La IA avanza tan deprisa que si parpadeas podrías despertarte en medio de una película de Terminator. El rápido desarrollo de nuevas tecnologías que se agrietan, se desvanecen y estallan en torno a la locura de la IA es, sencillamente, irreal.

Pero esta revolución de la IA no es todo pesimismo. Aunque sólo nos queden unos diez años antes de la esclavitud total de la raza humana a manos de nuestros señores robóticos constructores de matrices, aún podemos utilizar la IA para hacer el bien.
Al igual que Internet se ha desvanecido en un lío autogratificante de selfies, memes de gatos y fotos de comida, todavía puede utilizarse para adquirir información. La IA está en la misma onda tecnológica. Puede que algún día nos convierta en sacos de carne con la cabeza vacía, pero por ahora, si la utilizamos junto con esa gran cosa carnosa y rosa que llamamos cerebro, podemos hacer verdaderos progresos.
Para empezar, podemos utilizar la IA para obtener información más rápida sobre lo que quieren, necesitan y aman nuestros clientes. Hay herramientas de diseño de UX que hacen que esto te resulte desconcertantemente sencillo. Lo que antes llevaba semanas de extenuante investigación, ahora la IA puede proporcionarlo en segundos. Aprovechémoslo al máximo.
@tldv.io Escrito por ChatGPT #inception #chatgpt #ai #openai #meeting #corporate
♬ sonido original - tldv.io - AI Meeting Recorder
Las 5 mejores herramientas de diseño UX
Tanto si utilizas las herramientas de diseño de experiencia de usuario para mejorar tu interfaz de usuario y aumentar la retención de clientes, como si lo haces para distraerte del hecho de que el mundo se está fundiendo en una olla nihilista de porquería y las herramientas de diseño de UX son tu único método de escape... - el último refugio para un alma creativa atrapada en un planeta despojado de imaginación; seacomo sea, esta lista es para ti.
Hemos incluido herramientas para diseñar, crear prototipos y wireframes. Si las combinas, tendrás lo último en herramientas de diseño UX.
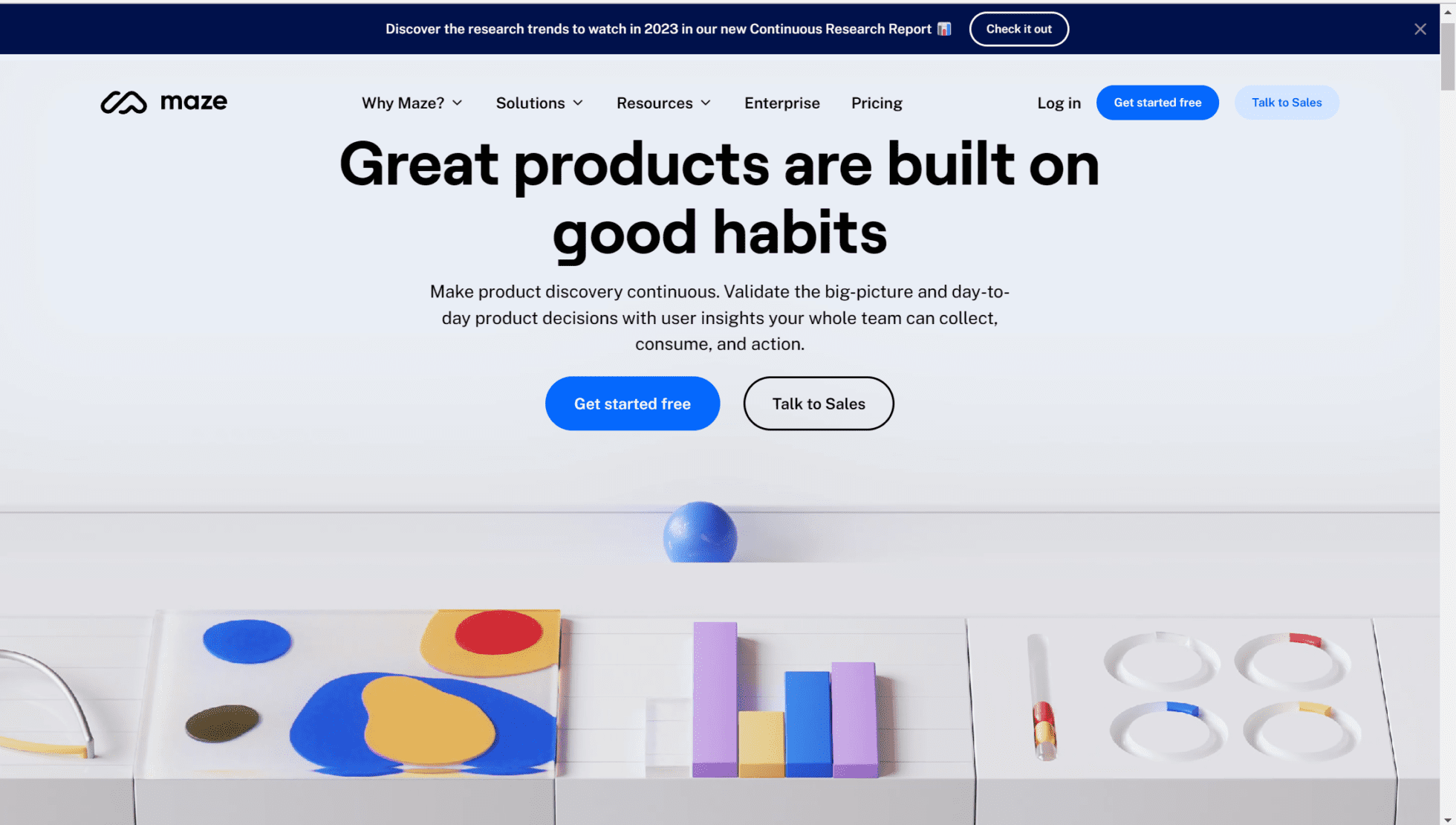
1. Laberinto

Maze es una herramienta intuitiva de diseño de UX que te ayuda a hacer del descubrimiento de productos un proceso continuo. Es un software increíble para equipos de producto centrados en el usuario que realizan muchas entrevistas a usuarios y pruebas de usabilidad.
Maze anima a los equipos a recoger continuamente información de sus usuarios a lo largo de todo el ciclo de desarrollo del producto. Esto maximiza el potencial de un producto, haciendo que destaque por encima de la competencia. También te ayuda a crear una conexión más fuerte entre tu producto y sus usuarios, haciendo que se sientan más valorados y respetados. A su vez, esto crea una mayor fidelidad de los clientes y un mayor índice de retención.
Maze es especialmente útil para los equipos de diseño de productos y los investigadores de UX. Si se combina con una herramienta de investigación UXremote como tl;dv, en la que las entrevistas a usuarios se graban, transcriben y traducen al instante, puedes obtener aún más beneficios de Maze.
Pros
- Puedes realizar investigaciones y pruebas de usuarios desde cualquier parte del mundo
- Su interfaz fácil de usar facilita a los no investigadores la realización de investigaciones y la visualización de perspectivas
- La capacidad de recoger y almacenar datos cualitativos y cuantitativos
- Integración con otras herramientas como Figma y Sketch
Contras
- Opciones de personalización limitadas
- Las funciones de análisis e informes podrían mejorarse
- La atención al cliente podría ser mejor
- La plataforma está limitada a la investigación remote , lo que puede no ser útil para todos los proyectos de investigación
Precios
Maze tiene un plan gratuito que te recomendamos encarecidamente que pruebes antes de lanzarte de cabeza a las versiones de pago.
Características del Plan gratuito
- Para individuos y pequeños equipos que realizan investigaciones ligeras
- 300 respuestas visibles al año
- 1 proyecto activo y hasta 10 bloques
- Clasificación de cartas cerradas
Para límites más altos, así como clips, clasificación por cartas abiertas, plantillas y mucho más, consulta las opciones de pago de Maze.
Resumen
Utilizado por aplicaciones orientadas al cliente como Uber, Glovo y Rappi, Maze es el sueño de un investigador de UX. Es una de las mejores herramientas de diseño de experiencia de usuario disponibles y seguro que mejorará tu UX si le das una vuelta.
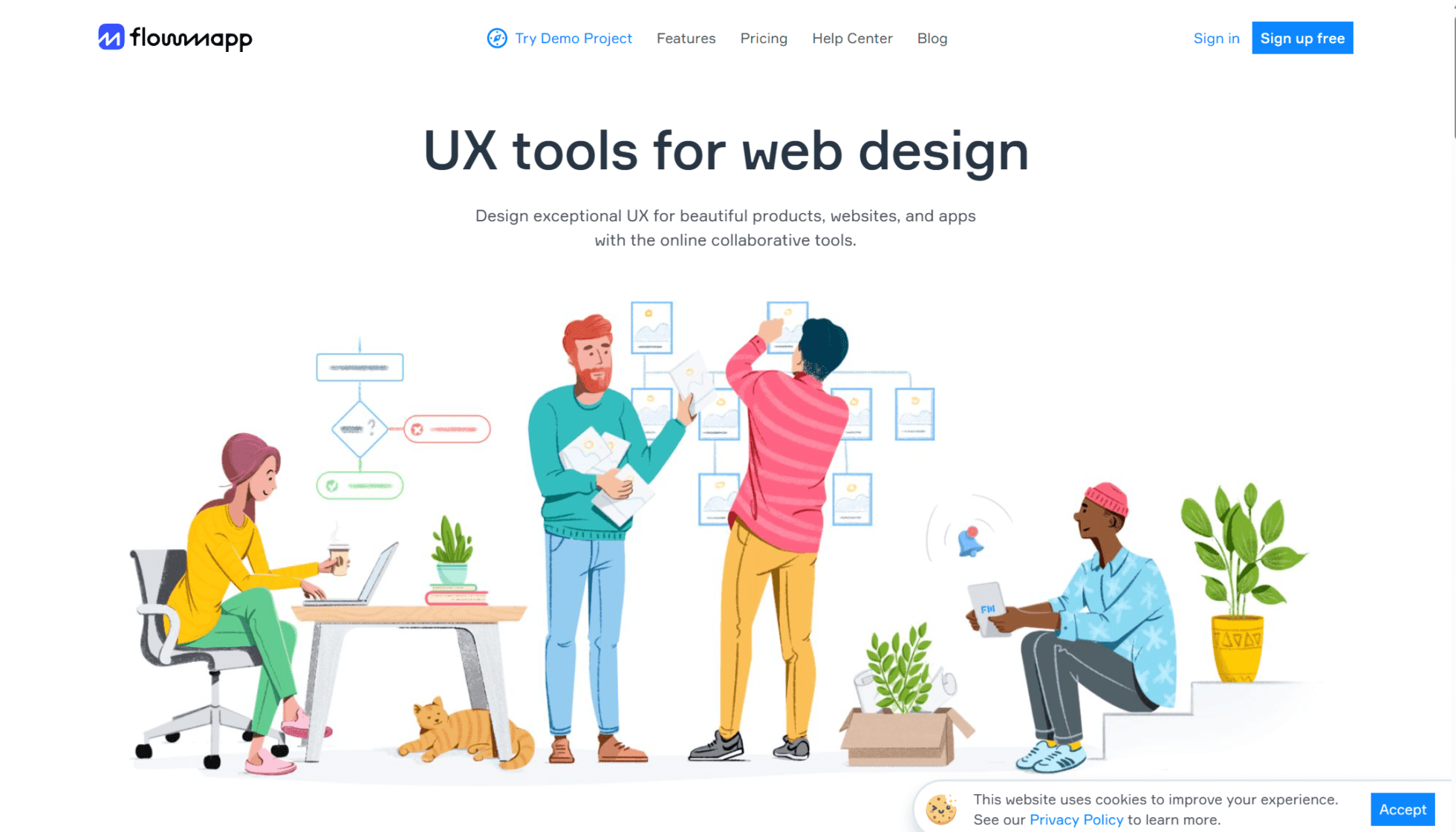
2. Flowmapp

Si buscas una herramienta de esquematización, Flowmapp es una auténtica bestia. Lo que mejor hace Flowmapp es simplificar lo complejo. Te ayuda a diseñar UX excepcionales para productos, sitios web y aplicaciones atractivos con facilidad.
Flowmapp te ayuda en cada paso del camino del diseño UX. Tiene funciones para lo siguiente:
- Crear sitemaps
- Construir organigramas
- Crear wireframes
- Gestión de contenidos
- Colaboración
- Compartir con los clientes
Su suite colaborativa también te permite trabajar conjuntamente en tiempo real, actualizando al instante los cambios de varios colaboradores diferentes.
Con sus potentes integraciones, Flowmapp encaja perfectamente en tu kit de herramientas de diseño UX junto a Pipedrive, Slack, Google Drive, Figma, Sketch e incluso Photoshop.
Pros
- Muy intuitivo
- Compartimentado para facilitar su uso
- Excelente función de mapeo del recorrido del cliente
- Muchas plantillas geniales
Contras
- Exportar puede ser un poco complicado
- No se pueden enlazar o agrupar proyectos relacionados
- No hay formulario de solicitud de funciones
Precios
Flowmapp tiene un gran plan gratuito para que puedas empezar directamente antes de comprometerte con algo más grande.
Características del Plan gratuito
- 1 proyecto activo
- 100mb de espacio
- 15 páginas
- 3 editores
Para los planes de pago, puedes obtener un 45% de descuento si pagas anualmente. Desde 8,80 $ hasta 99 $ al mes, desbloquearás más proyectos, más almacenamiento y páginas y editores ilimitados.
Resumen
En general, si buscas un software de diseño de wireframing que te ayude con tu experiencia de usuario, no busques más allá de Flowmapp. Utilizada por Intel, Der Spiegel y Unicef, Flowmapp es una de las mejores herramientas de diseño UX para su nicho, y su plan gratuito es suficiente para probar las funciones básicas.
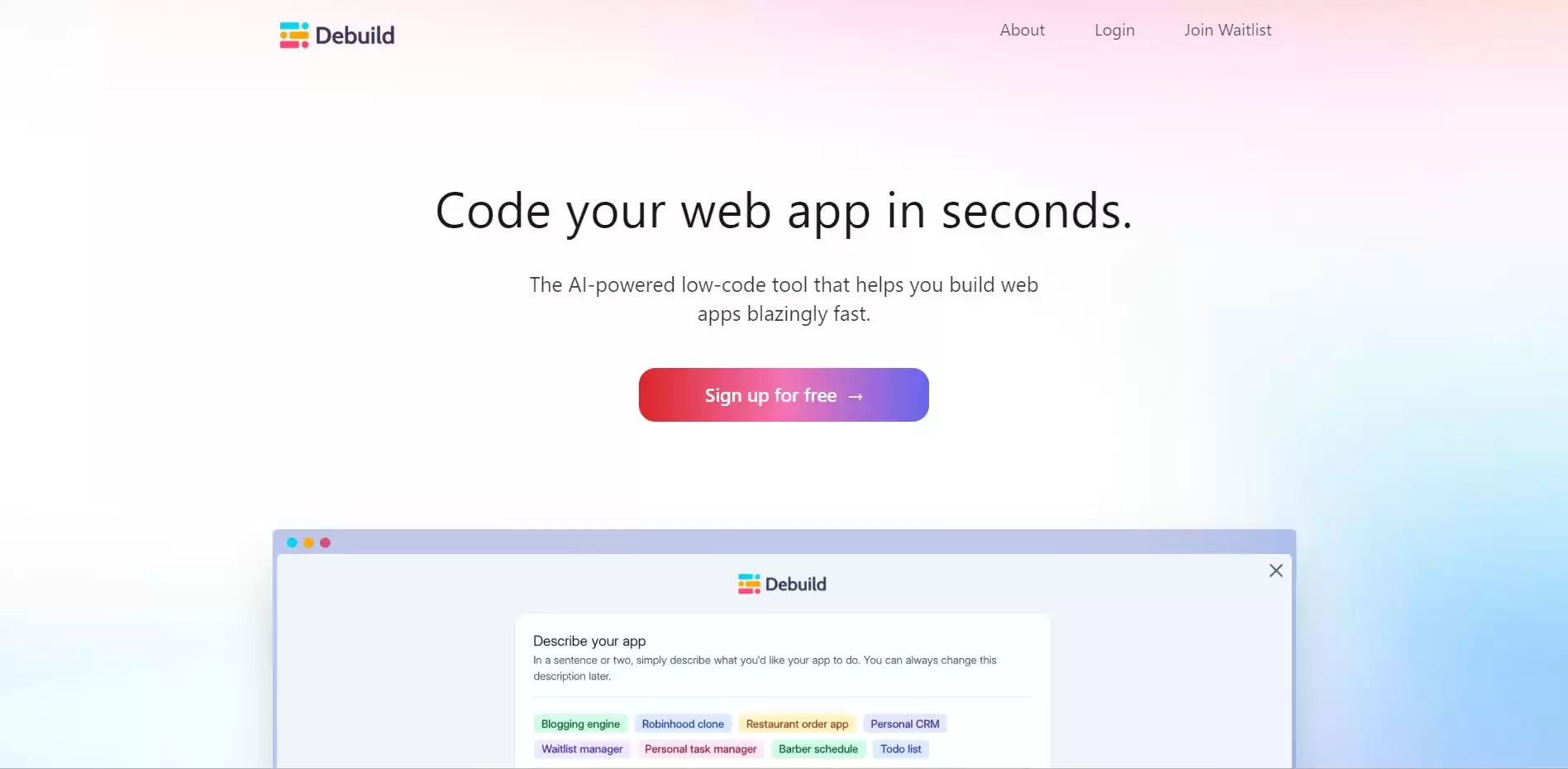
3. Reconstruye

¿Conoces ChatGPT? Ahora imagina saltar al futuro y darle esteroides. Eso es Debuild.
La premisa es sencilla: dale a Debuild una orden y codificará tu aplicación web desde cero en segundos. Te permite crear aplicaciones web "rapidísimamente". Este es el tipo de inteligencia artificial que te hace mirar dos veces y comprobar en qué año estás.
Aunque puede que ésta no sea la forma de crear tu aplicación web profesional, es perfecta para quienes buscan crear un MVP (producto mínimo viable) para poder mostrar a los inversores qué pueden esperar.
Pros
- Crea aplicaciones web básicas rápidamente según tus indicaciones
- Escribe código como un ingeniero experto
Contras
- Aún está en fase beta, por lo que puede tener errores
- No es ideal para aplicaciones web complejas o requisitos muy específicos
- Aún no es compatible con todos los navegadores o dispositivos
Precios
Como actualmente está en fase beta, puedes registrarte gratuitamente en su sitio web. Se espera que Debuild introduzca planes de pago una vez que se hayan completado todas las funciones principales.
Resumen
Aunque no es la mejor herramienta, sin duda es algo único. Si quieres crear un MVP para una aplicación sencilla, no puedes equivocarte con Debuild. Si buscas algo un poco más complejo, o estás haciendo cambios en una aplicación existente, entonces Debuild no será para ti.
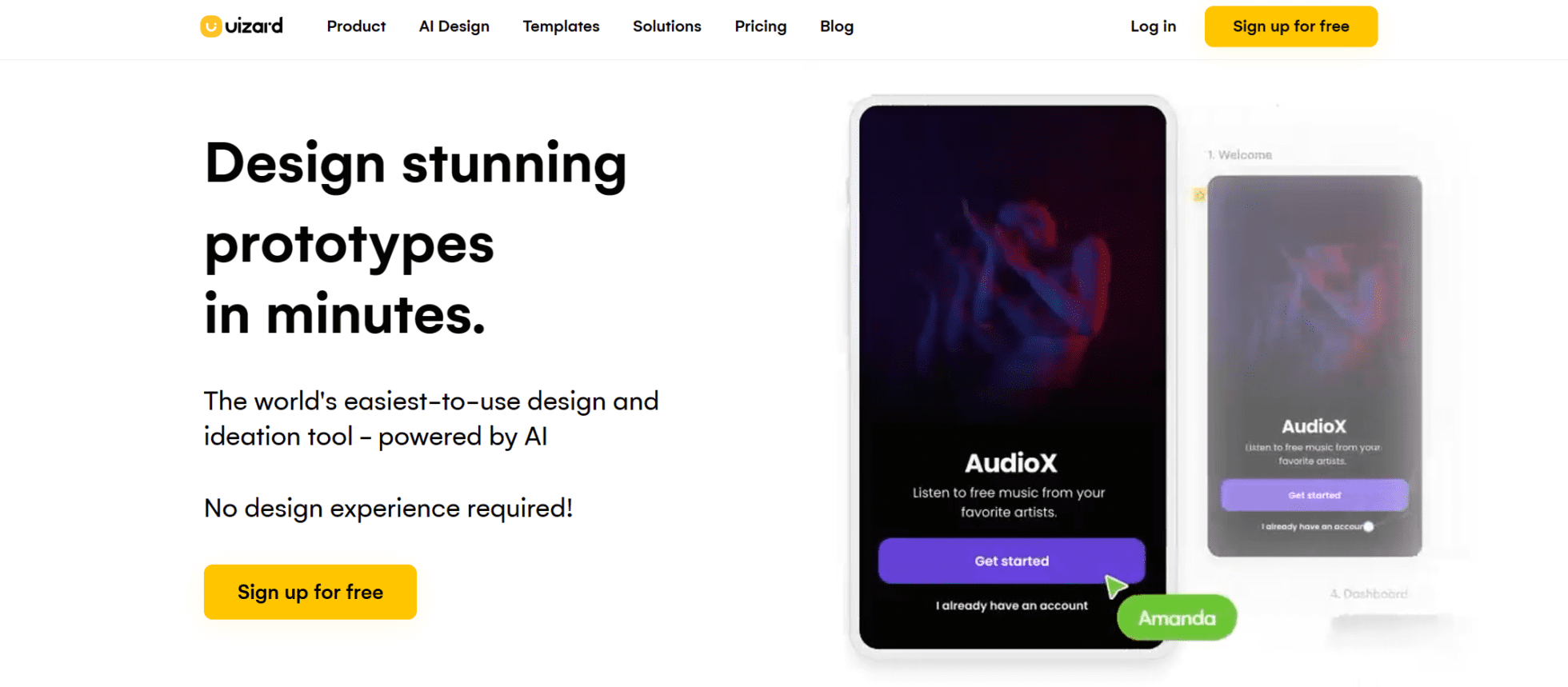
4. Uizard

Un fuerte competidor de Debuild, y potencialmente mejor en muchos aspectos, Uizard es una herramienta de diseño UX fácil de usar que funciona con IA. No necesitas experiencia en diseño para empezar. De hecho, sólo necesitas una idea jugosa y una indicación.
Desde sitios web a wireframes, desde prototipos a aplicaciones web, Uizard puede codificar todo. Te capacita para diseñar sin barreras, sin dejar nunca que una idea se pierda por falta de experiencia.
Este Asistente de IU está revolucionando nuestra forma de crear prototipos y MVPs. Con docenas de plantillas increíbles entre las que elegir, Uizard es una herramienta de diseño de UX espectacular que sin duda deberías probar.
Pros
- Interfaz de arrastrar y soltar fácil de usar
- Muchos activos propios y componentes preparados de antemano
- Accesible en la web estés donde estés
- Puede crear diseños basados en tus dibujos
Contras
- No es posible cambiar a otra versión
- El plan gratuito te limita a sólo 2 proyectos y 10 plantillas
- Puede ser confuso empezar
Precios
Hay un plan gratuito para Uizard que sin duda merece la pena probar antes de dar tu dinero duramente ganado.
Características del Plan gratuito
- Visores gratuitos ilimitados
- 2 proyectos
- 10 plantillas gratuitas
Los planes de pago empiezan en 12 $ al mes, pero siguen limitándote a 2 proyectos. El plan de empresa cuesta 39 $ al mes y desbloquea proyectos ilimitados y atención al cliente 24 horas al día, 7 días a la semana.
Resumen
En definitiva, Uizard es similar a Debuild, pero un poco más avanzado en su desarrollo. Puede producir aplicaciones web y prototipos impresionantes en un instante, pero está limitado a su nicho. Si quieres algo más complicado o complejo, tendrás que utilizar otro software. Sin embargo, es excelente para principiantes con poca experiencia en diseño.
5. Boceto

Sketch, una de las herramientas de diseño de la experiencia del usuario mejor valoradas, es conocida por su interfaz intuitiva y su buena acogida por parte de los diseñadores de interfaz de usuario que se adentran en la UX. Incluso con el auge de las locas herramientas de IA, Sketch sigue rindiendo al máximo nivel. Es uno de los principales competidores de Figma, el gigante del diseño.
Con colaboración en tiempo real, una herramienta de creación de prototipos y un montón de integraciones con terceros, Sketch es un kit de herramientas de diseño UX todo en uno.
Se especializa en diseño visual para aplicaciones basadas en la web, pero se sumerge en todos los aspectos del diseño UX.
Un gran inconveniente: sólo está disponible en macOS. Si eres como yo, un usuario que no es de Apple, esto se considera un pecado. Sin embargo, los Mac están ampliamente considerados como los mejores para el diseño UX, así que quizá no sea tan malo.
Pros
- Genial para crear prototipos
- Interfaz fácil de usar
- Colaboración en tiempo real
- Excelentes características de diseño visual
- Más barato que muchos de sus competidores
- Tiene rejillas incorporadas y herramientas de medición fáciles de usar
- La función de guardado automático es un salvavidas.
Contras
- No disponible en Linux o Windows
- Las resoluciones para compartir en la nube no son buenas
- Capacidad de ilustración limitada
Precios
En el lado más barato, Sketch comienza en 10 $ al mes si se factura anualmente. Hay una prueba gratuita de 30 días, pero para desbloquearla tienes que suscribirte a uno de los planes. Esto puede ser un poco molesto porque, si no te gusta, tendrás que dar vueltas intentando darte de baja antes de que te facturen.
Resumen
En resumen, si tienes un Mac, Sketch es una herramienta increíble y merece la pena probarla al 100%. Si tienes Windows o Linux, mala suerte. Será mejor que eches un vistazo a Figma o Adobe XD.
El veredicto
A medida que la IA siga desarrollándose, parece lógico que se integre cada vez más en las herramientas de diseño UX. Por ahora, sin embargo, sólo es la mejor opción si lo que buscas es construir un prototipo super sencillo rápidamente.
Si haces algo más complicado, es mejor que te quedes con los líderes del sector. Recientemente se ha lanzado el Relleno Generativo de IA de Photoshop, que va a cambiar la edición fotográfica para siempre con funciones como la sustitución de imágenes y la eliminación del fondo. No hay duda de que los grandes del diseño UX integrarán la IA y cambiarán también para siempre el diseño UX.
Mientras tanto, aún puedes obtener todo lo que necesitas de estas 5 herramientas de diseño UX.
Y si quieres analizar y recopilar más opiniones de los clientes para tomar las decisiones de diseño correctas desde el principio, tl;dv debería ser tu herramienta. Graba y transcribe reuniones en línea que luego se pueden editar para que puedas convertirlas en carretes y resúmenes, racionalizando las ideas que has reunido en clips del tamaño de un bocado.
También utiliza IA de última generación para generar resúmenes, notas y puntos de acción. Si realizas entrevistas a usuarios, ésta es la herramienta que necesitas para completar tu kit de diseño UX.