Chrome-Erweiterung für Web-Designer, da sie auch CSS-Eigenschaften identifizieren kann.
#3 Colorpick Eyedropper - Kostenlos zu installieren

Neben den Schriftarten ist die Farbe ein wichtiger Faktor bei der Gestaltung von Websites. Farben vermitteln Emotionen und können auch eine Reaktion hervorrufen. ColorPick Eyedropper ist im Wesentlichen das Dropper-Tool, das in den meisten Fotobearbeitungsprogrammen zu finden ist, mit dem Sie Farben in Ihrer Arbeitsfläche replizieren können. Diese Chrome-Erweiterung für Webentwickler funktioniert genauso, kann Ihnen aber eine präzisere Farbe geben, indem sie Bilder bis auf ein Pixel heranzoomt, so dass das Auswählen einer Farbe inmitten eines Ombre-Bildes möglich und einfach ist. Zusätzlich können Sie auch den Hex-Code und die RGB-Werte abrufen.
#4 Loren Ipsum Generator - Kostenlos zu installieren

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Egestas integer eget aliquet nibh praesent tristique magna sit. Morbi leo urna molestie at elementum. Convallis posuere morbi leo urna molestie. Ipsum dolor sit amet consectetur adipiscing elit ut aliquam purus. Amet nisl suscipit adipiscing bibendum est ultricies. Sed lectus vestibulum mattis ullamcorper velit sed. Condimentum lacinia quis vel eros. Arcu dui vivamus arcu felis bibendum ut tristique et egestas. Non nisi est sit amet facilisis. Nisi est sit amet facilisis.
Imperdiet massa tincidunt nunc pulvinar sapien et. Odio euismod lacinia at quis risus. Luctus venenatis lectus magna fringilla.
Sie verstehen schon!
#5 Page Ruler- Kostenlos zu installieren

Wie der Name schon sagt, funktioniert diese Top-Chrome-Erweiterung für Entwickler wie ein Lineal auf Ihrer Webseite. Andere Linealerweiterungen messen die Elemente auf Ihrer Webseite, aber Page Ruler misst auch die Zwischenräume und stellt sicher, dass alles nivelliert und ausgeglichen ist. Die Messungen können über ein kleines Popup angezeigt werden, sobald Sie die Erweiterung aktivieren.
#6 IE-Registerkarte

So sehr der Internet Explorer (IE) für uns technisch versierte Internetnutzer auch veraltet sein mag, es gibt immer noch einige, die den OG-Browser aus ihren eigenen Gründen verwenden. Und für Webentwickler ist die Zugänglichkeit von Websites für alle einer der Schlüsselfaktoren, an denen sie arbeiten müssen, auch für IE-Nutzer.
Anstatt verschiedene IE-Versionen herunterzuladen, nur um die Kompatibilität zu prüfen, sollten Sie diese großartige Chrome-Erweiterung für Programmierer ausprobieren: IE Tab. Wie der Name schon sagt, können Sie mit dieser Erweiterung den IE in Chrome ausführen, was Ihre Arbeit als Entwickler erleichtert und Ihnen die Zeit erspart, sich durch IE-Installationsprogramme zu wühlen.
#7 Usersnap

Die Funktion "Hinterlasse einen Kommentar"-Funktion in den meisten Anwendungen und Softwareprogrammen zum Verfassen von Dokumenten hat das Spiel vor allem bei der Erstellung von gemeinsam genutzten Dateien und Dokumenten revolutioniert und macht die Bearbeitung durch andere sehr zugänglich und machbar. Wie wäre es, wenn wir Ihnen sagen, dass es eine Chrome-Erweiterung für Entwickler gibt, die es Ihnen ermöglicht, auf einer Website selbst Anmerkungen zu machen und sogar Ihre Beta-Tester dies tun zu lassen, genau wie in Dokumentenanwendungen.
Usernap wird sicherlich Ihre neue Lieblings-Chrome-Erweiterung für Entwickler und Beta-Tester sein. Mit dieser coolen Erweiterung können Sie jeden Teil einer Website kommentieren, indem Sie ein Foto des Bereichs machen und Kommentare hinterlassen, diese per E-Mail an die entsprechenden Personen senden, die sich um die Probleme kümmern müssen, und sogar die spezifische(n) Person(en) markieren, die ebenfalls daran arbeiten müssen. Diese Schnappschüsse werden alle in einem Projekt-Dashboard gespeichert, um die Überwachung zu erleichtern und zugänglich zu machen.
#8 Window Resizer - Kostenlos

Sie arbeiten an einer Website, die einfach fantastisch aussieht, alle Codes sind solide und perfekt, die Grafiken sind ein echter Hingucker, und Sie haben im Grunde Ihr ganzes Herzblut hineingesteckt, aber wenn Sie sie dann auf einem anderen Bildschirm öffnen, ist alles durcheinander. Keine Angst, auch dafür gibt es eine Chrome-Erweiterung.
Window Resizer ist eine großartige Chrome-Erweiterung für Designer, die Ihnen hilft, dieses Dilemma zu vermeiden. Diese Erweiterung ermöglicht es, das Layout Ihrer Website auf verschiedenen Bildschirmauflösungen zu betrachten, von Computern bis hin zu den gängigen mobilen Geräten. So können Sie die richtigen Anpassungen vornehmen, damit jeder Ihre Website unabhängig von seinem Gerät genießen kann. Die Funktion ist wirklich einfach, aber sie verdient es, als eine der besten Chrome-Erweiterungen für Entwickler bezeichnet zu werden.
Chrome-Erweiterungen für Programmierer, Softwareentwickler und Programmiererinnen!
#9 Wappalyzer - Kostenlos über die Website zu installieren

Ein nützliches Tool für Programmierer, die zum ersten Mal programmieren, oder wenn Sie einfach nur herausfinden wollen, was eine Website ausmacht. Wappalyzer analysiert alle möglichen Anwendungen, CMS-Tools, Analysen, Webdienste und andere Elemente, die in einer Website verwendet werden, so dass es für jeden Entwickler einfacher ist, sie für seine eigenen Projekte zu replizieren.
Das ist auch der Grund, warum sie als eine der besten Chrome-Erweiterungen für Entwickler gilt, denn sie macht Websites quelloffen. Gleichzeitig informiert es andere Programmierer und Entwickler über die verschiedenen Technologien, die sie bei der Webentwicklung einsetzen können. Sie können dieses Tool hier verwenden.
#10 Daily.dev - Kostenlos

Grundlegende Kenntnisse in den Bereichen Kodierung, Design und allgemeine Webentwicklung reichen bei der Arbeit als Webentwickler nicht aus. Genau wie bei Ärzten ist es notwendig, sich ständig über die aktuellen Trends, Innovationen und Neuigkeiten im Bereich der Entwicklung zu informieren.
Daily.Dev ist die perfekte Chrome-Erweiterung für Entwickler. Sie funktioniert als Plattform, die Nachrichten und andere verwandte Artikel sammelt, in die Entwickler hineinschauen können, um ihre Fähigkeiten zu verbessern. Jetzt gibt es praktisch keine Ausrede mehr für Sie, Ihre Fähigkeiten nicht aufzufrischen und ein paar neue zu lernen, weil es jetzt in Ihrem Chrome-Fenster leichter zugänglich ist.
#11 HTML to Figma - Kostenlos zu installieren

Webentwicklung ist nicht immer eine Aufgabe für eine einzelne Person, sondern kann auch ein gemeinsames Projekt eines Teams von Designern, Programmierern und Entwicklern sein. HTML to Figma ist im Wesentlichen eine Chrome-Erweiterung, die als Brücke zwischen der Arbeit von Programmierern und Designern fungiert, indem sie HTML-Code in ein Format umwandelt, das Figma, ein webbasiertes Tool zur Bearbeitung von Grafiken und Prototypen, verwenden kann. Seine Hilfe bei der Zusammenarbeit und Arbeitsfähigkeit ist das, was es würdig macht, in unsere Liste der besten Chrome-Erweiterungen für Entwickler aufgenommen zu werden!
#12 UX Check - Kostenlos zu installieren

Programmierer müssen vielleicht nur das Design in Code umsetzen, aber sie müssen auch dafür sorgen, dass die Website eine hohe Benutzerfreundlichkeit aufweist. UX Check bewertet die Benutzerfreundlichkeit (UX) einer Website auf der Grundlage der 10 Usability-Heuristiken für die Gestaltung von Benutzeroberflächen. Hier können Sie die Gesamtbewertung und die Ergebnisse von UX Check exportieren, damit Sie die Seite sowohl unter Design- als auch unter Programmieraspekten anpassen und verbessern können. Dies erleichtert es auch den Entwicklern, Fehler zu korrigieren, noch bevor die Seite online geht.
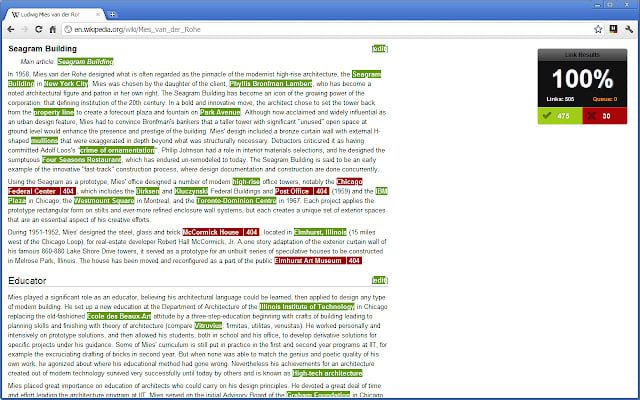
#13 Überprüfen Sie meine Links - Kostenlos zu installieren

Diese Erweiterung tut im Grunde das, wonach sie benannt ist: Check My Links überprüft die Links auf Ihrer Website und gibt Ihnen Statistiken und Zahlen zu den gültigen Links, den gültigen umgeleiteten Links und, was noch wichtiger ist, zu den defekten Links, was sie zu einer der besten Chrome-Erweiterungen für Entwickler macht.
#14 Cache löschen - Kostenlos

Manchmal fragt man sich nach der Fertigstellung und Änderung einiger Codezeilen, warum die vorgenommenen Änderungen nicht übernommen werden. Grundsätzlich sollte man den Cache des Browsers leeren, und für Entwickler kann es lästig sein, ein paar Klicks mehr machen zu müssen.
Clear Cache hingegen ist eine einfache Chrome-Erweiterung für Designer, die wie die anderen Erweiterungen sehr selbsterklärend ist. Diese Erweiterung macht das Löschen des Cache Ihres Browsers sehr einfach, indem sie Ihnen eine spezielle Taste zur Verfügung stellt, die genau das tut. Verabschieden Sie sich von den zusätzlichen Klicks, denn Sie brauchen jetzt nur noch einen einzigen.
#15 Checkbot - Kostenlos zu installieren

Checkbot ist eine Erweiterung, mit der Sie Ihre Website auf gängige SEO-Probleme überprüfen können. Es durchläuft alle Seiten Ihrer Website, überprüft sie anhand der Google-Richtlinien und markiert alle gefundenen Probleme. Es ist ein leistungsstarkes SEO-Tool, das auch die Sicherheit der Website, die Seitengeschwindigkeit, defekte Links, fehlende Seitentitel, Beschreibungen, Überschriften, doppelte Seiteninhalte, kanonische URLs, 404-Seiten und andere SEO-bezogene Probleme.
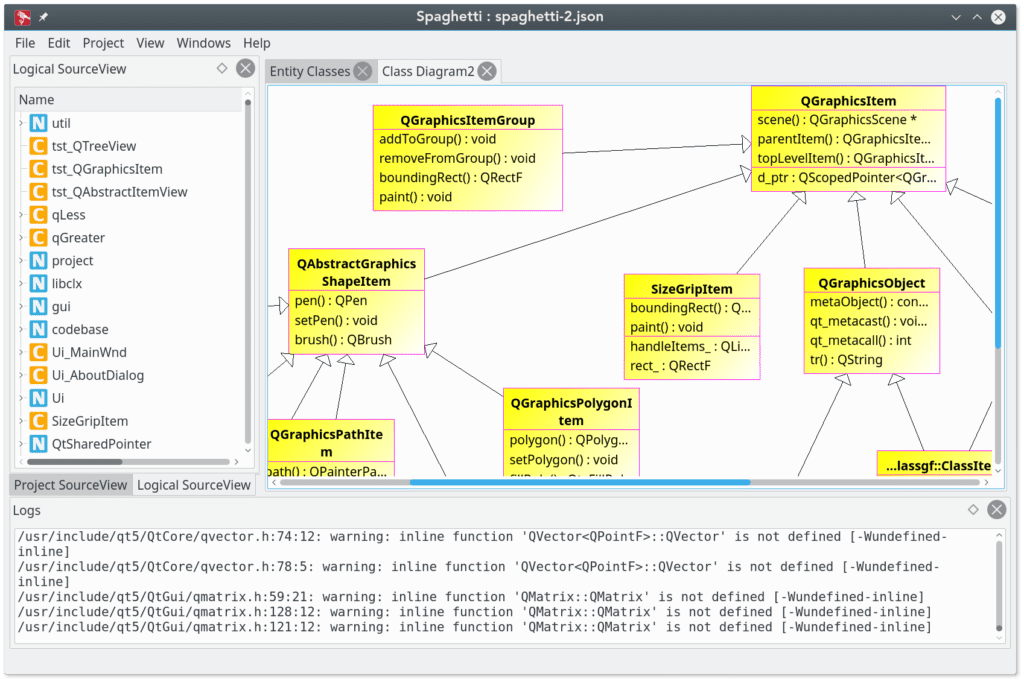
#16 Spaghetti Code Analyzer - Kostenlos zu benutzen

Okay, das hier ist keine Google Chrome-Erweiterung, aber du kannst sie auf GitHub ausprobieren. Ich habe noch nie eine unordentliche Codezeile geschrieben 😇. Daher habe ich dieses spezielle Tool noch nicht ausprobiert. Es behauptet jedoch, Spaghetti-Code zu analysieren, indem es nach der Quellcode-Struktur eines Projekts sucht. Es verwendet libclang-c, um den Quellcode zu analysieren, und Qt, um ihn darzustellen.
#17 Web-Entwickler

Wünschen Sie sich auch manchmal, dass Sie in einem bestimmten Fenster die richtigen Werkzeuge zur Verfügung haben, damit Sie sofort mit Ihrer Arbeit beginnen können? Nun, wenn Sie Entwickler sind, haben Sie Glück.
Web Developer, wie der Name schon sagt, ist eine sehr nützliche Chrome-Erweiterung für Entwickler, die Ihnen eine Menüleiste mit verschiedenen Tools bietet, die für Webentwickler nützlich sind, wie z. B. Cookies, CSS, Formulare und vieles mehr! Dies wird sicherlich Ihre Arbeit viel einfacher mit ihnen alle leicht verfügbar machen.
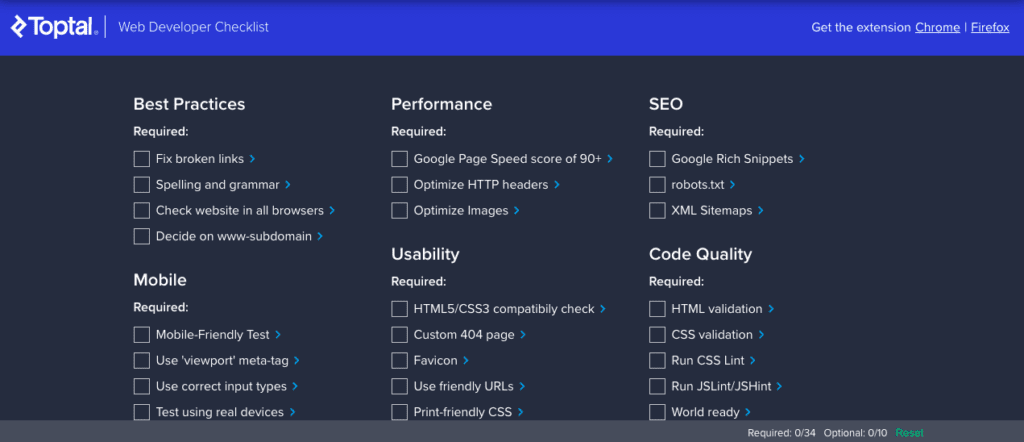
#18 Checkliste für Webentwickler

Seien wir ehrlich: Webentwicklung ist kein einfacher Job. Die Arbeit selbst ist sehr umfangreich, so dass Sie viel mehr Bereiche abdecken müssen als ein typischer Programmierer oder Designer. Aber was wäre, wenn Sie einen speziellen Leitfaden oder eine Checkliste hätten, die Ihnen bei der Entwicklung Ihrer Website hilft?
Web Developer Checklist wird sicherlich Ihr bester Freund für dieses Dilemma von Ihnen sein! Diese erstaunliche Chrome-Erweiterung für Entwickler ist im Grunde das, was der Name sagt. Eine zuverlässige und gründliche Checkliste aller Bereiche, an denen Sie bei der Entwicklung einer Website arbeiten müssen. Sie müssen jetzt nicht mehr auf Ihren eigenen Notizen herumtippen, sondern folgen diesem einfachen und organisierten Arbeitsablauf, um sicherzustellen, dass Ihre Website in Topform ist!
Produktivitätssteigerungen für Devs!
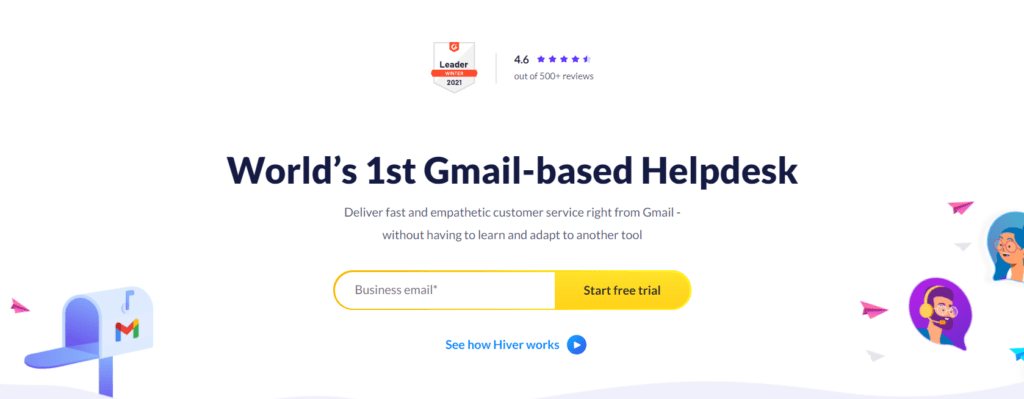
Hiver ist eine E-Mail-Erweiterung, die mit Google Mail kompatibel ist. Diese Chrome-Erweiterung eignet sich hervorragend für die Verwaltung einer Gruppe oder eines gemeinsamen Posteingangs mit Ihrem Webentwicklungsteam. Sie eignet sich gut für Web-Entwicklungsteams, denn mit Hiver können Berichts-E-Mails kategorisiert und an den jeweiligen Entwickler gesendet werden, der für die Bewertung des Berichts zuständig ist, sodass Fehler schnell und nahtlos behoben werden können, ohne dass Aufgaben manuell zugewiesen werden müssen.
#Nr. 19 Hiver - Kostenlos zu installieren

Hiver ist eine E-Mail-Erweiterung, die mit Google Mail kompatibel ist. Diese Chrome-Erweiterung eignet sich hervorragend für die Verwaltung einer Gruppe oder eines gemeinsamen Posteingangs mit Ihrem Webentwicklungsteam. Sie eignet sich gut für Web-Entwicklungsteams, denn mit Hiver können Berichts-E-Mails kategorisiert und an den jeweiligen Entwickler gesendet werden, der für die Bewertung des Berichts zuständig ist, sodass Fehler schnell und nahtlos behoben werden können, ohne dass Aufgaben manuell zugewiesen werden müssen.
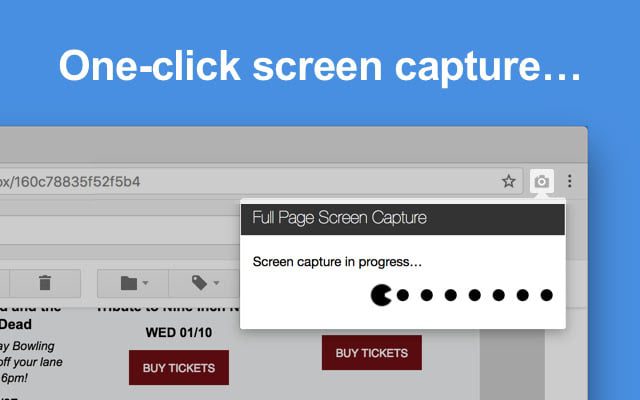
#20 GoFullPage - Kostenlos zu installieren

Die Chrome-Erweiterung GoFullPage erstellt mit nur einem Klick einen Screenshot der aktuellen Seite in ihrer Gesamtheit, ohne zusätzliche Berechtigungen zu verlangen. Dies ist besonders hilfreich für Webentwickler, die sich einen Überblick darüber verschaffen wollen, wie ihre Seiten auf verschiedenen Geräten aussehen, oder wenn sie sie über Google Docs betrachten und schnell eine Vollansicht der Seite benötigen.
#21 SessionBuddy - Kostenlos zu installieren

Wahrscheinlich haben Sie auch einen Lesezeichen-Ordner, in dem Sie viele Websites und Blogs ablegen, die Sie später lesen oder besuchen möchten, aber nie wirklich dazu kommen, sie wieder zu besuchen.
Oder wenn Sie mit mehreren geöffneten Chrome-Fenstern arbeiten und Ihr Desktop langsam unübersichtlich wird, kann SessionBuddy alle in einem Browser geöffneten Tabs zur späteren Verwendung speichern. Mit SessionBuddy können Sie diese Sitzungen auch organisieren, anordnen und umbenennen Sitzungen so dass Sie den Überblick über Ihre Arbeit behalten können, ohne zwei bis fünf Chrome-Fenster gleichzeitig öffnen zu müssen.
#22 Ghostery - Kostenlos zu installieren
Datenschutz ist wichtig, vor allem online. Das Durchsickern oder der Diebstahl Ihrer persönlichen Daten im Internet ist das Letzte, was Sie sich wünschen, aber Ghostery bietet genau das und noch mehr! Diese Chrome-Erweiterung macht Sie inkognito, ohne dass Sie inkognito gehen müssen. Sie blockiert Werbung, stoppt Data Mining und Tracking und kann sogar Elemente auf einer Webseite blockieren, die Ihr Internet verlangsamen könnten, so dass Sie weniger Probleme haben, während Sie im Internet surfen.
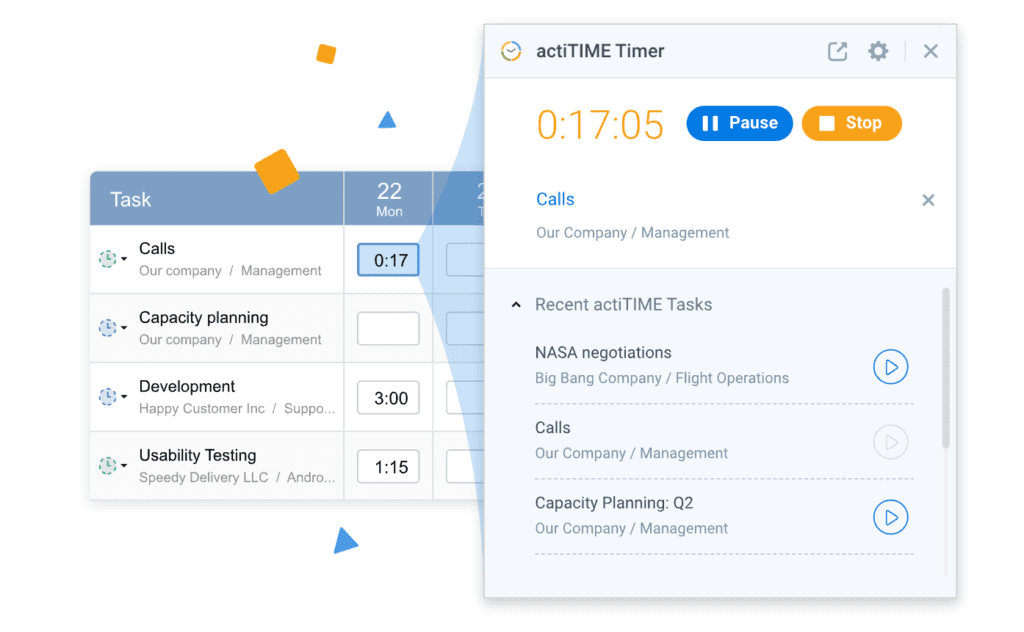
#23 actiTIME - Kostenlos zu installieren

actiTime ist im Wesentlichen eine On-Bildschirmzeit-App die aufzeichnet, wie viel Zeit bei der Arbeit verbraucht wird. Sie können den Überblick über die Zeit behalten, die Sie bei der Arbeit an bestimmten Projekten verbrauchen. So können Sie Ihr Arbeitspensum und das Ihres Teams besser verwalten und sicherstellen, dass Sie die Aufgaben der richtigen Person zuweisen. Insgesamt handelt es sich um eine effiziente Chrome-Erweiterung für das Projektmanagement.
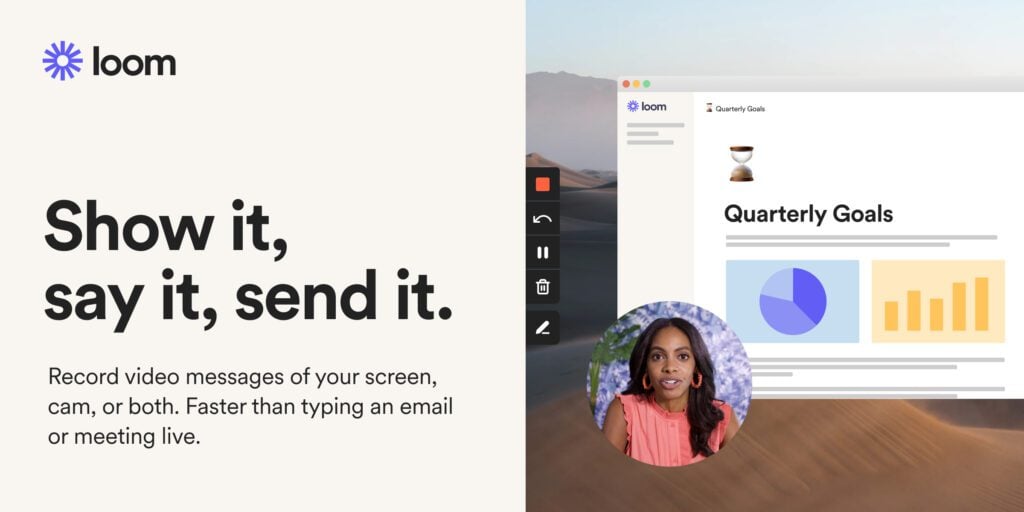
#24 Loom - Kostenlose Nutzung mit kostenpflichtigen Plänen verfügbar

Die Kommunikation bei der Arbeit erfolgt fast immer per E-Mail oder über eine Instant-Messaging-Plattform. Bei dieser Methode wird viel hin- und hergeschoben, um Punkte zu erklären, und ironischerweise wird einfach versucht, die Botschaft zu vermitteln.
Loom ist eine erstaunliche Chrome-Erweiterung für Entwickler, mit der Sie sich und Ihren Bildschirm aufzeichnen und sofort versenden können. Das macht die Kommunikation bei der Arbeit oder sogar mit anderen Menschen auf der ganzen Welt einfacher und effizienter.
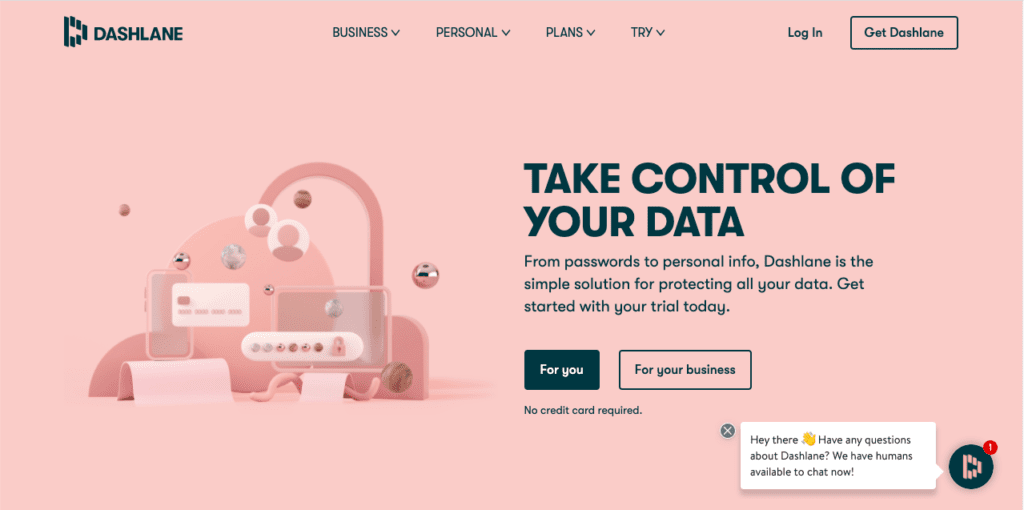
#25 Dashlane

So einfach es auch klingen mag, das Merken und Speichern von Benutzernamen, Passwörtern und grundlegenden Informationen, die in fast allen Online-Formularen angegeben werden müssen, ist wirklich lästig. Aber hier in unserer Liste der großartigen Chrome-Erweiterungen haben wir eine, die das für Sie erledigt!
Dashlane ist eine fantastische Chrome-Erweiterung für Programmierer, die Passwörter und grundlegende Informationen speichert und sie für Sie verfügbar macht! Füllen Sie Formulare und Anmeldefenster in Sekundenschnelle automatisch mit den benötigten Informationen aus und Sie haben mehr Zeit für die eigentliche Arbeit, die Sie erledigen müssen.
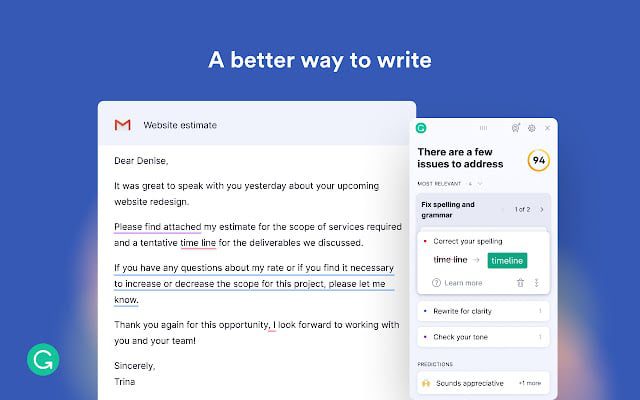
#26 Grammarly - Kostenlose und kostenpflichtige Pläne verfügbar

Diese großartige Chrome-Erweiterung für Entwickler ist fast jedem ein Begriff, der hauptsächlich am Computer arbeitet. Die Grammatikfunktion der meisten Anwendungen überprüft nur die Rechtschreibung und die Subjekt-Verb-Übereinstimmung, aber mit Grammarly bekommen Sie mehr.
Diese Chrome-Erweiterung prüft Ihre Grammatik, kann den Ton Ihres Schreibens ändern und gibt Ihnen sogar Vorschläge, wie Sie Ihren Text wirkungsvoller und prägnanter gestalten können. prägnanter zu machen. Jetzt fehlt nur noch, dass sie Ihre Wäsche und Ihre Einkäufe erledigen kann, und schon sind Sie fertig!
Nachbereitung
Die Erweiterungen, die wir in diesem Artikel erwähnt haben, werden Ihnen helfen, produktiver und organisierter zu arbeiten. Wenn Sie weitere Tipps zu Software, Arbeit und Produktivität suchen, können Sie sich diese Listen mit den besten Tools für die virtuelle Zusammenarbeit und remote Einstellungs-Plugins oder informieren Sie sich über einige Produktivitätshacks von Cal Newport.