Пользовательский опыт (UX) означает эмоции, мысли и поведение, которые люди демонстрируют до, во время и после взаимодействия с продуктом или услугой. Этот опыт определяется множеством различных факторов. Визуально привлекательный веб-сайт, скорее всего, создаст лучший пользовательский опыт. Однако эстетика без продуманной организации информации, обеспечивающей легкую навигацию по сайту, может помешать вашим клиентам достичь своих целей и стать губительной для вашего бизнеса.
По данным NN/g Nielsen Norman Group, важной фирмы, занимающейся исследованиями и консалтингом в области UX, перекрывающиеся категории информации и путаные обозначения являются две из самых распространенных проблем в дизайне веб-сайтови обе они связаны с информационной архитектурой (IA).
Это подводит нас к тестированию деревьев в связи с UX. Пытались ли вы когда-нибудь найти нужную страницу или раздел для загрузки или выгрузки документа на официальном сайте правительства? Если вы были разочарованы и потратили уйму времени, то вы знаете, насколько важна тщательно продуманная информационная архитектура. Как вы понимаете, чем более насыщен контентом сайт, тем важнее позаботиться о его организации.

В этой статье о тестировании дерева UX...
Основы тестирования дерева (UX)
В UX-дизайне мы рассчитываем с помощью различных методов оценить и улучшить информационную архитектуру веб-сайта. Их конечная цель - помочь нам организовать, структурировать и маркировать контент эффективным и устойчивым образом, чтобы наши клиенты могли находить информацию и выполнять задачи.
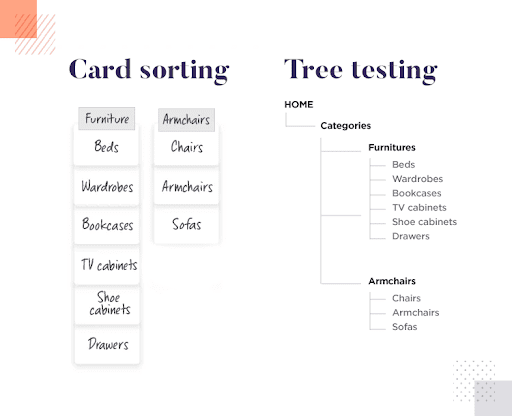
Давайте рассмотрим две из этих техник: сортировка карт и тестирование дерева.
Сортировка карт против тестирования деревьев в UX-дизайне

Часто сортировку карт и тестирование деревьев объединяют в одну корзину UX. Однако между ними есть различия.
Сортировка карточек и тестирование деревьев - это методы, ориентированные на IA, они во многом схожи в том смысле, что помогают специалистам UI/UX и веб-дизайнерам понять, как пользователи думают, когда речь идет о навигации по сайту или мобильному приложению.
По сути, оба метода дают разные данные, что делает их отношения более взаимодополняющими, поскольку сочетание обоих методов может лучше помочь в понимании информационной архитектуры пользователей, а также того, как они думают и взаимодействуют с веб-сайтом.
Эти методы могут применяться в различные моменты жизненного цикла продукта - хотя чем раньше, тем лучше - и помогают команде привести дизайн в соответствие с ментальной моделью веб-сайта для клиентов. Другими словами, если веб-сайт работает так, что кажется естественным и отвечает ожиданиям наших пользователей, пользовательский опыт будет лучше, и это положительно скажется на нашем бизнесе.
Давайте погрузимся в них!
Что такое сортировка карт?
Часто можно услышать, что древовидное тестирование UX и сортировка карт используются как взаимозаменяемые понятия. Давайте рассмотрим их различия и то, чем они оба являются.
Сортировка карточек - это метод оценки юзабилити, который помогает выяснить, как люди понимают и классифицируют информацию на вашем сайте. Это относительно простая техника, которую можно применять в любой момент процесса разработки продукта. На начальном этапе она может помочь вам установить метки и категории, которые имеют смысл для вашей целевой аудитории. Когда продукт уже запущен, может быть полезно проверить, насколько интуитивно понятным для ваших клиентов образом сгруппирована и названа информация, и найти возможные пробелы.
При сортировке карточек мы представляем участникам набор карточек с репрезентативным содержанием нашего сайта и просим их организовать карточки в категории, которые имеют для них смысл, и дать название этим группам.
Это объяснение соответствует сортировке открытых карта именно так мы обычно начинаем этот процесс. В противоположность этому, если у вас уже есть некоторые уже существующие категории, вас может заинтересовать закрытая сортировка карточек. В этом случае участники должны распределить карточки по категориям, которые им даны. В некоторых случаях (гибридная сортировка карточек) мы позволяем людям создавать новые категории, если они чувствуют, что не могут включить карточку ни в одну из существующих групп.
Что такое тестирование деревьев?
Древовидное тестирование - это техника юзабилити для оценки удобства поиска тем на сайте. Оно помогает нам оценить, правильно ли мы используем язык в обозначениях, организуем информацию в интуитивно понятные категории и выстраиваем их в логический поток. В то время как сортировка карточек больше сосредоточена на маркировке и категоризации информации, тестирование деревьев больше связано с навигацией по сайту.
Этот метод проводится путем постановки перед пользователями цели - найти ключевую информацию, конкретную страницу или выполнить задание на сайте. Они должны сделать это, перемещаясь по информационной иерархии на вашей платформе.
Хотя мы должны определить "успешный" ответ, наблюдение за альтернативными путешествиями людей по Интернету помогает определить, где они теряются и как они рассчитывают найти важную информацию на вашем сайте. Цель тестирования дерева - уменьшить количество догадок при выборе дизайна. Чем проще ваш сайт в использовании, тем больше вероятность того, что посетители вернутся.
Сортировка карточек или тестирование деревьев?
Как уже говорилось, это не дискуссия на тему "что лучше?". Оба метода подразумевают различные техники, но имеют одну общую цель - оценить IA и возможность поиска информации. Исходя из этого, можно сказать, что обе техники лучше всего использовать вместе.
Если у вас есть ресурсы для этого, то, проведя сначала тест на сортировку карточек, вы сможете определить формат меню, основываясь на том, как участники теста расположили карточки. После этого можно провести древовидный тест, чтобы проверить, есть ли пробелы и насколько логично выполнена сортировка.
Примите во внимание, что, говоря об IA, мы больше имеем в виду UX-дизайнеров. Если вы немного запутались в теме ролей и вовлеченных людей, ознакомьтесь с нашей статьей "Разница между UX-дизайнером и дизайнером продукта".
Плюсы и минусы этих методов тестирования

Плюсы
С одной стороны, сортировка карточек и древовидное тестирование дают пользователям возможность увидеть вашу платформу в голом виде, именно в том виде, в котором она используется: что они видят, как они читают, и что они находят удобным и простым в использовании. Не отвлекаясь на приятный макет или красивые образы, вы можете легче обнаружить проблемы, влияющие на пользовательский опыт.
С другой стороны, эти методы относительно просты, быстры и недороги. Самый простой и нецифровой подход - это распечатать страницы сайта и повесить их на стену или вложить страницы в скоросшиватель. Однако существует множество цифровых платформ, таких как Оптимальная мастерская и UserZoom которые позволяют создавать и запускать свои проекты с небольшими затратами. Преимущество второго подхода заключается в том, что вы можете охватить более широкую аудиторию, а также в том, что они обычно предлагают интересные инструменты анализа для понимания ваших результатов.
Минусы
Как и в случае с любым другим методом исследования пользователей, качество результатов, полученных с помощью этих двух техник, во многом зависит от того, насколько хорошо мы планировать тест. Мы должны четко понимать, на какой стадии разработки находится наш продукт и какова наша цель на данный момент.
Например, выбор правильного типа и количества карт при сортировке карт является критическим шагом в этой технике.
💡 СОВЕТ: Хотите воспользоваться этими техниками без потери вербальной и невербальной коммуникации? Тогда создайте проект на цифровой платформе, а затем запишите живую сессию тестирования с помощью tl;dv.
Ранее я уже упоминал о том, что некоторые цифровые платформы позволяют охватить большую выборку участников и понять результаты более легко и наглядно. Однако есть и обратная сторона - отсутствие взаимодействия в реальном времени. Эти платформы показывают нам шаги и конечный результат каждого человека, но не могут показать вам ожидания, намерения и разочарования, которые может испытывать каждый человек. Это очень ценный источник информации, позволяющий понять, почему тот или иной аспект может быть проблемой. Таким образом, вы всегда должны включать в пост-тест вопросы, которые отражают этот опыт пользователей.
Наконец, я хотел бы упомянуть еще два специфических минуса сортировки карт:
Это "деконтекстуализированная" техника, потому что она не связана ни с одной репрезентативной задачей на сайте. Люди могли бы организовывать вещи по-другому, если бы за ними стоял реальный контекст.
Люди изменчивы и непоследовательны. Иногда сортировка карт очень наглядна и показывает последовательную закономерность, но иногда это просто радуга результатов, из которых трудно установить какие-то точки действия.
К пику эффективности тестирования деревьев!

Тестирование UX - это не то же самое, что просто щелчок мышью. Существуют некоторые общие правила, которым вы можете следовать, чтобы ваше тестирование UX было эффективным и успешным. Ниже перечислены пункты, которые применимы к двум техникам, рассмотренным в этой статье.
📅 #1 Составьте план тестирования и постарайтесь следовать ему
Как уже говорилось ранее, качество ваших результатов во многом зависит от качества планирования. Определите цель и процесс, которому необходимо следовать, и старайтесь следовать ему как можно больше. Во время тестирования будет всплывать множество других факторов и переменных, например, расположение иконок может быть нелогичным, или поток от одной страницы к другой не имеет смысла. Однако если они не соответствуют вашим целям, намерениям и мотивации для данной тестовой записи, то просто примите их к сведению. Работайте над тем, над чем вы наметили работать, а к остальным вещам вернитесь позже. Это позволит вам сэкономить время и сохранить рассудок.
🎯 #2 Фокусируйтесь на целях, намерениях и мотивации пользователей при просмотре записей тестов
Если вы проводите тест, постарайтесь побудить человека вербализовать то, что он чувствует и думает в разные моменты выполнения задания. Чего они ожидают? Что заставляет их чувствовать разочарование? Что они планируют делать?
🙌 #3 Обращайте внимание на руки пользователей, а не только на их глаза
При записи тестов вы сразу же подумаете о том, что нужно посмотреть на то, на что смотрят ваши участники. Но на самом деле вам нужно наблюдать за тем, как их руки перемещаются по вашему IA и создают бесшовный опыт.
Возьмем, к примеру, жесты Apple: в тот день, когда они решили убрать домашнюю кнопку, большинство пользователей Apple почувствовали себя потерянными. Но на самом деле первый iPhone без домашней кнопки был одним большим древовидным тестом, чтобы посмотреть, как люди будут функционировать без физических кнопок, что впоследствии привело к рождению жеста пролистывания вверх и вниз, который является основным и неотъемлемым для большинства современных смартфонов. Использование древовидного теста - это не только организация меток, но и создание плавной медленной работы для пользователей, не только логически, но и физически, максимум пальцами.
♾️ #4 Цель так же важна, как и средства.
Ваши результаты никогда не бывают окончательными. Поскольку ожидания пользователей и ваш продукт постоянно развиваются, то и ваш пользовательский опыт тоже должен развиваться. Таким образом, сегодняшние результаты древовидного тестирования со временем могут стать менее точными. Поэтому древовидное тестирование следует обновлять время от времени.
Итак, следующая часть процесса тестирования деревьев - это то, что вы будете делать с информацией, которую вы только что собрали.
Как изменится ваш IA и как это повлияет на UX? Как ваши дизайнеры и разработчики UX собираются воплотить эту информацию в необходимые изменения для улучшения вашего сайта или приложения? Более того, как вы будете поддерживать эту информацию и представления в актуальном состоянии?
Обновление результатов древовидного тестирования может быть отдельной темой. Важно отметить, что древовидное тестирование не всегда гарантирует 100% успех с самого начала, но дизайнеры, которые смогли настроить свою платформу, используя данные древовидного тестирования UX, смогли набрать 20% более высокий процент успеха в их окончательном веб-дизайне.
Вот и все о тестировании UX на деревьях!

В этой статье мы обсудили, как сортировка карточек и древовидные тесты могут быть полезным инструментом в процессе проектирования UX. Но самое главное, что нужно помнить, это то, что эти техники не всегда гарантируют успех с самого начала, вот почему от вас, как от дизайнера, зависит, будете ли вы использовать свои новоприобретенные знания о поведении пользователей и принципах когнитивной нейронауки во благо.
И хотя на первый взгляд может показаться, что это не лучший способ оценить ваш IA, на самом деле это лучший способ протестировать его, поскольку именно так ваши пользователи будут воспринимать ваш IA - без присмотра и remote.
Поэтому не ограничивайтесь созданием контента, наводящего на размышления, или поручите вашему графическому дизайнеру создавать графику, достойную Лувра. Создайте целый опыт для ваших пользователей, поняв, как они воспринимают и перемещаются по вашему контенту, проведя тест дерева в сочетании с сортировкой карт, чтобы помочь преодолеть разрыв между ментальной моделью пользователей и вашим IA.