사용자 경험(UX)은 사람들이 제품이나 서비스와 상호 작용하기 전, 도중, 후에 보이는 감정, 생각, 행동을 의미합니다. 다양한 요소가 이러한 경험을 결정합니다. 시각적으로 매력적인 웹사이트는 더 나은 사용자 경험을 제공할 가능성이 높습니다. 그러나 사이트를 쉽게 탐색할 수 있도록 정보를 선별적으로 구성하지 않은 미적 감각은 고객이 목표를 달성하지 못하게 하고 비즈니스에 재앙이 될 수 있습니다.
중요한 UX 연구 및 컨설팅 회사인 NN/g 닐슨 노먼 그룹에 따르면, 중복되는 정보 범주와 혼란스러운 레이블은 다음과 같습니다. 웹사이트 디자인에서 가장 널리 퍼져 있는 두 가지 문제입니다.이며, 두 가지 모두 정보 아키텍처(IA)와 관련이 있습니다.
이제 UX와 관련된 트리 테스트에 대해 알아보겠습니다. 정부 공식 웹사이트에서 문서를 다운로드하거나 업로드하기 위해 올바른 페이지나 섹션을 찾으려고 노력해 본 적이 있나요? 좌절감을 느끼고 많은 시간을 낭비한 경험이 있다면 신중한 정보 아키텍처의 가치를 잘 알고 계실 것입니다. 상상할 수 있듯이 웹사이트의 콘텐츠가 많을수록 이 조직을 관리하는 것이 더 중요합니다.

이 트리 테스트 UX 문서에서는...
트리 테스트(UX)의 기본 사항
UX 디자인에서는 웹사이트의 정보 아키텍처를 평가하고 개선하기 위해 다양한 기법을 활용합니다. 최종 목표는 고객이 정보를 찾고 작업을 완료할 수 있도록 효과적이고 지속 가능한 방식으로 콘텐츠를 구성, 구조화하고 레이블을 지정하는 것입니다.
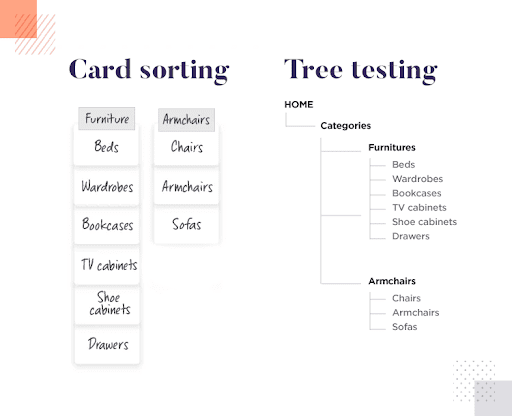
카드 정렬과 트리 테스트, 이 두 가지 기술을 살펴보겠습니다.
UX 디자인에서의 카드 정렬과 트리 테스트 비교

카드 정렬과 트리 테스트는 종종 같은 UX 바구니에 묶여 있습니다. 그러나 차이점이 있습니다.
카드 정렬과 트리 테스트는 모두 IA에 초점을 맞춘 방법으로, UI/UX 전문가와 웹 디자이너가 웹사이트나 모바일 앱을 탐색할 때 사용자가 어떻게 생각하는지 파악하는 데 도움을 준다는 점에서 매우 유사합니다.
기본적으로 두 기술은 서로 다른 데이터를 생성하므로 두 기술을 결합하면 사용자의 정보 아키텍처와 사용자가 웹사이트에 대해 생각하고 상호 작용하는 방식을 더 잘 이해할 수 있으므로 상호 보완적인 관계에 있습니다.
이러한 기법은 제품 수명 주기의 여러 순간에 적용할 수 있으며(빠를수록 좋지만), 팀이 웹사이트에 대한 고객의 정신 모델에 디자인을 일치시키는 데 도움이 됩니다. 즉, 웹사이트가 자연스럽게 느껴지고 사용자의 기대에 부응하는 방식으로 작동하면 사용자 경험이 향상되고 비즈니스에 긍정적인 영향을 미칠 수 있습니다.
자세히 알아봅시다!
카드 정렬이란 무엇인가요?
트리 테스트 UX와 카드 정렬을 같은 의미로 사용하는 경우가 종종 있습니다. 이 두 가지의 차이점과 정확한 정의에 대해 살펴보겠습니다.
카드 분류는 사람들이 웹사이트의 정보를 어떻게 이해하고 분류하는지 파악하는 데 도움이 되는 사용성 평가 기법입니다. 제품 개발 과정의 어느 순간에나 적용할 수 있는 비교적 간단한 기법입니다. 초기에는 타겟 고객에게 적합한 라벨과 카테고리를 설정하는 데 도움이 될 수 있습니다. 제품이 이미 출시된 상태에서는 정보가 고객에게 직관적인 방식으로 그룹화되고 이름이 지정되었는지 테스트하고 부족한 부분을 찾아내는 것이 유용할 수 있습니다.
카드 분류에서는 참가자들에게 웹사이트의 대표 콘텐츠가 담긴 카드 세트를 제시하고, 참가자들이 자신에게 맞는 카테고리로 카드를 정리하고 그룹에 이름을 붙이도록 요청합니다.
이 설명은 열린 카드 정렬에 해당하며, 이는 일반적으로 프로세스를 시작하는 방법입니다. 이와는 대조적으로 이미 기존 카테고리가 있는 경우에는 닫힌 카드 정렬. 이 경우 참가자는 주어진 범주에 따라 카드를 정리해야 합니다. 어떤 경우에는 (하이브리드 카드 정렬) 기존 그룹에 카드를 포함할 수 없다고 생각되면 사람들이 새로운 카테고리를 만들 수 있도록 허용합니다.
트리 테스트란 무엇인가요?
트리 테스트는 웹사이트 내 주제의 검색 가능성을 평가하기 위한 사용성 기법입니다. 라벨에 올바른 언어를 사용하고 있는지, 정보를 직관적인 카테고리로 구성하고 논리적 흐름으로 구조화했는지 평가하는 데 도움이 됩니다. 카드 분류는 정보의 라벨링 및 분류에 더 중점을 두는 반면, 트리 테스트는 웹사이트의 탐색과 더 관련이 있습니다.
이 방법은 사용자에게 웹사이트의 주요 정보, 특정 페이지를 찾거나 작업을 완료하라는 목표를 부여하는 방식으로 수행됩니다. 사용자는 플랫폼의 정보 계층 구조를 탐색하여 이를 수행해야 합니다.
"성공적인" 응답을 정의해야 하지만, 웹을 통한 사람들의 다른 여정을 관찰하면 사람들이 어디에서 길을 잃고 웹사이트에서 중요한 정보를 어떻게 찾을 것으로 기대하는지 파악하는 데 도움이 됩니다. 트리 테스트의 목표는 디자인 선택에 있어 추측을 줄이는 것입니다. 웹사이트가 사용하기 쉬울수록 방문자가 재방문할 가능성이 높아집니다.
카드 정렬 또는 트리 테스트?
앞서 언급했듯이, 이것은 "어느 것이 더 낫지?"라는 식의 논의가 아닙니다. 두 가지 기법은 서로 다른 기법이지만 IA와 정보 검색 가능성을 평가한다는 하나의 공통된 목표를 가지고 있습니다. 따라서 두 가지 기법을 함께 사용하는 것이 가장 좋다고 말할 수 있습니다.
리소스가 있다면 먼저 카드 정렬 테스트를 수행하여 테스트 참가자가 카드를 배열한 방식에 따라 제안된 메뉴 형식을 얻을 수 있습니다. 그런 다음 트리 테스트를 통해 공백이 있는지 또는 정렬이 논리적인 방식으로 이루어졌는지 확인할 수 있습니다.
IA에 대해 이야기할 때는 UX 디자이너를 더 염두에 둔다는 점에 유의하세요. 역할과 관련 인력에 대해 조금 헷갈리신다면 UX 디자이너와 제품 디자이너의 차이점에 대한 도움말 문서를 참조하세요.
이러한 테스트 방법의 장단점

장점
한편으로 카드 정렬과 트리 테스트를 통해 사용자가 플랫폼을 사용하는 모습, 즉 무엇을 보고, 어떻게 읽고, 어떤 점이 편리하고 사용하기 쉬운지 등 플랫폼을 있는 그대로 볼 수 있는 기회를 제공합니다. 미려한 레이아웃이나 아름다운 이미지의 방해 없이 사용자 경험에 영향을 미치는 문제를 더 쉽게 발견할 수 있습니다.
반면에 이러한 기술은 비교적 쉽고 빠르며 비용이 저렴합니다. 가장 기본적인 비디지털 접근 방식은 사이트의 페이지를 인쇄하여 벽에 걸거나 페이지를 바인더에 밀어 넣는 것입니다. 하지만 다음과 같은 다양한 디지털 플랫폼을 사용할 수 있습니다. 최적의 워크샵 및 UserZoom 와 같이 저렴한 비용으로 프로젝트를 구축하고 시작할 수 있는 디지털 플랫폼이 많이 있습니다. 이 두 번째 접근 방식의 장점은 더 많은 청중에게 다가갈 수 있고 일반적으로 결과를 이해하는 데 도움이 되는 흥미로운 분석 도구를 제공한다는 것입니다.
단점
다른 사용자 조사 방법과 마찬가지로, 이 두 가지 기법으로 수집한 결과의 품질은 우리가 얼마나 잘 계획 테스트. 제품의 개발 단계와 현재 목표가 무엇인지 명확히 해야 합니다.
예를 들어, 카드 정렬에서 올바른 카드 유형과 개수를 선택하는 것은 이 기법에서 중요한 단계입니다.
팁: 언어적, 비언어적 커뮤니케이션을 놓치지 않고 이러한 기술을 활용하고 싶으신가요? 그런 다음 디지털 플랫폼에서 프로젝트를 생성한 다음 tl;dv 사용하여 라이브 테스트 세션을 녹화하세요.
앞서 일부 디지털 플랫폼을 사용하면 더 많은 참여자 표본을 확보하고 결과를 더 쉽고 시각적으로 이해할 수 있다고 언급했습니다. 하지만 실시간 상호작용이 부족하다는 단점이 있습니다. 이러한 플랫폼은 각 개인의 단계와 최종 결과를 보여주지만 각 개인이 겪고 있을 수 있는 기대, 의도, 좌절감은 보여주지 못합니다. 이는 특정 측면이 왜 문제가 될 수 있는지 이해하는 데 매우 유용한 정보 소스입니다. 따라서 항상 이러한 사용자 경험을 파악할 수 있는 몇 가지 사후 테스트 질문을 포함해야 합니다.
마지막으로 카드 분류의 단점 두 가지를 추가로 언급하고 싶습니다:
웹사이트의 어떤 대표 작업과도 관련이 없기 때문에 '맥락을 벗어난' 기법이라고 할 수 있습니다. 사람들은 실제 맥락이 있다면 사물을 다르게 정리할 수 있습니다.
인간은 가변적이고 일관성이 없습니다. 때로는 카드 분류가 매우 예시적이고 일관된 패턴을 보여줄 때도 있지만, 때로는 어떤 행동 포인트를 설정하기 어려운 무지개 같은 결과만 보여줄 때도 있습니다.
트리 테스트 최고 효율을 향해!

UX 테스트는 단순히 클릭하는 것과는 다릅니다. UX 테스트를 효율적이고 성공적으로 수행하기 위해 따를 수 있는 몇 가지 일반적인 규칙이 있습니다. 다음은 이 문서에서 검토한 두 가지 기법에 적용할 수 있는 일련의 사항입니다.
📅 #1 테스트를 계획하고 이를 따르기 위해 노력하세요
앞서 언급했듯이 결과물의 품질은 계획의 품질에 따라 크게 달라집니다. 목표와 따라야 할 프로세스를 설정하고 가능한 한 이를 따르도록 노력하세요. 테스트 녹화 중에는 아이콘 배치가 직관적이지 않거나 한 페이지에서 다른 페이지로의 흐름이 이해되지 않는 등 여러 가지 요소와 변수가 나타날 수 있습니다. 그러나 이러한 요소들이 이 테스트 녹화의 목표, 의도 및 동기와 맞지 않는다면 그냥 메모해 두세요. 작업하기로 설정한 항목부터 작업하고 나중에 다른 항목으로 돌아가세요. 이렇게 하면 시간과 정신력을 절약할 수 있습니다.
🎯 #2 테스트 녹화물을 볼 때 사용자 목표, 의도, 동기에 집중하기
테스트를 진행할 때는 대상자가 작업의 여러 지점에서 느끼고 생각한 것을 말로 표현하도록 유도하세요. 그들이 무엇을 기대하나요? 무엇이 좌절감을 느끼게 하나요? 무엇을 할 계획인가요?
🙌 #3 눈뿐만 아니라 사용자의 손에도 주목하세요.
테스트 녹화에서 가장 먼저 살펴봐야 할 것은 참가자가 무엇을 보고 있는지입니다. 하지만 실제로 관찰해야 할 것은 참가자의 손이 어떻게 IA를 탐색하고 원활한 경험을 만들어내는지입니다.
애플 제스처를 예로 들어보면, 홈 버튼을 없애기로 결정한 날은 대부분의 애플 사용자들이 상실감을 느낀 날과 같은 날이었습니다. 하지만 실제로 홈 버튼이 없는 최초의 아이폰은 사람들이 물리적 버튼 없이 어떻게 작동하는지 알아보기 위한 하나의 큰 트리 테스트였으며, 이는 이후 오늘날 대부분의 스마트폰에서 기본적이고 필수적인 스와이프 업 및 스와이프 다운 제스처의 탄생이 되었습니다. 트리 테스트는 단순히 레이블을 정리하는 것뿐만 아니라 사용자가 논리적으로뿐만 아니라 물리적으로도 손가락으로 부드럽게 느리게 움직일 수 있도록 만드는 데도 사용됩니다.
♾️ #4 목적도 수단만큼 중요합니다.
결과는 결코 최종적인 것이 아닙니다. 사용자의 기대치와 제품이 항상 진화하는 만큼 사용자 경험도 진화해야 합니다. 따라서 오늘날의 트리 테스트 인사이트는 시간이 지남에 따라 정확도가 떨어질 수 있습니다. 따라서 트리 테스트는 자주 업데이트해야 합니다.
따라서 트리 테스트 프로세스의 다음 단계는 방금 수집한 정보로 무엇을 할 것인가입니다.
IA는 어떻게 조정되며 UX에 어떤 영향을 미칠까요? 디자이너와 UX 개발자는 이 정보를 웹사이트나 애플리케이션을 개선하는 데 필요한 변경 사항으로 어떻게 변환할 것인가요? 또한 이러한 정보와 인사이트를 어떻게 최신 상태로 유지할 것인가요?
트리 테스트 결과와 인사이트의 업데이트는 그 자체로 완전히 다른 주제가 될 수 있습니다. 중요한 점은 트리 테스트가 처음부터 100% 성공을 보장하지는 않지만, 트리 테스트 UX의 데이터를 사용하여 플랫폼을 조정할 수 있는 디자이너가 20% 더 높은 웹 디자인 성공률을 기록했습니다.
이상으로 트리 테스트 UX에 대해 마무리했습니다!

이 글에서는 카드 정렬과 트리 테스트가 UX 디자인 프로세스에서 유용한 도구가 될 수 있는 방법에 대해 설명했습니다. 하지만 기억해야 할 가장 중요한 점은 이러한 기법이 항상 처음부터 성공을 보장하지는 않는다는 것입니다. 사용자 행동과 인지 신경과학 원리에 대한 새로운 지식을 선하게 사용하는 것은 디자이너의 몫입니다.
언뜻 보기에는 IA를 평가할 수 있는 실행 가능한 수단처럼 보이지 않을 수도 있지만, 실제로는 사용자가 무인으로 IA를 경험하고 remote.
따라서 생각을 자극하는 콘텐츠를 만들거나 그래픽 디자이너가 루브르 박물관에 어울리는 그래픽을 만드는 데 그치지 말고, 카드 정렬과 함께 트리 테스트를 수행하여 사용자가 콘텐츠를 어떻게 인식하고 탐색하는지 이해함으로써 사용자의 멘탈 모델과 IA 간의 격차를 해소하여 사용자에게 전체적인 경험을 제공해야 합니다.