Хотя это может показаться очевидным, ваш сервис или программное обеспечение должны быть доступны для новичков, а все функции должны быть просты в освоении. Без хорошей обучаемости UX - это попытка бежать без ног.
Обучаемость лежит в основе любой грамотной UX-стратегии и UX-дизайна. При этом обучаемость часто игнорируется в пользу дополнительных функций и обновлений, направленных на увеличение прибыли. Те, кто пренебрегает обучаемостью, упускают золотую жилу лояльности к продукту.
Если ваши функции сложны для изучения, существует множество альтернатив вашему продукту с нулевыми затратами на переключение и открытыми объятиями. Клиенты без колебаний перейдут на другой продукт ради удобства использования и более привычных ощущений. Они не должны вам ни цента.
Итак, пришло время включить лампочку обучаемости. Если ее освоить, она может стать важнейшей особенностью UX-дизайна, позволяющей конвертировать пользователей, удерживать их и сохранять их вовлеченность на протяжении вечности.
В этой статье
- Что такое обучаемость?
- Насколько важна обучаемость в хорошем UX/UI дизайне и стратегии?
- Почему многие забыли об обучаемости?
- Как включить обучаемость в дизайн и стратегию UX/UI?
- Примеры приложений, использующих обучаемость в дизайне UX
Что такое обучаемость?
Проще говоря, обучаемость объясняет, насколько легко продукт может быть изучен или принят. Это понятие часто может быть взаимозаменяемым с некоторыми философскими принципами 10 эвристик юзабилити, которые фокусируются на том, насколько легко пользователям использовать приложение. На самом деле, многие из основных эвристик юзабилити могут улучшить обучаемость, например:
- Соответствие между системами и реальным миром
- Последовательность и стандарты
- Предотвращение ошибок
- Помощь и документация
- Узнавание, а не вспоминание
- Минималистский дизайн
Итак, что такое обучаемость? Суть ее заключается в том , насколько легко пользователю выполнить задачу при первом знакомстве с интерфейсом. Она также отражает количество повторений, необходимое пользователю для эффективного выполнения задачи. Повышая обучаемость, дизайн UX кажется более естественным для тех, кто впервые сталкивается с интерфейсом, как будто они чувствуют себя как дома.
Качественная обучаемость может оказать огромное влияние на дизайн продукта. Если ваш продукт имеет интуитивно понятный дизайн, а также хорошую обучаемость, пользователи с большей вероятностью будут знакомы с его возможностями и функциями, что улучшает UX.
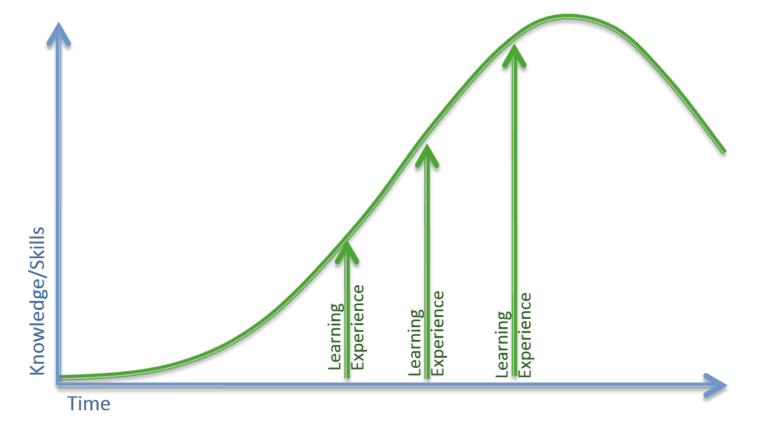
Обучаемость также пытается понять, как пользователи продвигаются по кривой обучения, когда они впервые сталкиваются с продуктом. Она измеряет время и усилия, затрачиваемые на освоение. Например, приложение для обмена мгновенными сообщениями Whatsapp, как сообщается, имеет более короткую кривую обучения, требующую от пользователей меньше времени для ознакомления с приложением. Сравните это со сложным приложением, таким как Wechat, которое представляет собой комплексное приложение для обмена сообщениями с множеством функций, от бронирования авиабилетов, такси и гостиниц до перевода платежей.

Как мы учимся?
В двух словах, обучение - это трехэтапный процесс:
- Внимание. Мы отсеиваем несущественное и фокусируемся на важном.
- Восприятие. Мы осмысливаем информацию.
- Память. Мы связываем информацию с той, что уже хранится в нашем мозгу, и сохраняем ее там.
Как UX-исследователь или дизайнер, ваша работа заключается в том, чтобы заставить пользователя пройти через этот трехэтапный процесс.
- Для привлечения внимания необходимо уменьшить количество отвлекающих факторов в любой конкретной ситуации и предоставлять информацию постепенно.
- Для восприятия нужно избегать изобретать колесо. Разрабатывайте дизайн в соответствии с устоявшимися традициями и похожими образцами продукции, чтобы пользователь чувствовал себя как дома.
- Для запоминания дайте информацию, которая имеет сильную эмоциональную связь, особенно если она связана с ценной целью пользователя. Благодаря этому вы можете использовать подсказки, чтобы вызвать воспоминания пользователя в будущем.
Обучаемости легче добиться в начале разработки продукта, когда он проще и имеет меньше функций. Чем больше он развивается, тем сложнее он становится. Хорошо подумайте, прежде чем добавить новую функцию, и всегда старайтесь быть последовательными в логике обучаемости.
Насколько важна обучаемость в UX-дизайне и стратегии?
"Избавьтесь от половины слов на каждой странице, затем избавьтесь от половины того, что осталось".
- Стив Круг, Не заставляй меня думать.
В своей книге " Не заставляйте меня думать" Стив Круг привел вышеприведенную цитату, чтобы подчеркнуть важность минимального количества текста на любом сайте или приложении. Он утверждает, что веб-сайты или приложения значительно отличаются от книг; большинство людей не читают информацию и часто пропускают или пролистывают все. Он также добавляет, что текст должен быть кратким, четким и ясным. Это поможет уменьшить шум вокруг основных элементов веб-сайта.
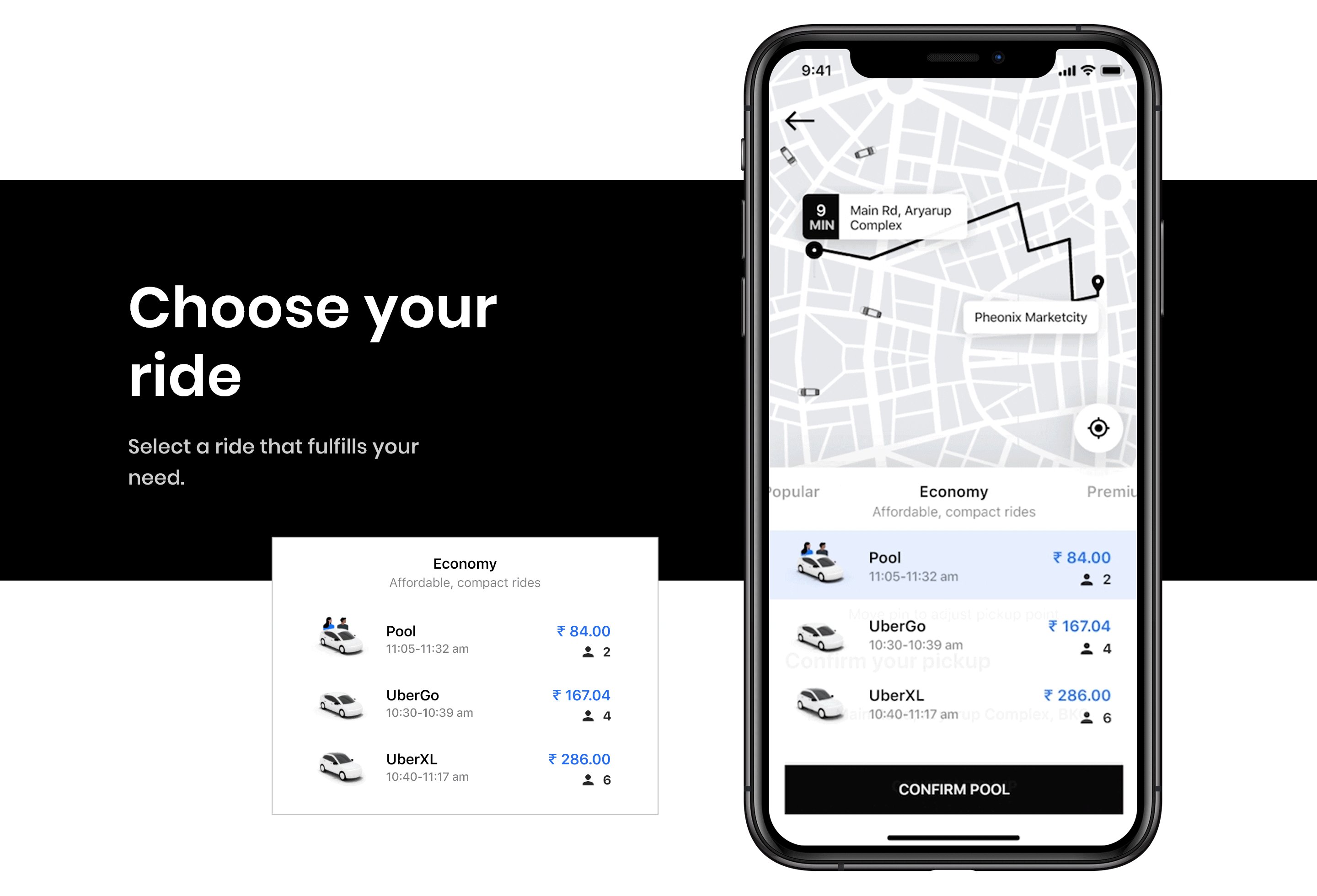
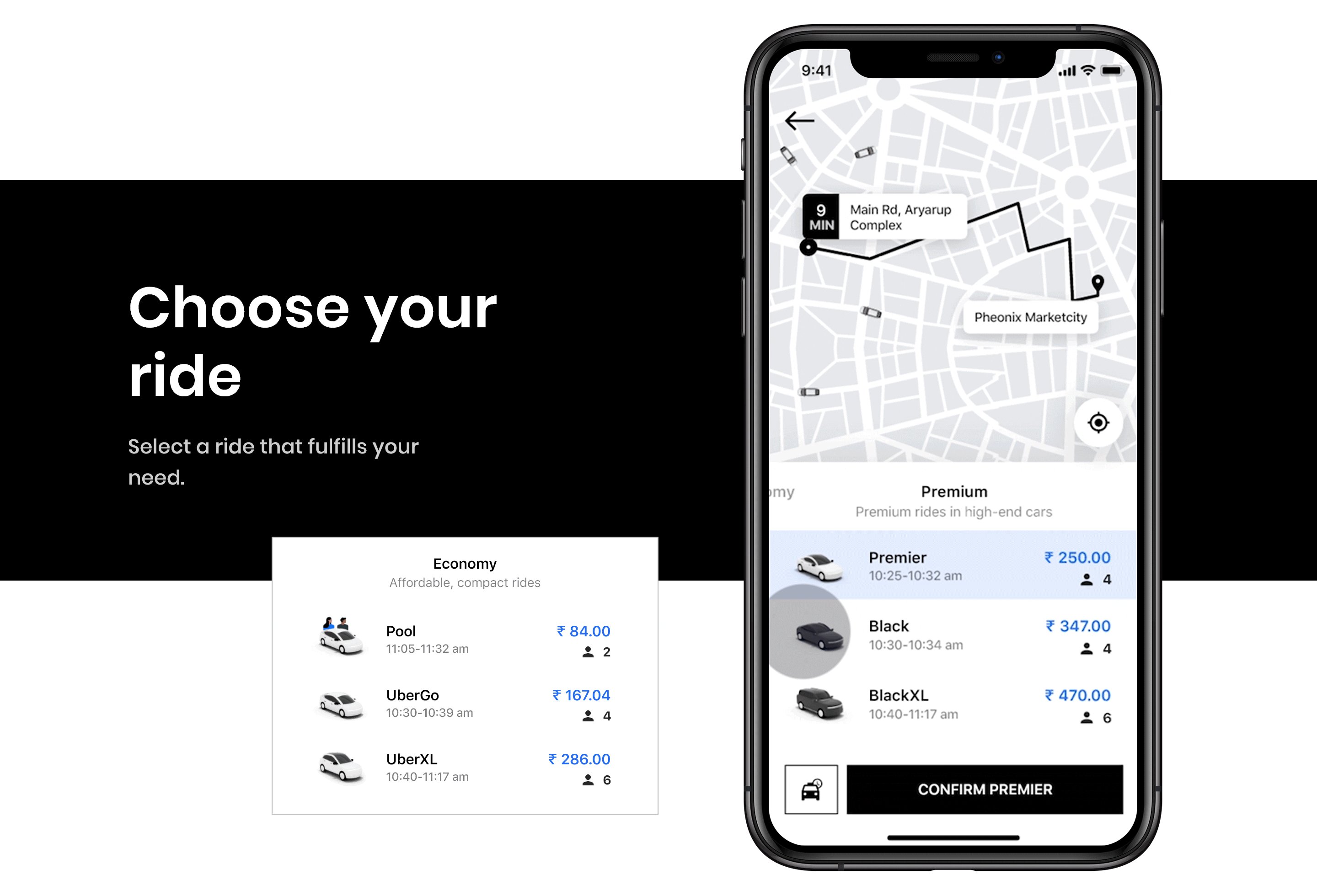
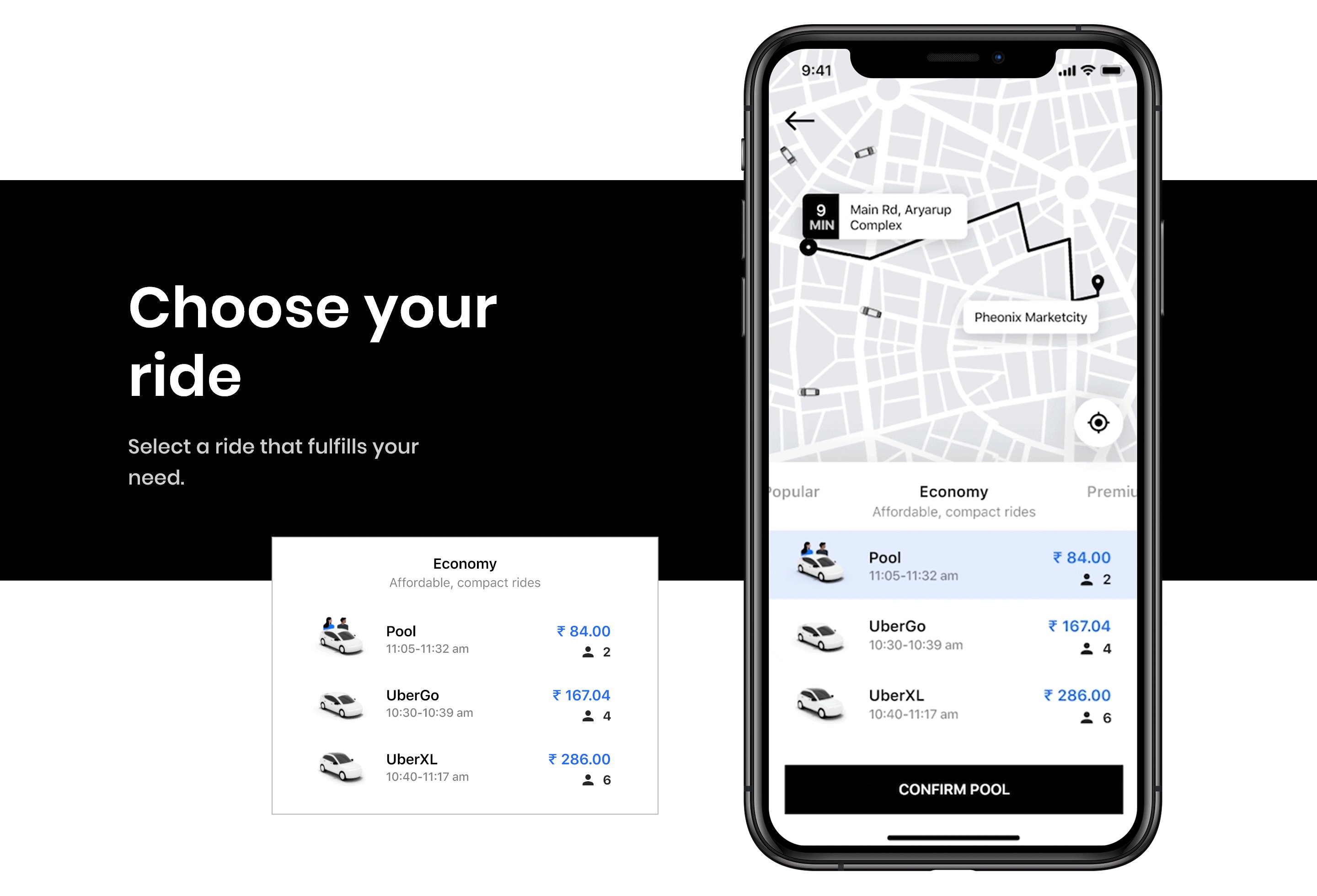
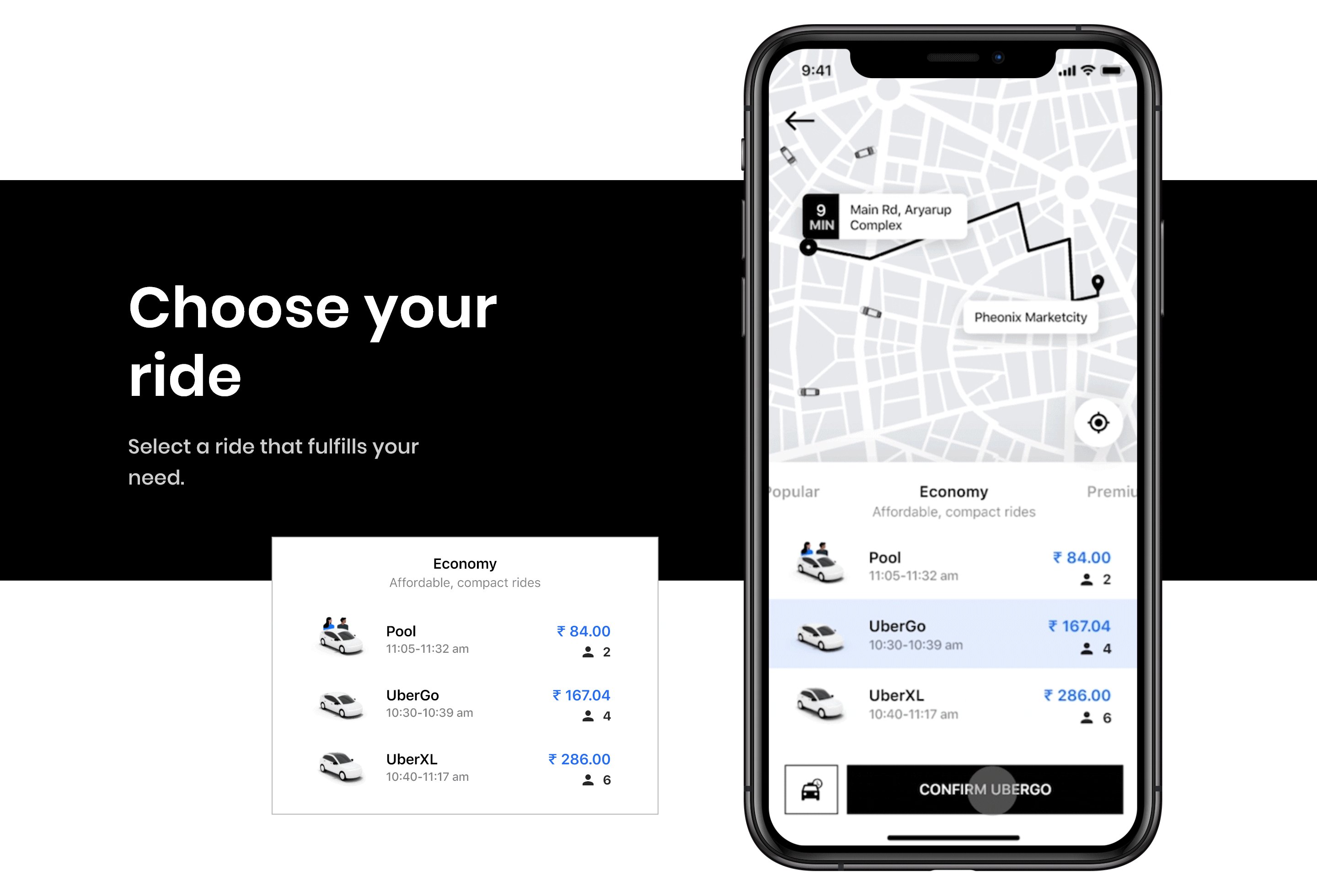
Этот момент хорошо иллюстрирует компания Uber! Они столкнулись с несколькими проблемами, такими как частая координация райдеров с водителями, удаленные или неправильные места забора и местоположение булавки, отличающееся от заданного райдером. Uber пришлось учиться нескольким способам, чтобы исправить этот опыт и вернуть первоначальную магию.
Во-первых, приложение использовало ориентиры для подтверждения местоположения, чтобы сократить координацию с водителями по телефону, а также добавило услугу обмена сообщениями для оповещения пассажиров о том, что водитель подъехал. Во-вторых, приложение предложило пассажирам окончательное подтверждение местоположения булавки, чтобы избежать переопределения приложения и выбора удаленных или неправильных мест. Эти изменения, ориентированные на пользователя, были сделаны с учетом UX-дизайна.

Почему многие забыли об обучаемости?
Согласно исследованиям, 88% потребителей с меньшей вероятностью продолжат покупки через приложение после того, как столкнутся с неудачным опытом. Если хороший UX-дизайн может играть такую роль в приложении, то почему обучаемость часто игнорируется?
В угоду скорости этот важнейший аспект юзабилити часто игнорируется. Более того, некоторым людям трудно определить количественно или протестировать эту концепцию. Понимание обучаемости приложения может занять много времени. Кроме того, за это время необходимо обеспечить регулярное использование одного и того же интерфейса для тестирования пользователя. Временные затраты и большие денежные вложения являются причиной того, что многие пренебрегают этой концепцией.
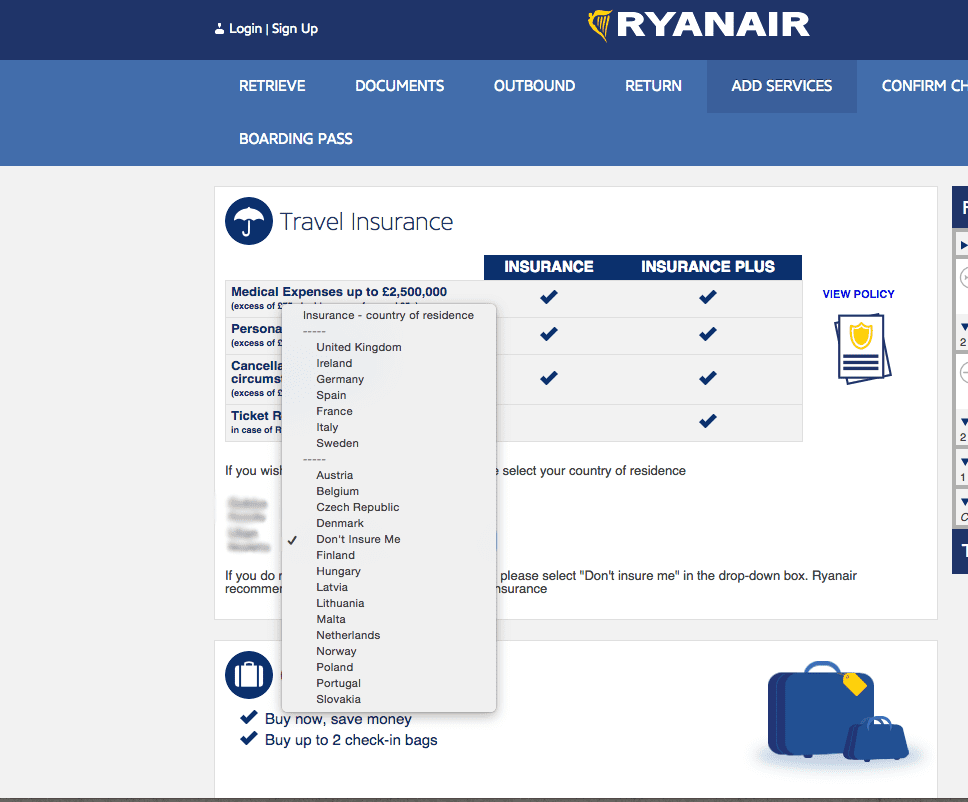
Классическим примером приложений, пренебрегающих своей обучаемостью, является платформа бронирования Ryanair. Известно, что она сбивает с толку большинство пользователей благодаря запутанному интерфейсу и хитрой компоновке UX-дизайна . Например, опция "без страховки" спрятана в совершенно несвязанном с ней выпадающем меню. Таким образом, пользователи теряют время и силы. Такая практика, направленная на увеличение доходов, в конечном итоге увеличивает кривую обучения пользователя, тем самым ослабляя обучаемость продукта.

Еще один пример неудачной обучаемости - Myspace. В свое время Myspace была социальной сетью номер один. Однако ее затмил Facebook. Как? UX Myspace был сложным по сравнению с Facebook, поэтому его было трудно освоить. В Myspace каждая страница выглядела по-своему и не соответствовала какой-либо последовательности (ключевой элемент эвристики юзабилити). Профили отображались беспорядочно.
Facebook, напротив, применил креативный и свежий подход к пользовательским профилям. Благодаря гладким и последовательным шрифтам, он адаптивен и прост в навигации. Алгоритм Facebook адаптировался под сеть человека, в то время как Myspace искал информацию на нескольких экранах.
Простой взгляд на страницу профиля Myspace и Facebook (ниже) поможет вам понять эту разницу.


Более того, " Кривая принятия продукта " упоминает, что 13,5% пользователей являются ранними последователями продукта. С точки зрения UX/UI, это означает большую группу пользователей, которых можно привлечь с помощью обучаемости. Измерение коэффициента вовлеченности, ежедневных активных пользователей и коэффициента оттока поможет вам понять обучаемость вашего продукта. Более того, можно улучшить обучаемость приложения, отказавшись от сложных элементов дизайна, иконок и приняв дружественный интерфейс.
Как включить обучаемость в UX-дизайн или стратегию?
Понимание того, что такое обучаемость, - это только первый шаг в марафоне UX. Впереди еще много других, и интеграция обучаемости в UX-дизайн и UX-стратегию должна происходить шаг за шагом. Это может показаться пугающим, как утомительная и сложная задача, которую лучше просто свернуться калачиком в постели и игнорировать, но это не улучшит ваш продукт. И на самом деле не стоит беспокоиться. Мы вас прикроем. 😉
Чтобы упростить эту задачу, мы составили список лучших советов по улучшению кривой обучаемости .
Выпадающие элементы
Сделайте себе одолжение и подумайте еще раз, нужно ли вам это выпадающее меню, висящее на вашем сайте?
В большинстве случаев выпадающие меню не приносят никакой пользы, зачастую в выпадающем меню слишком много информации для выбора.
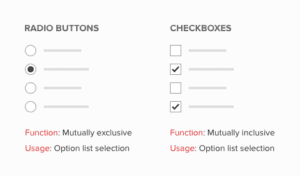
Вместо этого выберите флажок или переключатель, если вам нужно выбрать один из двух вариантов. Если у вас более двух альтернатив, вы можете выбрать радиокнопки или вертикально сегментированные кнопки (см. ниже).


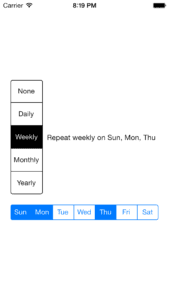
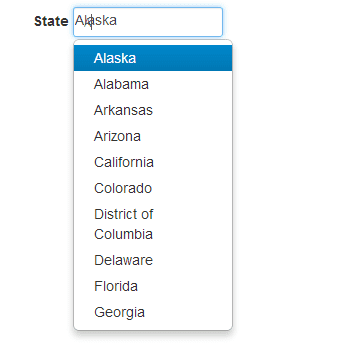
Но что делать, если у вас слишком много альтернатив для отображения? Вместо того чтобы предлагать вытянутое выпадающее меню, воспользуйтесь кнопкой управления typeahead (ниже). Эта функция позволяет пользователям набирать несколько первых букв, пока система предлагает предложения для работы. Это снизит нагрузку на пользователя, связанную с бесконечной прокруткой, и сэкономит вам массу времени.

Визуальное представление для победы!
Визуальные элементы - это не просто приятное глазу дополнение к вашему сайту. Они потенциально могут помочь вашим пользователям регистрировать информацию и сохранять ее в течение длительного времени. Фактически, пользователи могут вспомнить определенные значки и формы в мгновение ока, когда видят их. Самое лучшее в виртуальном представлении - это то, что наша долговременная память помогает нам вспомнить эти значки и зарегистрировать информацию, тем самым повышая обучаемость!

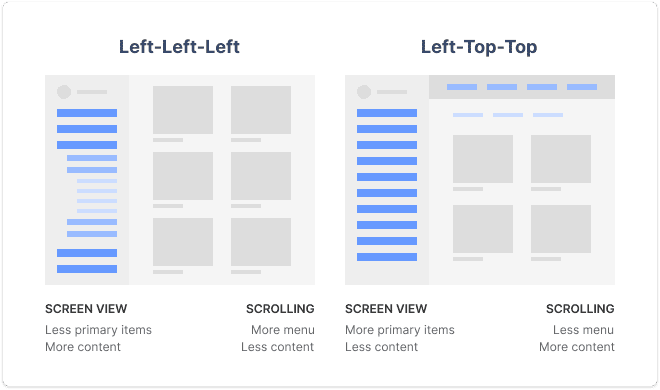
Навигация является ключевым фактором
Простая навигация может стать решающим фактором для вашего сайта или приложения. Чаще всего пользователи заходят на сайт, чтобы получить конкретную информацию. Они не хотят тратить кучу времени на перемещение по нескольким поисковым панелям или другим навигационным слоям. Если они не смогут достичь своей цели, то посетители, скорее всего, покинут ваш сайт. Вместо этого прибегайте к простой навигации, чтобы улучшить UX.
Вы можете разделить различные категории вашего сайта, чтобы их было легко идентифицировать. Кроме того, вы можете добавить кликабельные ссылки на соответствующие разделы, чтобы новым пользователям было легче ориентироваться. Конечно, убедитесь, что кнопка поиска и CTA работают!

Ввод в курс дела для пользователей
Хороший опыт внедрения - это абсолютная необходимость для обучаемости, особенно по мере роста сложности продукта. Онбординг помогает пользователям понять основные функции вашего продукта, их ценностное предложение и то, как их использовать. Это и есть обучаемость в двух словах!
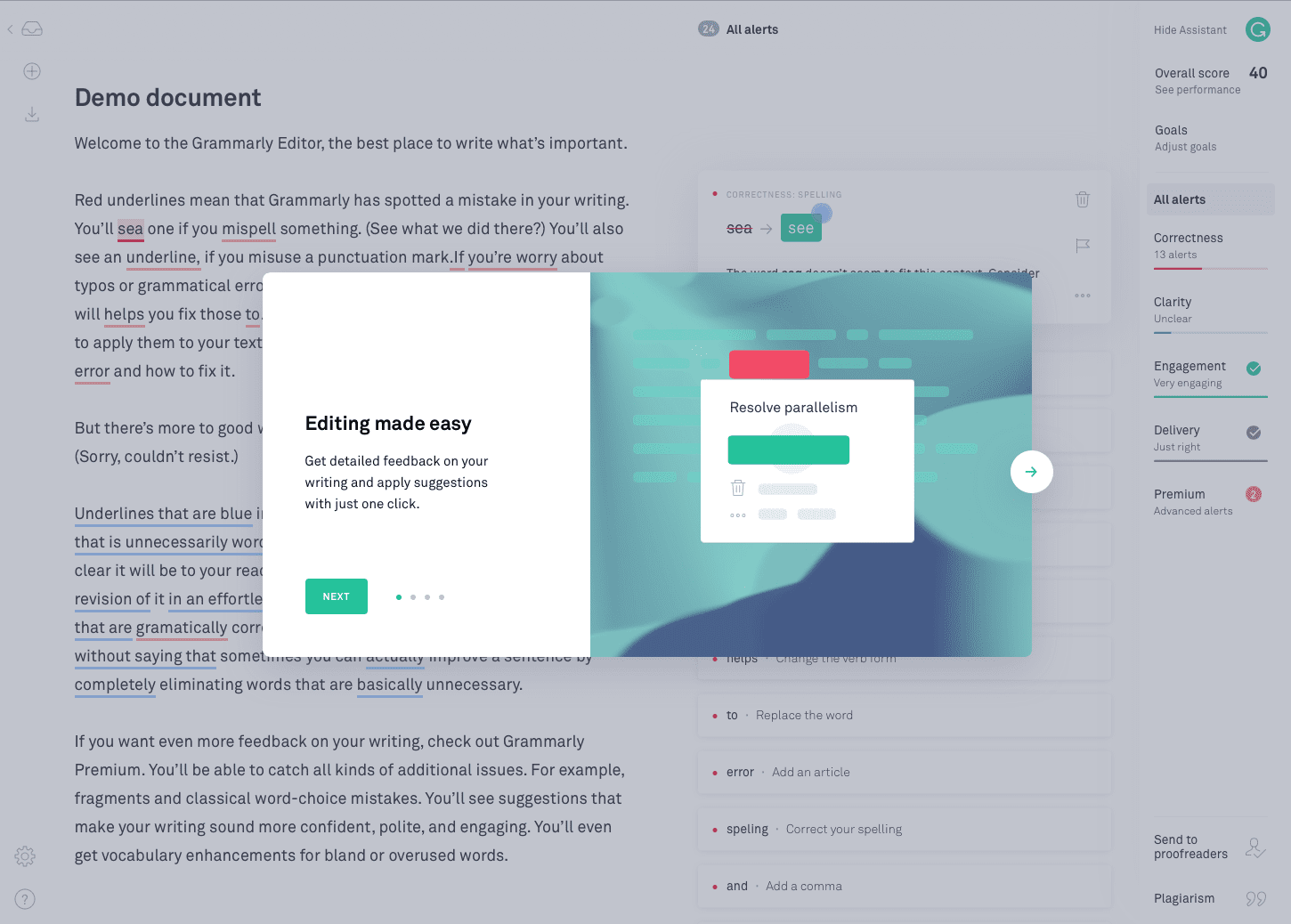
Например, метод обучения на практике Grammarly просто потрясающий. Они достигли совершенства в процессе обучения, предлагая демонстрационный документ, иллюстрирующий пример использования. Это поощряет пользователей пробовать свои функции, одновременно изучая, как их использовать. Его интерфейс привлекает пользователей благодаря горячим точкам, которые подчеркивают ваши ошибки.

Примеры приложений, использующих обучаемость в своем UX-дизайне
Давайте посмотрим, какие приложения овладели искусством обучаемости и вывели удобство использования на новый уровень!
Обмен сообщениями был неотъемлемой частью мобильных телефонов с момента их появления. WhatsApp проделал отличную работу по пониманию обучаемости UX-дизайна. Он обеспечил простоту дизайна за счет четких шрифтов и хорошо контрастных фонов для своих пользователей. Это облегчило пользователям навигацию по приложению и адаптацию к его платформе.
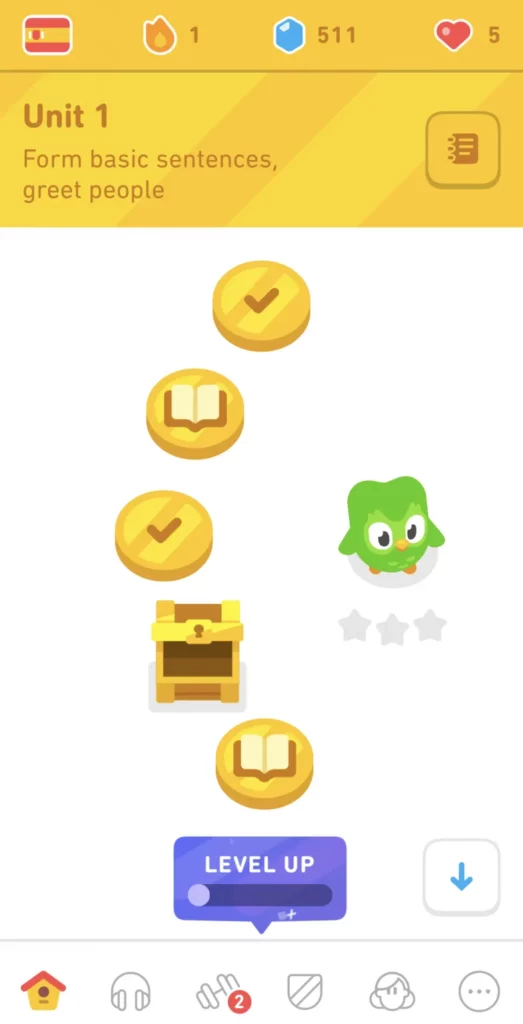
- Duolingo
Duolingo позволяет своим пользователям персонализировать процесс обучения, позволяя им выбрать язык, который они хотят изучать, пройти тест или начать с основ. Этот процесс определяет, какую пользу приложение принесет пользователям в дальнейшем. Такая практика облегчает пользователям знакомство и вовлечение в работу с приложением.
Кроме того, гладкий и удобный интерфейс облегчает навигацию с помощью простых кликов. Это упрощает процесс обучения и делает его увлекательным для пользователей.
В недавнем обновлении Duolingo объявил о новом дизайне своего дерева языков, сделав его еще более упорядоченным и простым.

- Карты Google
Компания Google в совершенстве овладела искусством обучаемости. Большинство их приложений просты и понятны, благодаря реалистичным иконкам и удобным средствам навигации. Одним из таких продуктов Google являются карты Google Maps.
С помощью строк поиска и кнопок кликов очень легко понять свой маршрут. Кроме того, дополнительные функции, такие как аудио, навигационная панель и "последние новости в вашем регионе", облегчают работу. Кроме того, для новичков предлагается обучающая сессия, которая поможет разобраться в приложении.
Благодаря нескольким функциям социальных сетей, Facebook удалось сохранить свои сайты удобными для пользователей и не пугающими благодаря нескольким изменениям. Даже при меняющемся дизайне у него есть различные значки, такие как NewsFeed, Like, Comment и Share, большие и легко узнаваемые. Это позволило пользователям не отягощать себя мыслью о необходимости изучать что-то новое и получить визуально приятный опыт.
- tl;dv
Мы много раз задумывались об удобстве обучения в нашем собственном инструменте для проведения виртуальных встреч. Хотите записывать на Zoom, делать заметки на Google Meet или получать бесплатные стенограммы на более чем 20 языках на обоих сайтах? А может быть, вы хотите выделять, вырезать и отмечать временными метками моменты, которые вы хотите запомнить из виртуальных встреч. Это, безусловно, делает UX-исследования намного проще.
Мы делаем так, чтобы пользователь понял, что его встреча записывается, с помощью простого подтверждения: ✔️. Кроме того, все пользователи видят мини-окно, на котором рассказывается о том, что встреча действительно записывается, и о том, как установить основные моменты встречи. Поскольку это одна из любимых функций наших пользователей, мы хотим убедиться, что все наши пользователи знают, как она работает. Мини-экран регистрации автоматически загружается в левой части Google Meet или Zoom , когда в чат входит устройство записи совещаний tl;dv .
Только посмотрите, как легко сделать временную метку!
Последние размышления об обучаемости в UX-дизайне
Красота обучаемости иногда упускается из виду из-за более "насущных" проблем продукта, однако обучаемость - это невероятно важная часть любого хорошего UX-дизайна или UX-стратегии. Вы не можете игнорировать критические аспекты удобства использования и ожидать, что вы сделаете приложение, которое понравится пользователям. Этого просто не произойдет.
К этому моменту у вас уже должен быть ответ на давно заданный вопрос: что такое обучаемость? Если вы хотите немного углубиться в психологию UX, ознакомьтесь с нашей статьей о гештальт-законе непрерывности.
Теперь вы знаете одну из самых необходимых основ UX, вы также можете узнать, как стать UX-исследователем с нуля, или наш список бесплатных инструментов для исследования пользователей, которые пригодятся в 2023 году и далее.