Embora possa parecer óbvio, seu serviço ou software precisa ser acessível para os novatos e todos os recursos precisam ser fáceis de aprender. Sem uma boa capacidade de aprendizado, a experiência do usuário está tentando correr sem pernas.
A capacidade de aprendizado está no centro de toda estratégia e design de UX competentes. Dito isso, a capacidade de aprendizagem é frequentemente negligenciada em favor de recursos extras e atualizações que visam aumentar o lucro. Aqueles que negligenciam a capacidade de aprendizagem estão perdendo uma mina de ouro de fidelidade ao produto.
Se seus recursos forem difíceis de aprender, há uma infinidade de alternativas ao seu produto com custo zero de troca e de braços abertos. Os clientes não hesitarão em fazer a troca por uma maior facilidade de uso e uma sensação de maior familiaridade. Eles não devem um centavo a você.
Portanto, é hora de acender a lâmpada da capacidade de aprendizado. Quando dominada, ela pode ser um recurso crucial de design de UX para converter usuários, retê-los e mantê-los engajados por toda a eternidade.
Neste artigo
- O que é capacidade de aprendizado?
- Qual é a importância da capacidade de aprendizado em um bom design e estratégia de UX/UI?
- Por que muitos se esqueceram da capacidade de aprendizado?
- Como incorporar a capacidade de aprendizado ao design e à estratégia de UX/UI?
- Exemplos de aplicativos que usam a capacidade de aprendizado em seu design de UX
O que é capacidade de aprendizagem?
Em termos simples, a capacidade de aprendizado explica a facilidade com que um produto pode ser aprendido ou adotado. Muitas vezes, ela pode ser intercambiável com algumas das filosofias das 10 Heurísticas de Usabilidade, que se concentram na facilidade com que os usuários usam um aplicativo. De fato, muitas das principais heurísticas de usabilidade podem melhorar a capacidade de aprendizagem, como, por exemplo
- Correspondência entre os sistemas e o mundo real
- Consistência e padrões
- Prevenção de erros
- Ajuda e documentação
- Reconhecimento em vez de recordação
- Design minimalista
Então, o que é capacidade de aprendizado? Bem, o ponto crucial é a facilidade com que um usuário realiza uma tarefa na primeira vez em que encontra a interface. Ela também incorpora quantas repetições são necessárias para que o usuário se torne eficiente nessa tarefa. Ao aumentar a capacidade de aprendizado, o design de UX parece mais natural para os usuários de primeira viagem, como se eles estivessem em casa.
A capacidade de aprendizado de qualidade pode ter um grande impacto no design do produto. Se o seu produto tiver um design intuitivo, também conhecido como boa capacidade de aprendizado, é mais provável que os usuários se familiarizem com seus recursos e funções, melhorando a experiência do usuário.
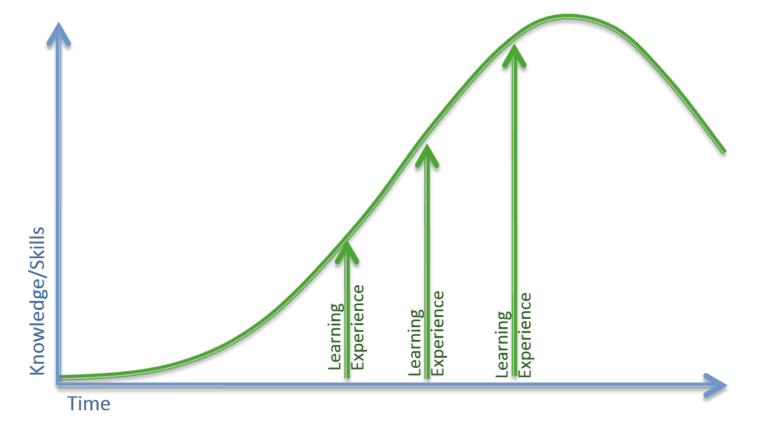
A capacidade de aprendizagem também tenta entender como os usuários progridem na curva de aprendizagem quando encontram um produto pela primeira vez. Ela mede o tempo e o esforço envolvidos. Por exemplo, o aplicativo de mensagens instantâneas, Whatsapp, tem uma curva de aprendizado mais curta, exigindo que os usuários dediquem menos tempo para se familiarizar com o aplicativo. Compare isso com um aplicativo complexo como o Wechat, que é um aplicativo de mensagens abrangente com vários recursos, desde reservas de voos, táxis e hotéis até transferências de pagamentos.

Como aprendemos?
Em resumo, o aprendizado é um processo de três etapas:
- Atenção. Filtramos o irrelevante e nos concentramos no que é relevante.
- Percepção. Damos sentido às informações.
- Memória. Vinculamos as informações às que já estão armazenadas em nosso cérebro e as mantemos lá.
Como pesquisador ou designer de UX, é seu trabalho fazer com que o usuário passe por esse processo de três etapas.
- Para obter atenção, você precisa reduzir o número de distrações em uma determinada situação e fornecer informações gradualmente.
- Para a percepção, você precisa evitar reinventar a roda. Projete seguindo convenções estabelecidas e padrões de produtos semelhantes para que o usuário se sinta em casa.
- Para a memória, forneça informações que tenham um forte vínculo emocional, especialmente se estiverem conectadas a uma meta valiosa do usuário. Com isso, você pode usar dicas para acionar a memória do usuário no futuro.
A capacidade de aprendizado é mais fácil de ser obtida no início do desenvolvimento do produto, quando ele é mais simples e tem menos recursos. Quanto mais ele se desenvolve, mais complexo se torna. Pense bem antes de adicionar um novo recurso e tente sempre ser consistente na lógica da facilidade de aprendizado.
Qual é a importância da capacidade de aprendizagem no design e na estratégia de UX?
"Livre-se da metade das palavras em cada página e, em seguida, livre-se da metade do que restar".
- Steve Krug, Não me faça pensar
Em seu livro, Don't make me think (Não me faça pensar), Steve Krug menciona a famosa citação acima para enfatizar a importância do mínimo de texto em qualquer site ou aplicativo. Ele argumenta que os sites ou aplicativos são muito diferentes dos livros; a maioria das pessoas não lê as informações e, muitas vezes, passa os olhos ou folheia tudo. Ele acrescenta ainda que você deve manter o texto conciso, nítido e claro. Isso ajuda a reduzir o ruído em torno dos elementos principais dos sites.
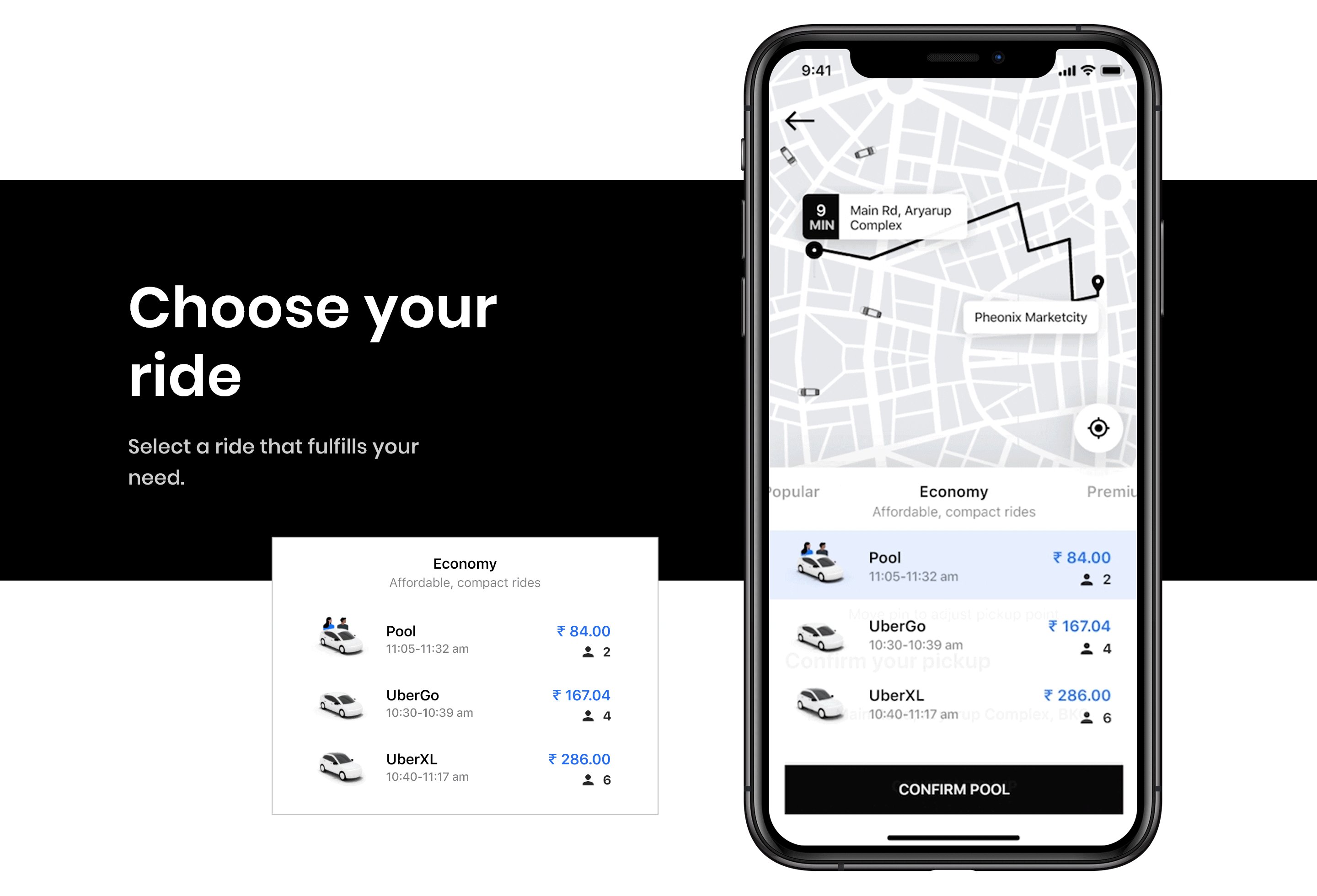
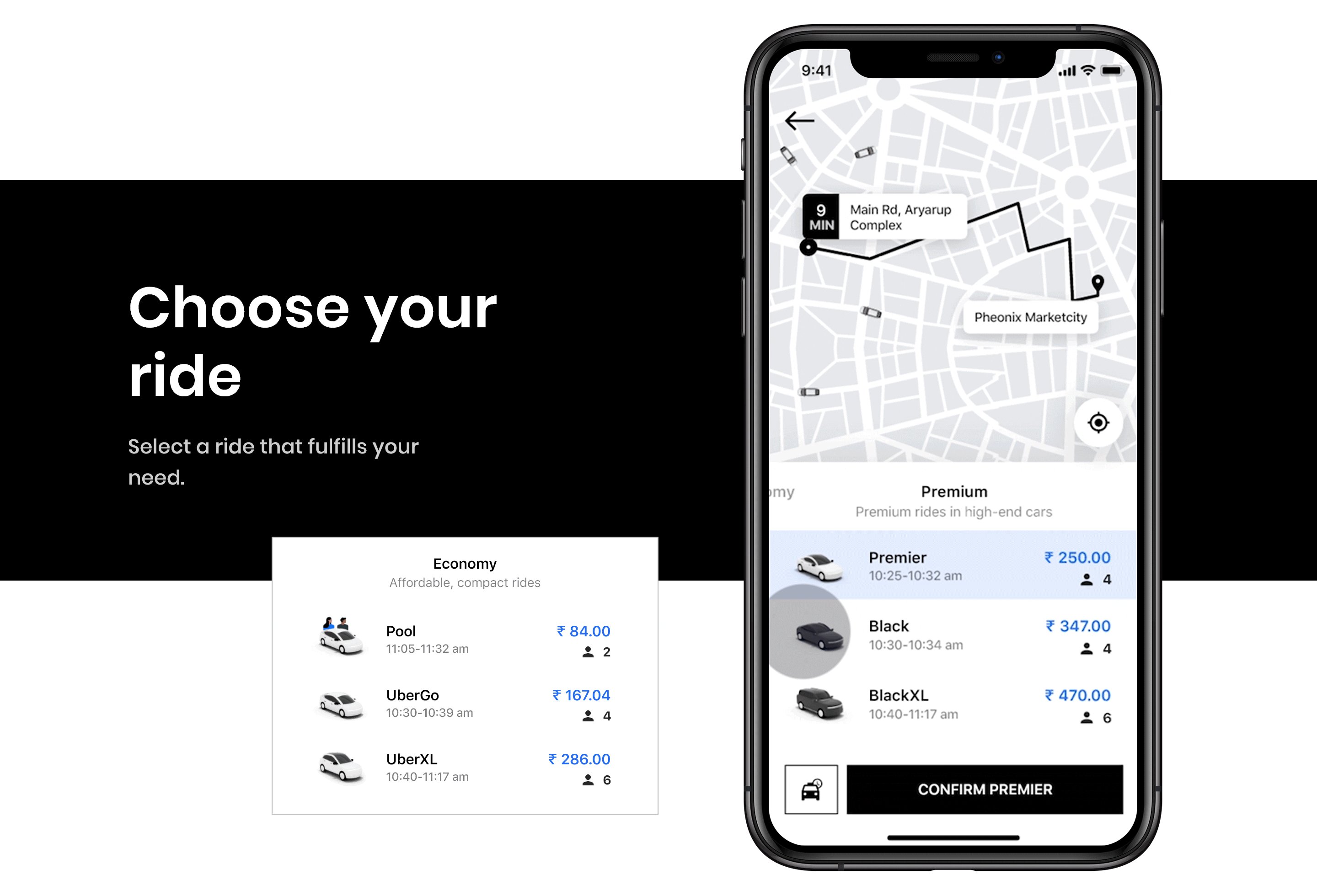
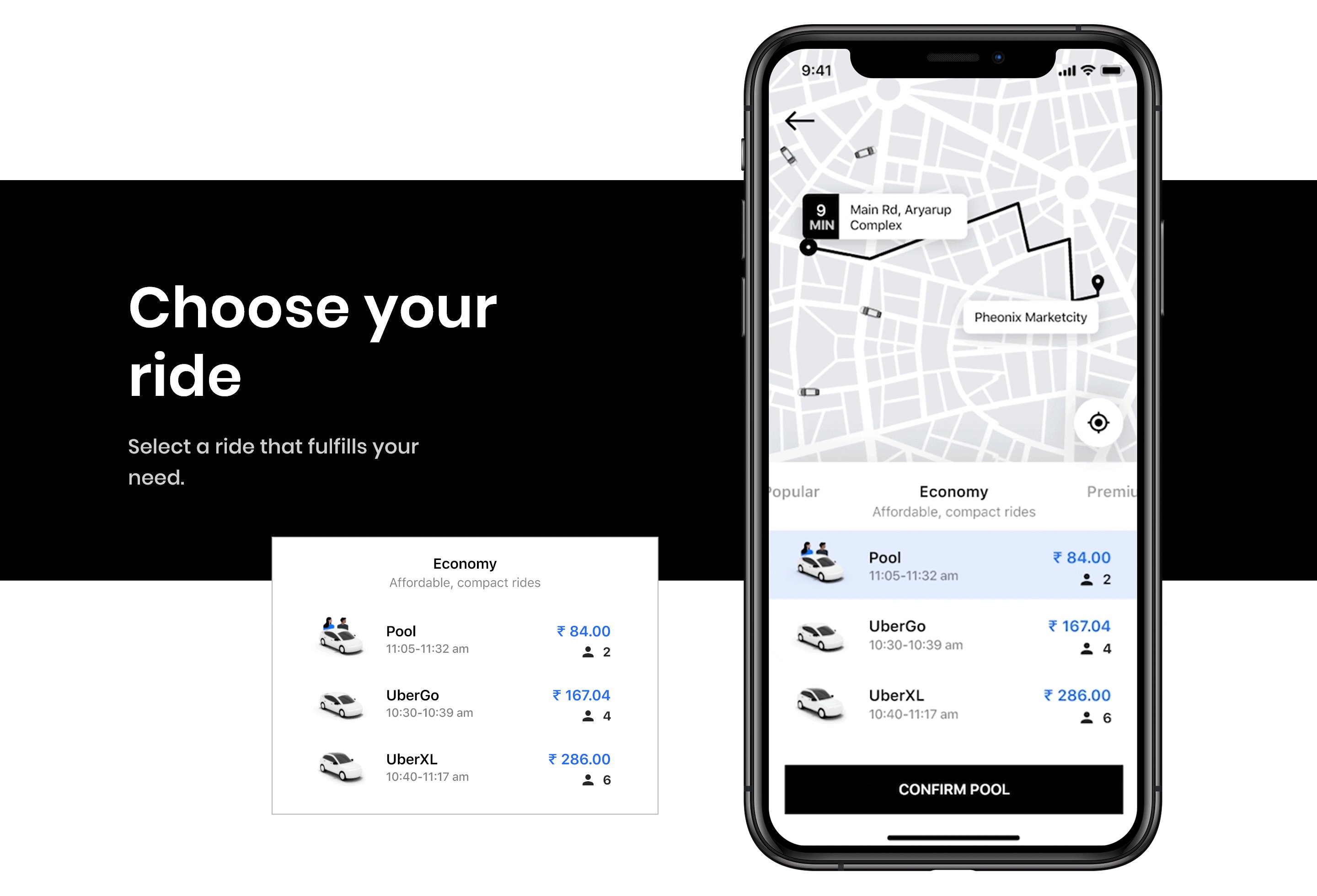
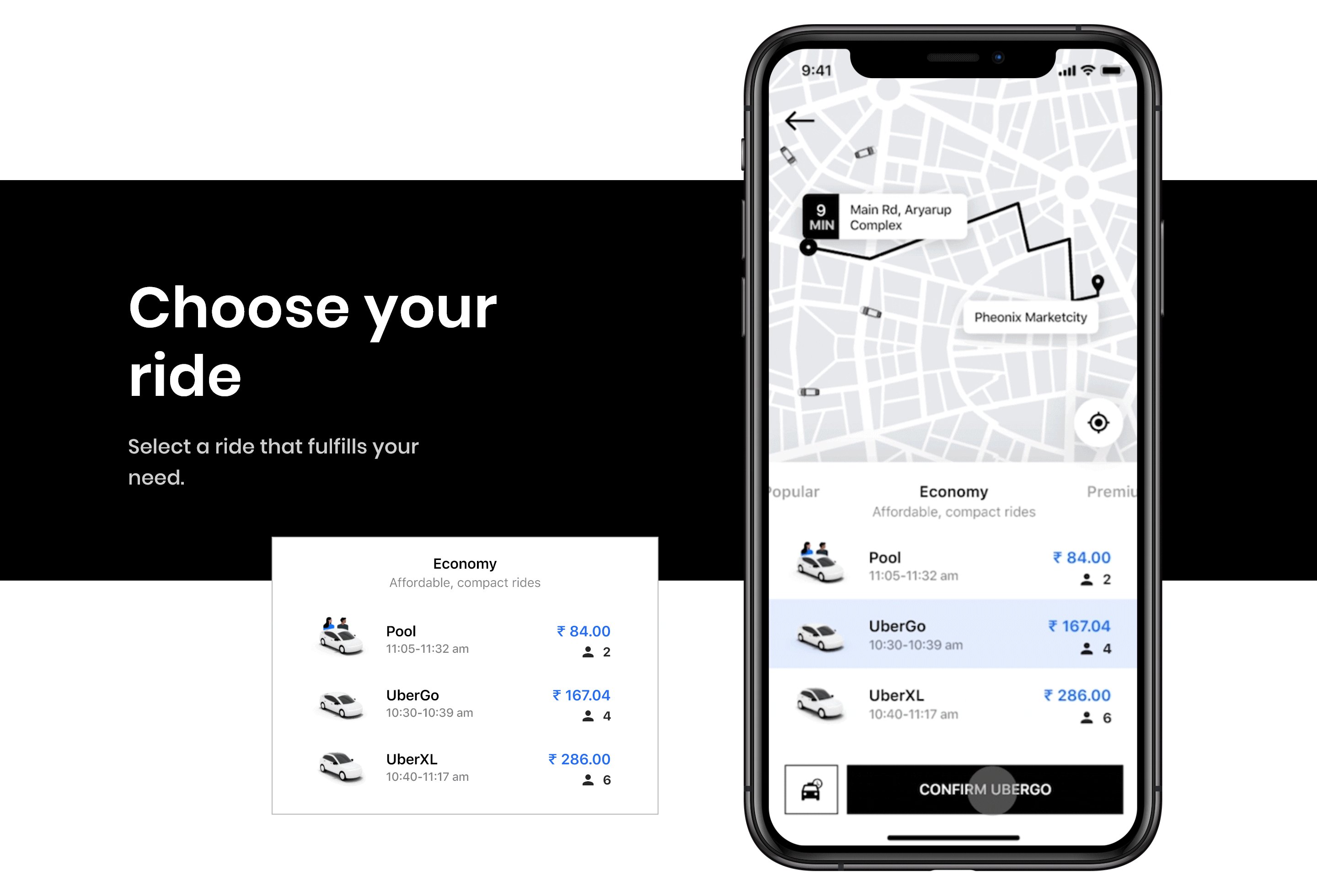
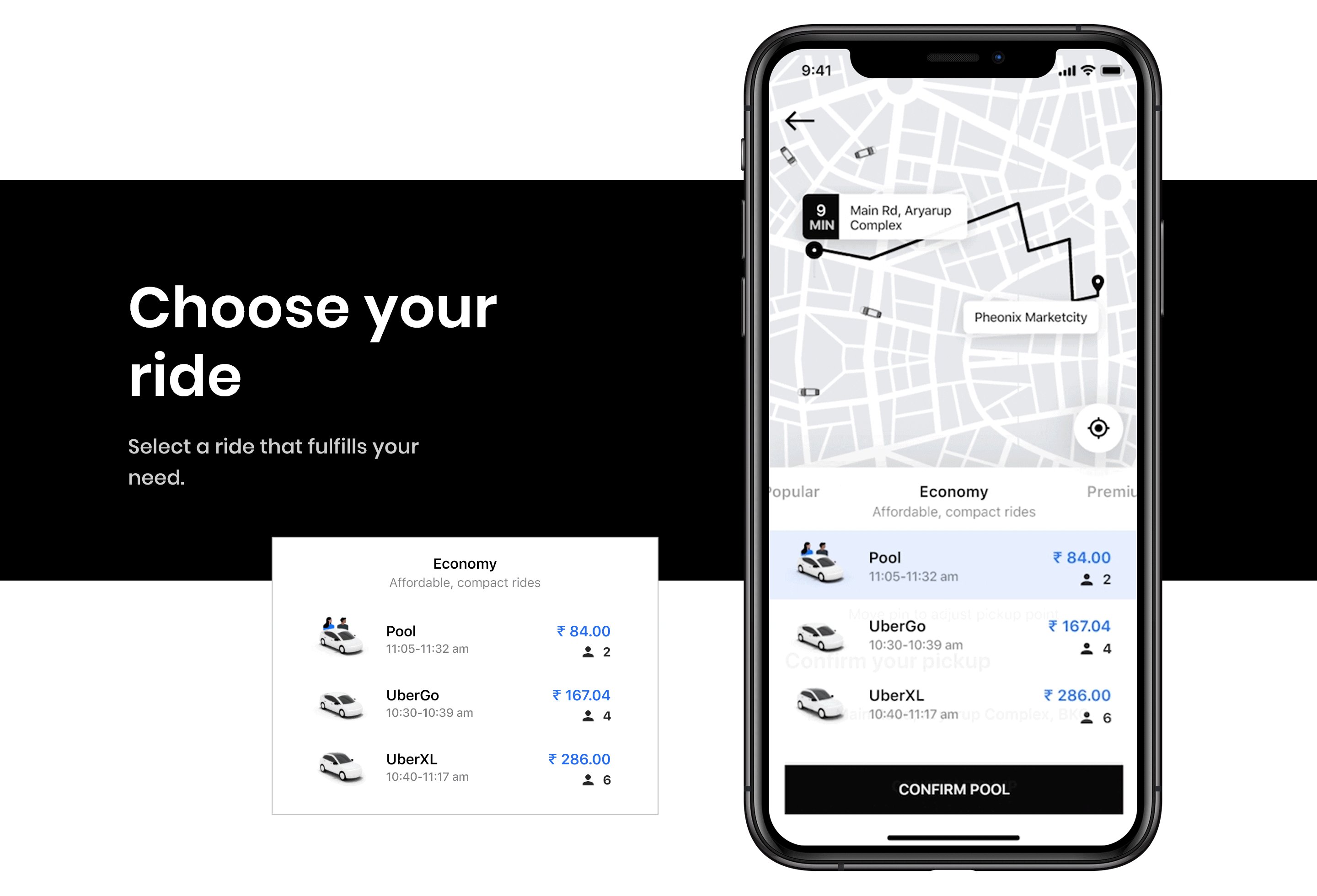
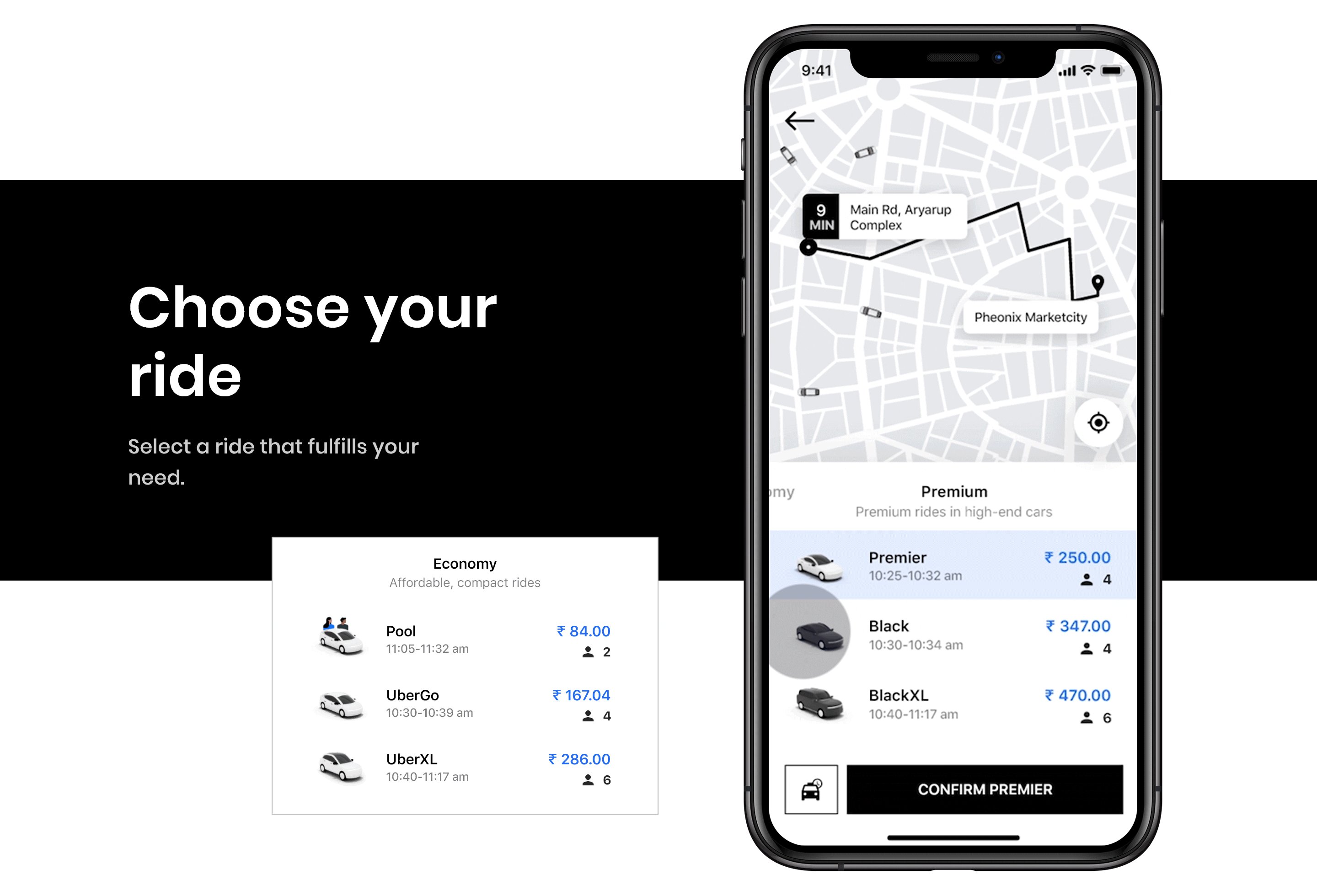
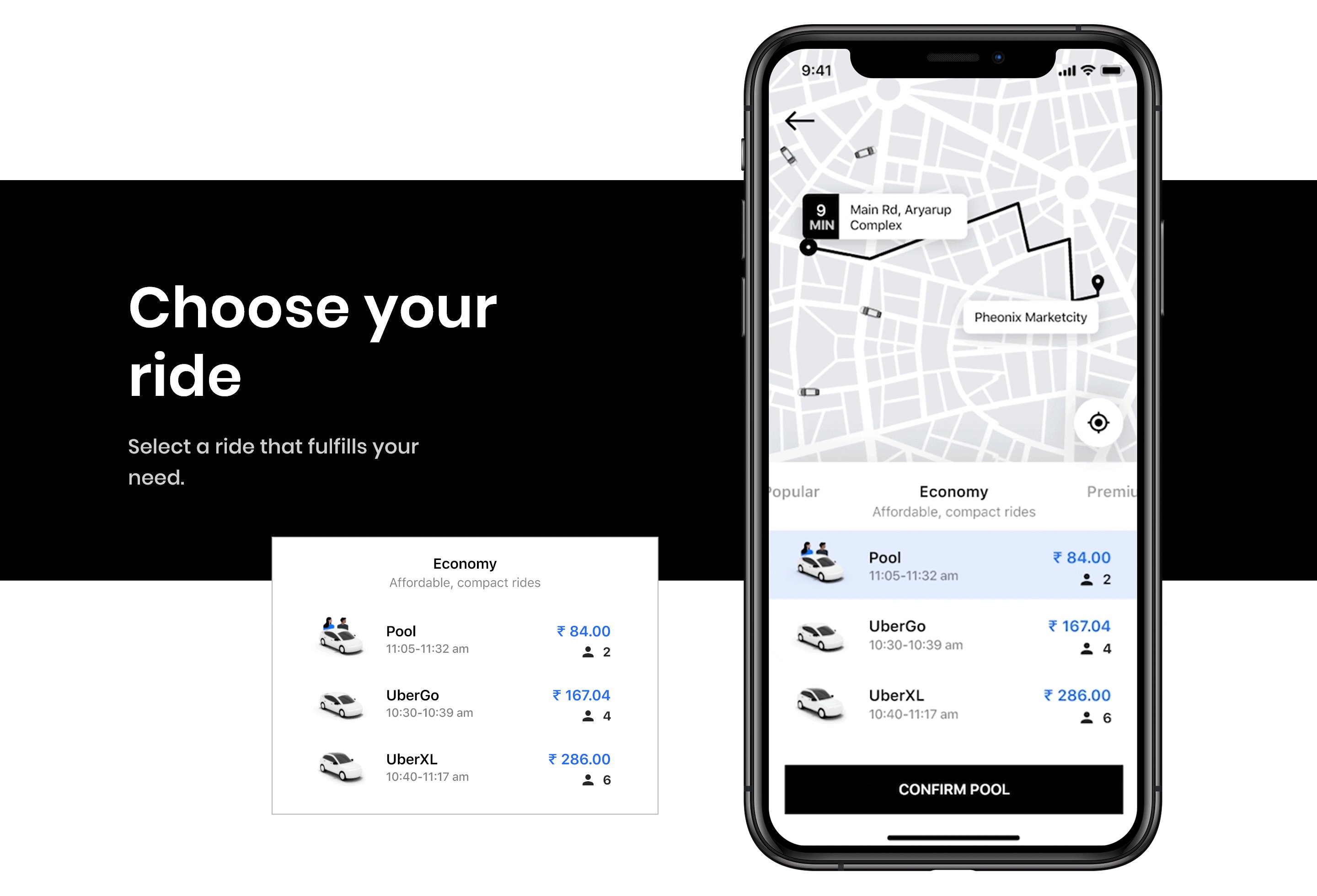
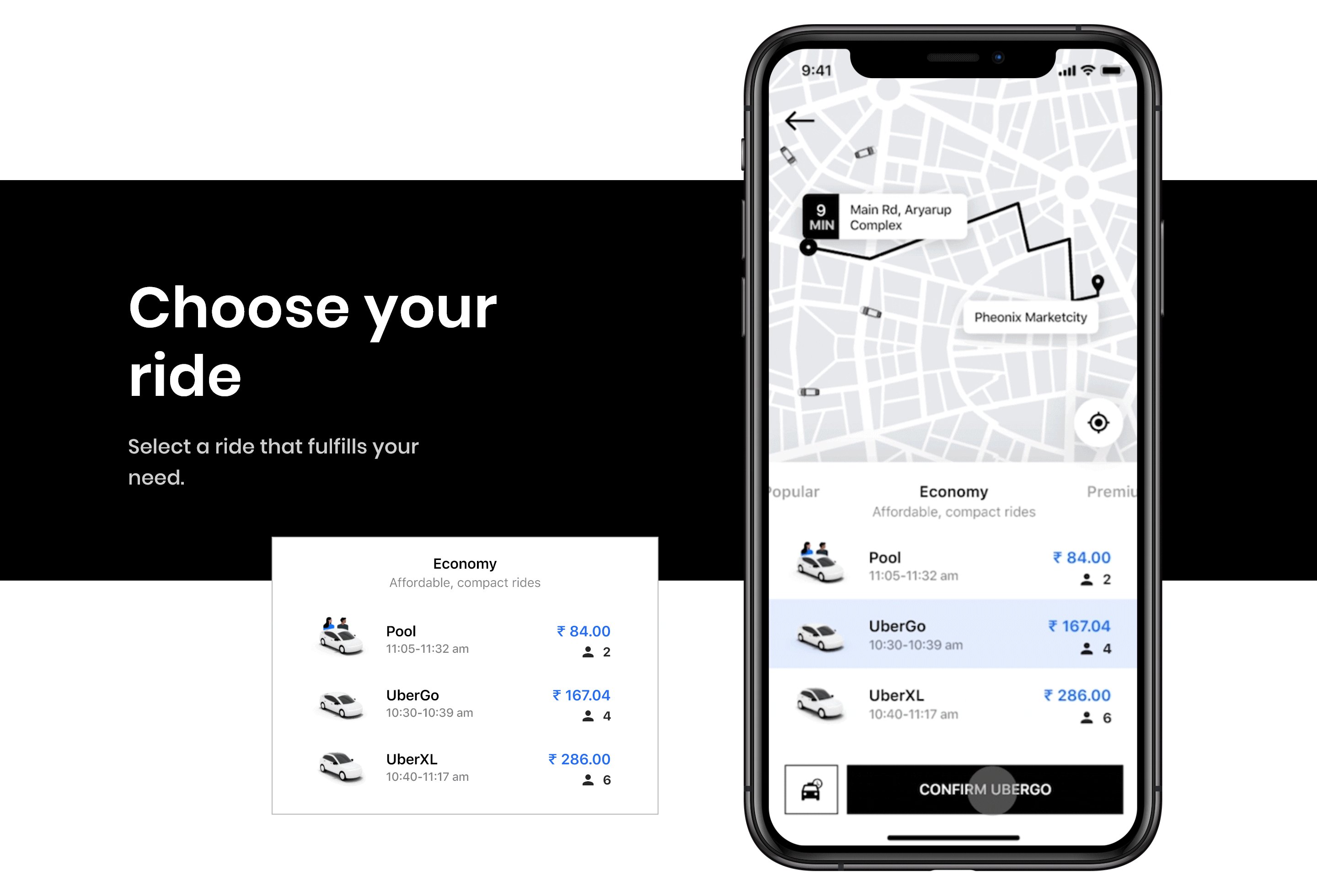
Esse ponto é bem ilustrado pelo Uber! Eles enfrentaram vários problemas, como a coordenação frequente dos usuários com os motoristas, locais de coleta distantes ou errados e locais de fixação que são diferentes daqueles definidos pelo usuário. A Uber teve que aprender de várias maneiras para retificar essa experiência e trazer de volta a magia inicial.
Em primeiro lugar, ele usou locais de referência para que os usuários confirmassem a retirada para reduzir a coordenação com os motoristas por meio de chamadas telefônicas e adicionou um serviço de mensagens para alertar os usuários quando o motorista chegasse. Em segundo lugar, ofereceu aos usuários a confirmação final das localizações dos pinos para evitar que o aplicativo substituísse e escolhesse locais distantes ou errados. Essas alterações centradas no usuário foram feitas com o design UX em primeiro plano.


Por que muitos se esqueceram da capacidade de aprendizagem?
De acordo com uma pesquisa, 88% dos consumidores têm menos probabilidade de continuar comprando em um aplicativo depois de passar por uma experiência ruim. Se esse é o controle que um bom design de UX pode exercer em um aplicativo, por que a capacidade de aprendizado é frequentemente negligenciada?
Em favor da velocidade, esse aspecto crucial da usabilidade é frequentemente desconsiderado. Além disso, muitas pessoas acham difícil quantificar ou testar esse conceito. Compreender a capacidade de aprendizado de um aplicativo pode levar muito tempo. Além disso, é preciso garantir o uso regular da mesma interface de teste de usuário durante esse período. Sua natureza demorada e o alto investimento financeiro são a razão pela qual muitos negligenciam esse conceito.
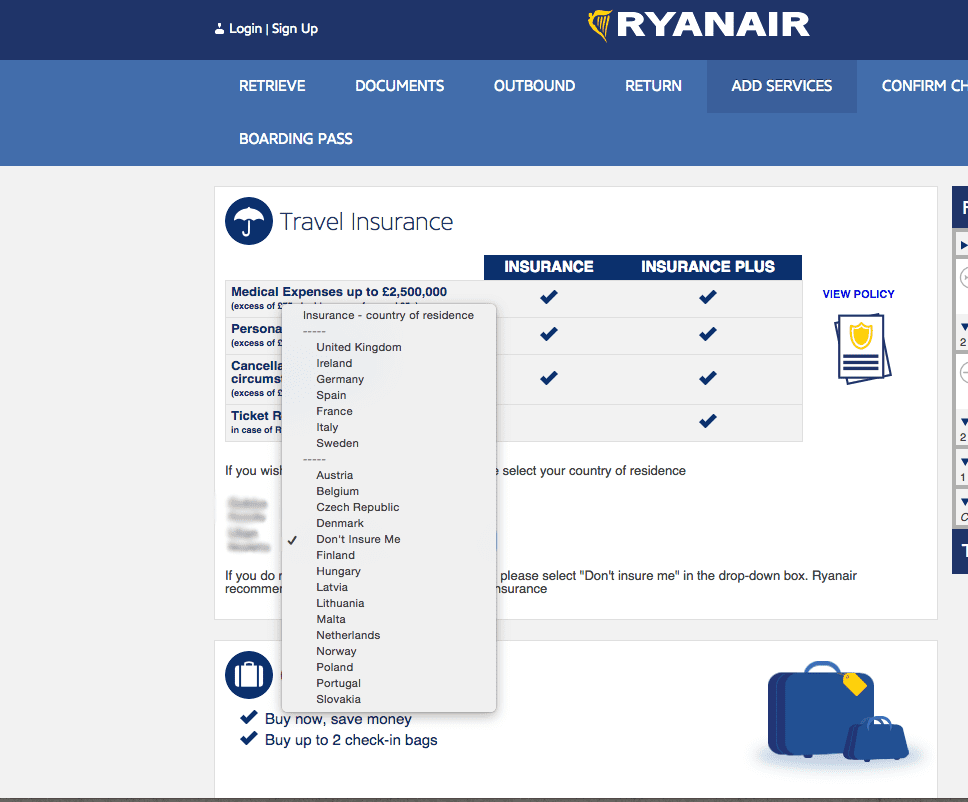
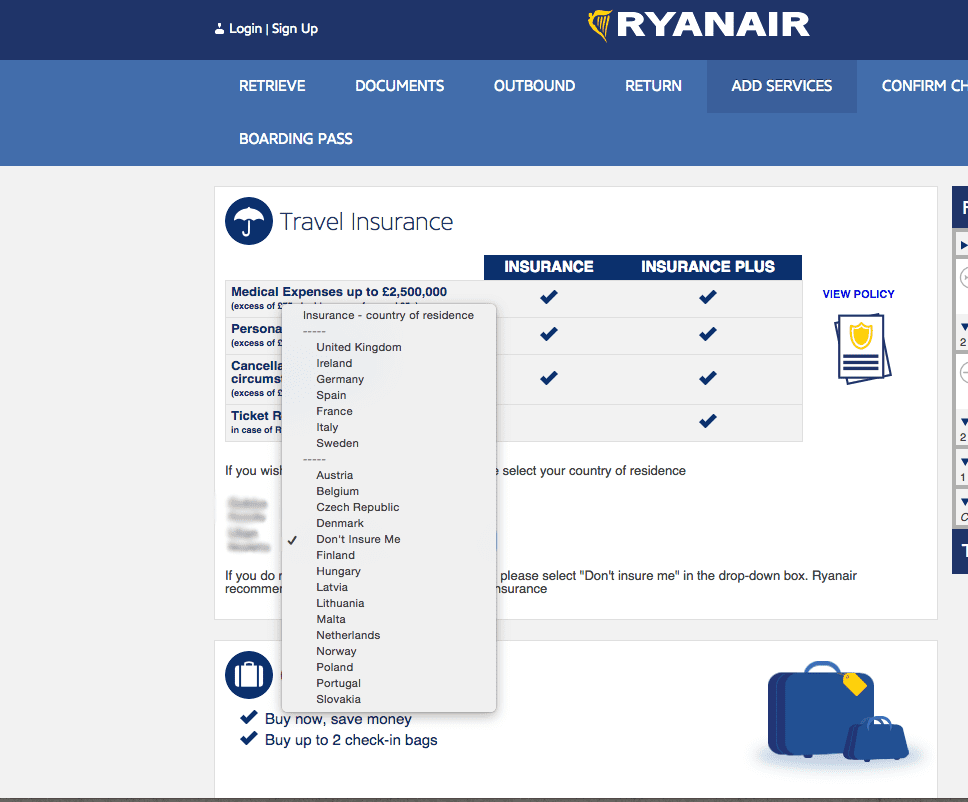
Um exemplo clássico de aplicativos que negligenciam sua capacidade de aprendizado é a plataforma de reservas da Ryanair. Ela é conhecida por confundir a maioria de seus usuários graças à sua interface complicada e ao seu layout de design de UX sorrateiro. Por exemplo, a opção "sem seguro" está oculta em um menu suspenso completamente não relacionado. Assim, desperdiçando tempo e esforços do usuário. Essas práticas, embora tenham como objetivo aumentar a receita, acabam aumentando a curva de aprendizado do usuário, enfraquecendo, assim, a capacidade de aprendizado do produto.


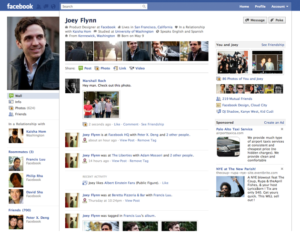
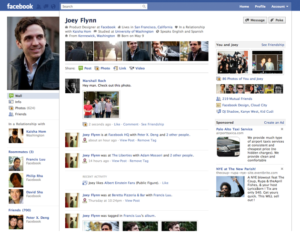
Outro exemplo de falha na capacidade de aprendizado é o Myspace. Antigamente, o Myspace era a rede social número um. No entanto, ele foi ofuscado pelo Facebook. Como? A experiência do usuário do Myspace era complicada em comparação com a do Facebook e, portanto, difícil de aprender. No Myspace, cada página tinha uma aparência diferente e não seguia nenhum tipo de consistência (um elemento-chave da Heurística de Usabilidade). Os perfis eram exibidos de forma desordenada.
O Facebook, por outro lado, teve uma abordagem criativa e inovadora em relação aos perfis de usuário. Com fontes elegantes e consistentes, ele é adaptável e fácil de navegar. O algoritmo do Facebook se adaptava à rede de contatos de uma pessoa, enquanto o Myspace buscava informações em várias telas.
Uma simples olhada na página de perfil do Myspace e do Facebook (abaixo) o ajudará a entender essa diferença.




Além disso, a Curva de Adoção de Produtos menciona que 13,5% dos usuários são os primeiros a adotar um produto. Do ponto de vista da UX/UI, isso representa uma grande população de usuários que podem ser atraídos com a ajuda da capacidade de aprendizagem. Medir a taxa de envolvimento do seu aplicativo, os usuários ativos diários e a taxa de rotatividade pode ajudá-lo a entender a capacidade de aprendizagem do seu produto. Além disso, é possível melhorar a capacidade de aprendizado do aplicativo abandonando recursos de design e ícones complicados e adotando uma interface amigável.
Como incorporar a capacidade de aprendizagem ao design ou à estratégia de UX?
Entender o que é a capacidade de aprendizagem é apenas o primeiro passo da maratona de UX. Ainda faltam muitos outros, e a integração da capacidade de aprendizagem em um design e em uma estratégia de UX deve ser feita passo a passo. Pode parecer assustador, como uma tarefa tediosa e complicada que você prefere simplesmente se enrolar na cama e ignorar, mas isso não vai melhorar seu produto. E não há necessidade de se preocupar. Nós o apoiamos. 😉
Para simplificar essa tarefa, compilamos uma lista das principais dicas para melhorar a curva de aprendizado .
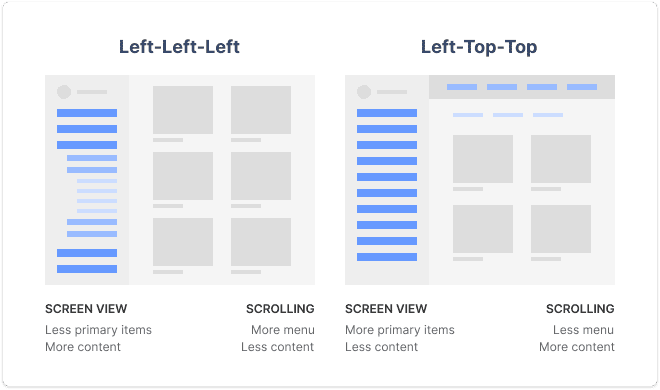
Solte os menus suspensos
Faça um favor a si mesmo e pense novamente se você precisa desse menu suspenso pairando em seu site.
Na maioria das vezes, os menus suspensos não oferecem nenhuma utilidade, pois costumam ter informações demais no menu suspenso para serem escolhidas.
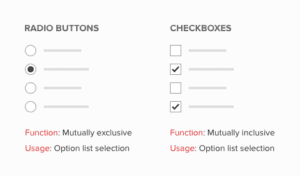
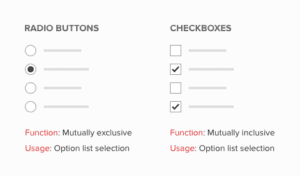
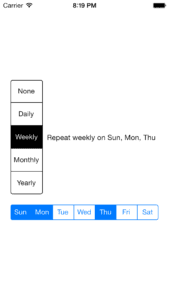
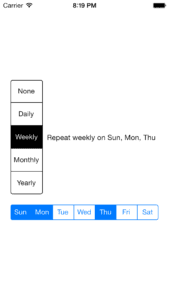
Em vez disso, opte por uma caixa de seleção ou um interruptor se tiver que escolher entre duas opções. Caso tenha mais de duas alternativas, você pode optar por botões de rádio ou botões segmentados verticalmente (abaixo).




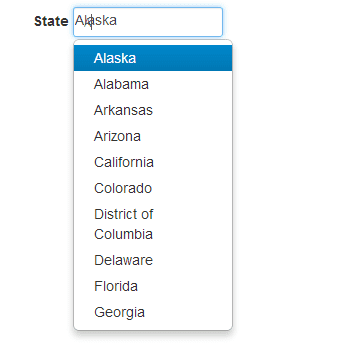
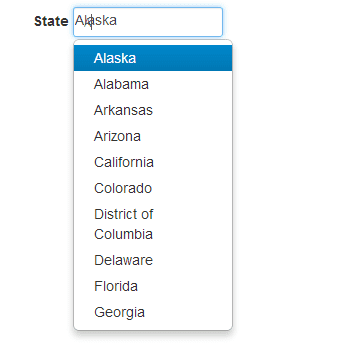
Mas o que você pode fazer se tiver muitas alternativas a serem exibidas? Em vez de oferecer um menu suspenso alongado, opte pelo botão de controle typeahead (abaixo). Esse recurso permite que os usuários digitem as letras iniciais enquanto o sistema oferece sugestões para trabalhar. Isso reduzirá a carga de rolagem interminável do usuário e economizará muito tempo.


Representação visual para ganhar!
Os elementos visuais não são apenas uma adição agradável ao seu site. Eles podem ajudar seus usuários a registrar informações e retê-las por mais tempo. Na verdade, os usuários podem se lembrar de determinados ícones e formas em um instante, quando vistos. A melhor coisa sobre a representação virtual é que nossa memória de longo prazo nos ajuda a lembrar desses ícones e a registrar informações, aumentando assim a capacidade de aprendizado!


A navegação é fundamental
A navegação simples pode ser um divisor de águas para o seu site ou aplicativo. Na maioria das vezes, os usuários visitam um determinado site para obter informações específicas. Eles não estão dispostos a gastar muito tempo navegando por várias barras de pesquisa ou outras camadas de navegação. Se não conseguirem atingir o objetivo, é provável que os visitantes abandonem o site. Em vez disso, recorra à navegação simples para aprimorar a experiência do usuário.
Você pode dividir várias categorias do seu site para facilitar a identificação. Além disso, você pode adicionar links clicáveis às respectivas seções para facilitar a navegação de novos usuários. É claro, certifique-se de que seu botão de pesquisa e suas CTAs funcionem!


Integração de usuários
Uma boa experiência de integração é uma necessidade absoluta para a capacidade de aprendizado, especialmente à medida que a complexidade de um produto aumenta. A integração ajuda os usuários a entender os principais recursos do seu produto, sua proposta de valor e como usá-los. Em poucas palavras, isso é capacidade de aprendizado!
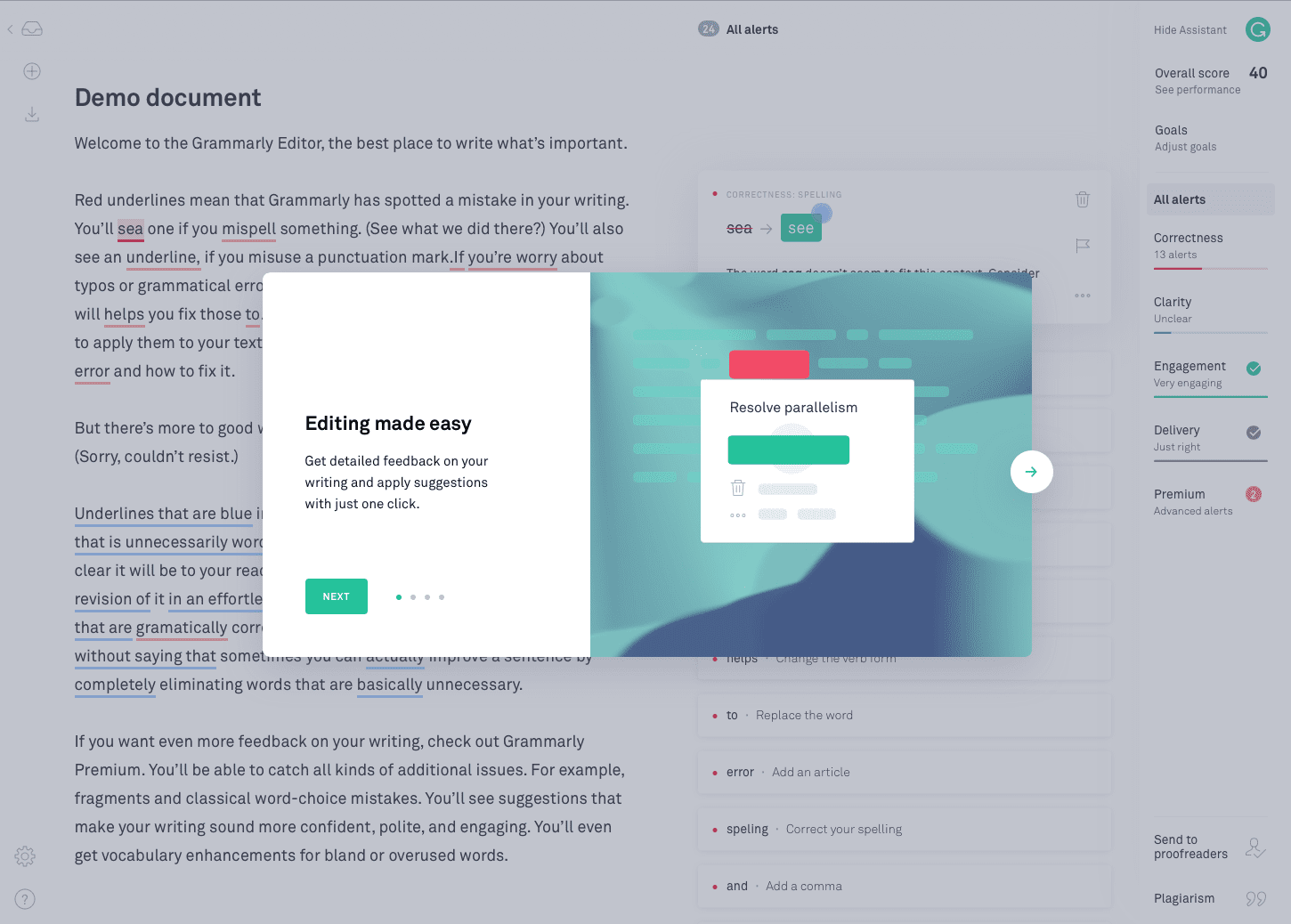
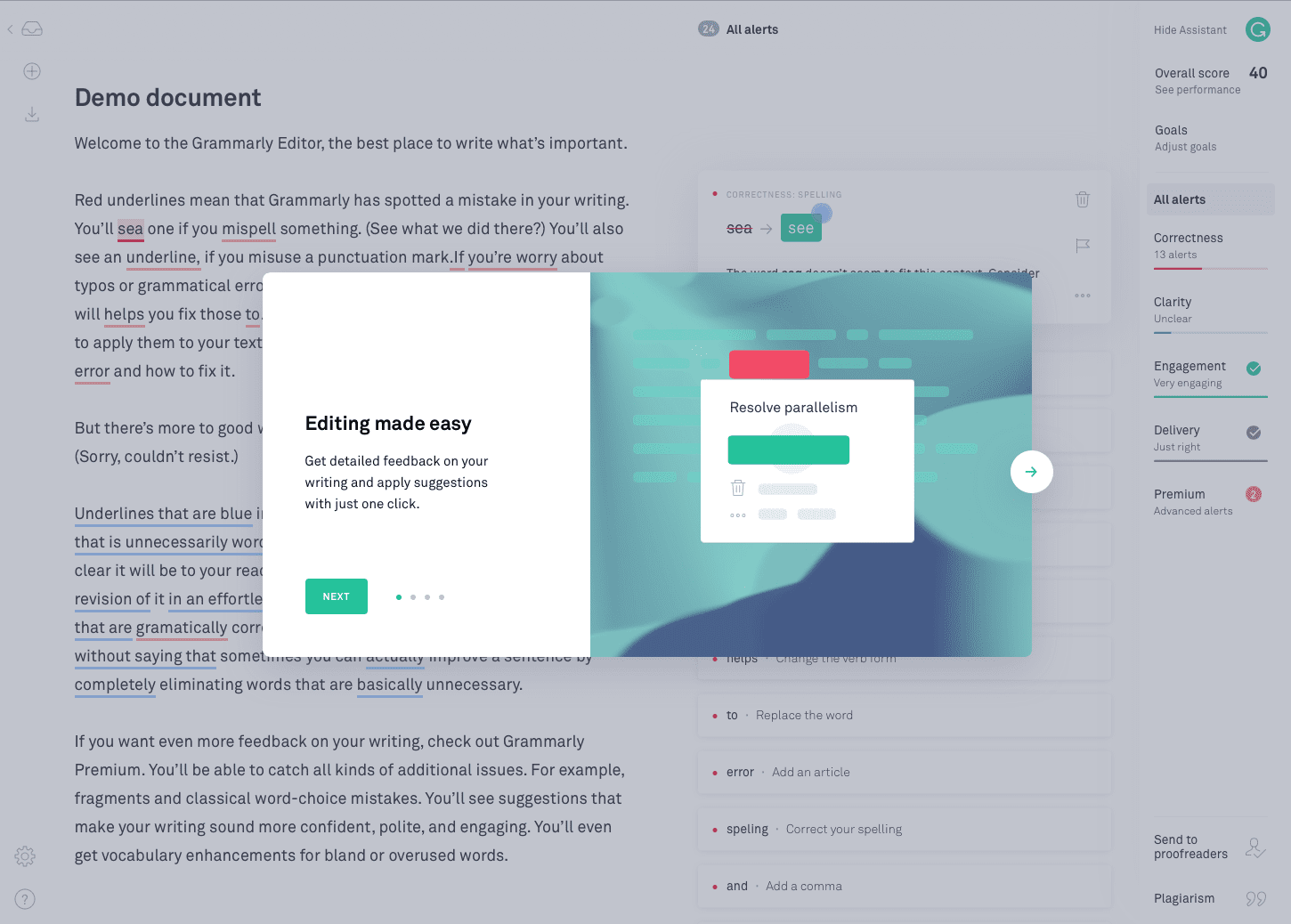
Por exemplo, o método "aprender fazendo" da Grammarly é simplesmente incrível. Eles acertaram em cheio na experiência de integração ao oferecer um documento de demonstração para ilustrar o caso de uso. Ele incentiva os usuários a experimentar seus recursos enquanto aprendem a entender como usá-los. Sua interface mantém os usuários envolvidos com seus pontos de acesso que destacam seus erros.


Exemplos de aplicativos que usam a capacidade de aprendizagem em seu design de UX
Vamos ver quais aplicativos dominaram a arte da capacidade de aprendizado e estão elevando sua usabilidade a novos níveis!
As mensagens são parte integrante dos telefones celulares desde a sua criação. O WhatsApp fez um excelente trabalho ao compreender a capacidade de aprendizado do design de UX. Ele garantiu que o design fosse simples por meio de fontes claras e fundos bem contrastados para seus usuários. Isso facilitou a navegação dos usuários pelo aplicativo e a adaptação à sua plataforma.
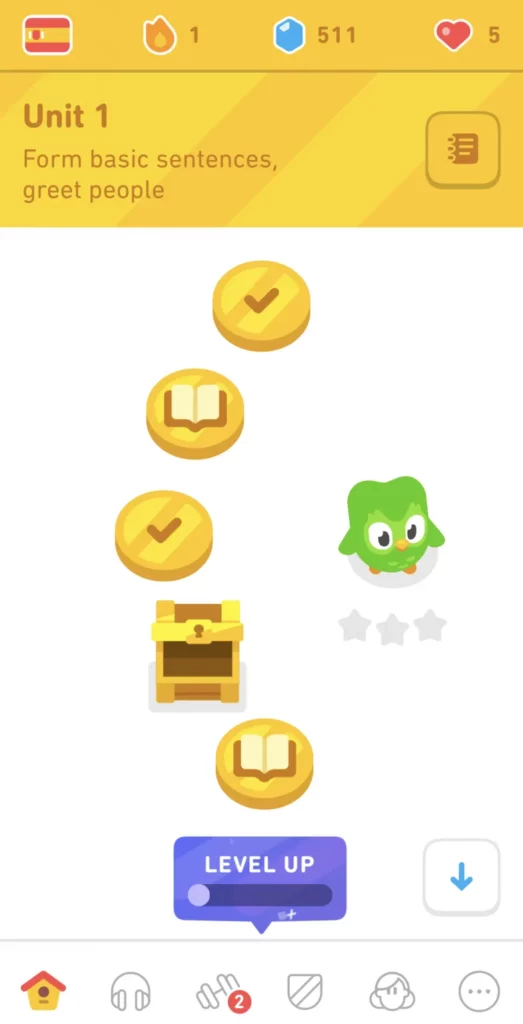
- Duolingo
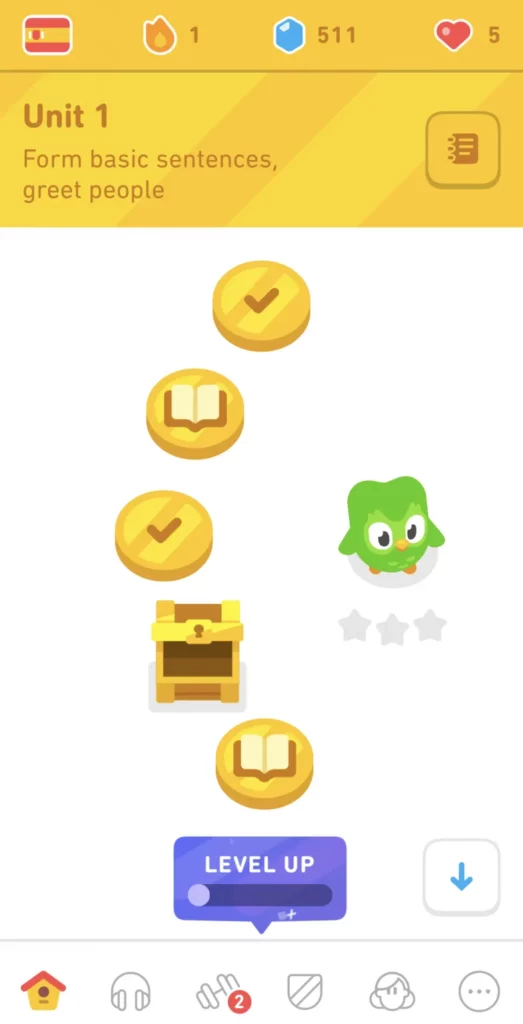
O Duolingo permite que seus usuários personalizem sua rotina de integração, permitindo que escolham o idioma que desejam aprender, façam um teste ou comecem do básico. Esse processo determina como o aplicativo beneficiará os usuários no futuro. Essas práticas facilitam a familiarização e o envolvimento dos usuários com o aplicativo.
Além disso, sua interface elegante e fácil de usar facilita a navegação por meio de simples cliques. Ela simplifica o processo de aprendizagem e o torna uma experiência envolvente para os usuários.
Em uma atualização recente, o Duolingo anunciou um novo design para sua árvore de idiomas, tornando-a ainda mais simplificada e fácil de seguir.


- Google Maps
O Google domina efetivamente a arte da facilidade de aprendizado. A maioria de seus aplicativos é simples e fácil de entender, tudo graças aos ícones do mundo real e às ferramentas de navegação perfeitas. Um desses produtos do Google é o Google Maps.
Por meio de barras de pesquisa e botões de clique, é muito fácil entender sua rota. Além disso, seus recursos adicionais, como áudio, barra de navegação e "últimas novidades em sua área", facilitam as coisas. Além disso, ele oferece uma sessão de tutorial para que os usuários iniciantes entendam o aplicativo.
Com vários recursos nos sites de mídia social, o Facebook tem conseguido manter seus sites fáceis de usar e não intimidadores com várias alterações. Mesmo com a mudança de design, ele tem ícones diferentes, como NewsFeed, Curtir, Comentar e Compartilhar, que são grandes e fáceis de reconhecer. Isso permitiu que os usuários não ficassem sobrecarregados com a ideia de aprender algo novo e tivessem uma experiência visualmente agradável.
- tl;dv
Pensamos muito sobre a capacidade de aprendizado em nossa própria ferramenta de reuniões virtuais. Deseja gravar em Zoom, fazer anotações em Google Meet ou obter transcrições gratuitas em mais de 20 idiomas em ambos? Ou talvez você queira destacar, cortar e registrar momentos que deseja lembrar das reuniões virtuais. Isso certamente torna a pesquisa de UX muito mais fácil.
Tornamos fácil para o usuário entender que sua reunião está sendo gravada com uma simples confirmação: ✔️. Além disso, todos os usuários veem uma mini tela de integração, informando aos usuários que, de fato, a reunião está sendo gravada e como definir os destaques da reunião. Como esse é um dos recursos favoritos dos nossos usuários, gostamos de garantir que todos saibam como ele funciona. A tela de mini-onboarding é carregada automaticamente no lado esquerdo do Google Meet ou Zoom quando o gravador de reuniões do tl;dv entra no bate-papo.
Veja como é fácil usar o registro de data e hora!
Considerações finais sobre a capacidade de aprendizagem no design de UX
A beleza da capacidade de aprendizado às vezes é negligenciada por questões mais "urgentes" do produto, mas a capacidade de aprendizado é uma parte incrivelmente vital de qualquer bom design ou estratégia de UX. Não é possível ignorar aspectos essenciais da usabilidade e esperar criar um aplicativo que os usuários adorem. Isso simplesmente não acontecerá.
A esta altura, você já deve ter a resposta para a pergunta há muito feita: o que é capacidade de aprendizado? Se quiser se aprofundar um pouco mais na psicologia de UX, confira nosso artigo sobre a Lei da Continuidade da Gestalt.
Agora que você conhece uma das necessidades mais fundamentais da experiência do usuário, confira também como se tornar um pesquisador de experiência do usuário do zero ou nossa lista de ferramentas gratuitas de pesquisa do usuário que serão úteis em 2023 e além.