La experiencia de usuario (UX) de un sitio web consiste en garantizar que los visitantes puedan navegar intuitivamente por tu sitio web, comprender el propósito de tu negocio y convertir con facilidad. Minimiza la confusión y promueve una experiencia positiva de tu marca o producto. Por ejemplo diseño UX de caja es el proceso de crear una página de pago fácil de usar. Puedes aumentar la probabilidad de conversión:
- añadir una opción de pago para invitados;
- reduciendo el número de pasos y campos de entrada;
- proporcionar más alternativas de pago;
- mostrando la información necesaria antes de pagar.
Cualquier sitio web, ya sea de comercio electrónico o SaaS, requiere una UX impecable. ¿Por qué? La respuesta es que influye en las conversiones, las tasas de rebote y otras métricas cruciales del sitio web. La experiencia del usuario también puede influir en la posición del sitio web en los resultados de búsqueda. De hecho, la UX se está convirtiendo en un factor de clasificación cada vez más importante para los sitios web.
Sin embargo, crear un sitio web útil y atractivo requiere tiempo, contemplación y resistencia. ¿Cómo puedes crear un sitio web bueno y que funcione para convertir a los visitantes en clientes? Consideremos cinco Mejoras de la UX. Construir un sitio web teniendo en cuenta estos consejos de UX puede ayudar a elevar tu marca con la ayuda de una agencia profesional de diseño de UX. Estas ideas se aplican tanto a la construcción de tu sitio web desde cero como a la optimización de los ya existentes.
5 mejoras de la UX para aumentar la satisfacción del usuario y las ventas
1. Cuida la velocidad de carga
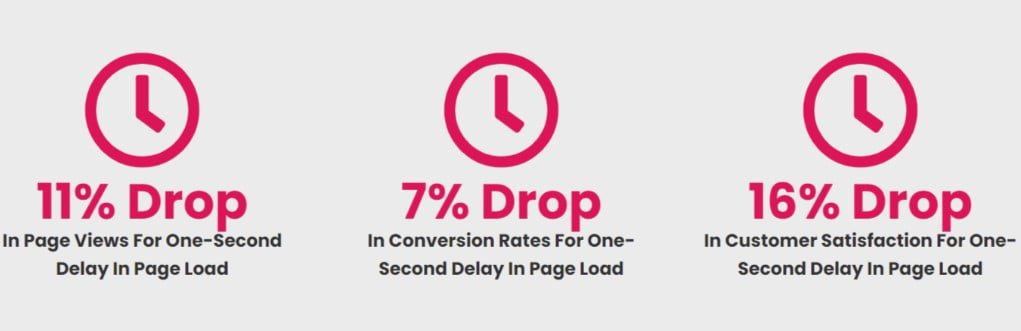
¿Por qué debes tomarte en serio la velocidad de carga? Es lo primero que encuentran los visitantes del sitio web antes de que aparezca el contenido en la pantalla. Y la velocidad de carga determina si permanecerán en la página, se convertirán o no.
Esto es lo que Envisage Digital dice sobre la importancia de la velocidad de la página. Incluso un retraso de un segundo es importante. Las visitas a la página (descenso del 11%), los índices de conversión (descenso del 7%) y la satisfacción del cliente (descenso del 16%) pueden resentirse si los lectores tienen que esperar. Apunta a 1-3 segundos como tiempo de carga. La tasa de rebote es mínima en esta fase, alcanzando sólo el 32%. Pero si añades un segundo más, este parámetro se triplica hasta el 90%.
2. Atiende a los usuarios móviles
Las búsquedas móviles son ahora iguales a las de escritorio, si no más. Los clientes acceden a los sitios web desde dispositivos móviles sobre la marcha para consultar catálogos de productos, leer artículos y encontrar respuestas a sus preguntas sobre la marcha. Así que dejar de lado este segmento es una negligencia inexcusable. ¿Por qué necesitas optimizar tu sitio para dispositivos móviles ahora mismo? Las razones son evidentes:
- mejor clasificación en los motores de búsqueda;
- aumento del tráfico;
- disminución de la tasa de rebote;
- aumento de la tasa de conversión;
- impacto positivo en la fidelidad de los clientes.
¿Cumple tu sitio web los requisitos de facilidad de uso para móviles? Con la aparición del enfoque mobile-first, los botones que no se pueden pulsar, las fuentes pequeñas y la navegación incómoda deberían desaparecer. Estas son algunas de las mejoras de UX a implementar en la versión móvil del sitio web:
- Crea contenidos adaptables.
- Comprueba el tamaño de los botones CTA y las fuentes.
- Coloca los elementos de la página en una zona de fácil acceso para los pulgares o en la parte inferior de la pantalla.
- Divide los textos en párrafos más pequeños.
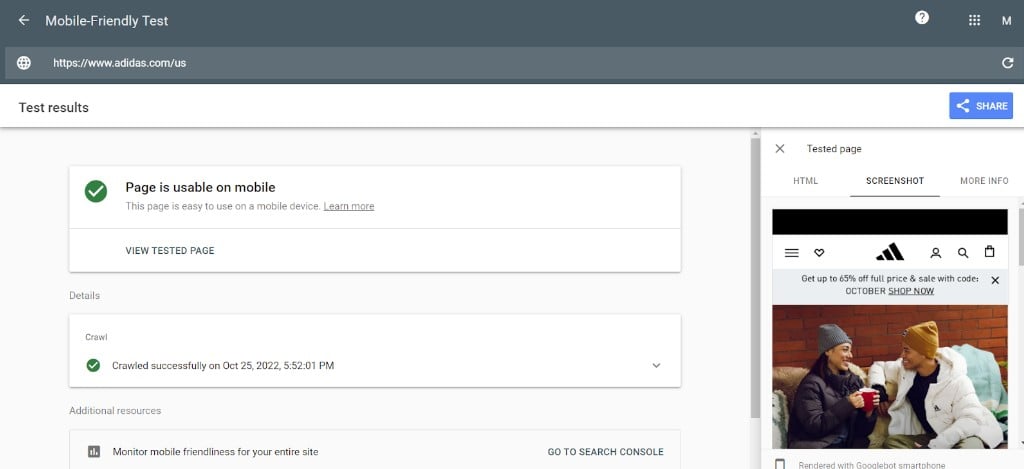
- Supervisa el panel de Google Analytics y realiza regularmente pruebas de rendimiento del sitio móvil para descubrir más problemas.
Vamos a ejecutar la prueba en el sitio web de Adidas como ejemplo. Podemos ver que ha superado con éxito la evaluación. ¡Bien por Adidas!

3. Afrontar los errores 404 "Página no encontrada
Nadie quiere tropezar en un callejón sin salida. Sobre todo cuando estás a punto de encontrar el producto deseado y hay tanta competencia en el mercado. Por eso debes revisar el sitio web y reducir el número de páginas de error 404.
El problema de la página no encontrada es uno de los más extendidos en la Web. ¿Por qué? Porque hay muchas razones para que se produzcan:
- El sitio web se ha trasladado a otra dirección URL, y el propietario del sitio web olvidó redirigirlo.
- La página no está disponible porque el producto está agotado.
- Los usuarios escribieron mal el enlace al teclearlo.
Sea cual sea el motivo, estos errores pueden estropear la experiencia del usuario tanto como una carga lenta del sitio web. Y lo más probable es que estas personas no vuelvan a la tienda.
Instala las herramientas para webmasters de Google en tu sitio web y comprueba los errores de rastreo para ver si tienes algún 404. O elige entre los comprobadores de 404 gratuitos existentes, como Sitechecker, SE Ranking, Screaming Frog, etc.
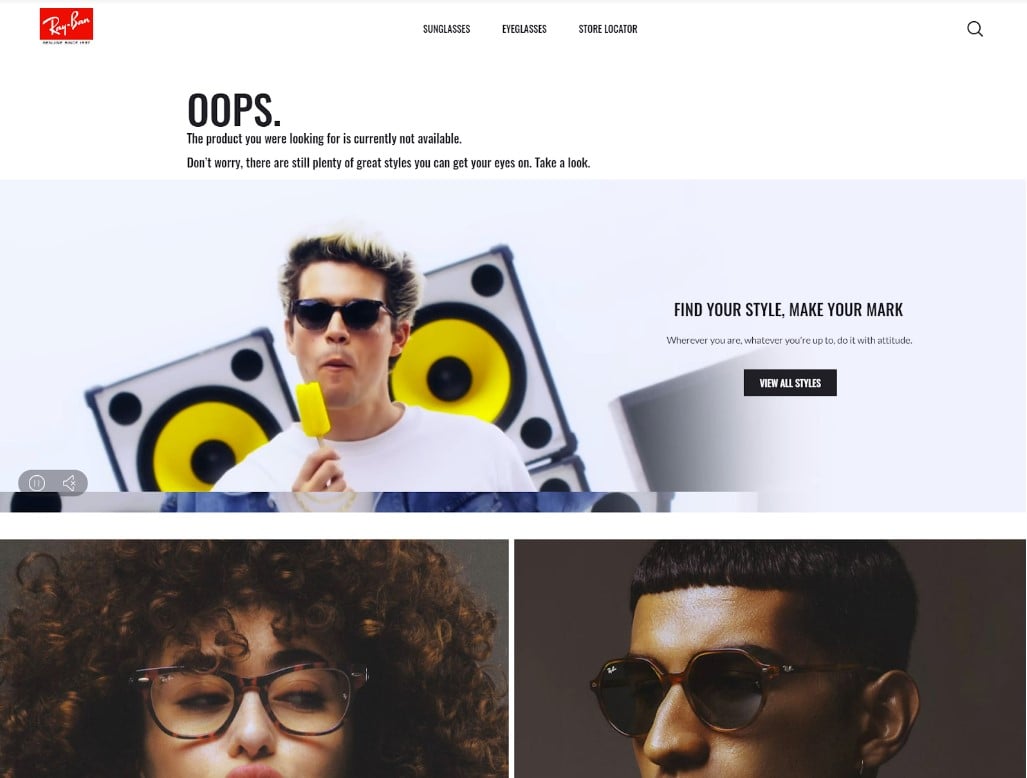
Otro paso crucial es organizar las páginas de error 404 para aumentar las conversiones. Por ejemplo, puedes añadir un poco de humor, proporcionar el menú de navegación y búsqueda, o mostrar las mejores ofertas en esta página para devolver a los clientes potenciales al embudo de ventas. Eso es lo que Ray-Ban implementa en su sitio web (ver la captura de pantalla de abajo).

4. Ofrecer guías personalizadas
¿Por qué no ofrecer a tus clientes online asistencia personal como si vinieran a una tienda física? Se puede conseguir colocando en el sitio encuestas y guías sobre tallas, estilos, modelos y tonos. Esta funcionalidad es una de las mejoras de la UX que te permitirán recoger valiosos datos de los clientes y emplearlos después para seleccionar los productos pertinentes. Sin duda, ayudará a los consumidores a tomar decisiones de compra.
Veamos cómo funciona un cuestionario de este tipo en el sitio web de Living Proof. Los visitantes tienen que responder a una serie de preguntas sobre su pelo:
- método preferido para secar el pelo;
- estructura y densidad del pelo (no con tanta precisión como una calculadora de densidad);
- problemas relacionados con el cabello y el cuero cabelludo;
- hábitos de peinado;
- tipos de productos utilizados, etc.
Al final del cuestionario, los compradores deben introducir su edad, nombre y correo electrónico. Como resultado, el cliente recibe una selección de productos de la marca elegidos exclusivamente para él. La gente puede añadir inmediatamente los productos al carrito y hacer un pedido.
5. Pide opiniones a tus usuarios reales
¿Necesitas más información sobre posibles mejoras de UX en tu sitio web? Ponte en contacto con tus visitantes o usuarios y pregúntales por sus experiencias y expectativas. Es la forma perfecta de obtener información valiosísima sobre lo que a tu público le gustaría que priorizaras en términos de desarrollo del sitio web y actualizaciones de diseño. Descuidar las opiniones de los clientes no sólo conduce a perder oportunidades, sino que también pone en peligro el negocio.
Lanza una encuesta a los clientes en el sitio web o haz investigación de usuarios utilizando herramientas de investigación de usuariosremote como tl;dv. Esta solución te permite grabar y transcribir conversaciones de usuarios en Zoom y Google Meet de forma gratuita.
Una vez que hayas captado estas percepciones de los usuarios, puedes compartir momentos concretos de las llamadas de los usuarios con marcas de tiempo o con la herramienta de clip. Comparte un clip en el que un usuario describa un error que está experimentando, o enlaza con el momento en que un usuario expresa una gran opinión. Acercarás las voces de los clientes a tu organización sin apenas exigir tiempo a tus compañeros.
En una sesión de investigación UX, haz preguntas como:
- ¿Qué cambiarían los usuarios en el sitio web para mejorar la experiencia?
- ¿Están claros el propósito y la estructura del sitio web?
- ¿Qué funciones o recursos serían útiles al navegar por el sitio web?
- ¿Estás satisfecho con la UX en general?
Recoge los resultados, analízalos y busca tendencias. Por ejemplo, si el 60% de los encuestados dice que tiene problemas para encontrar determinados artículos de ayuda o productos, quizá quieras incluir una barra de búsqueda en un lugar especialmente visible, o incluir más enlaces internos. En resumen, recoger las opiniones de los consumidores es uno de los pasos más eficaces que puedes dar para mejorar la UX de tu sitio web, siempre que hagas los ajustes correspondientes.
Lo más importante
No basta con crear un sitio web y dejar las cosas como están. Supón que genera una buena cuota de tráfico. ¿Qué más puede soñar una empresa? Todos tus esfuerzos pueden irse al traste si tu sitio no convierte a los visitantes en clientes. Al fin y al cabo, tu principal objetivo es vender tus productos y servicios. Ahí es donde una UX pulida puede ayudar.
Controla las métricas del sitio web y otras señales. ¿Los visitantes permanecen en la página? ¿Responden a las llamadas a la acción y se suscriben a los boletines? El objetivo final es animarles a añadir productos al carrito y comprar artículos, lo que puedes conseguir con la ayuda de mejoras de UX:
- comprobando y acelerando la velocidad de carga del sitio web;
- garantizando la adaptabilidad y la facilidad de uso móvil;
- organizar páginas de error 404;
- personalizando ofertas y tratos;
- pedir a los visitantes que dejen sus comentarios y traducir sus aportaciones en un plan de acción