ユーザー・エクスペリエンス(UX)とは、製品やサービスとのインタラクションの前、最中、後に人々が示す感情、思考、行動のことを指します。この体験は、さまざまな要因によって決まります。視覚的に魅力的なウェブサイトは、より良いユーザーエクスペリエンスを生み出す可能性が高いです。しかし、サイト内を簡単に移動できるように情報が整理されていない美的感覚は、顧客の目標達成を妨げ、ビジネスにとって致命的なものとなりかねません。
UXの調査・コンサルティング会社であるNN/g Nielsen Norman Groupによると、情報カテゴリーの重複とラベルの紛らわしさは、Webサイトデザインに最も蔓延している問題です。 ウェブサイトデザインに最も広く存在する問題の2つであり、どちらも情報アーキテクチャ(IA)に関連するものです。であり、どちらも情報アーキテクチャ(IA)に関連しています。
ここで、UXに関連するツリーテストについて説明します。政府の公式サイトで、文書をダウンロードしたりアップロードしたりするための正しいページやセクションを探そうとしたことがありますか?もし、イライラして何時間も無駄にしてしまったのなら、慎重に考えられた情報アーキテクチャの価値がわかるでしょう。ご想像の通り、ウェブサイトはコンテンツが重ければ重いほど、この構成に気を配ることが重要になります。

このツリーテストUXの記事では...
ツリーテスト(UX)の基礎知識
UXデザインでは、ウェブサイトの情報アーキテクチャを評価し、改善するためのさまざまなテクニックを数えます。その最終的な目標は、お客様が情報を見つけ、タスクを完了できるように、コンテンツを効果的かつ持続可能な方法で整理、構造化、ラベル付けすることを支援することです。
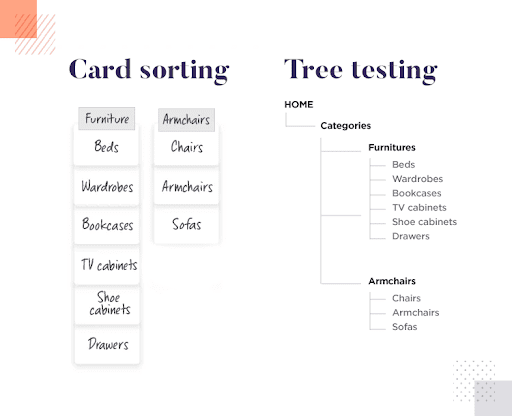
ここでは、その中から「カードソーティング」と「ツリーテスト」の2つの手法を紹介しよう。
UXデザインにおけるカードソーティングとツリーテストの比較

カードソーティングとツリーテストは、同じUXバスケットに入れられることがよくあります。しかし、そこには区別があります。
カードソートとツリーテストは、どちらもIAに特化した手法ですが、UI/UXの専門家やWebデザイナーが、Webサイトやモバイルアプリを操作する際にユーザーがどのように考えているかを把握するのに役立つという意味では、よく似ていると言えるでしょう。
基本的に、両手法は異なるデータを生成するため、両手法を組み合わせることで、ユーザーの情報アーキテクチャ、およびユーザーがどのように考え、ウェブサイトとやりとりするかをよりよく理解する助けとなるため、より補完的な関係にあると言えます。
これらのテクニックは、製品ライフサイクルのさまざまな瞬間に適用することができ、(早ければ早いほど良いのですが)チームがデザインをお客様のウェブサイトに対するメンタルモデルに適合させるのに役立ちます。言い換えれば、ウェブサイトが自然な形で機能し、ユーザーの期待に応えることができれば、ユーザー体験はより良いものとなり、それがビジネスにプラスの影響を与えることになるのです。
それでは、さっそく検証してみましょう。
カードソートとは?
ツリーテストUXとカードソートが同じ意味で使われているのをよく耳にします。ここでは、その違いと、両者が何であるかを正確に説明します。
カードソーティングは、ユーザビリティ評価の手法の一つで、人々がWebサイト上の情報をどのように理解し、分類しているかを発見するのに役立ちます。比較的簡単な手法であり、製品開発プロセスのどの時点でも適用できます。最初のうちは、ターゲットユーザーにとって意味のあるラベルやカテゴリーを確立するのに役立つかもしれません。製品がすでに稼動している場合は、情報が顧客にとって直感的な方法でグループ化され、名前が付けられているかどうかをテストし、可能な限りのギャップを見つけるのに役立ちます。
カードソーティングでは、私たちのウェブサイトの代表的なコンテンツが書かれたカード一式を参加者に提示し、カードを自分にとって意味のあるカテゴリーに整理してもらい、そのグループに名前をつけます。
この説明は、オープンカードに対応する オープンカードソーティングに相当するもので、私たちは通常、この方法でプロセスを開始します。一方、すでにいくつかのカテゴリーがある場合、次のような方法が考えられます。クローズドカードによる分類.この場合、参加者は与えられたカテゴリの中でカードを整理する必要があります。いくつかの場合(ハイブリッドカードソーティングこの場合、参加者は与えられたカテゴリーの中でカードを整理しなければなりません。
ツリーテストとは?
ツリーテストは、Webサイト内のトピックの見つけやすさを評価するためのユーザビリティ手法です。ラベルに正しい言葉を使い、直感的なカテゴリーで情報を整理し、論理的な流れで構造化しているかどうかを評価するのに役立ちます。カードソーティングが情報のラベル付けと分類に重点を置くのに対し、ツリーテストはWebサイトのナビゲーションに関連する部分が多くなります。
この方法は、ユーザーに重要な情報、特定のページを見つける、またはウェブサイト内のタスクを完了させるという目標を与えることで実施されます。ユーザーは、プラットフォーム上の情報階層をナビゲートすることによって、それを実現する必要があります。
成功する」反応を定義する必要がありますが、人々のウェブ上の代替ジャーニーを観察することで、人々がどこで迷い、どのようにあなたのウェブサイト上の重要な情報を見つけることを期待しているのかを特定することができます。ツリーテストの目的は、デザインの選択における当て推量を減らすことです。ウェブサイトがシンプルであればあるほど、訪問者が再び訪れる可能性は高くなります。
前述のように、これは「どちらが優れているか」という類の議論ではありません。どちらも異なるテクニックを必要としますが、IAと情報の見つけやすさを評価するという共通のゴールがあります。
そのためのリソースがあれば、まずカードソーティングテストを実施し、テスト参加者がどのようにカードを並べたかに基づいて、提案されるメニューのフォーマットを知ることができます。その後、ツリーテストを行い、ギャップがないか、ソートが論理的に行われているかどうかを確認することができます。
ただし、IAというと、UXデザイナーを指すことが多いので、注意が必要です。役割や関係者のトピックについて少し混乱している場合は、UXデザイナーとプロダクトデザイナーの違いについての記事をご覧ください。
これらのテスト方法の長所と短所

長所
一方、カードソーティングやツリーテストは、ユーザーがプラットフォームを使うときのIAをありのままに見ることができるチャンスでもあります。快適なレイアウトや美しい画像に邪魔されることなく、ユーザーエクスペリエンスに影響を与える問題をより簡単に発見することができるのです。
一方、これらの手法は比較的簡単で、早く、安価である。最も基本的で非デジタルな方法は、サイトのページをプリントアウトして壁に掛けたり、バインダーにページをスライドさせたりすることです。しかし、次のような多くのデジタルプラットフォームがあります。 オプティマルワークショップや ユーザーズームのように、低コストでプロジェクトを構築し、立ち上げることができるものがあります。この2つ目のアプローチの利点は、より多くの人々にリーチできることと、結果を理解するための興味深い分析ツールを通常提供していることです。
短所
他のユーザー調査手法と同様に、この2つの手法で収集した結果の質は、いかにうまく計画するかによって大きく変わります。 計画に大きく左右されます。私たちの製品がどの開発段階にあるのか、そして現時点での目標は何なのかを明確にする必要があります。
例えば、カードの種類と枚数を正しく選ぶことは、この手法の重要なステップです。
💡ヒント:言語的・非言語的コミュニケーションを失うことなく、これらのテクニックを活用したいですか?それなら、デジタルプラットフォーム上でプロジェクトを作成し、 tl;dvライブテストセッションを録画しましょう。
前回は、デジタルプラットフォームによって、より多くの参加者サンプル数を獲得し、結果をより簡単に、視覚的に理解することができることを述べました。しかし、デメリットもあります。それは、リアルタイムのインタラクションができないことです。このようなプラットフォームでは、各人のステップと最終結果は表示されますが、各人が経験しているであろう期待、意図、フラストレーションを表示することはできません。これは、特定の側面がなぜ問題なのかを理解するための非常に貴重な情報源です。したがって、テスト後には必ず、こうしたユーザー体験を把握するための質問をいくつか入れておく必要があります。
最後に、カードソートの具体的な短所として、さらに2つ挙げておきたい。
これは、ウェブサイト上の代表的なタスクと関係がないため、「脱文脈化」された技法と言えます。もし、その背後に本当の文脈があれば、人々は違った形で物事を整理するかもしれません。
人間は可変的で一貫性がありません。カードの並べ替えは、非常に図解的で一貫したパターンを示すこともあれば、虹のような結果ばかりで、そこから何らかのアクションポイントを設定することが難しい場合もあります。
ツリーテストの最高効率化に向けて!

UXのテストは、ただクリックすればいいというものではありません。UXテストを効率よく成功させるために、守れる一般的なルールがいくつかあります。 以下は、この記事でレビューした2つのテクニックに適用できるポイントです。
📅 #1 テストの計画を立て、それに沿って行動するようにする
前述したように、成果の質は計画の質に大きく左右されます。目的とプロセスを設定し、できるだけそれに沿って行動する。例えば、アイコンの配置が直感的でないとか、あるページから別のページへの流れが理にかなっていないなど、テスト収録中には他の要因や変数がたくさん出てくるでしょう。しかし、それらが今回のテスト収録の目標、意図、動機と一致していないのであれば、メモを取るだけでいいのです。取り組むべきと決めたことに取り組み、それ以外のことは後で戻ってください。そうすることで、時間を節約し、正気を保つことができます。
🎯 #2 テスト録画の視聴では、ユーザーの目標、意図、動機に注目する
テストを実施する場合は、タスクのさまざまなポイントで、本人が何を感じ、何を考えているかを言語化するよう促してみてください。何を期待しているのか?何が不満なのか?何をしようと思っているのか?
🙌 #3 ユーザーの目だけでなく、手にも注目する
テスト録画では、参加者が見ているものを見るのが基本だと思うでしょう。しかし、本当に必要なのは、被験者の手がIAをどのように操作し、シームレスなエクスペリエンスを生み出しているかを観察することなのです。
例えば、Appleのジェスチャー。彼らがホームボタンを取り上げることを決めた日、ほとんどのAppleユーザーは迷子になったと感じたのと同じ日でした。しかし実際には、ホームボタンのない最初のiPhoneは、物理的なボタンがない場合に人々がどのように機能するかを確認するための1つの大きなツリーテストであり、その後、今日のほとんどのスマートフォンに基本的かつ不可欠なスワイプアップおよびスワイプダウンジェスチャの誕生につながりました。ツリーテストは、単にラベルを整理するだけでなく、ユーザーにとって、論理的にだけでなく、物理的にも、せいぜい指一本で、スムーズに操作できるようにするためのものなのです。
♾️ #4 目的は手段と同じくらい重要である
結果は決して最終的なものではありません。ユーザーの期待値と製品が常に進化しているように、ユーザーエクスペリエンスも進化しなければなりません。したがって、今日のツリーテストの洞察は、時間が経つにつれて正確でなくなる可能性があります。したがって、ツリーテストは頻繁に更新する必要があります。
では次に、集めた情報をどうするかというのが、ツリーテストのプロセスです。
IAはどのように調整され、UXにどのような影響を与えるのでしょうか。デザイナーやUX開発者は、この情報をどのようにウェブサイトやアプリケーションを改善するために必要な変更に反映させるつもりでしょうか。さらに、これらの情報や洞察をどのように最新に保つのでしょうか?
ツリーテストの結果とインサイトをアップデートすることは、それだけで全く別のトピックになる可能性があります。重要なことは、ツリーテストが必ずしも最初から100%の成功を保証するわけではないことですが、ツリーテストのUXのデータを使ってプラットフォームを微調整できたデザイナーは、次のようなスコアを出すことができたということです。 20% 高い成功率を記録しています。
以上、ツリーテストUXについてでしたー。

今回は、カードソートやツリーテストが、UXデザインプロセスにおいていかに有用なツールになり得るかを説明しました。 しかし、最も重要なことは、これらのテクニックが必ずしも最初から成功を保証するものではない、ということです。ユーザー行動と認知神経科学に関する新しい知識を上手に活用できるかどうかは、デザイナーであるあなた次第なのです。
remoteまた、一見するとIAを評価するための有効な手段には見えないかもしれないが、実はこれがIAをテストする最良の方法である。
そのため、示唆に富むコンテンツを作ったり、グラフィックデザイナーにルーブル美術館にふさわしいグラフィックを作らせたりするだけでなく、ユーザーのメンタルモデルとIAとのギャップを埋めるためにカードソートやツリーテストを実施し、ユーザーがコンテンツをどのように知覚しナビゲートするかを理解することによって、ユーザーの全体体験を作ることができます。