Ваш любимый язык - спагетти?
Занят просмотром кода? Выдохлись после последней миграции? Вы глубоко задумались, совершенствуя свою новую целевую страницу? Если это вы, то вам повезло! Это наш список самых удивительных расширений для хрома, которые могут повысить вашу производительность (возможно, неожиданным образом! 🤩).
PSSST: подробнее о спагетти-коде ниже!
В этой статье
Дизайнер vs Разработчик vs Программист
Вы, вероятно, уже знаете это слишком хорошо, но на всякий случай, вот краткое tl;dr ниже!
Веб-дизайнеры, как следует из названия, работают над инструментом веб-сайта, его макетом и общей эстетикой. Веб-дизайнеры фокусируются на общем пользовательском интерфейсе (UI) и пользовательском опыте (UX) страницы, следя за тем, чтобы дизайн был эстетически приятным и чтобы все элементы хорошо сочетались друг с другом.
Программисты, с другой стороны, превращают дизайн в код. Именно они переводят дизайн в формат, который делает его доступным через Интернет. Они также поддерживают страницу и, по сути, работают над бэк-офисными функциями сайта.
Итак, что же такое разработчик? По сути, разработчики - это и дизайнеры, и программисты, работающие как над лицевой, так и над оборотной стороной веб-сайта. Они заботятся обо всем - от дизайна до функциональности, от кодирования до обслуживания сервера и уделяют особое внимание удобству использования и функциональности.
Итак, теперь, когда путаница устранена, давайте проверим лучшие расширения Chrome для разработчиков, веб-дизайнеров и программистов.
У нас также есть статья, посвященная разнице между UX и дизайнером продукта, здесь.
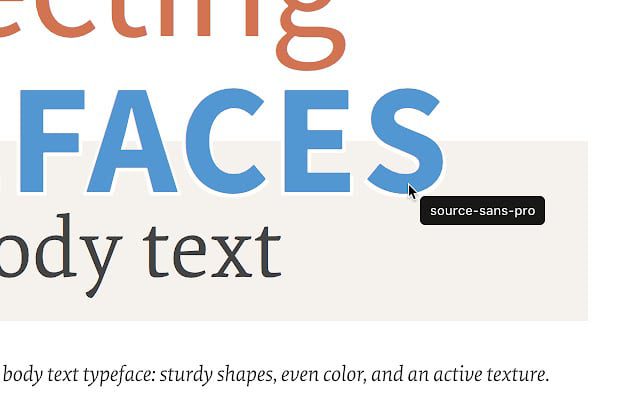
#1 WhatFont - бесплатная установка

Наверное, было время, когда каждый из нас видел в Интернете классный шрифт, который хотелось бы использовать. В итоге вы прочесываете интернет и делаете обратный поиск в Google, но безрезультатно. WhatFont - это удобное расширение Chrome для веб-дизайнеров, которое позволяет пользователю определять шрифты в Интернете. Просто наведите курсор на текст, и небольшое всплывающее окно определит шрифт для вас.
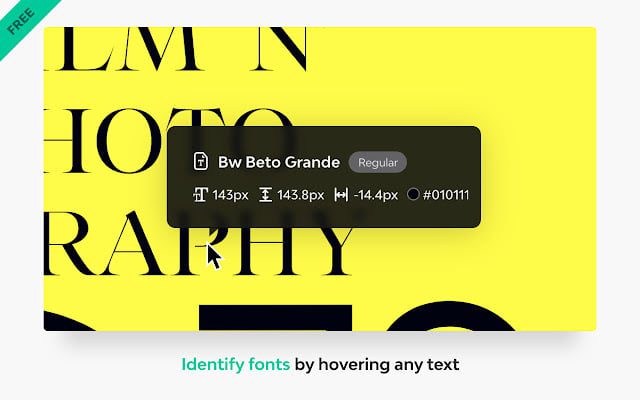
#2 FontsNinja - Бесплатный для установки

Еще одно отличное расширение Chrome для веб-дизайнеров, которое может помочь в определении шрифтов, - Fonts Ninja. Оно не только определяет шрифт, наведя курсор на текст, но и показывает доступные стили, а также цены на шрифт, если он не бесплатный. Это расширение также является идеальным расширением Chrome для веб-дизайнеров, поскольку оно также может определять свойства CSS.
#3 Colorpick Eyedropper - Бесплатная установка

Помимо шрифтов, цвет является важным фактором при разработке веб-сайтов. Цвета передают эмоции, а также могут вызвать ответную реакцию. ColorPick Eyedropper - это, по сути, инструмент пипетки, который можно увидеть в большинстве программ для редактирования фотографий, с помощью которого можно воспроизвести цвет на рабочем холсте. Это расширение Chrome для веб-разработчиков работает так же, но может дать вам более точный цвет, увеличивая изображение до пикселя, так что выбор цвета среди изображения омбре станет возможным и легким. Кроме того, вы можете получить его шестнадцатеричный код и значения RGB.
#4 Генератор Лорен Ипсум - бесплатная установка

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Egestas integer eget aliquet nibh praesent tristique magna sit. Morbi leo urna molestie at elementum. Convallis posuere morbi leo urna molestie. Ipsum dolor sit amet consectetur adipiscing elit ut aliquam purus. Amet nisl suscipit adipiscing bibendum est ultricies. Sed lectus vestibulum mattis ullamcorper velit sed. Condimentum lacinia quis vel eros. Arcu dui vivamus arcu felis bibendum ut tristique et egestas. Non nisi est sit amet facilisis. Nisi est sit amet facilisis.
Imperdiet massa tincidunt nunc pulvinar sapien et. Odio euismod lacinia at quis risus. Luctus venenatis lectus magna fringilla.
Вы поняли идею!
#5 Page Ruler - бесплатная установка

Как следует из названия, это лучшее расширение Chrome для разработчиков работает как линейка на вашей веб-странице. Другие расширения линейки измеряют элементы на веб-странице, но Page Ruler также измеряет промежутки между ними, следя за тем, чтобы все было выровнено и сбалансировано. Результаты измерений можно увидеть в небольшом всплывающем окне, как только вы активируете расширение.
#6 IE Tab

Как бы ни был устаревшим Internet Explorer (IE) для нас, более технически подкованных интернет-пользователей, все еще есть те, кто использует браузер OG по своим собственным причинам. А для веб-разработчиков обеспечение доступности веб-сайтов для всех является одним из ключевых факторов, над которым они должны работать, даже для пользователей IE.
Вместо того чтобы загружать различные версии IE только для того, чтобы проверить его совместимость, попробуйте это замечательное расширение для программистов в хроме - IE Tab. Как следует из названия, это расширение позволяет запускать IE в хроме, облегчая вашу работу как разработчика и сокращая время на копание в установщиках IE.
#7 Usersnap

Функция "оставить комментарий" в большинстве приложений и программ для создания документов произвела настоящую революцию, особенно в создании общих файлов и документов, сделав совместное редактирование очень доступным и осуществимым. А что, если мы скажем вам, что существует расширение Chrome для разработчиков, которое позволит вам делать аннотации на самом веб-сайте и даже поручать это вашим бета-тестерам, как в приложениях для работы с документами.
Usernap, несомненно, станет вашим новым любимым расширением для хрома для разработчиков и бета-тестеров. Это классное расширение позволяет делать аннотации на любой части веб-сайта, делая снимок области и оставляя комментарии, отправляя их по электронной почте соответствующим людям, которые должны решить любые проблемы, и даже отмечая конкретного человека или людей, которые должны будут работать над этим. Все эти снимки хранятся на приборной панели проекта для более легкого и доступного мониторинга.
#8 Window Resizer - Бесплатно

Вы работаете над сайтом, который выглядит просто потрясающе, все коды продуманы и безупречны, графика привлекает внимание, и вы вложили в него всю душу, но потом, когда вы открываете его на другом экране, все идет наперекосяк. Не бойтесь, для этого снова есть расширение для Chrome.
Window Resizer - это отличное расширение для дизайнеров в хроме, которое поможет вам избежать этой дилеммы. Это расширение позволяет просматривать макет вашего сайта на различных разрешениях экрана, от компьютеров до популярных мобильных устройств. Это позволит вам сделать правильные настройки, чтобы каждый мог наслаждаться вашим сайтом независимо от своего устройства. Его функции очень просты, но оно заслуживает того, чтобы называться одним из лучших расширений chrome для разработчиков.
Расширения Chrome для программистов, разработчиков программного обеспечения и кодеров!
#9 Wappalyzer - Бесплатная установка через веб-сайт

Полезный инструмент для начинающих программистов или если вы просто хотите узнать, что заставляет сайт работать. Wappalyzer анализирует все возможные приложения, инструменты CMS, аналитику, веб-сервисы и другие элементы, которые используются на сайте, чтобы любому разработчику было проще повторить это для своих собственных проектов.
Именно поэтому он считается одним из лучших расширений chrome для разработчиков, поскольку делает веб-сайты с открытым исходным кодом. В то же время оно обучает других программистов и разработчиков различным технологиям, которые они могут использовать в веб-разработке. Вы можете использовать этот инструмент здесь.
#10 Daily.dev - Бесплатно

Для работы веб-разработчиком недостаточно иметь базовые знания в области кодирования, дизайна и веб-разработки в целом, так же как и для работы врача, необходимо постоянно узнавать о текущих тенденциях, инновациях и новостях в области развития.
Daily.Dev - это идеальное расширение Chrome для разработчиков. Оно работает как платформа, объединяющая новости и другие статьи, которые разработчики могут изучать для повышения своей квалификации. Теперь у вас практически нет оправданий для того, чтобы не подтянуть свои навыки и не узнать несколько новых, потому что теперь это стало более доступным в вашем окне Chrome.
#11 HTML to Figma - Бесплатная установка

Веб-разработка не всегда является работой одного человека, она также может быть совместной работой команды дизайнеров, программистов и разработчиков. HTML to Figma - это, по сути, расширение Chrome, которое работает как мост между работой программистов и дизайнеров, превращая HTML-код в формат, который может использовать Figma, веб-инструмент для редактирования графики и прототипов. Его помощь в сотрудничестве и удобство работы - вот что делает его достойным включения в наш список лучших расширений chrome для разработчиков!
#12 UX Check - Бесплатная установка

Программистам, возможно, нужно просто перевести дизайн в код, но им также необходимо убедиться, что сайт имеет высокий показатель удобства использования. UX Check оценивает пользовательский опыт (UX) веб-сайта на основе 10 эвристик юзабилити для проектирования пользовательского интерфейса. Здесь можно экспортировать общие оценки и выводы UX Check, чтобы вы могли скорректировать и улучшить страницу как с точки зрения дизайна, так и с точки зрения программирования. Это облегчает работу и разработчикам, позволяя исправить недостатки еще до запуска сайта в сеть.
#13 Проверьте мои ссылки - Бесплатная установка

Это расширение в основном делает то, что названо его именем, Check My Links проверяет ссылки на вашем сайте, предоставляя вам статистику и цифры по действительным ссылкам, действительным перенаправленным ссылкам и, что более важно, неработающим ссылкам, что делает его одним из лучших расширений chrome для разработчиков.
#14 Очистить кэш - бесплатно

Иногда после завершения работы и изменения нескольких строк кода вы задаетесь вопросом, почему внесенные вами изменения не отражаются? Основное, что можно сделать, - это очистить кэш браузера, но для разработчиков необходимость делать несколько лишних кликов может стать причиной их недовольства.
Clear Cache - это базовое расширение Chrome для дизайнеров, которое, как и другие расширения, не требует пояснений. Это расширение упрощает очистку кэша вашего браузера, предоставляя вам специальную клавишу, которая делает именно это. Попрощайтесь с несколькими лишними кликами, потому что теперь все, что вам нужно - это всего лишь один.
#15 Checkbot - бесплатная установка

Checkbot - это расширение, которое поможет вам проверить свой сайт на наличие типичных SEO-проблем. Оно прогоняет все страницы вашего сайта, проверяя их на соответствие рекомендациям Google и отмечая все найденные проблемы. Это мощный инструмент SEO-тестирования, который также проверяет безопасность сайта, скорость страниц, наличие битых ссылок, отсутствие заголовков, описаний, рубрик, дублирование содержимого страниц, канонические URL-адреса, 404 страницы и другие вопросы, связанные с SEO.
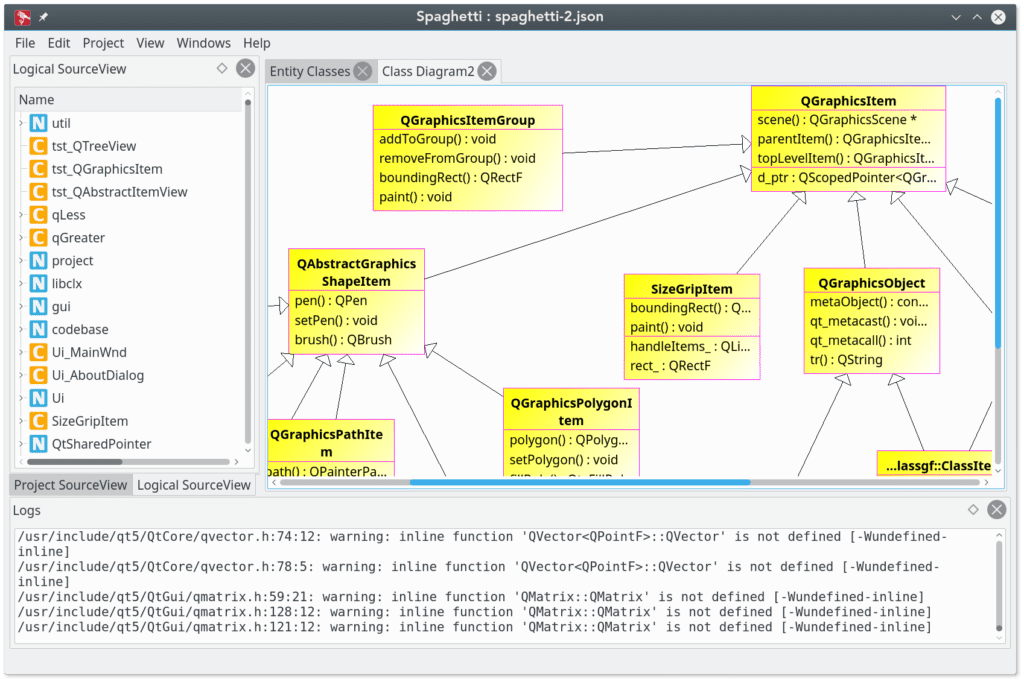
#16 Spaghetti Code Analyzer - Бесплатный в использовании

Ладно, это не расширение для Google Chrome, но вы можете проверить его на GitHub. Я никогда не писал грязных строк кода 😇. Поэтому мне еще предстоит опробовать этот инструмент. Однако он утверждает, что анализирует спагетти-код путем поиска структуры исходного кода проекта. Он использует libclang-c для разбора исходного кода и Qt для его визуализации.
#17 Веб-разработчик

Хотелось бы вам иногда иметь в определенном окне нужный набор инструментов, чтобы можно было начать работу прямо там и сейчас? Если вы разработчик, то вам повезло.
Web Developer, как следует из названия или откровенно говоря, это очень полезное расширение Chrome для разработчиков, которое предоставляет вам меню с различными инструментами, полезными для веб-разработчиков, такими как просмотр cookies, CSS, форм и многого другого! Это, несомненно, сделает вашу работу намного проще, поскольку все они легко доступны.
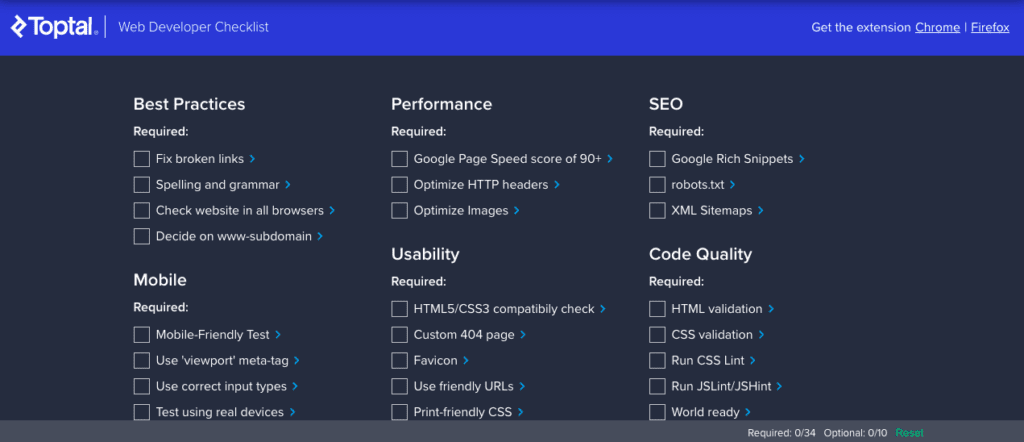
#18 Контрольный список веб-разработчика

Давайте будем честными, веб-разработка - это нелегкий труд. Сама работа является сквозной, поэтому вам придется охватить гораздо больше областей, чем обычному программисту или дизайнеру. Но что если у вас есть конкретное руководство или контрольный список, который поможет вам в разработке вашего сайта?
Web Developer Checklist, несомненно, станет вашим лучшим другом в решении этой дилеммы! Это удивительное расширение Chrome для разработчиков - то, о чем говорит его название. Это надежный и подробный контрольный список всех областей, над которыми вам нужно работать при разработке веб-сайта. Не нужно ходить туда-сюда по собственным заметкам, следуйте этому простому и организованному рабочему процессу, чтобы убедиться, что ваш сайт будет в идеальной форме!
Повышение продуктивности для разработчиков!
Hiver - это расширение электронной почты, совместимое с Gmail. Это расширение для хрома отлично подходит для управления группой или общим почтовым ящиком с вашей командой веб-разработчиков. Оно отлично подходит для команд веб-разработчиков, поскольку с помощью Hiver электронные письма с отчетами можно распределить по категориям и отправить соответствующему разработчику, ответственному за оценку отчета, что позволяет быстро и легко устранять ошибки без необходимости вручную распределять задачи.
#19 Hiver - Бесплатная установка

Hiver - это расширение электронной почты, совместимое с Gmail. Это расширение для хрома отлично подходит для управления группой или общим почтовым ящиком с вашей командой веб-разработчиков. Оно отлично подходит для команд веб-разработчиков, поскольку с помощью Hiver электронные письма с отчетами можно распределить по категориям и отправить соответствующему разработчику, ответственному за оценку отчета, что позволяет быстро и легко устранять ошибки без необходимости вручную распределять задачи.
#20 GoFullPage - бесплатная установка

Расширение GoFullPage для Chrome, созданное одним щелчком мыши, делает снимок экрана текущей страницы целиком, не запрашивая никаких дополнительных разрешений. Это особенно полезно для веб-разработчиков, которые хотят получить представление о том, как их страницы выглядят на разных устройствах, или если они просматривают их через Google Docs и им нужно получить быстрый полный вид страницы.
#21 SessionBuddy - бесплатная установка

У вас наверняка есть папка закладок, куда вы сбрасываете множество сайтов и блогов, которые вы хотите прочитать или посмотреть позже, но никогда не посещаете их снова.
Или если вы работаете с несколькими открытыми окнами хрома, и ваш рабочий стол начинает выглядеть захламленным, SessionBuddy может сохранить все вкладки, открытые в браузере, для дальнейшего использования. С помощью SessionBuddy вы также можете организовывать, упорядочивать и переименовывать эти сессии Таким образом, вы сможете отслеживать работу, которую вы делаете, не открывая одновременно от двух до пяти окон хрома.
#22 Ghostery - бесплатная установка
Конфиденциальность очень важна, особенно в Интернете. Утечка или кража вашей личной информации в Интернете - это последнее, чего бы вы хотели, но Ghostery делает это и даже больше! Это расширение для хрома делает вас инкогнито без необходимости заходить в инкогнито. Оно блокирует рекламу, останавливает поиск и отслеживание данных, и даже может блокировать элементы на веб-странице, которые могут замедлить работу интернета, обеспечивая меньше проблем и вопросов во время работы в сети.
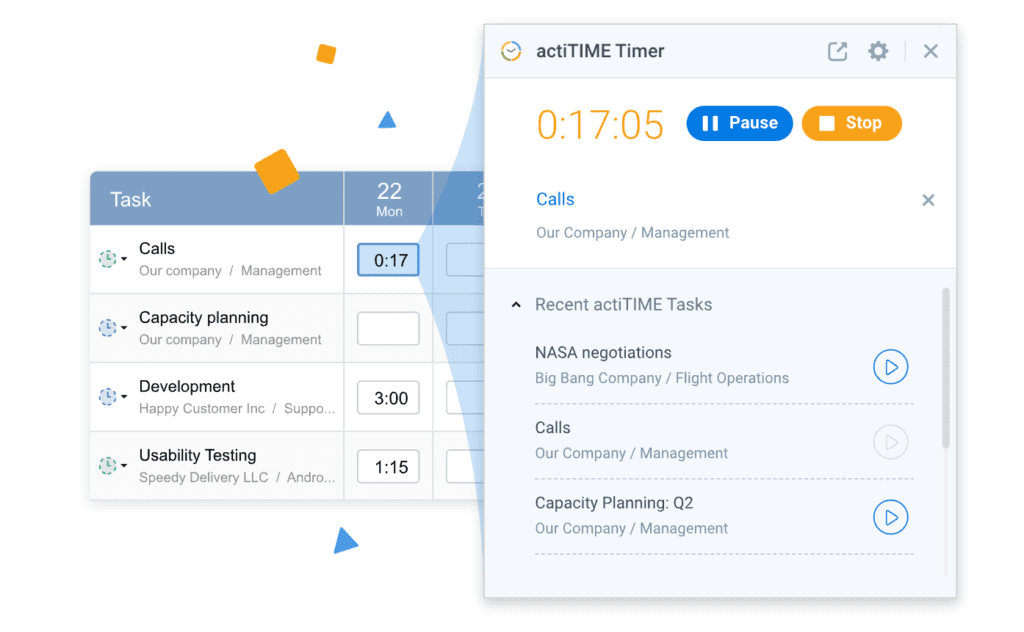
#23 actiTIME - бесплатная установка

actiTime - это, по сути, приложение для определения времени на экране.экранное приложение которое отслеживает, сколько времени тратится на работу. Вы можете отслеживать время, затраченное на работу над конкретными проектами, чтобы лучше управлять нагрузкой на себя и свою команду и следить за тем, чтобы распределять задачи между нужными людьми. В целом, это эффективное расширение Chrome для управления проектами.
#24 Loom - Бесплатное использование с доступными платными планами

Общение на работе почти всегда происходит по электронной почте или с помощью какой-либо платформы мгновенного обмена сообщениями. Этот метод требует много времени на переписку, объяснение моментов и иронию в попытке донести свою мысль до собеседника.
Loom - это удивительное расширение Chrome для разработчиков, которое позволяет записывать себя и свой экран и мгновенно отправлять их. Это делает общение на работе или даже с любым человеком по всему миру более простым и эффективным.
#25 Dashlane

Как бы просто это ни звучало, необходимость запоминать и хранить свои имена пользователей, пароли и основную информацию для ответов почти во всех формах в Интернете - это действительно неприятно. Однако в нашем списке отличных расширений для хрома есть одно, которое сделает это за вас!
Dashlane - это потрясающее расширение Chrome для программистов, которое хранит пароли и основную информацию и делает их легкодоступными для вас! Автоматически заполняйте формы и окна входа необходимой информацией за считанные секунды, и у вас останется больше времени для выполнения необходимой работы.
#26 Grammarly - доступны бесплатные и платные планы

Это замечательное расширение хрома для разработчиков известно практически всем, кто работает в основном за компьютером. Функция грамматики большинства приложений проверяет только правописание и согласование глаголов, но с Grammarly вы получаете больше.
Это расширение для хрома проверяет вашу грамматику, может изменить тон вашего письма и даже дать вам предложения, чтобы сделать ваше письмо более впечатляющим и лаконичным. лаконичный. На данный момент не хватает только того, чтобы оно могло стирать и покупать продукты, и все готово!
Подведение итогов
Расширения, о которых мы рассказали в этой статье, помогут вам быть более продуктивными и организованными, когда дело касается вашей работы. Если вам нужны дополнительные советы по программному обеспечению, работе и продуктивности, вы можете ознакомиться с этими списками лучших инструменты для виртуальной совместной работы и remote плагины для найма или прочитать о некоторых хаки для повышения продуктивности от Кэла Ньюпорта.