¿Es el espagueti tu lengua favorita?
¿Ocupado revisando código? ¿Quemado por la última migración? ¿Estás sumido en tus pensamientos, perfeccionando tu nueva página de aterrizaje? Si es tu caso, ¡estás de suerte! Esta es nuestra lista de las extensiones de Chrome más increíbles que pueden aumentar tu productividad (¡posiblemente de forma sorprendente! 🤩)
PSSST: ¡más sobre el código espagueti más abajo!
En este artículo
Diseñador vs Desarrollador vs Programador
Probablemente ya lo sepas de sobra, pero por si acaso, ¡aquí tienes un breve tl;dr a continuación!
Los diseñadores web, como su nombre indica, trabajan en la herramienta de un sitio web, su diseño y estética general. Los diseñadores web se centran en la interfaz general de usuario (UI) y la experiencia de usuario (UX) de la página, asegurándose de que el diseño sea estéticamente agradable y de que todos los elementos fluyan bien juntos.
Los programadores, por su parte, convierten el diseño en código. Son los que traducen el diseño a un formato que lo haga accesible a través de Internet. También se encargan del mantenimiento de la página, y esencialmente trabajan en las funciones administrativas del sitio web.
¿Qué es un desarrollador? En esencia, los desarrolladores son a la vez diseñadores y programadores, que trabajan tanto en el front-end como en el back-end de un sitio web. Se ocupan de todo, desde el diseño hasta la funcionalidad, pasando por la codificación y el mantenimiento del servidor, y se centran en la usabilidad y la funcionalidad.
Así que ahora que ya no hay confusión, vamos a ver las mejores extensiones de Chrome para desarrolladores, diseñadores web y programadores.
También tenemos un artículo dedicado a la diferencia entre un diseñador de UX y un diseñador de producto, aquí.
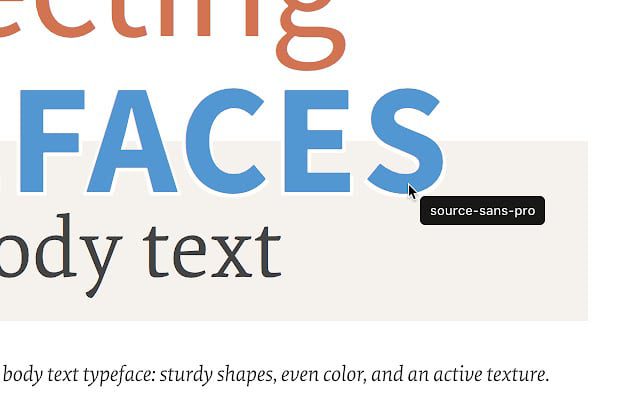
#1 WhatFont - Instalación gratuita

Seguro que ha habido un momento en el que todos hemos visto en Internet una fuente muy chula que te encantaría utilizar. Acabas rebuscando en Internet y haciendo una búsqueda inversa en Google sin resultado. WhatFont es una práctica extensión de Chrome para diseñadores web que permite al usuario identificar fuentes en la web. Es tan sencillo como pasar el ratón por encima del texto y una pequeña ventana emergente identificará la fuente por ti.
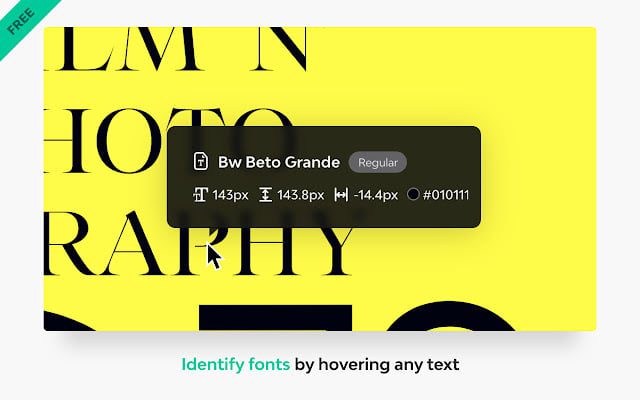
#2 FontsNinja - Instalación gratuita

Otra gran extensión de Chrome para diseñadores web que puede ayudar a identificar fuentes es Fonts Ninja. No sólo identifica la fuente pasando el ratón por encima del texto, sino que también te muestra los estilos disponibles y el precio del estilo de fuente si no es gratuito. Esta extensión también es una extensión de Chrome perfecta para diseñadores web, ya que también puede identificar propiedades CSS.
#3 Colorpick Cuentagotas - Instalación gratuita

Aparte de los tipos de letra, el color es un factor importante en el diseño de sitios web. Los colores transmiten emociones y también pueden provocar una respuesta. ColorPick Eyedropper es esencialmente la herramienta cuentagotas que se ve en la mayoría de los programas de edición fotográfica, con la que puedes reproducir el color en tu lienzo de trabajo. Esta extensión de Chrome para desarrolladores web funciona igual, pero puede darte un color más preciso ampliando las imágenes hasta un píxel, por lo que elegir un color en medio de una imagen ombre será posible y fácil. Además, también puedes obtener su código hexadecimal y sus valores RGB.
#4 Loren Ipsum Generator - Instalación gratuita

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Egestas integer eget aliquet nibh praesent tristique magna sit. Morbi leo urna molestie at elementum. Convallis posuere morbi leo urna molestie. Ipsum dolor sit amet consectetur adipiscing elit ut aliquam purus. Amet nisl suscipit adipiscing bibendum est ultricies. Sed lectus vestibulum mattis ullamcorper velit sed. Condimentum lacinia quis vel eros. Arcu dui vivamus arcu felis bibendum ut tristique et egestas. Non nisi est sit amet facilisis. Nisi est sit amet facilisis.
Imperdiet massa tincidunt nunc pulvinar sapien et. Odio euismod lacinia at quis risus. Luctus venenatis lectus magna fringilla.
Ya te haces una idea.
#5 Page Ruler- Instalación gratuita

Como su nombre indica, esta extensión de Chrome para desarrolladores funciona como una regla en tu página web. Otras extensiones de regla miden los elementos de tu página web, pero Page Ruler también mide los espacios intermedios, asegurándose de que todo está nivelado y equilibrado. Las medidas se pueden ver a través de una pequeña ventana emergente una vez que activas la extensión.
#6 Pestaña IE

Por mucho que Internet Explorer (IE) esté anticuado para nosotros, los internautas más expertos en tecnología, todavía hay quien utiliza el navegador OG por sus propias razones. Y para los desarrolladores web, hacer que los sitios web sean accesibles para todos es uno de los factores clave en los que deben trabajar, incluso para los usuarios de IE.
En lugar de tener que descargar diferentes versiones de IE sólo para comprobar su compatibilidad, prueba esta magnífica extensión de Chrome para programadores, IE Tab. Como su nombre indica, esta extensión te permite ejecutar IE en Chrome, facilitando tu trabajo como desarrollador y reduciendo el tiempo que dedicas a rebuscar en los instaladores de IE.
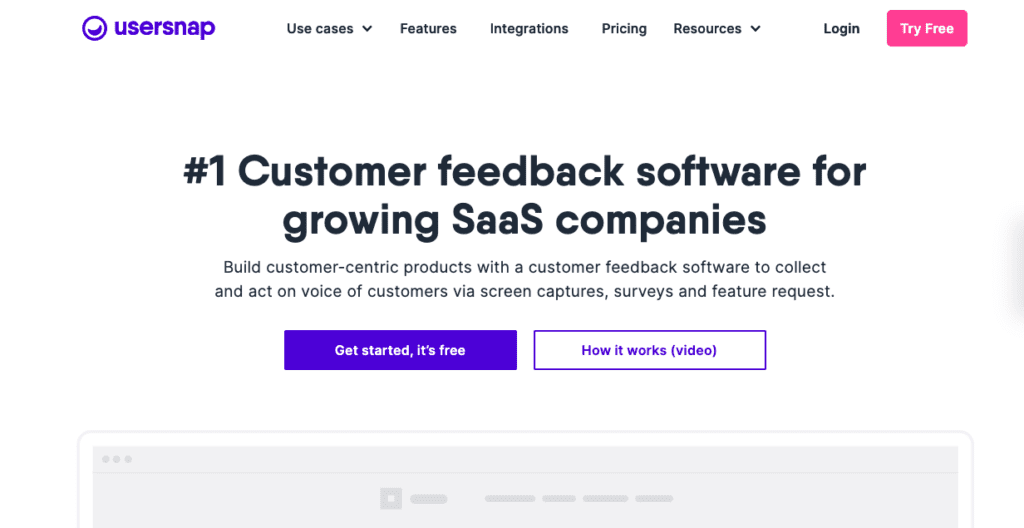
#7 Usersnap

La función "dejar un comentario en la mayoría de las aplicaciones y software de redacción de documentos ha revolucionado el juego, especialmente en la creación de archivos y documentos compartidos, haciendo que la edición por pares sea muy accesible y factible. ¿Y si te decimos que hay una extensión de Chrome para desarrolladores que te permite hacer anotaciones en la propia página web e incluso que lo hagan tus probadores beta, como en las aplicaciones de documentos?
Usernap será seguramente tu nueva extensión de Chrome favorita para desarrolladores y beta testers. Esta genial extensión te permite hacer anotaciones en cualquier parte de un sitio web haciendo una foto de la zona y dejando comentarios, enviándolos por correo electrónico a las personas respectivas que tengan que resolver cualquier problema, e incluso etiquetando a la persona o personas concretas que tendrán que trabajar también en ello. Todas estas instantáneas se almacenan en un panel de control del proyecto para que el seguimiento sea más fácil y accesible.
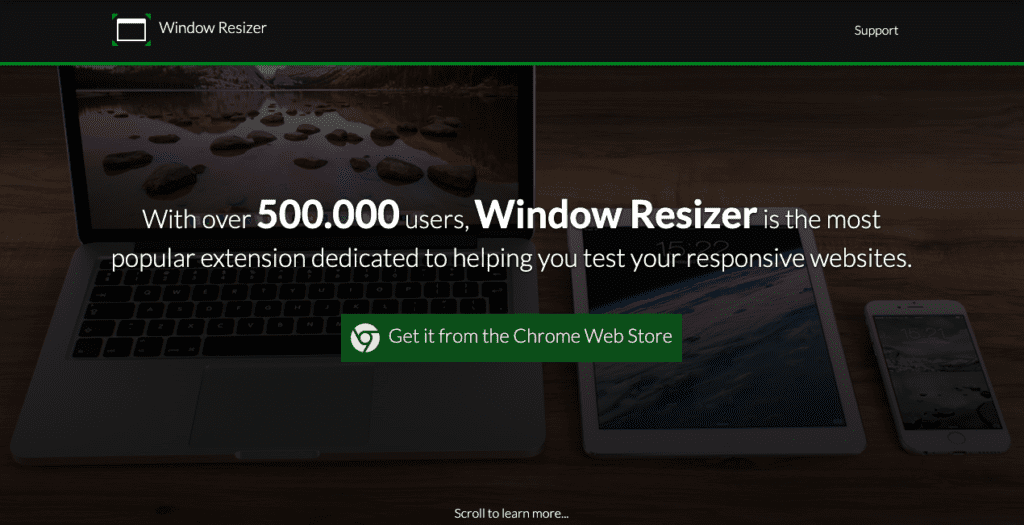
#8 Redimensionador de ventanas - Gratis

Estás trabajando en un sitio web que tiene un aspecto increíble, todos los códigos son correctos y perfectos, los gráficos son llamativos, y básicamente has puesto tu corazón y tu alma en él, pero luego, cuando lo abres en una pantalla diferente, está todo desordenado. No temas, una vez más existe una extensión de Chrome para eso.
Window Resizer es una gran extensión de Chrome para diseñadores que te ayuda a evitar este dilema. Esta extensión permite ver el diseño de tu sitio web en diferentes resoluciones de pantalla, desde ordenadores hasta los dispositivos móviles más populares. Te permite hacer los ajustes adecuados para que todo el mundo pueda disfrutar de tu sitio web independientemente de su dispositivo. Su función es realmente básica, pero merece ser llamada una de las mejores extensiones de Chrome para desarrolladores.
¡Extensiones de Chrome para programadores, desarrolladores de software y programadores!
#9 Wappalyzer - Instalación gratuita a través del sitio web

Una herramienta útil para programadores noveles, o si simplemente quieres averiguar qué hace funcionar a un sitio web. Wappalyzer analiza todas las posibles aplicaciones, herramientas CMS, analíticas, servicios web y otros elementos que se utilizan en un sitio web, de modo que sea más fácil para cualquier desarrollador replicarlo para sus propios proyectos.
También por eso está considerada como una de las mejores extensiones de Chrome para desarrolladores, porque hace que los sitios web sean de código abierto. Al mismo tiempo, educa a otros programadores y desarrolladores sobre las diferentes tecnologías que pueden utilizar en el desarrollo web. Puedes utilizar esta herramienta aquí.
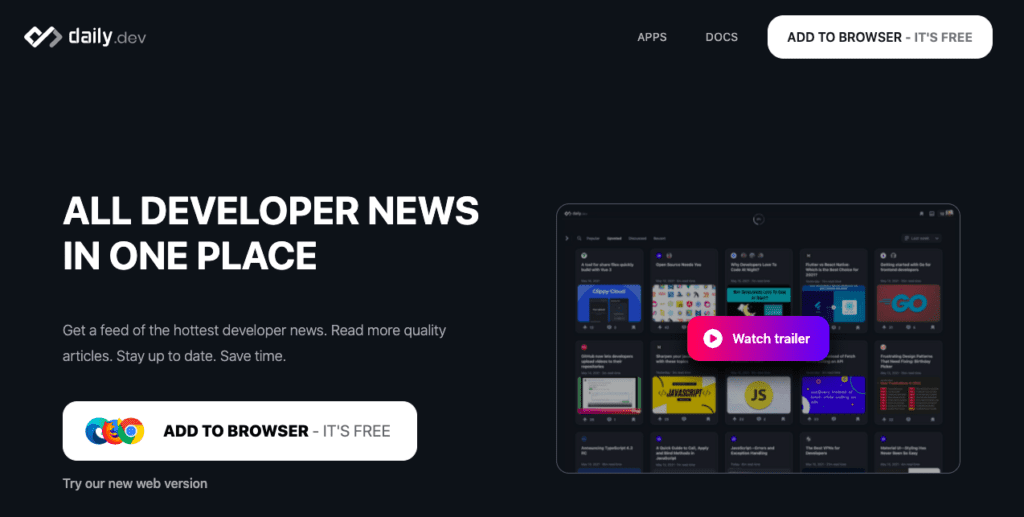
#10 Daily.dev - Gratis

Tener los conocimientos básicos de codificación, diseño y desarrollo web en general no es suficiente para trabajar como desarrollador web, al igual que los médicos, existe una necesidad constante de formarse en las tendencias, innovaciones y noticias actuales sobre desarrollo.
Daily.Dev es la extensión de Chrome perfecta para desarrolladores, funciona como una plataforma que agrega noticias y otros artículos relacionados que los desarrolladores pueden consultar para mejorar sus habilidades. Ahora prácticamente no tienes excusa para no repasar tus habilidades y aprender algunas nuevas porque ahora es más accesible en tu ventana de Chrome.
#11 HTML to Figma - Instalación gratuita

El desarrollo web no siempre es un trabajo de una sola persona, también puede ser un esfuerzo de colaboración de un equipo de diseñadores, programadores y desarrolladores. HTML to Figma es esencialmente una extensión de Chrome que funciona como puente entre el trabajo de programadores y diseñadores, convirtiendo el código HTML en un formato que Figma, una herramienta de edición de gráficos y prototipos basada en web, puede utilizar. ¡Su ayuda en la colaboración y facilidad de trabajo es lo que la hace merecedora de ser incluida en nuestra lista de las mejores extensiones de Chrome para desarrolladores!
#12 UX Check - Instalación gratuita

Puede que los programadores sólo tengan que traducir el diseño en código, pero también tienen que asegurarse de que el sitio web tenga una alta puntuación de usabilidad. UX Check evalúa la experiencia de usuario (UX) de un sitio web basándose en la 10 heurísticas de usabilidad para el diseño de interfaces de usuario. Aquí puedes exportar las puntuaciones generales y los resultados de UX Check para que puedas ajustar y mejorar la página tanto desde el punto de vista del diseño como de la programación. Esto facilita también a los desarrolladores la corrección de fallos incluso antes de que el sitio se lance en línea.
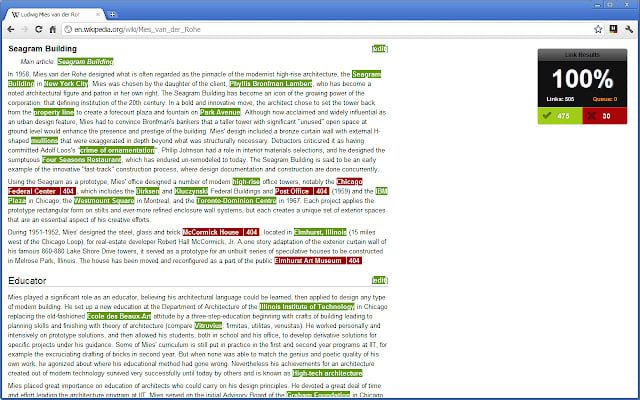
#13 Consulta mis enlaces - Instalación gratuita

Esta extensión hace básicamente lo que su nombre indica, Check My Links comprueba los enlaces de tu sitio web, dándote estadísticas y cifras sobre los enlaces válidos, los enlaces redirigidos válidos y, lo que es más importante, los enlaces rotos, lo que la convierte en una de las mejores extensiones de Chrome para desarrolladores.
#14 Borrar caché - Gratis

A veces, después de terminar y modificar unas cuantas líneas de código, te preguntas por qué no se reflejan los cambios que has hecho. Lo básico que hay que hacer es borrar la caché del navegador, y para los desarrolladores tener que pasar por unos cuantos clics extra puede echarles para atrás.
Sin embargo, Clear Cache es una extensión básica de Chrome para diseñadores, que al igual que las demás extensiones se explica por sí misma. Esta extensión hace que limpiar la caché de tu navegador sea muy fácil, proporcionándote una tecla dedicada que hace precisamente eso. Despídete de los clics extra porque ahora sólo necesitas uno.
#15 Checkbot - Instalación gratuita

Checkbot es una extensión que puede ayudarte a comprobar si tu sitio web tiene problemas comunes de SEO. Recorre todas las páginas de tu sitio, comparándolas con las directrices de Google y marcando cualquier problema que encuentre. Es una potente herramienta de comprobación SEO que también comprueba la seguridad del sitio, la velocidad de la página, los enlaces rotos, los títulos, descripciones y encabezados de página que faltan, el contenido duplicado de las páginas, las URL cURLs anónimaspáginas 404 y otros problemas relacionados con el SEO.
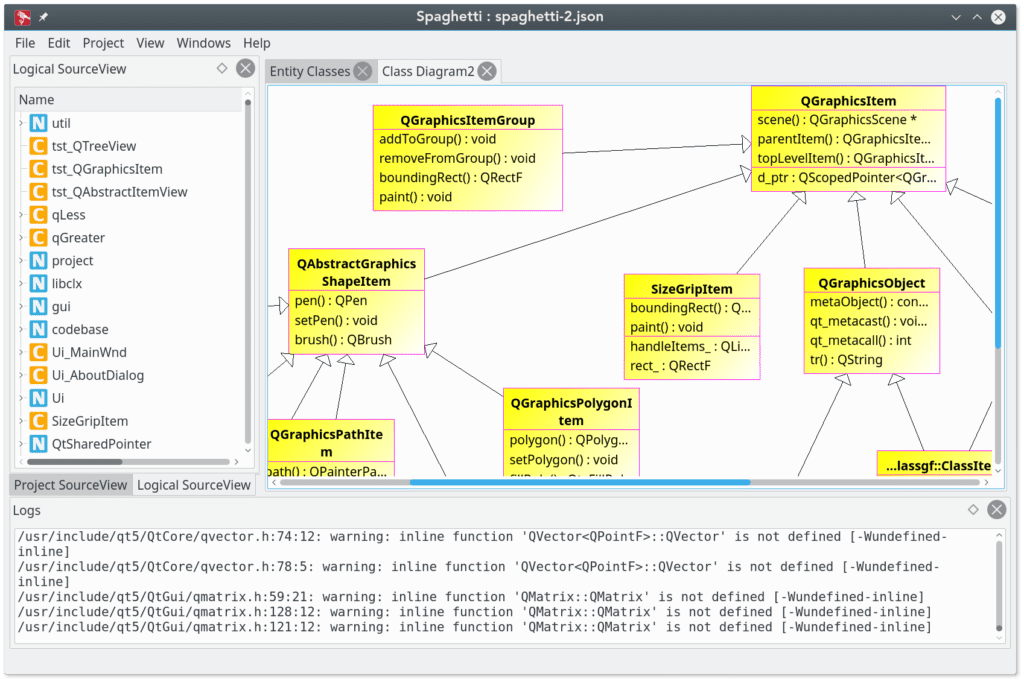
#16 Analizador de código espagueti - Uso gratuito

Vale, ésta no es una extensión de Google Chrome, pero puedes echarle un vistazo en GitHub. Nunca he escrito una línea de código desordenada 😇. Por lo tanto, aún no he probado esta herramienta en concreto. Sin embargo, afirma que analiza el código espagueti buscando la estructura del código fuente de un proyecto. Utiliza libclang-c para analizar el código fuente, y utiliza Qt para renderizarlo.
#17 Desarrollador web

¿Te gustaría a veces tener el conjunto de herramientas adecuado en una ventana determinada para poder empezar a trabajar allí y ahora? Pues si eres desarrollador, estás de suerte.
Web Developer, como su nombre indica, es una extensión de Chrome muy útil para desarrolladores que te ofrece una barra de menú con diferentes herramientas útiles para desarrolladores web, como cookies, CSS, formularios y muchas más. Esto seguramente hará tu trabajo mucho más fácil con todas ellas fácilmente disponibles.
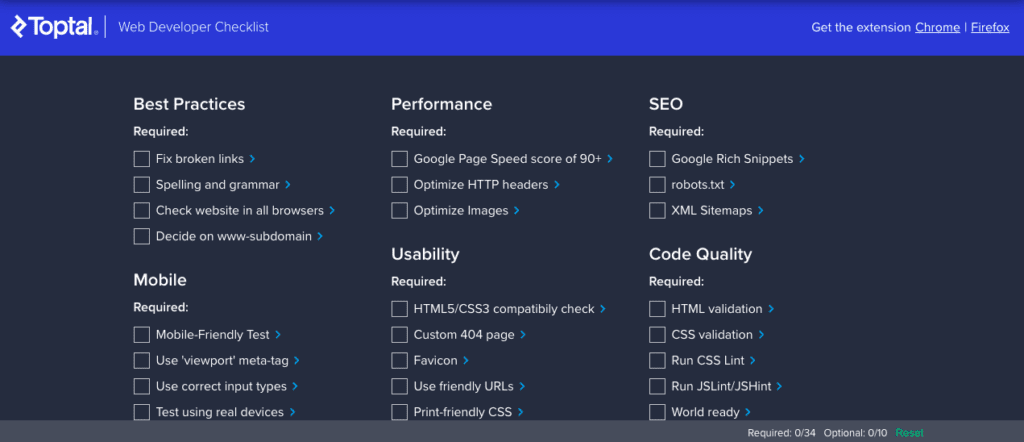
#18 Lista de comprobación para desarrolladores web

Seamos realistas, el desarrollo web no es un trabajo fácil. El trabajo en sí es de principio a fin, lo que hace que tengas que cubrir muchas más áreas que un programador o diseñador típico. Pero, ¿y si tuvieras una guía específica o una lista de comprobación que te ayudara en el desarrollo de tu sitio web?
¡Web Developer Checklist será seguramente tu mejor amigo para este dilema tuyo! Esta increíble extensión de Chrome para desarrolladores es básicamente lo que su nombre indica. Una lista de comprobación fiable y exhaustiva de todas las áreas en las que necesitas trabajar mientras desarrollas un sitio web. Ya no tienes que ir de un lado a otro con tus propias notas, sigue este flujo de trabajo fácil y organizado para asegurarte de que tu sitio web estará en plena forma.
¡Potenciadores de la productividad para Devs!
Hiver es una extensión de correo electrónico compatible con Gmail. Esta extensión de Chrome es genial para gestionar un grupo o una bandeja de entrada compartida con tu equipo de desarrollo web. Funciona bien con equipos de desarrollo web porque con Hiver, los correos electrónicos de informes se pueden categorizar y enviar al desarrollador correspondiente encargado de evaluar el informe, con lo que la resolución de errores es rápida y fluida, sin tener que asignar tareas manualmente.
#19 Hiver - Instalación gratuita

Hiver es una extensión de correo electrónico compatible con Gmail. Esta extensión de Chrome es genial para gestionar un grupo o una bandeja de entrada compartida con tu equipo de desarrollo web. Funciona bien con equipos de desarrollo web porque con Hiver, los correos electrónicos de informes se pueden categorizar y enviar al desarrollador correspondiente encargado de evaluar el informe, con lo que la resolución de errores es rápida y fluida, sin tener que asignar tareas manualmente.
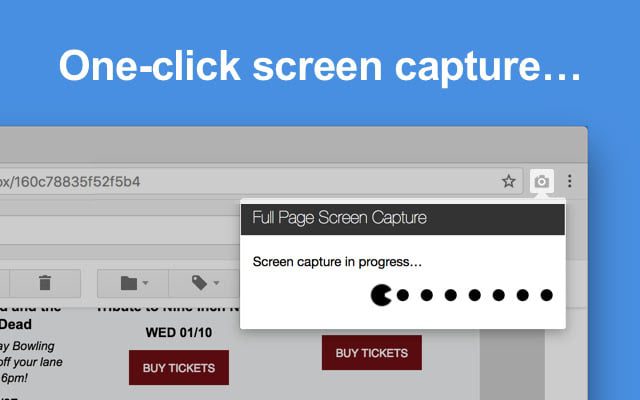
#20 GoFullPage - Instalación gratuita

La extensión de Chrome de un solo clic, GoFullPage, captura una pantalla de tu página actual en su totalidad sin pedir ningún permiso adicional. Esto es especialmente útil para los desarrolladores web que quieren tener una visión general de cómo se ven sus páginas en diferentes dispositivos o si las están viendo a través de Google Docs y necesitan acceder a una vista completa rápida de la página.
#21 SessionBuddy - Instalación gratuita

Probablemente tengas esa carpeta de favoritos en la que vuelcas un montón de sitios web y blogs que quieres leer o consultar más tarde, pero que nunca llegas a visitar de nuevo.
O si trabajas con varias ventanas de Chrome abiertas y tu escritorio empieza a parecer desordenado, SessionBuddy puede guardar todas las pestañas abiertas en un navegador para utilizarlas en el futuro. Con SessionBuddy, también puedes organizar, ordenar y renombrar estas sesiones para que puedas seguir el trabajo que estás haciendo sin tener que abrir de dos a cinco ventanas de Chrome simultáneamente.
#22 Ghostery - Instalación gratuita
La privacidad es esencial, especialmente en Internet. Que filtren o roben tu información personal en Internet es lo último que te gustaría que ocurriera, pero Ghostery hace eso y mucho más. Esta extensión de Chrome te hace ir de incógnito sin tener que ir de incógnito. Bloquea anuncios, detiene la extracción de datos y el rastreo, e incluso puede bloquear elementos de una página web que podrían ralentizar tu conexión a Internet, dándote menos problemas mientras navegas por la red.
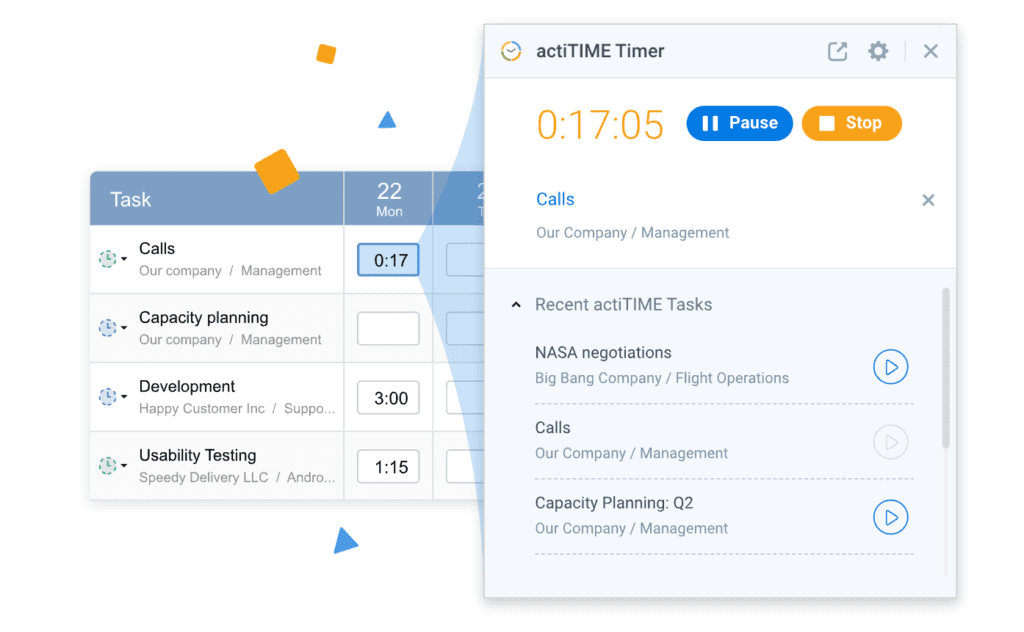
#23 actiTIME - Instalación gratuita

actiTime es esencialmente una aplicación deaplicación de tiempo en pantalla que controla cuánto tiempo se consume en el trabajo. Puedes hacer un seguimiento del tiempo consumido trabajando en proyectos específicos para poder gestionar mejor tu carga de trabajo y la de tu equipo y asegurarte de que estás asignando las tareas a la persona adecuada. En general, es una extensión de Chrome eficaz para la gestión de proyectos.
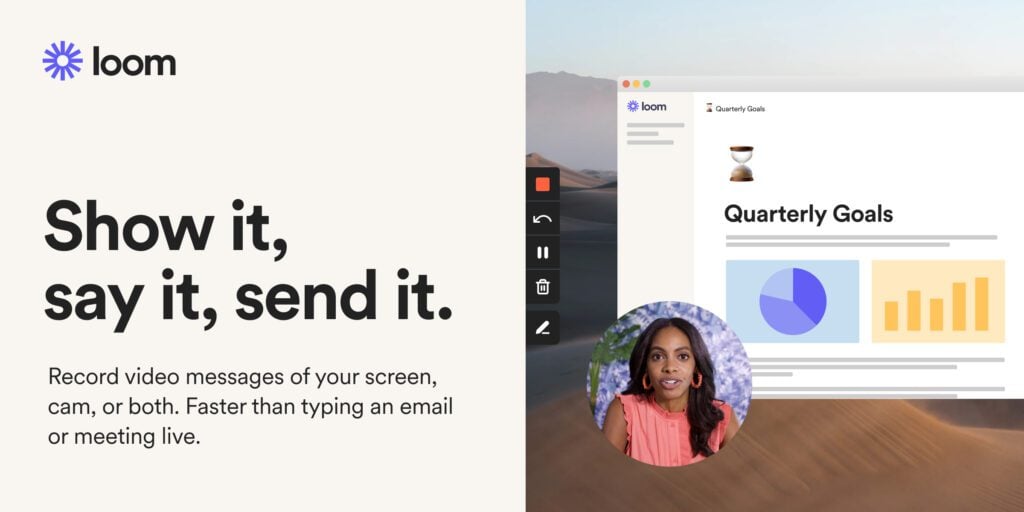
#24 Telar - Uso gratuito con planes de pago disponibles

La comunicación en el trabajo casi siempre se hace por correo electrónico o alguna plataforma de mensajería instantánea. Este método requiere muchas idas y venidas explicando puntos e, irónicamente, simplemente intentando transmitir el mensaje.
Loom es una increíble extensión de Chrome para desarrolladores que te permite grabarte a ti mismo y a tu pantalla y enviarlos al instante. Haciendo que la comunicación en el trabajo o incluso con cualquier persona de todo el mundo sea más fácil y eficiente.
#25 Dashlane

Por fácil que parezca, tener que memorizar y almacenar tus nombres de usuario, contraseñas e información básica para responder en casi todos los formularios online es realmente un fastidio. Sin embargo, en nuestra lista de fantásticas extensiones de Chrome, ¡tenemos una que hace eso por ti!
Dashlane es una impresionante extensión de Chrome para programadores que almacena contraseñas e información básica y las pone a tu disposición. Rellena automáticamente formularios y ventanas de inicio de sesión con la información necesaria en cuestión de segundos, y tendrás más tiempo para dedicarte realmente al trabajo que necesitas hacer.
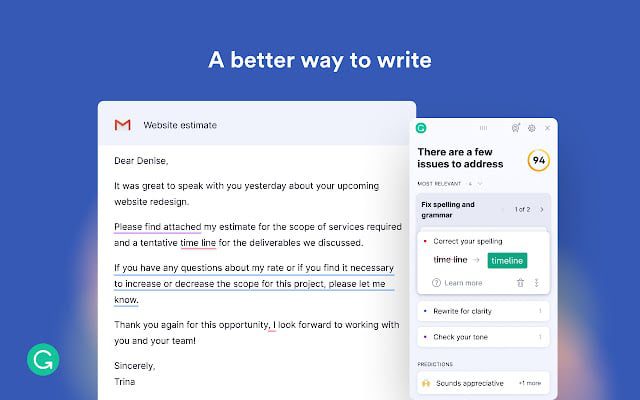
#26 Grammarly - Planes gratuitos y de pago disponibles

Esta gran extensión de chrome para desarrolladores es conocida por casi todos los que trabajan principalmente con su ordenador. La función de gramática de la mayoría de las aplicaciones sólo comprueba tu ortografía y la concordancia sujeto-verbo, pero con Grammarly, tienes más.
Esta extensión de Chrome, comprueba tu gramática, puede cambiar el tono de tu escritura e incluso darte sugerencias para que tu escrito sea más impactante y concisa. Llegados a este punto, lo único que le falta es que te haga la colada y la compra y ¡listo!
Resumen
Las extensiones que hemos mencionado en este artículo te ayudarán a ser más productivo y organizado en tu trabajo. Si quieres más consejos sobre software, trabajo y productividad, puedes consultar estas listas de las mejores herramientas de colaboración virtual y plugins de contratación remote o leer algunos trucos de productividad de Cal Newport.