O espaguete é seu idioma favorito?
Ocupado com a revisão de códigos? Exausto com a última migração? Está pensando profundamente, aperfeiçoando sua nova página de destino? Se esse é o seu caso, então você está com sorte! Esta é a nossa lista com curadoria das mais incríveis extensões do Chrome que podem aumentar sua produtividade (possivelmente de maneiras surpreendentes! 🤩)
PSSST: mais sobre o código espaguete abaixo!
Neste artigo
Designer x Desenvolvedor x Programador
Você provavelmente já sabe disso muito bem, mas, por via das dúvidas, aqui está um breve resumo abaixo!
Os web designers, como o nome sugere, trabalham na ferramenta de um site, em seu layout e na estética geral. Os web designers se concentram na interface geral do usuário (UI) e na experiência do usuário (UX) da página, certificando-se de que o design seja esteticamente agradável e que todos os elementos fluam bem juntos.
Os programadores, por outro lado, transformam o design em código. São eles que traduzem o design em um formato que o torna acessível pela Internet. Eles também mantêm a página e trabalham essencialmente nas funções de back-office do site.
Então, o que é um desenvolvedor? Em essência, os desenvolvedores são tanto designers quanto programadores, trabalhando tanto no front quanto no back-end de um site. Eles cuidam de tudo, do design à funcionalidade, da codificação à manutenção do servidor, e se concentram na usabilidade e na funcionalidade.
Agora que a confusão está resolvida, vamos dar uma olhada nas principais extensões do Chrome para desenvolvedores, web designers e programadores.
Também temos um artigo dedicado à diferença entre um UX e um designer de produto, aqui.
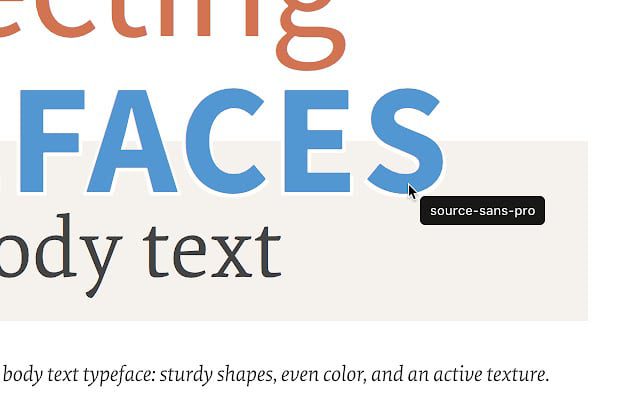
#1 WhatFont - Instalação gratuita

Deve ter havido um momento em que todos nós vimos na Internet uma fonte legal que você adoraria usar. Você acaba vasculhando a Internet e fazendo uma pesquisa reversa no Google, sem sucesso. O WhatFont é uma extensão prática do Chrome para web designers que permite ao usuário identificar fontes na Web. É tão simples quanto passar o mouse sobre o texto e uma pequena janela pop-up identificará a fonte para você.
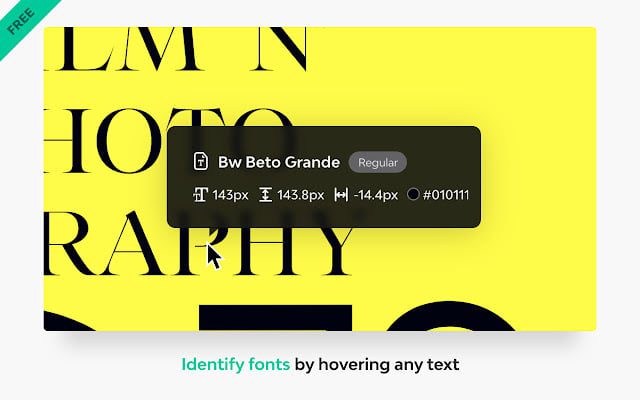
#2 FontsNinja - Instalação gratuita

Outra excelente extensão do Chrome para web designers que pode ajudar a identificar fontes é o Fonts Ninja. Ela não só identifica a fonte ao passar o mouse sobre o texto, mas também mostra os estilos disponíveis e o preço do estilo da fonte, se não for gratuito. Essa extensão também é uma extensão perfeita do Chrome para web designers, pois também pode identificar propriedades de CSS.
#3 Colorpick Eyedropper - Gratuito para instalar

Além das fontes, a cor é um fator importante no design de sites. As cores transmitem emoção e também podem provocar uma resposta. O ColorPick Eyedropper é essencialmente a ferramenta conta-gotas vista na maioria dos softwares de edição de fotos, na qual você pode replicar a cor em sua tela de trabalho. Essa extensão do Chrome para desenvolvedores da Web funciona da mesma forma, mas pode fornecer uma cor mais precisa ao ampliar as imagens até um pixel, de modo que será possível e fácil escolher uma cor em meio a uma imagem ombre. Além disso, você também pode obter seu código hexadecimal e valores RGB.
#4 Loren Ipsum Generator - Gratuito para instalar

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Egestas integer eget aliquet nibh praesent tristique magna sit. Morbi leo urna molestie at elementum. Convallis posuere morbi leo urna molestie. Ipsum dolor sit amet consectetur adipiscing elit ut aliquam purus. Amet nisl suscipit adipiscing bibendum est ultricies. Sed lectus vestibulum mattis ullamcorper velit sed. Condimentum lacinia quis vel eros. Arcu dui vivamus arcu felis bibendum ut tristique et egestas. Non nisi est sit amet facilisis. Nisi est sit amet facilisis.
Imperdiet massa tincidunt nunc pulvinar sapien et. Odio euismod lacinia at quis risus. Luctus venenatis lectus magna fringilla.
Você entendeu a ideia!
#5 Page Ruler- Instalação gratuita

Como o nome sugere, essa excelente extensão do Chrome para desenvolvedores funciona como uma régua em sua página da Web. Outras extensões de régua medem os elementos em sua página da Web, mas o Page Ruler também mede os espaços entre eles, certificando-se de que tudo esteja nivelado e equilibrado. As medidas podem ser visualizadas em um pequeno pop-up quando você ativa a extensão.
Guia IE #6

Por mais que o Internet Explorer (IE) esteja desatualizado para nós, usuários da Internet mais experientes em tecnologia, ainda há alguns que usam o navegador OG por seus próprios motivos. E para os desenvolvedores da Web, tornar os sites acessíveis a todos é um dos principais fatores que eles precisam trabalhar, mesmo para os usuários do IE.
Em vez de precisar fazer download de diferentes versões do IE apenas para verificar sua compatibilidade, experimente esta excelente extensão do Chrome para programadores, o IE Tab. Como o nome sugere, essa extensão permite que você execute o IE no Chrome, facilitando seu trabalho como desenvolvedor e reduzindo o tempo necessário para vasculhar os instaladores do IE.
#7 Usersnap

A função "deixar um comentário na maioria dos aplicativos e softwares de redação de documentos revolucionou o jogo, especialmente na criação de arquivos e documentos compartilhados, tornando a edição por pares muito acessível e factível. E se lhe dissermos que há uma extensão do Chrome para desenvolvedores que permite que você faça anotações em um site e até mesmo que seu testador beta faça isso, exatamente como nos aplicativos de documentos.
O Usernap certamente será sua nova extensão favorita do Chrome para desenvolvedores e testadores beta. Essa extensão bacana permite que você faça anotações em qualquer parte de um site tirando uma foto da área e deixando comentários, enviando-os por e-mail para as respectivas pessoas que precisam resolver os problemas e até mesmo marcando a pessoa ou pessoas específicas que também precisarão trabalhar nisso. Todas essas fotos são armazenadas em um painel do projeto para um monitoramento mais fácil e acessível.
#8 Window Resizer - Grátis

Você está trabalhando em um site que tem uma aparência incrível, todos os códigos estão corretos e perfeitos, os gráficos são atraentes e, basicamente, você se dedicou de corpo e alma a ele, mas, quando o abre em uma tela diferente, ele está todo bagunçado. Não tenha medo, mais uma vez existe uma extensão do Chrome para isso.
O Window Resizer é uma excelente extensão do Chrome para designers que ajuda a evitar esse dilema. Essa extensão possibilita a visualização do layout do seu site em diferentes resoluções de tela, desde computadores até dispositivos móveis populares. Ela permite que você faça os ajustes certos para que todos possam desfrutar do seu site, independentemente do dispositivo. Sua função é realmente básica, mas merece ser considerada uma das principais extensões do Chrome para desenvolvedores.
Extensões do Chrome para programadores, desenvolvedores de software e codificadores!
#9 Wappalyzer - Instalação gratuita pelo site

Uma ferramenta útil para programadores iniciantes ou se você quiser apenas descobrir o que faz um site funcionar. O Wappalyzer analisa todos os aplicativos, ferramentas de CMS, análises, serviços da Web e outros elementos possíveis usados em um site para que seja mais fácil para qualquer desenvolvedor replicá-lo em seus próprios projetos.
É também por isso que ela é considerada uma das principais extensões do Chrome para desenvolvedores, pois torna os sites de código aberto. Ao mesmo tempo, educa outros programadores e desenvolvedores sobre as diferentes tecnologias que podem ser usadas no desenvolvimento da Web. Você pode usar essa ferramenta aqui.
#10 Daily.dev - Grátis

Ter o conhecimento básico de codificação, design e desenvolvimento geral da Web não é suficiente para trabalhar como desenvolvedor da Web. Assim como os médicos, há uma necessidade constante de se informar sobre as tendências, inovações e notícias atuais sobre desenvolvimento.
O Daily.Dev é a extensão perfeita do Chrome para desenvolvedores, pois funciona como uma plataforma que agrega notícias e outros artigos relacionados que os desenvolvedores podem consultar para aprimorar suas habilidades. Agora não há praticamente nenhuma desculpa para não aprimorar suas habilidades e aprender algumas novas, pois agora está mais acessível na janela do Chrome.
#11 HTML to Figma - Gratuito para instalar

O desenvolvimento da Web nem sempre é um trabalho de uma só pessoa; ele também pode ser um esforço colaborativo de uma equipe de designers, programadores e desenvolvedores. O HTML to Figma é essencialmente uma extensão do Chrome que funciona como uma ponte entre o trabalho de programadores e designers, transformando o código HTML em um formato que pode ser usado pelo Figma, uma ferramenta de edição de gráficos e protótipos baseada na Web. Sua ajuda na colaboração e na capacidade de trabalho é o que a torna digna de ser incluída na nossa lista das principais extensões do Chrome para desenvolvedores!
#12 UX Check - Instalação gratuita

Os programadores talvez precisem apenas traduzir o design em código, mas também precisam garantir que o site tenha uma alta pontuação de usabilidade. O UX Check avalia a experiência do usuário (UX) de um site com base nas 10 heurísticas de usabilidade para o design da interface do usuário. Aqui, você pode exportar as classificações gerais e as conclusões do UX Check para poder ajustar e melhorar a página nos aspectos de design e programação. Isso facilita para os desenvolvedores também a correção de falhas, mesmo antes de o site ser lançado on-line.
#13 Confira meus links - Instalação gratuita

Essa extensão basicamente faz o que seu nome indica: Check My Links verifica os links do seu site, fornecendo estatísticas e números sobre os links válidos, links redirecionados válidos e, mais importante, links quebrados, o que a torna uma das principais extensões do Chrome para desenvolvedores.
#14 Clear Cache - Grátis

Às vezes, depois de terminar e modificar algumas linhas de código, você se pergunta por que as alterações que fez não estão sendo refletidas. O mais básico a fazer é limpar o cache do navegador e, para os desenvolvedores, ter que passar por alguns cliques a mais pode deixá-los irritados.
Clear Cache, no entanto, é uma extensão básica do Chrome para designers que, como as outras extensões, é muito autoexplicativa. Essa extensão facilita muito a limpeza do cache do navegador, fornecendo uma tecla dedicada que faz exatamente isso. Diga adeus aos poucos cliques extras, pois agora você só precisa de um.
#Checkbot 15 - Instalação gratuita

O Checkbot é uma extensão que pode ajudá-lo a verificar se há problemas comuns de SEO no seu site. Ele percorre todas as páginas do seu site, verificando-as de acordo com as diretrizes do Google e marcando todos os problemas encontrados. É uma poderosa ferramenta de teste de SEO que também verifica a segurança do site, a velocidade da página, links quebrados, títulos de página ausentes, descrições, cabeçalhos, conteúdo de página duplicado, URLs canônicos404 e outros problemas relacionados a SEO.
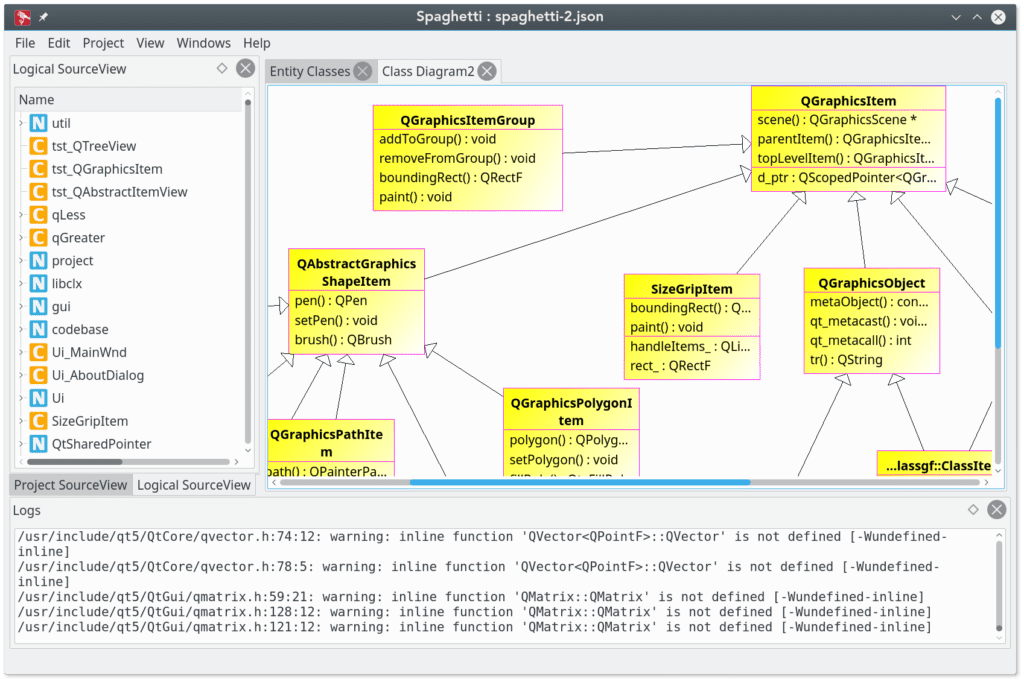
#16 Spaghetti Code Analyzer - Grátis para usar

Ok, esta não é uma extensão do Google Chrome, mas você pode dar uma olhada no GitHub. Eu nunca escrevi uma linha de código bagunçada 😇. Portanto, ainda não experimentei essa ferramenta específica. No entanto, ela afirma analisar o código espaguete pesquisando a estrutura do código-fonte de um projeto. Ela usa a libclang-c para analisar o código-fonte e usa o Qt para renderizá-lo.
#17 Desenvolvedor Web

Às vezes, você gostaria de ter o conjunto certo de ferramentas em uma determinada janela para poder começar a trabalhar ali mesmo e agora? Bem, se você é um desenvolvedor, está com sorte.
O Web Developer, como o nome sugere ou mostra claramente, é uma extensão do Chrome muito útil para desenvolvedores que oferece uma barra de menus com diferentes ferramentas úteis para desenvolvedores da Web, como cookies, CSS, formulários e muito mais! Isso certamente facilitará muito seu trabalho com todas elas prontamente disponíveis.
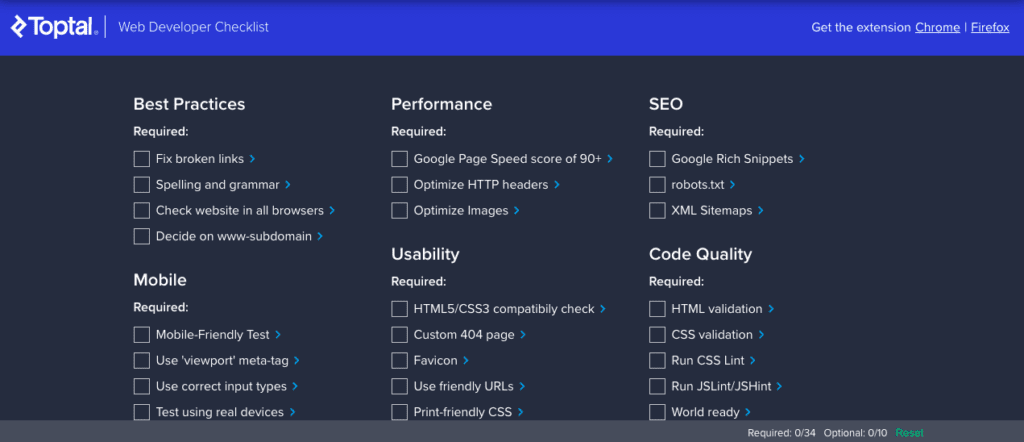
#18 Lista de verificação do desenvolvedor da Web

Sejamos realistas: o desenvolvimento web não é um trabalho fácil. O trabalho em si é de ponta a ponta, fazendo com que você tenha que cobrir muito mais áreas do que um programador ou designer comum. Mas e se você tivesse um guia específico ou uma lista de verificação que o ajudasse a desenvolver seu website?
O Web Developer Checklist certamente será seu melhor amigo para esse seu dilema! Essa incrível extensão do Chrome para desenvolvedores é basicamente o que o nome diz. Uma lista de verificação confiável e completa de todas as áreas em que você precisa trabalhar ao desenvolver um site. Não é preciso ficar indo e voltando com suas próprias anotações. Siga esse fluxo de trabalho fácil e organizado para ter certeza de que seu site estará em ótima forma!
Aumento da produtividade para os desenvolvedores!
O Hiver é uma extensão de e-mail compatível com o Gmail. Essa extensão do Chrome é excelente para gerenciar um grupo ou uma caixa de entrada compartilhada com sua equipe de desenvolvimento da Web. Ela funciona bem com equipes de desenvolvimento da Web porque, com o Hiver, os e-mails de relatórios podem ser categorizados e enviados para o respectivo desenvolvedor responsável pela avaliação do relatório, o que torna a resolução de erros rápida e perfeita, sem a necessidade de atribuir tarefas manualmente.
#19 Hiver - Gratuito para instalar

O Hiver é uma extensão de e-mail compatível com o Gmail. Essa extensão do Chrome é excelente para gerenciar um grupo ou uma caixa de entrada compartilhada com sua equipe de desenvolvimento da Web. Ela funciona bem com equipes de desenvolvimento da Web porque, com o Hiver, os e-mails de relatórios podem ser categorizados e enviados para o respectivo desenvolvedor responsável pela avaliação do relatório, o que torna a resolução de erros rápida e perfeita, sem a necessidade de atribuir tarefas manualmente.
#20 GoFullPage - Gratuito para instalar

A extensão do Chrome de um clique, GoFullPage, captura uma captura de tela da sua página atual na íntegra sem solicitar permissões adicionais. Isso é particularmente útil para os desenvolvedores da Web que desejam ter uma visão geral da aparência de suas páginas em diferentes dispositivos ou se estiverem olhando para elas no Google Docs e precisarem acessar uma visualização completa rápida da página.
#21 SessionBuddy - Gratuito para instalar

Provavelmente, você tem aquela pasta de favoritos na qual coloca vários sites e blogs que deseja ler ou conferir mais tarde, mas que nunca mais poderá visitar.
Ou, se você trabalha com várias janelas do Chrome abertas e sua área de trabalho está começando a ficar desorganizada, o SessionBuddy pode salvar todas as guias abertas em um navegador para uso futuro. Com o SessionBuddy, você também pode organizar, ordenar e renomear essas sessões para que possa acompanhar o trabalho que está fazendo sem ter que abrir de duas a cinco janelas do Chrome simultaneamente.
#22 Ghostery - Instalação gratuita
A privacidade é essencial, especialmente on-line. Ter suas informações pessoais vazadas ou roubadas on-line é a última coisa que você gostaria que acontecesse, mas o Ghostery faz isso e muito mais! Essa extensão do Chrome permite que você fique anônimo sem precisar ficar anônimo. Ela bloqueia anúncios, interrompe a mineração e o rastreamento de dados e pode até mesmo bloquear elementos em uma página da Web que podem tornar a Internet mais lenta, reduzindo os problemas e as questões enquanto você navega na Internet.
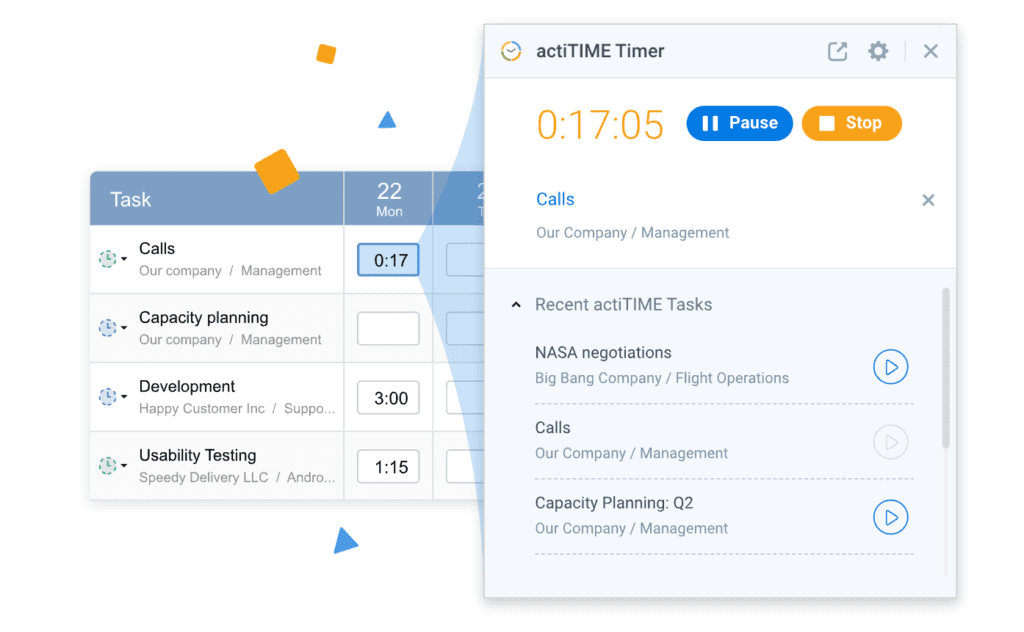
#23 actiTIME - Instalação gratuita

O actiTime é essencialmente um aplicativo de tempo de tela on-aplicativo de tempo de tela que monitora quanto tempo está sendo consumido no trabalho. Você pode acompanhar o tempo consumido trabalhando em projetos específicos para poder gerenciar melhor a sua carga de trabalho e a de sua equipe e garantir que esteja alocando tarefas para a pessoa certa. Em geral, é uma extensão eficiente do Chrome para gerenciamento de projetos.
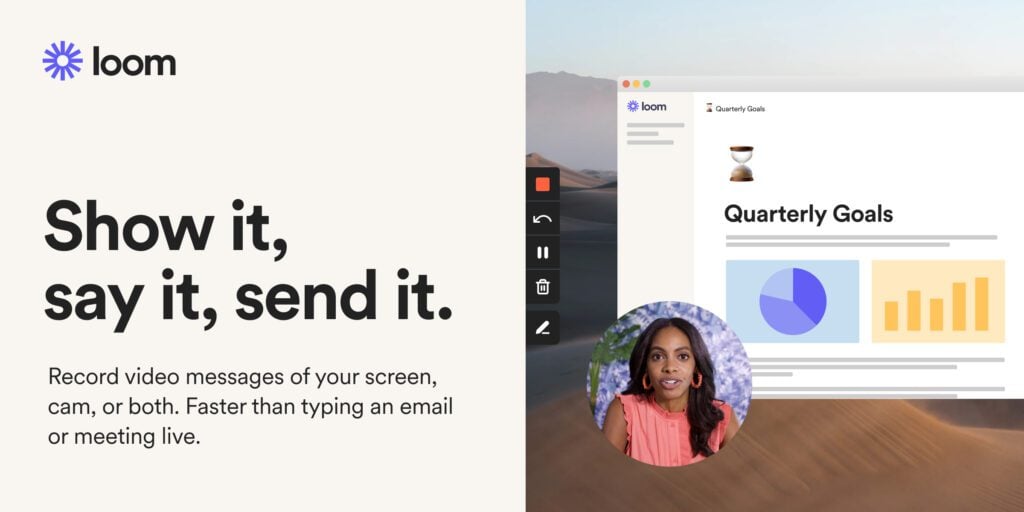
#24 Loom - Gratuito para uso com planos pagos disponíveis

A comunicação no trabalho é quase sempre feita por e-mail ou por alguma plataforma de mensagens instantâneas. Esse método exige muitas idas e vindas para explicar pontos e, ironicamente, apenas tentar transmitir a mensagem.
O Loom é uma incrível extensão do Chrome para desenvolvedores que permite que você grave a si mesmo e a sua tela e a envie instantaneamente. Tornando a comunicação no trabalho ou mesmo com qualquer pessoa ao redor do mundo mais fácil e eficiente.
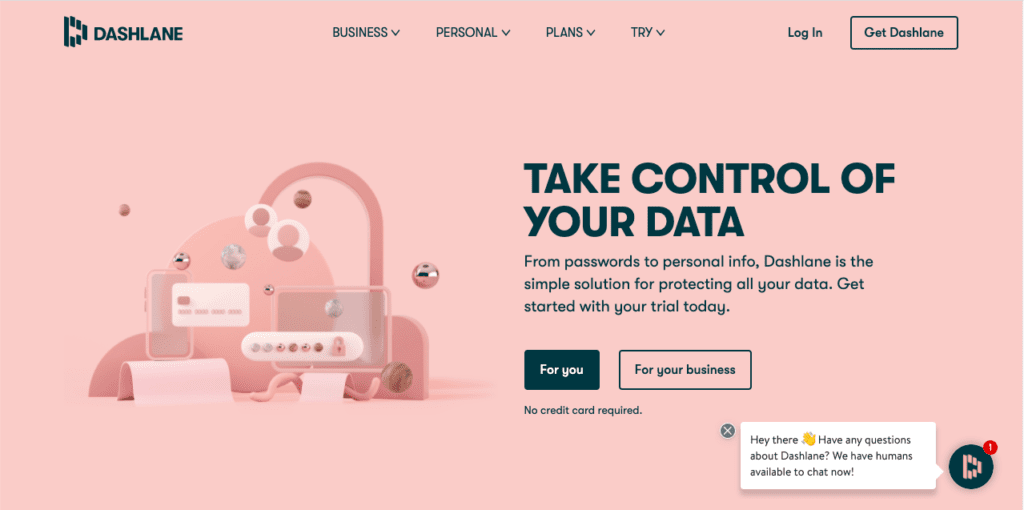
#25 Dashlane

Por mais fácil que possa parecer, ter que memorizar e armazenar seus nomes de usuário, senhas e informações básicas a serem respondidas em quase todos os formulários on-line é realmente um incômodo. No entanto, aqui em nossa lista de excelentes extensões do Chrome, temos uma que faz isso por você!
O Dashlane é uma incrível extensão do Chrome para programadores que armazena senhas e informações básicas e as torna prontamente disponíveis para você! Preencha automaticamente formulários e janelas de login com as informações necessárias em segundos, e você terá mais tempo para realmente fazer o trabalho que precisa fazer.
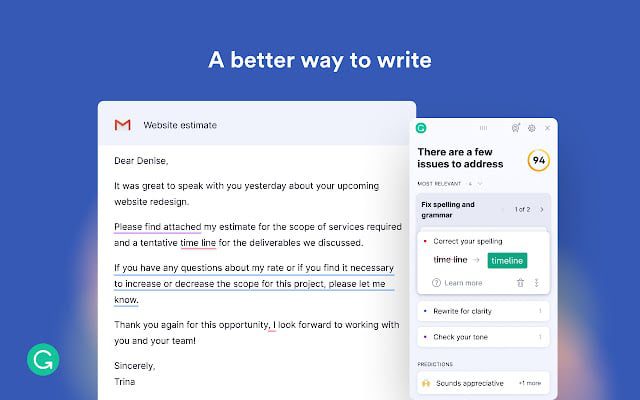
#26 Grammarly - Planos gratuitos e pagos disponíveis

Essa excelente extensão do Chrome para desenvolvedores é um nome familiar para quase todas as pessoas que trabalham principalmente no computador. A função de gramática da maioria dos aplicativos verifica apenas a ortografia e a concordância entre sujeito e verbo, mas com o Grammarly você tem muito mais.
Essa extensão do Chrome verifica sua gramática, pode alterar o tom de sua escrita e até mesmo dar sugestões para tornar sua escrita mais impactante e concisa. A essa altura, tudo o que falta é que ela possa lavar sua roupa e fazer compras no supermercado e pronto!
Resumo
As extensões que mencionamos neste artigo o ajudarão a ser mais produtivo e organizado no que diz respeito ao seu trabalho. Se quiser mais dicas sobre software, trabalho e produtividade, você pode conferir estas listas das melhores ferramentas de colaboração virtual e remote plug-ins de contratação ou ler sobre alguns hacks de produtividade de Cal Newport.