User experience (UX) stands for the emotions, thoughts and behaviors that people show before, during and after their interaction with a product or service. Many different factors determine this experience. A visually appealing website will likely create a better user experience. However, the aesthetics without a curated organization of the information that allows an easy navigation through the site can prevent your customers from achieving their goals and be disastrousfor ones business.
According to the NN/g Nielsen Norman Group, an important UX research and consultancy firm, overlapping information categories and confusing labels are two of the most pervasive problems in website design, and both are related to the information architecture (IA).
This brings us to tree testing in relation to UX. Have you ever tried to find out the correct page or section to download or upload a document on the official website of a government? If you felt frustrated and wasted tons of time you’ll know the value of a carefully thought information architecture. As you might imagine, the more content heavy the website is, the more important it is to take care of this organization.

In this tree testing UX article...
The basics of tree testing (UX)
In UX design, we count with a variety of techniques to evaluate and improve the information architecture of a website. Their final goal is to help us organize, structure and label the content in an effective and sustainable way so that our customers can find information and complete tasks.
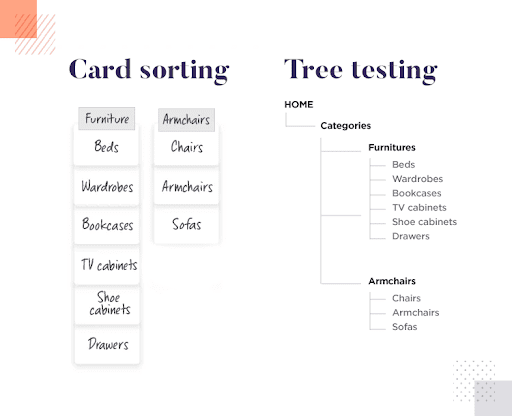
Let’s take a look at two of these techniques: card sorting and tree testing.
Card sorting vs. tree testing in UX design

Often card sorting and tree testing are lumped in the same UX basket. However, there are distinctions.
Card Sorting and Tree Testing are both IA-focused methods, they are much alike in the sense that they help UI/UX professionals and web designers to figure out how users think when it comes to navigating a website or mobile app.
Essentially, both techniques produce different data, which makes it more of a complementary relationship as combining both techniques can better aid in understanding users’ information architecture, as well as how they think and interact with a website.
These techniques can be applied at different moments of the product life cycle -although the sooner, the better- and help the team to match the design to the customers’ mental model of the website. In other words, if a website works in a way that feels natural and addresses our users’ expectations, the user experience will be better and this will have a positive impact on our business.
Let’s dive into them!
What is card sorting?
You’ll often hear tree testing UX and card sorting used interchangeably. Let’s go over their differences and exactly what they both are.
Card sorting is a usability evaluation technique that helps you to discover how people understand and categorize information on your website. It is a relatively simple technique that can be applied at any moment of the product development process. In the beginning, it might help you to establish labels and categories that make sense for your target audience. When the product is already live, it could be useful to test if the information is grouped and named in an intuitive way for your customers and find possible gaps.
In card sorting we present a set of cards with representative content of our website to the participants and ask them to organize the cards in categories that make sense for them and give a name to these groups.
This explanation corresponds to an open card sorting, which is how we normally start the process. In contrast, if you already have some pre-existing categories you might be interested in a closed card sorting. In this case, the participants have to organize the cards among the categories given to them. In some cases (hybrid card sorting) we allow the people to create new categories if they feel they cannot include a card in any of the existing groups.
What is tree testing?
Tree testing is a usability technique for evaluating the findability of topics in a website. It helps us to assess if we’re using the correct language in our labels, organizing the information in intuitive categories and structuring them in a logical flow. While card sorting is more focused on the labeling and categorization of the information, tree testing is more related to the navigation of a website.
This method is conducted by giving users a goal to find key information, a specific page or to complete a task in the website. They must do so by navigating the information hierarchy on your platform.
Although we should define a “successful” response, observing people’s alternative journeys through the web helps identify where they get lost and how they expect to find important information on your website. The goal of tree testing is to reduce the amount of guesswork in your design choices. The more simple your website is to use, the more likely visitors are to return.
Card sorting or tree testing?
Like mentioned, this really isn’t a “which is better?” kind of discussion. Both implore different techniques but have one shared goal – to evaluate the IA and information findability. On that thought then we can say that both techniques are best used together.
If you have the resources to do so, conducting a card sorting test first would give you a suggested menu format based on how your test participants arranged the cards. After which, you can follow up with a tree test to see if there are any gaps and or if the sorting is done in a logical manner.
Do take note though that when talking IA, we’re more concerned with UX designers. If you’re a bit confused on the topic of roles and people involved, check out our article on the Difference Between a UX Designer and a Product Designer?.
Pros & cons of these testing methods

Pros
On the one hand, card sorting and tree testing give users a chance to see your platform in bare-bones, just the IA as they use it: what they see, how they read it, and what they find convenient and easy to use. Without the distractions of a pleasant layout or beautiful imagery, you can spot issues that affect the user experience more easily.
On the other hand, these techniques are relatively easy, fast and inexpensive. The most basic and non-digital approach is to print out the pages of the site and hang them on the wall, or to slide the pages into a binder. However, there are many digital platforms available, such as Optimal Workshop and UserZoom that allow you to build and launch your projects at low cost. The advantage of this second approach is that you can reach a wider audience and that they usually offer interesting analysis tools to understand your results.
Cons
Like with any other user research method, the quality of the results gathered by these two techniques depends a lot on how well we plan the test. We need to be clear in which development stage our product is and what our goal is at this moment.
For example, choosing the correct type and number of cards in the card sorting is a critical step in this technique.
💡 TIP: Want to take advantage of these techniques without losing the verbal and non-verbal communication? Then create the project on a digital platform and then record the live testing session using tl;dv.
Previously I mentioned how some digital platforms allow you to reach a larger participant sample size and understand the results more easily and visually. There is a downside though – the lack of real-time interaction. These platforms show us the steps and final result of each person, but cannot show you the expectations, intentions, and frustrations each individual might be experiencing. This is a highly valuable source of information to understand why a specific aspect might be a problem. Thus, you should always include some post-test questions that capture to these user experiences.
Finally, I’d like to mention two additional specific cons of card sorting:
It is a “decontextualized” technique because it is not related to any representative task on the website. People might organize things differently if they had a real context behind them.
Humans are variable and inconsistent. Sometimes card sorting is very illustrative and shows a consistent pattern, but other times it’s just a rainbow of results from which it is difficult to set some action points.
Towards tree testing peak efficiency!

Testing your UX is not the same as just clicking through. There are some general rules that you can follow to make sure that your UX testing is efficient and successful. The following are a set of points that are applicable to the two techniques reviewed in this article.
📅 #1 Plan your test and try to follow it
As mentioned earlier, the quality of your results highly depend on the quality of the planning. Set an objective and a process to follow and try to follow it as much as possible. A lot of other factors and variables will pop up during test recordings, like how maybe the placement of icons is counterintuitive, or how the flow from one page to another doesn’t make sense. However, if they are not aligned with your goals, intent, and motivation for this test recording, then just take note of them. Work on what you have set to work on, and go back to the other things later. This will save you time and your sanity in the process.
🎯 #2 Focus on user goals, intent, and motivation when watching test recordings
If you’re conducting the test, try to encourage the person to verbalize what they feel and think at different points of the task. What do they expect? What makes them feel frustrated? What are they planning to do?
🙌 #3 Pay attention to users’ hands, not just their eyes
With test recordings, the immediate thing you would think to look at is essentially what your participants are looking at. But what you really need to observe is how their hands are able to navigate through your IA and create a seamless experience.
Take for example Apple gestures, the day they decided to take away the home button, was the same day that most Apple users felt lost. But in reality, the first iPhone without a home button was one big tree test to see how people would function without physical buttons, which later on became the birth of the swipe up and swipe down gesture that is basic and integral for most smartphones today. Using the tree test isn’t always just about organizing labels, it’s also about creating a smooth slow for your users, not just logically but also physically, well with their fingers at the most.
♾️ #4 The end is just as important as the means
Your results are never final. As your user’s expectations and your product are always evolving, so too should your user experience. Thus, today’s tree testing insights might become less accurate over time. Thus, your tree testing should be updated every so often.
So, the next part of your tree testing process is what you’ll do with the information you’ve just collected.
How will your IA adjust and how will it affect your UX? How are your designers and UX developers going to translate this information into the necessary changes to improve your website or application? Furthermore, how will you keep this information and insights up to date?
The updating of tree testing results and insights could be a whole different topic on its own An important thing to note is that tree tests do not always guarantee 100% success from the get-go, but designers who are able to tweak their platform using the data from tree testing UX were able to score a 20% higher success rate in their final web design.
That's a wrap on tree testing UX!

In this article, we’ve discussed how card sorting and tree tests can be a useful tool in the UX design process. But the most important thing to remember is that these techniques do not always guarantee success from the get-go, which is why it is up to you as the designer to use your newfound knowledge of user behavior and cognitive neuroscience principles for good.
And although it might not seem like a viable means to evaluate your IA at first glance, this is actually the best way to test it given that this is going to be how your users will experience your IA–unattended and remote.
So don’t just stop at making thought-provoking content, or having your graphic designer churn out graphics fit for the Louvre, create a whole experience for your users by understanding how they perceive and navigate through your content by conducting a tree test partnered with a card sort to help bridge the gap between the users’ mental model and your IA.