웹사이트 사용자 경험(UX)은 방문자가 직관적으로 웹사이트를 탐색하고 비즈니스 목적을 이해하며 쉽게 전환할 수 있도록 하는 것입니다. 이는 혼란을 최소화하고 브랜드나 제품에 대한 긍정적인 경험을 촉진합니다. 예를 들어 결제 UX 디자인 은 사용자 친화적인 결제 페이지를 만드는 과정입니다. 다음과 같은 방법으로 전환 가능성을 높일 수 있습니다:
- 게스트 결제 옵션을 추가합니다;
- 단계와 입력 필드의 수를 줄입니다;
- 더 많은 결제 대안을 제공합니다;
- 결제하기 전에 필요한 정보를 표시합니다.
이커머스든 SaaS든 모든 웹사이트에는 완벽한 UX가 필요합니다. 왜 그럴까요? 그 답은 전환율, 이탈률 및 기타 중요한 웹사이트 지표에 영향을 미치기 때문입니다. 웹사이트의 사용자 경험 은 검색 결과에서 웹사이트의 순위에도 영향을 미칠 수 있습니다. 실제로 UX는 웹사이트의 순위 결정에서 점점 더 중요한 요소가 되고 있습니다.
하지만 유용하고 매력적인 웹사이트를 구축하려면 시간과 고민, 그리고 체력이 필요합니다. 방문자를 고객으로 전환할 수 있는 훌륭하고 작동하는 웹사이트를 만들려면 어떻게 해야 할까요? 다음 다섯 가지를 고려해 보겠습니다. UX 개선. 이러한 UX 팁을 고려하면서 웹사이트를 구축하면 전문 UX 디자인 대행사의 도움을 받아 브랜드를 향상시키는 데 도움이 될 수 있습니다. 이러한 아이디어는 사이트를 처음부터 새로 구축하거나 기존 사이트를 최적화하는 데 적용됩니다.
사용자 만족도 및 매출 증대를 위한 5가지 UX 개선 사항
1. 로딩 속도 관리
로딩 속도를 중요하게 생각해야 하는 이유는 무엇인가요? 웹사이트 방문자가 콘텐츠가 화면에 표시되기 전에 가장 먼저 접하는 것이 로딩 속도입니다. 그리고 로딩 속도에 따라 방문자가 페이지에 머무르거나 전환할지 여부가 결정됩니다.
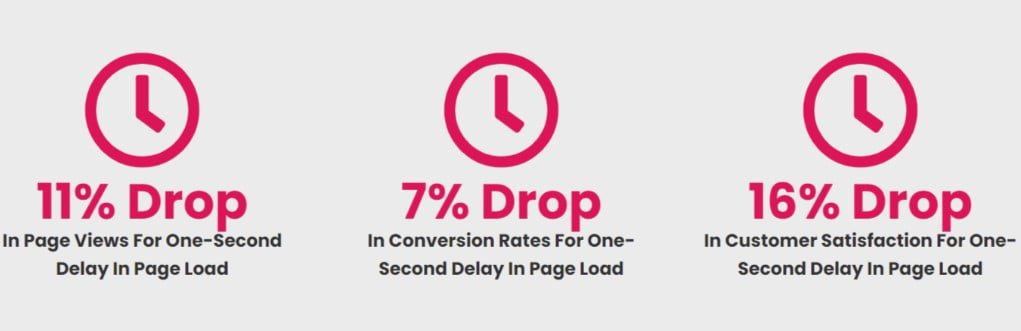
내용은 다음과 같습니다. Envisage Digital 에서 페이지 속도의 중요성에 대해 설명합니다. 1초의 지연도 중요합니다. 독자가 기다려야 하는 경우 페이지 조회수(11% 감소), 전환율(7% 감소), 고객 만족도(16% 감소)가 저하될 수 있습니다. 로딩 시간은 1~3초를 목표로 하세요. 이 단계에서는 이탈률이 32%에 불과할 정도로 최소화됩니다. 하지만 1초를 더 추가하면 이 매개변수는 90%로 세 배가 됩니다.
2. 모바일 사용자 지원
모바일 검색은 이제 데스크톱 검색과 동등하거나 그 이상입니다. 고객들은 이동 중에도 모바일 기기를 통해 웹사이트에 접속하여 제품 카탈로그를 살펴보고, 기사를 읽고, 즉석에서 궁금한 사항에 대한 답을 찾습니다. 따라서 이 부문을 방치하는 것은 변명할 수 없는 과실입니다. 지금 당장 모바일 디바이스에 맞게 사이트를 최적화해야 하는 이유는 무엇일까요? 그 이유는 분명합니다:
- 검색 엔진에서 더 높은 순위를 차지할 수 있습니다;
- 트래픽이 증가합니다;
- 이탈률 감소;
- 전환율 향상;
- 고객 충성도에 긍정적인 영향을 미칩니다.
웹사이트가 모바일 친화성 요건을 충족하고 있나요? 모바일 우선 접근 방식의 등장으로 클릭할 수 없는 버튼, 작은 글꼴, 불편한 탐색 기능은 이제 사라져야 합니다. 다음은 몇 가지 UX 개선 사항 웹사이트의 모바일 버전에서 구현할 수 있는 몇 가지 개선 사항을 소개합니다:
- 적응형 콘텐츠 만들기.
- CTA 버튼과 글꼴의 크기를 확인합니다.
- 페이지 요소를 엄지손가락이 닿는 영역이나 화면 하단에 배치합니다.
- 텍스트를 작은 단락으로 나누세요.
- Google 애널리틱스 대시보드를 모니터링하고 정기적으로 모바일 사이트 성능 테스트를 수행하여 더 많은 문제를 발견하세요.
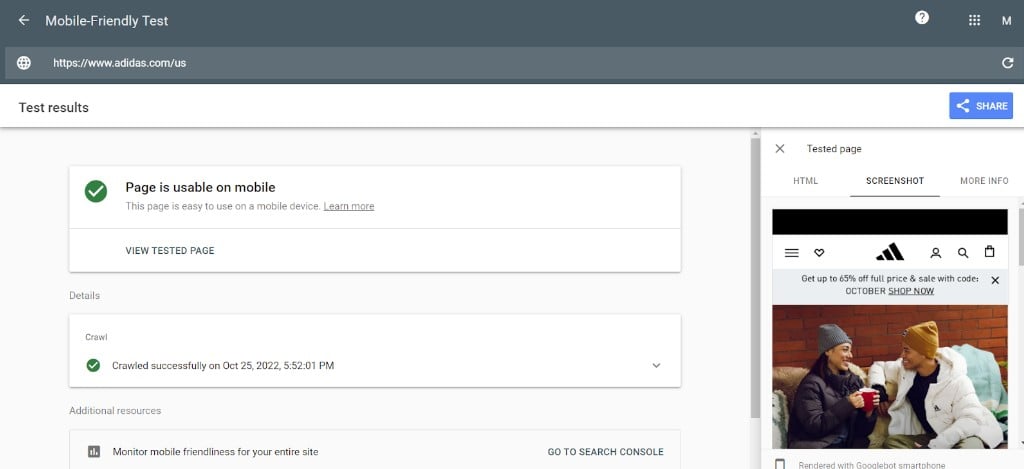
아디다스 웹사이트를 예로 들어 테스트를 실행해 보겠습니다. 성공적으로 평가를 통과했음을 알 수 있습니다. 아디다스 잘됐네요!

3. 404 '페이지를 찾을 수 없음' 오류 처리하기
막다른 골목에서 비틀거리고 싶은 사람은 아무도 없습니다. 특히 원하는 제품을 찾으려고 하는데 시장에 경쟁이 너무 심할 때는 더욱 그렇습니다. 그렇기 때문에 웹사이트를 수정하고 404 오류 페이지의 수를 줄여야 합니다.
페이지를 찾을 수 없음 문제는 웹에서 가장 널리 퍼져 있는 문제 중 하나입니다. 왜 그럴까요? 여러 가지 이유가 있기 때문입니다:
- 웹사이트가 다른 URL 주소로 이동했는데 웹사이트 소유자가 리디렉션하는 것을 잊어버렸습니다.
- 제품 품절로 인해 해당 페이지를 사용할 수 없습니다.
- 사용자가 입력하는 동안 링크의 철자를 잘못 입력했습니다.
이유가 무엇이든 이러한 실수는 느린 웹사이트 로딩만큼이나 사용자 경험을 망칠 수 있습니다. 그리고 이러한 고객들은 다시는 스토어를 방문하지 않을 가능성이 높습니다.
웹사이트에 Google 웹마스터 도구를 설치하고 크롤링 오류를 확인하여 404가 있는지 확인하세요. 또는 기존 무료 404 검사기(예: Sitechecker, SE Ranking, Screaming Frog 등) 중에서 선택하세요.
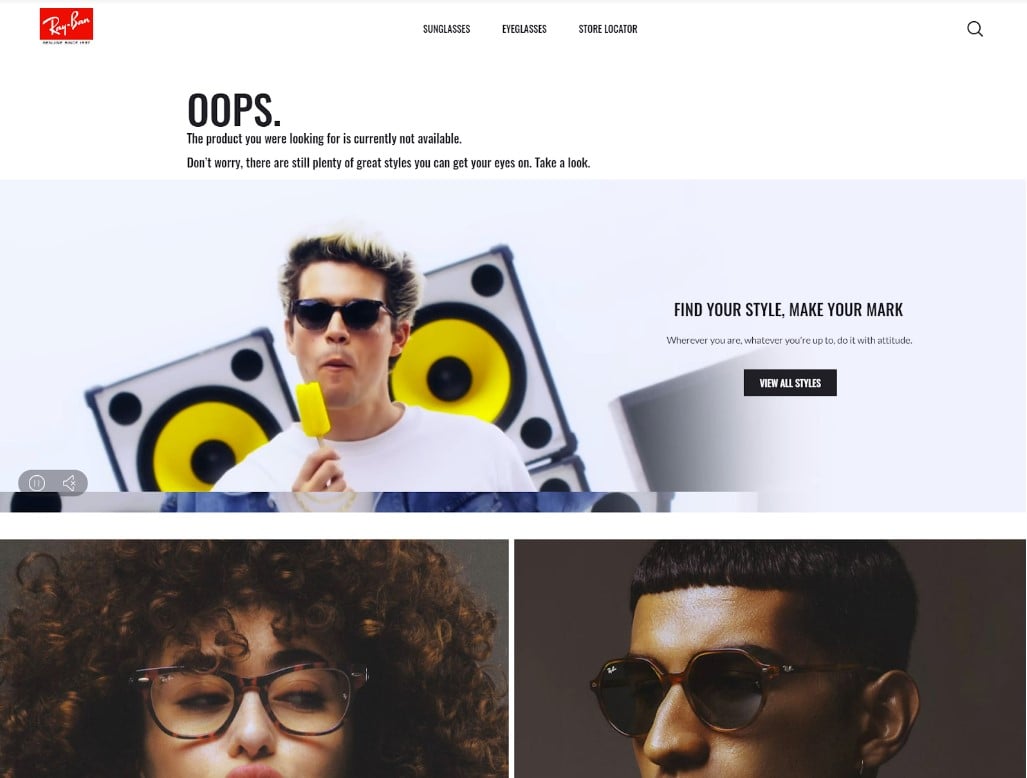
또 다른 중요한 단계는 전환을 늘리기 위해 404 오류 페이지를 정렬하는 것입니다. 예를 들어, 이 페이지에 약간의 유머를 추가하거나 탐색 메뉴 및 검색 기능을 제공하거나 최고의 오퍼를 표시하여 잠재 고객을 판매 퍼널로 돌려보낼 수 있습니다. 이것이 바로 Ray-Ban이 웹사이트에서 구현한 방식입니다(아래 스크린샷 참조).

4. 맞춤형 가이드 제공
온라인 고객에게 다음과 같은 개인 지원 오프라인 매장에 온 것처럼 개인적인 지원을 제공하면 어떨까요? 사이트에 사이즈, 스타일, 모델, 색조에 대한 설문조사와 가이드를 배치하면 이러한 기능을 구현할 수 있습니다. 이러한 기능은 UX 개선 중 하나이며 귀중한 고객 데이터를 수집한 다음 관련 제품을 선택하는 데 사용할 수 있습니다. 이는 의심할 여지없이 소비자의 구매 결정에 도움이 될 것입니다.
리빙 프루프 웹 사이트에서 이러한 퀴즈가 어떻게 작동하는지 살펴 보겠습니다. 방문자는 자신의 머리카락에 대한 일련의 질문에 답해야 합니다:
- 선호하는 모발 건조 방법;
- 머리카락의 구조와 밀도( 밀도 계산기만큼 정확하지는 않음)를 측정합니다;
- 모발 및 두피 관련 문제
- 헤어스타일링 습관;
- 사용 중인 제품 유형 등
퀴즈가 끝나면 쇼핑객은 나이, 이름, 이메일을 입력해야 합니다. 그 결과 고객은 자신만을 위해 엄선된 브랜드 제품을 받게 됩니다. 고객은 즉시 장바구니에 제품을 추가하고 주문할 수 있습니다.
5. 실제 사용자에게 연락하여 피드백 받기
가능한 인사이트가 더 필요하십니까? UX 개선 더 많은 인사이트가 필요하신가요? 방문자나 사용자에게 다가가 그들의 경험과 기대에 대해 물어보세요! 이는 웹사이트 개발 및 디자인 업데이트와 관련하여 방문자가 우선순위를 두길 바라는 사항에 대한 귀중한 인사이트를 얻을 수 있는 완벽한 방법입니다. 고객의 피드백을 무시하면 기회를 놓칠 뿐만 아니라 비즈니스도 위험에 처할 수 있습니다.
웹사이트에서 고객 설문조사를 시작하거나 사용자 조사 전화를 걸거나 remote 사용자 조사 도구인 tl;dv. 이 솔루션을 사용하면 Zoom Google Meet 사용자 대화를 무료로 녹음하고 트랜스크립트할 수 있습니다.
이러한 사용자 인사이트를 캡처한 후에는 타임스탬프 또는 clip-만들기 도구를 사용하여 사용자 통화에서 특정 순간을 공유할 수 있습니다. 사용자가 경험한 오류를 설명하는 clip 을 공유하거나 사용자가 훌륭한 피드백을 표현하는 순간에 대한 링크를 공유할 수 있습니다. 동료의 시간을 거의 요구하지 않고도 고객의 목소리를 조직에 더 가까이 전달할 수 있습니다.
UX 연구 세션에서 다음과 같은 질문을 하세요:
- 사용자가 더 나은 경험을 위해 웹사이트에서 무엇을 바꾸면 좋을까요?
- 웹사이트의 목적과 구조가 명확합니까?
- 웹사이트를 탐색할 때 어떤 기능이나 리소스가 도움이 될까요?
- 전반적인 UX에 만족하시나요?
결과를 수집하여 분석하고 추세를 살펴보세요. 예를 들어 응답자의 60%가 특정 도움말 문서나 제품을 찾는 데 어려움이 있다고 답했다면 특히 눈에 잘 띄는 위치에 검색창을 포함하거나 내부 링크를 더 많이 포함할 수 있습니다. 요컨대, 고객의 피드백을 수집하는 것은 웹사이트 UX를 개선하기 위해 취할 수 있는 가장 효과적인 단계 중 하나이며, 그에 따라 적절한 조정을 할 수 있습니다.
주요 내용
웹사이트를 만들고 그대로 두는 것만으로는 충분하지 않습니다. 트래픽이 많이 발생한다고 가정해 봅시다. 비즈니스에서 더 이상 무엇을 꿈꿀 수 있을까요? 사이트 방문자를 고객으로 전환하지 못하면 모든 노력이 물거품이 될 수 있습니다. 결국, 여러분의 주요 목표는 제품과 서비스를 판매하는 것입니다. 이때 세련된 UX가 도움이 될 수 있습니다.
웹사이트 지표 및 기타 신호를 모니터링합니다. 방문자가 페이지에 머무르는가? 클릭 유도 문안에 응답하고 뉴스레터를 구독하나요? 최종 목표는 방문자가 장바구니에 제품을 추가하고 상품을 구매하도록 유도하는 것이며, 이를 위해 다음과 같은 도움을 받을 수 있습니다. UX 개선:
- 웹사이트 로딩 속도를 확인하고 가속화합니다;
- 모바일 친화성과 적응성을 보장합니다;
- 404 오류 페이지 정리하기
- 오퍼 및 거래를 개인화합니다;
- 방문자에게 피드백을 남기도록 요청하고 의견을 실행 계획으로 전환합니다.