La experiencia de usuario (UX) se refiere a las emociones, pensamientos y comportamientos que muestran las personas antes, durante y después de su interacción con un producto o servicio. Muchos factores diferentes determinan esta experiencia. Un sitio web visualmente atractivo probablemente creará una mejor experiencia de usuario. Sin embargo, la estética sin una organización curada de la información que permita una navegación fácil por el sitio puede impedir que tus clientes alcancen sus objetivos y ser desastroso para tu negocio.
Según NN/g Nielsen Norman Group, una importante empresa de investigación y consultoría en UX, el solapamiento de categorías de información y las etiquetas confusas son dos de los problemas más generalizados en el diseño de sitios weby ambos están relacionados con la arquitectura de la información (AI).
Esto nos lleva a la prueba del árbol en relación con la UX. ¿Has intentado alguna vez encontrar la página o sección correcta para descargar o subir un documento en el sitio web oficial de un gobierno? Si te sentiste frustrado y perdiste toneladas de tiempo, sabrás el valor de una arquitectura de la información cuidadosamente pensada. Como puedes imaginar, cuanto más pesado es el contenido del sitio web, más importante es cuidar esta organización.

En este artículo de UX sobre pruebas en árboles...
Aspectos básicos de la prueba del árbol (UX)
En el diseño UX, contamos con diversas técnicas para evaluar y mejorar la arquitectura de la información de un sitio web. Su objetivo final es ayudarnos a organizar, estructurar y etiquetar el contenido de forma eficaz y sostenible para que nuestros clientes puedan encontrar información y completar tareas.
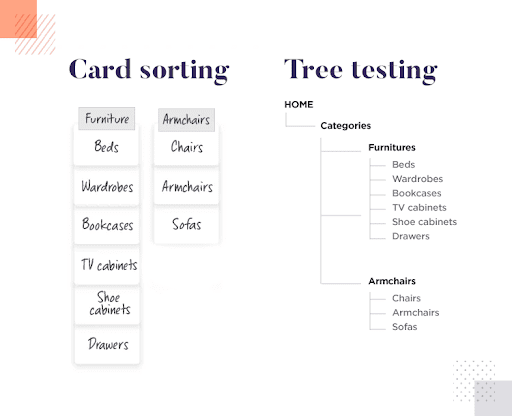
Veamos dos de estas técnicas: la clasificación por tarjetas y la prueba del árbol.
Clasificación de tarjetas frente a pruebas de árbol en el diseño UX

A menudo, la clasificación por tarjetas y las pruebas en árbol se meten en el mismo saco de la UX. Sin embargo, hay distinciones.
Tanto el Card Sorting como el Tree Testing son métodos centrados en la AI, se parecen mucho en el sentido de que ayudan a los profesionales de UI/UX y a los diseñadores web a averiguar cómo piensan los usuarios a la hora de navegar por un sitio web o una aplicación móvil.
Esencialmente, ambas técnicas producen datos diferentes, lo que hace que se trate más bien de una relación complementaria, ya que la combinación de ambas técnicas puede ayudar mejor a comprender la arquitectura de la información de los usuarios, así como su forma de pensar e interactuar con un sitio web.
Estas técnicas pueden aplicarse en distintos momentos del ciclo de vida del producto -aunque cuanto antes, mejor- y ayudan al equipo a adecuar el diseño al modelo mental que los clientes tienen del sitio web. En otras palabras, si un sitio web funciona de forma que resulte natural y responda a las expectativas de nuestros usuarios, la experiencia de usuario será mejor y esto repercutirá positivamente en nuestro negocio.
¡Sumerjámonos en ellas!
¿Qué es la clasificación por tarjetas?
A menudo oirás utilizar indistintamente la prueba del árbol UX y la clasificación de tarjetas. Repasemos sus diferencias y qué son exactamente ambas.
La clasificación por tarjetas es una técnica de evaluación de la usabilidad que te ayuda a descubrir cómo entiende y categoriza la gente la información de tu sitio web. Es una técnica relativamente sencilla que puede aplicarse en cualquier momento del proceso de desarrollo del producto. Al principio, puede ayudarte a establecer etiquetas y categorías que tengan sentido para tu público objetivo. Cuando el producto ya está en marcha, puede ser útil comprobar si la información está agrupada y nombrada de forma intuitiva para tus clientes y encontrar posibles lagunas.
En la clasificación por tarjetas presentamos a los participantes un conjunto de tarjetas con contenido representativo de nuestro sitio web y les pedimos que organicen las tarjetas en categorías que tengan sentido para ellos y den un nombre a estos grupos.
Esta explicación corresponde a una clasificación de cartas abiertasque es como solemos empezar el proceso. En cambio, si ya tienes algunas categorías preexistentes, puede que te interese una clasificación cerrada de tarjetas. En este caso, los participantes tienen que organizar las tarjetas entre las categorías que se les han dado. En algunos casos (clasificación híbrida de tarjetas) permitimos a la gente crear nuevas categorías si consideran que no pueden incluir una tarjeta en ninguno de los grupos existentes.
¿Qué es la prueba del árbol?
La prueba del árbol es una técnica de usabilidad para evaluar la encontrabilidad de los temas en un sitio web. Nos ayuda a evaluar si estamos utilizando el lenguaje correcto en nuestras etiquetas, organizando la información en categorías intuitivas y estructurándolas en un flujo lógico. Mientras que la clasificación por tarjetas se centra más en el etiquetado y la categorización de la información, la prueba del árbol está más relacionada con la navegación de un sitio web.
Este método se lleva a cabo dando a los usuarios un objetivo para encontrar información clave, una página específica o completar una tarea en el sitio web. Deben hacerlo navegando por la jerarquía de información de tu plataforma.
Aunque deberíamos definir una respuesta "satisfactoria", observar los recorridos alternativos de las personas por la web ayuda a identificar dónde se pierden y cómo esperan encontrar información importante en tu sitio web. El objetivo de la prueba del árbol es reducir la cantidad de conjeturas en tus elecciones de diseño. Cuanto más sencillo sea utilizar tu sitio web, más probable será que los visitantes vuelvan.
¿Card sorting o tree testing?
Como ya se ha dicho, no se trata de una discusión del tipo "¿cuál es mejor? Ambas implican técnicas diferentes, pero tienen un objetivo común: evaluar la AI y la capacidad de encontrar información. Pensándolo así, podemos decir que ambas técnicas se utilizan mejor juntas.
Si tienes los recursos para hacerlo, realizar primero una prueba de ordenación de tarjetas te daría una sugerencia de formato de menú basada en cómo organizaron las tarjetas los participantes en la prueba. Después, puedes seguir con una prueba de árbol para ver si hay lagunas o si la ordenación se hace de forma lógica.
Pero ten en cuenta que, al hablar de AI, nos referimos más bien a los diseñadores de UX. Si estás un poco confuso sobre el tema de las funciones y las personas implicadas, consulta nuestro artículo sobre la Diferencia entre un diseñador de UX y un diseñador de producto?
Pros y contras de estos métodos de prueba

Pros
Por un lado, la clasificación por tarjetas y las pruebas en árbol dan a los usuarios la oportunidad de ver tu plataforma al desnudo, tal y como la utilizan: lo que ven, cómo lo leen y lo que les resulta cómodo y fácil de usar. Sin las distracciones de un diseño agradable o imágenes bonitas, puedes detectar más fácilmente los problemas que afectan a la experiencia del usuario.
Por otro lado, estas técnicas son relativamente fáciles, rápidas y baratas. El enfoque más básico y no digital consiste en imprimir las páginas del sitio y colgarlas en la pared, o deslizar las páginas en una carpeta. Sin embargo, hay muchas plataformas digitales disponibles, como Taller Óptimo y UserZoom que te permiten construir y lanzar tus proyectos a bajo coste. La ventaja de este segundo enfoque es que puedes llegar a un público más amplio y que suelen ofrecer interesantes herramientas de análisis para comprender tus resultados.
Contras
Como con cualquier otro método de investigación de usuarios, la calidad de los resultados recogidos por estas dos técnicas depende mucho de lo bien que planifiquemos planifiquemos la prueba. Tenemos que tener claro en qué fase de desarrollo se encuentra nuestro producto y cuál es nuestro objetivo en este momento.
Por ejemplo, elegir el tipo y el número correctos de cartas en la clasificación de cartas es un paso fundamental en esta técnica.
💡 CONSEJO: ¿Quieres aprovechar estas técnicas sin perder la comunicación verbal y no verbal? Entonces crea el proyecto en una plataforma digital y luego graba la sesión de pruebas en directo utilizando tl;dv.
Anteriormente mencioné cómo algunas plataformas digitales te permiten alcanzar un mayor tamaño de muestra de participantes y comprender los resultados de forma más fácil y visual. Sin embargo, hay un inconveniente: la falta de interacción en tiempo real. Estas plataformas nos muestran los pasos y el resultado final de cada persona, pero no pueden mostrarte las expectativas, intenciones y frustraciones que puede estar experimentando cada individuo. Esta es una fuente de información muy valiosa para comprender por qué un aspecto concreto puede ser un problema. Por ello, siempre debes incluir algunas preguntas posteriores a la prueba que recojan estas experiencias de los usuarios.
Por último, me gustaría mencionar otros dos contras específicos de la clasificación de tarjetas:
Es una técnica "descontextualizada" porque no está relacionada con ninguna tarea representativa de la web. La gente podría organizar las cosas de otra manera si tuvieran un contexto real detrás.
Los humanos somos variables e inconsistentes. A veces la clasificación de las cartas es muy ilustrativa y muestra un patrón coherente, pero otras veces es sólo un arco iris de resultados a partir del cual es difícil establecer algunos puntos de acción.
¡Hacia la máxima eficacia de las pruebas en árboles!

Probar tu UX no es lo mismo que simplemente hacer clic. Hay algunas reglas generales que puedes seguir para asegurarte de que tus pruebas de UX sean eficaces y tengan éxito. A continuación se exponen una serie de puntos que son aplicables a las dos técnicas revisadas en este artículo.
📅 #1 Planifica tu prueba e intenta seguirla
Como ya hemos dicho, la calidad de tus resultados depende en gran medida de la calidad de la planificación. Establece un objetivo y un proceso a seguir e intenta seguirlo en la medida de lo posible. Durante las grabaciones de las pruebas aparecerán muchos otros factores y variables, como que tal vez la colocación de los iconos sea contraintuitiva, o que el flujo de una página a otra no tenga sentido. Sin embargo, si no están alineados con tus objetivos, intención y motivación para esta grabación de prueba, simplemente toma nota de ellos. Trabaja en lo que te has propuesto trabajar y vuelve a las otras cosas más tarde. Esto te ahorrará tiempo y tu cordura en el proceso.
🎯 #2 Céntrate en los objetivos, la intención y la motivación del usuario cuando veas las grabaciones de las pruebas
Si tú realizas la prueba, intenta animar a la persona a que verbalice lo que siente y piensa en distintos momentos de la tarea. ¿Qué esperan? ¿Qué les hace sentirse frustrados? ¿Qué piensan hacer?
🙌 #3 Presta atención a las manos de los usuarios, no sólo a sus ojos
Con las grabaciones de pruebas, lo primero que se te ocurriría mirar es esencialmente lo que miran tus participantes. Pero lo que realmente necesitas observar es cómo sus manos son capaces de navegar por tu AI y crear una experiencia fluida.
Tomemos por ejemplo los gestos de Apple, el día que decidieron quitar el botón de inicio, fue el mismo día en que la mayoría de los usuarios de Apple se sintieron perdidos. Pero en realidad, el primer iPhone sin botón de inicio fue una gran prueba del árbol para ver cómo funcionaría la gente sin botones físicos, que más tarde se convirtió en el nacimiento del gesto de deslizar hacia arriba y hacia abajo que es básico e integral para la mayoría de los smartphones de hoy en día. Utilizar la prueba del árbol no siempre consiste sólo en organizar las etiquetas, sino también en crear una lenta fluidez para tus usuarios, no sólo lógicamente, sino también físicamente, bueno, como mucho con los dedos.
♾️ #4 El fin es tan importante como los medios
Tus resultados nunca son definitivos. Como las expectativas de tu usuario y tu producto siempre están evolucionando, también debería hacerlo tu experiencia de usuario. Por tanto, los resultados de la prueba del árbol de hoy pueden perder precisión con el tiempo. Por tanto, tus pruebas en árbol deben actualizarse cada cierto tiempo.
Así pues, la siguiente parte de tu proceso de prueba del árbol es lo que harás con la información que acabas de recopilar.
¿Cómo se ajustará tu IA y cómo afectará a tu UX? ¿Cómo van a traducir tus diseñadores y desarrolladores de UX esta información en los cambios necesarios para mejorar tu sitio web o aplicación? Además, ¿cómo mantendrás esta información y perspectivas actualizadas?
La actualización de los resultados y perspectivas de las pruebas en árbol podría ser un tema totalmente diferente por sí solo. Es importante señalar que las pruebas en árbol no siempre garantizan un éxito del 100% desde el principio, pero los diseñadores que son capaces de ajustar su plataforma utilizando los datos de las pruebas en árbol de UX fueron capaces de obtener una puntuación del 20% de éxito en su diseño web final.
¡Esto es todo sobre las pruebas de árboles UX!

En este artículo, hemos hablado de cómo la clasificación de tarjetas y las pruebas de árbol pueden ser una herramienta útil en el proceso de diseño de la UX. Pero lo más importante que hay que recordar es que estas técnicas no siempre garantizan el éxito desde el principio, por lo que es de ti, como diseñador, utilizar tus nuevos conocimientos sobre el comportamiento del usuario y los principios de la neurociencia cognitiva para el bien.
Y aunque a primera vista no parezca un medio viable para evaluar tu AI, en realidad es la mejor forma de probarla, dado que así será como tus usuarios experimentarán tu AI: desatendida y remote.
Así que no te limites a crear contenidos que inciten a la reflexión, o a hacer que tu diseñador gráfico produzca gráficos dignos del Louvre, sino que crea toda una experiencia para tus usuarios comprendiendo cómo perciben y navegan por tu contenido realizando una prueba del árbol asociada a una clasificación de tarjetas para ayudar a salvar la distancia entre el modelo mental de los usuarios y tu AI.