当たり前のように聞こえるかもしれませんが、あなたのサービスやソフトウェアは、初めての人でも利用しやすく、すべての機能を簡単に習得できる必要があります。学びやすさがなければ、UXは足がない状態で走ろうとしているようなものです。
学習性は、あらゆる有能なUX戦略とUXデザインの中核をなすものです。しかし、利益を上げるための追加機能やアップデートを優先し、学習性が軽視されることがよくあります。学習性を見落としている人は、製品ロイヤリティという金鉱を逃しているのです。
もし、あなたの機能が習得しにくいものであれば、切り替えコストゼロで両手を広げているあなたの製品の代替品がいくらでもあるのです。顧客は、より使いやすく、より親近感のある製品への乗り換えをためらうことはないでしょう。彼らはあなたに1銭の借りもないのです。
そこで、学習性のスイッチを入れるときが来ました。この機能を使いこなすことで、ユーザーを転換させ、維持し、永遠に従事させるための重要なUXデザイン機能になります。
この記事の中で
- ラーナビリティとは?
- 優れたUX/UIデザインや戦略において、学習性はどの程度重要なのでしょうか?
- なぜ、多くの人がラーナビリティを忘れてしまったのか?
- UX/UI設計・戦略に学習性を取り入れるには?
- UXデザインにラーナビリティを用いたアプリの例
ラーナビリティとは?
簡単に言うと、 学習性とは 、製品がどれだけ簡単に学習または採用できるかを説明するものです。これは、ユーザーがどれだけ簡単にアプリケーションを使用できるかに焦点を当てた、10個のユーザビリティ・ヒューリスティックの哲学の一部と互換性がある場合があります。実際、次のようなコアユーザビリティヒューリスティックの多くは、学習性を向上させることができます。
- システムと実世界のマッチング
- 一貫性と標準
- 誤操作防止
- ヘルプとドキュメント
- 思い出すことよりも、認識すること
- ミニマムデザイン
では、学習性とは何でしょうか?その要点は、ユーザーが初めてそのインターフェイスに出会ったとき、どれだけ簡単にタスクを達成できるかということです。また、ユーザーがそのタスクを効率的にこなせるようになるまでに、何回繰り返せばよいかを具体化したものです。学習性を高めることで、UXデザインは初めてのユーザーにとってより自然で、まるで自宅にいるかのように感じられるようになります。
質の高いラーナビリティは、製品デザインに大きな影響を与えることがあります。直感的なデザイン、すなわち優れたラーナビリティを持つ製品であれば、ユーザーはその機能や特徴に精通しやすく、UXを向上させることができます。
また、学習性とは 、ユーザーがある製品に初めて出会ったとき、どのように学習を進めていくかを理解しようとするものである。これは、必要とされる時間と労力を測定するものです。例えば、インスタントメッセージングアプリのWhatsappは、学習曲線が短く、ユーザーがアプリに慣れるまでにより多くの時間を必要とすると報告されています。一方、Wechatは、飛行機、タクシー、ホテルの予約から支払いまで、さまざまな機能を備えた総合的なメッセージングアプリです。

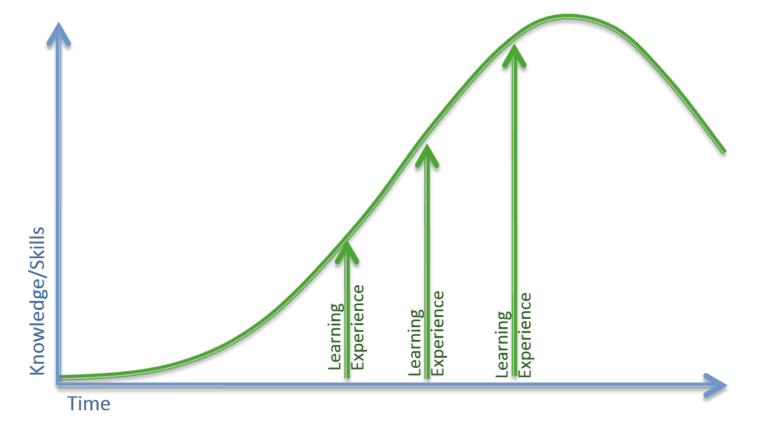
私たちはどのように学ぶのか?
一言で言えば、学習は3つのステップで成り立っています。
- 注目する。私たちは、無関係なものを除外し、関連するものに焦点を当てます。
- 知覚する。私たちは情報に意味を見出すのです
- 記憶する。すでに脳に記憶されている情報とリンクさせ、そこに留めておくのです。
UXリサーチャーやデザイナーは、この3ステップのプロセスをユーザーに踏ませるのが仕事です。
- 注意のためには、どんな状況でも気を散らすものを減らし、徐々に情報を提供することが必要です。
- 知覚のためには、車輪の再発明を避ける必要があります。ユーザーが違和感なく使えるように、確立された慣習や類似の製品パターンに従ってデザインしてください。
- 記憶のためには、特にユーザーの大切な目標に結びつくような、感情的な結びつきの強い情報を与えましょう。これを手がかりに、将来的にユーザーの記憶を呼び起こすことができるのです。
学習性は、製品開発の初期、つまり製品がよりシンプルで機能が少ないときに達成しやすい。開発が進むにつれて、より複雑になっていきます。新しい機能を追加する前によく考え、常に学習性の論理に一貫性を持たせるようにしましょう。
UXデザイン・戦略における学習性の重要性
"各ページの半分の単語を取り除き、残った半分を取り除く"。
- スティーブ・クルーグ、Don't make me think
スティーブ・クルーグは、著書『Don't make me think』の中で、上記の引用文を引用して、ウェブサイトやアプリにおける最小限のテキストの重要性を強調しています。彼は、Webサイトやアプリは本とは大きく異なり、ほとんどの人は情報を読まず、スキップしたり、スクロールしてすべてを見てしまうことが多いと主張しています。さらに、テキストは簡潔で、鮮明で、明瞭であるべきだとも述べています。そうすることで、Webサイトのコアとなる要素の周りのノイズを減らすことができます。
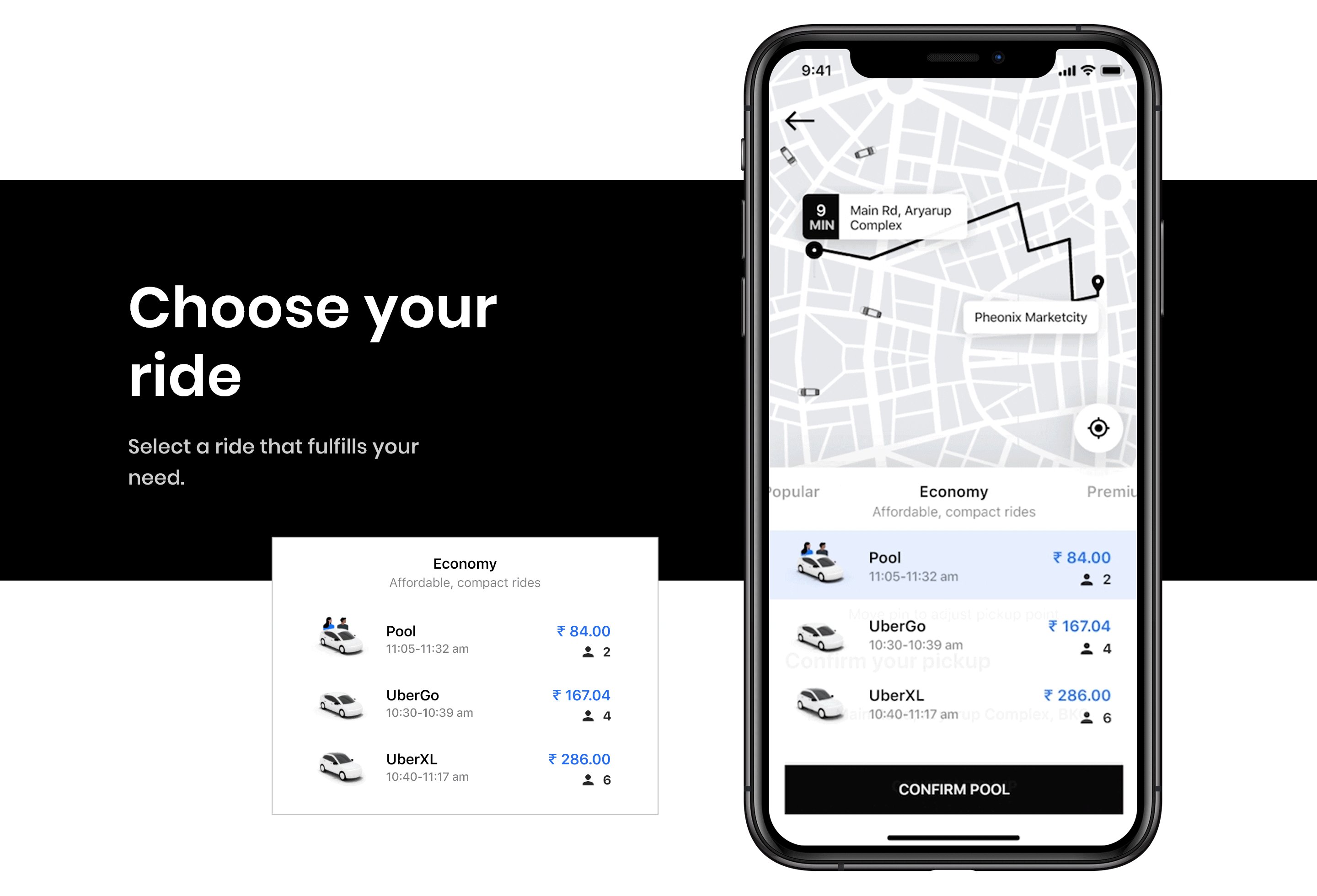
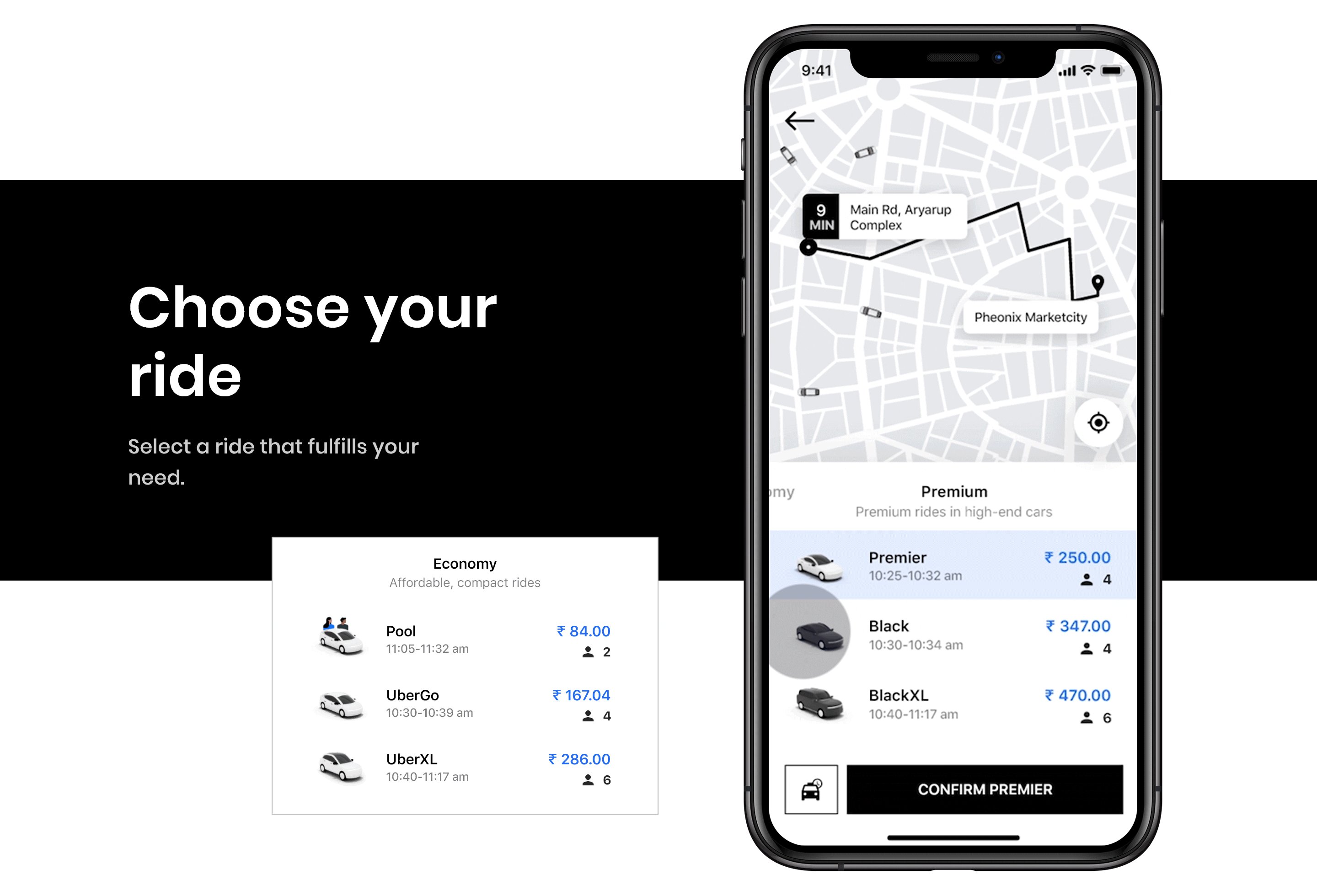
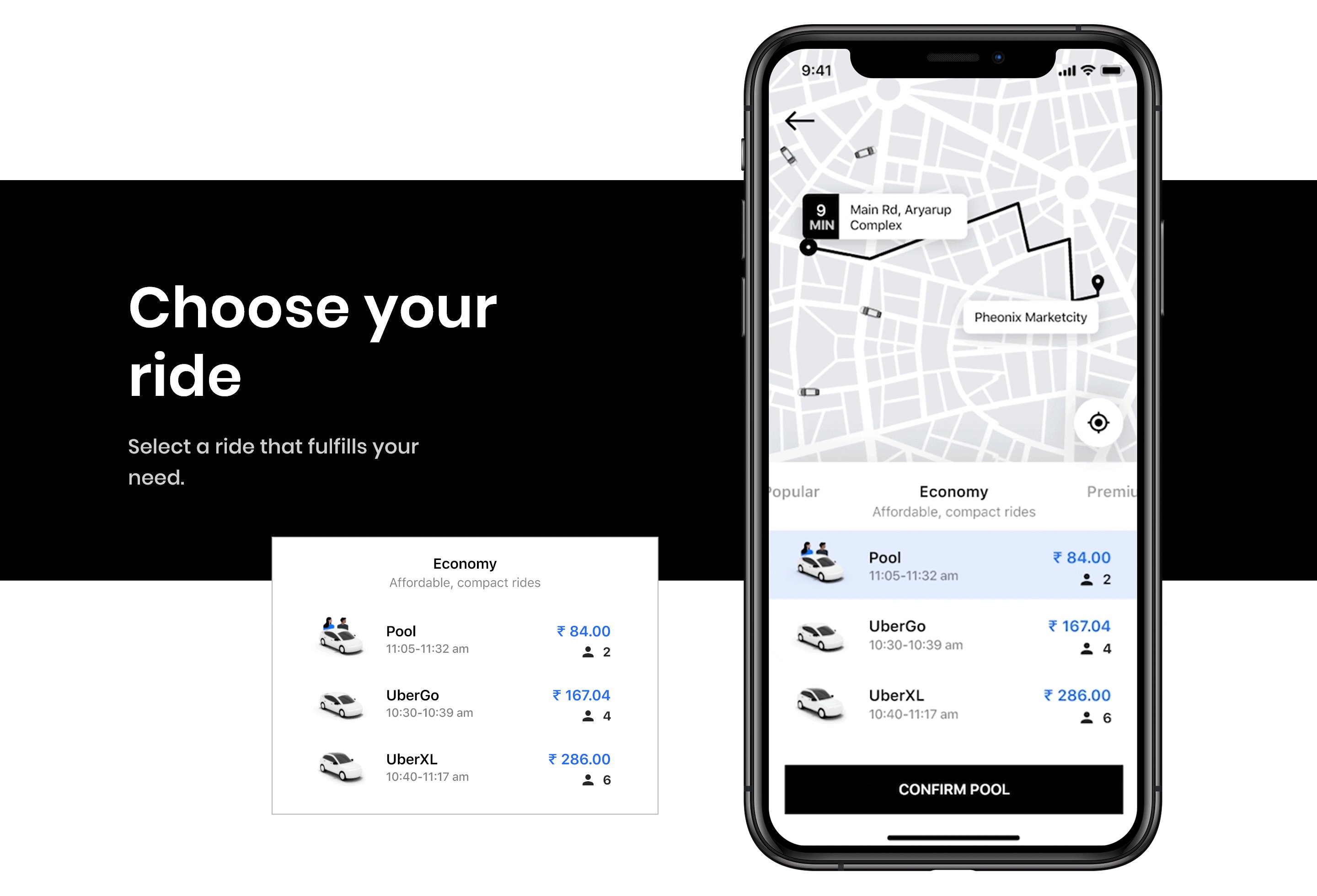
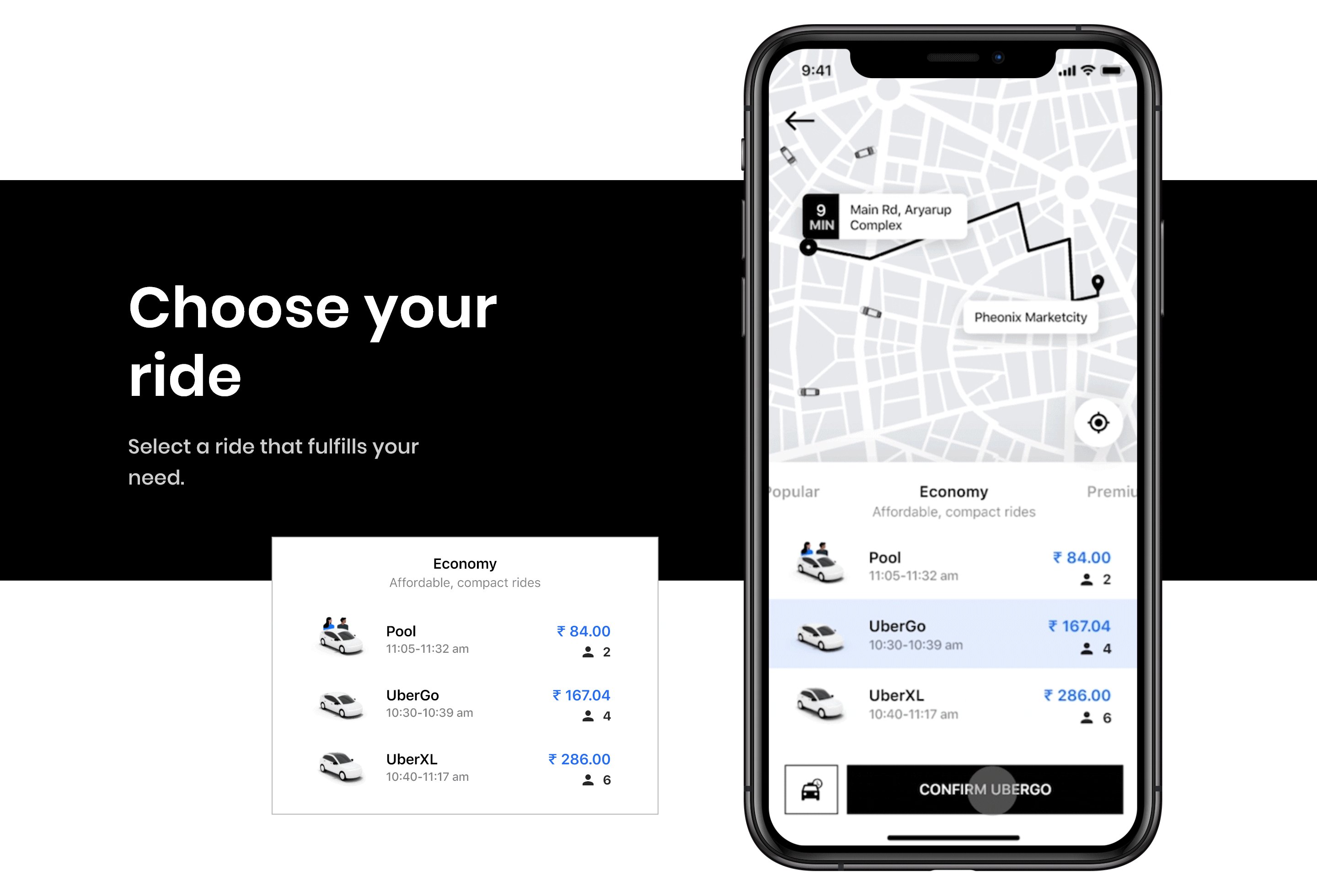
この点をよく表しているのが、Uber!彼らは、ライダーとドライバーの頻繁な調整、遠方または間違ったピックアップ場所、ライダーが設定したものとは異なるピン位置など、いくつかの問題に直面しました。Uberはこの経験を是正し、最初の魔法を取り戻すためにいくつかの方法で学ばなければなりませんでした。
まず、ドライバーとの電話による調整を減らすために、ライダーがピックアップを確認するためのランドマークとなる場所を使用し、ドライバーが到着したことをライダーに知らせるメッセージサービスを追加しました。2つ目は、ピンの位置を最終確認することで、アプリがオーバーライドして遠くの場所を選んでしまったり、間違った場所を選んでしまったりすることを防いだことです。このようなユーザーを中心とした変更は、UXデザインを第一に考えて行われました。

なぜ、多くの人がラーナビリティを忘れてしまったのか?
調査によると、88%の消費者が、悪い経験に直面した後、アプリケーションから買い物を続ける可能性が低くなったそうです。もし、優れたUXデザインがアプリケーションにおいてそのような役割を果たすのであれば、なぜ学習性は軽視されがちなのでしょうか?
スピードを優先するあまり、このユーザビリティの重要な側面は軽視されがちです。さらに、このコンセプトを定量化したり、テストしたりすることが困難であると感じる人もいます。アプリケーションの学習性を理解するには、長い時間がかかることがあります。さらに、その期間、同じユーザーテストインターフェースを定期的に使用することを保証しなければなりません。その時間のかかる性質と重い金銭的投資が、多くの人がこのコンセプトを軽視してきた理由です。
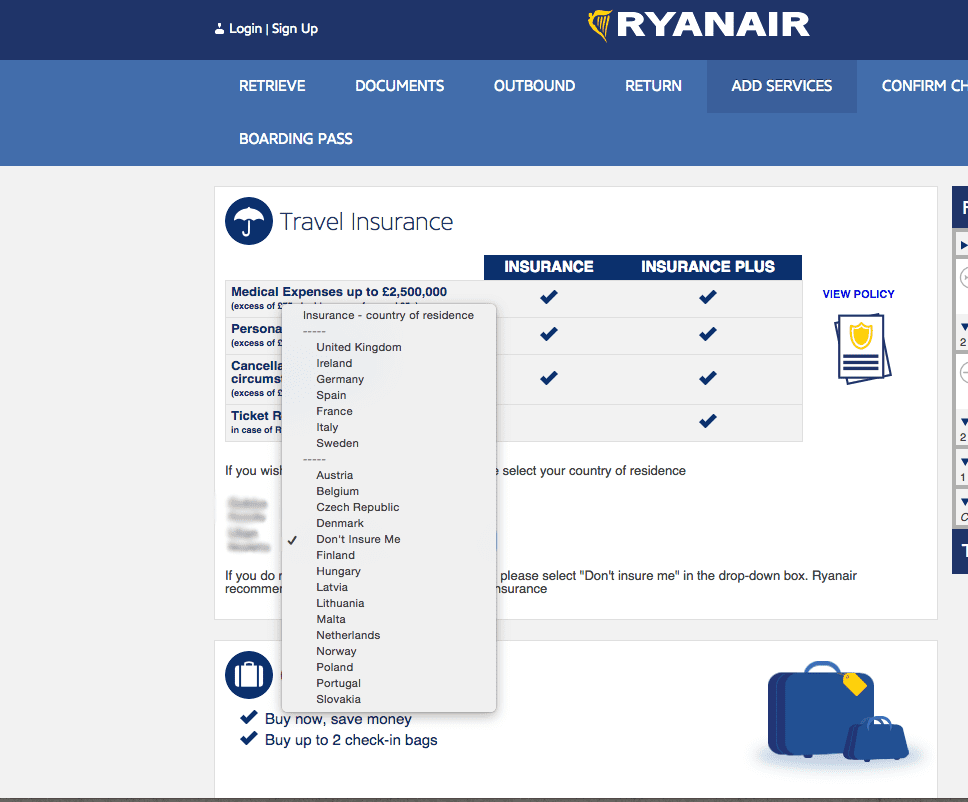
学習性を無視したアプリケーションの典型的な例として、Ryanairの予約プラットフォームが挙げられます。そのトリッキーなインターフェースと卑劣なUX デザインレイアウトのおかげで、ほとんどのユーザーを混乱させることはよく知られている。例えば、「保険なし」というオプションは、全く関係のないドロップダウンメニューに隠されています。そのため、時間とユーザーの労力を無駄にしています。このようなやり方は、収益を上げることを目的としている一方で、結局はユーザーの学習曲線を増大させ、製品の学習可能 性を弱めているのです。

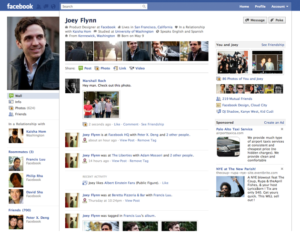
学習性の失敗のもう一つの例は、Myspaceです。その昔、MyspaceはNo.1のソーシャルネットワークでした。しかし、Facebookに押され気味でした。なぜか?MyspaceのUXはFacebookと比べると複雑で、学習するのが難しかったのです。Myspaceでは、すべてのページが異なって見え、ある種の一貫性(ユーザビリティ・ヒューリスティックスの重要な要素)に従わなかったのです。プロフィールは乱雑に表示されていた。
一方、Facebookは、ユーザープロフィールに対してクリエイティブで新鮮なアプローチをとっていました。洗練された一貫性のあるフォントで、順応性があり、ナビゲートしやすい。Myspaceが複数の画面にまたがって情報を検索するのに対し、Facebookのアルゴリズムは、その人のネットワークに適応していました。
MyspaceとFacebookのプロフィールページ(下図)を見れば、この違いは一目瞭然でしょう。


さらに、The Product Adoption Curveでは、ユーザーの13.5%が製品のアーリーアダプターであると述べている。UX/UIの観点からは、これは学習性の助けを借りて惹きつけることができるユーザーの大きな集団を占めると言えるでしょう。アプリのエンゲージメント率、デイリーアクティブユーザー、解約率などを測定することで、製品の学習性を理解することができます。さらに、複雑なデザイン機能やアイコンを捨て、ユーザーフレンドリーなインターフェイスを採用することで、アプリケーションの学習性を向上させることができる。
UXデザインや戦略にラーナビリティを取り入れるには?
学習性とは何かを理解することは、UXマラソンの最初の一歩に過ぎません。学習性をUX デザインと UX戦略に組み込むには、一歩ずつ進む必要があるのです。それは、ベッドで丸くなって無視したいような、退屈で複雑な作業のように思えるかもしれませんが、それでは製品の向上は望めません。でも、それでは製品は良くなりません。私たちはあなたを応援しています。
この作業を簡単にするために、学習性 カーブを改善するためのトップヒントをまとめました。
ドロップダウンをドロップする
あなたのウェブサイト上でホバリングするドロップダウンメニューが必要な場合は、自分自身を支持し、もう一度考えてみてください?
多くの場合、ドロップダウンメニューは実用的でなく、ドロップダウンメニューの情報量が多すぎて選べないことが多いのです。
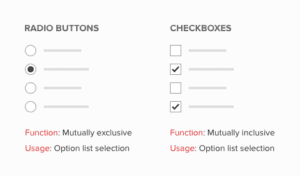
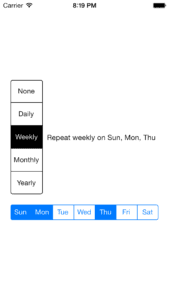
その代わり、2つの選択肢から選ばなければならない場合は、チェックボックスやスイッチを選びます。2つ以上の選択肢がある場合は、ラジオボタンや縦に分割されたボタン(下図)を選ぶとよいでしょう。


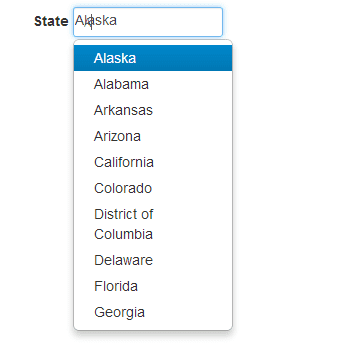
しかし、表示する選択肢の数が多すぎる場合はどうすればよいのでしょうか。細長いドロップダウンメニューを提供する代わりに、typeaheadコントロールボタン(下図)を選択します。この機能により、ユーザーが最初の数文字を入力すると、システムが作業するための候補を提示します。これにより、ユーザーが延々とスクロールする負担を軽減し、時間を大幅に節約することができます。

ビジュアル表現で勝負!
ビジュアルエレメントは、ウェブサイトを美しく彩るだけのものではありません。ユーザーが情報を登録し、より長い時間保持できるようにする可能性があるのです。実際、ユーザーは特定のアイコンや図形を目にしたとき、すぐにそれを思い出すことができます。また、バーチャルな表現は、長期的な記憶によってアイコンを思い出し、情報を登録することができるため、学習効果が高まります。

ナビゲーションが鍵
シンプルなナビゲーションは、Webサイトやアプリの印象を大きく変える可能性があります。ほとんどの場合、ユーザーは特定の情報を得るために特定のウェブサイトを訪問します。検索バーやその他のナビゲーションの階層をたどりながら、何度も時間をかけて移動することを望んでいません。もし、目的を達成できなければ、ユーザーはあなたのウェブサイトを放棄してしまう可能性が高いのです。UXを高めるためには、シンプルなナビゲーションが必要なのです。
ウェブサイトのさまざまなカテゴリーを分割して、識別しやすくすることができます。さらに、それぞれのセクションにクリックできるリンクを追加すれば、新しいユーザーにとってナビゲートが容易になります。もちろん、検索ボタンとCTAが機能することを確認してください。

ユーザーへのオンボーディング
優れたオンボーディング体験は、特に製品の複雑さが増すにつれて、学習性を高めるために絶対に必要なものです。オンボーディングは、ユーザーが製品の主な機能、その価値提案、そしてその使い方を理解するのに役立ちます。これこそ、ラーナビリティの本質です。
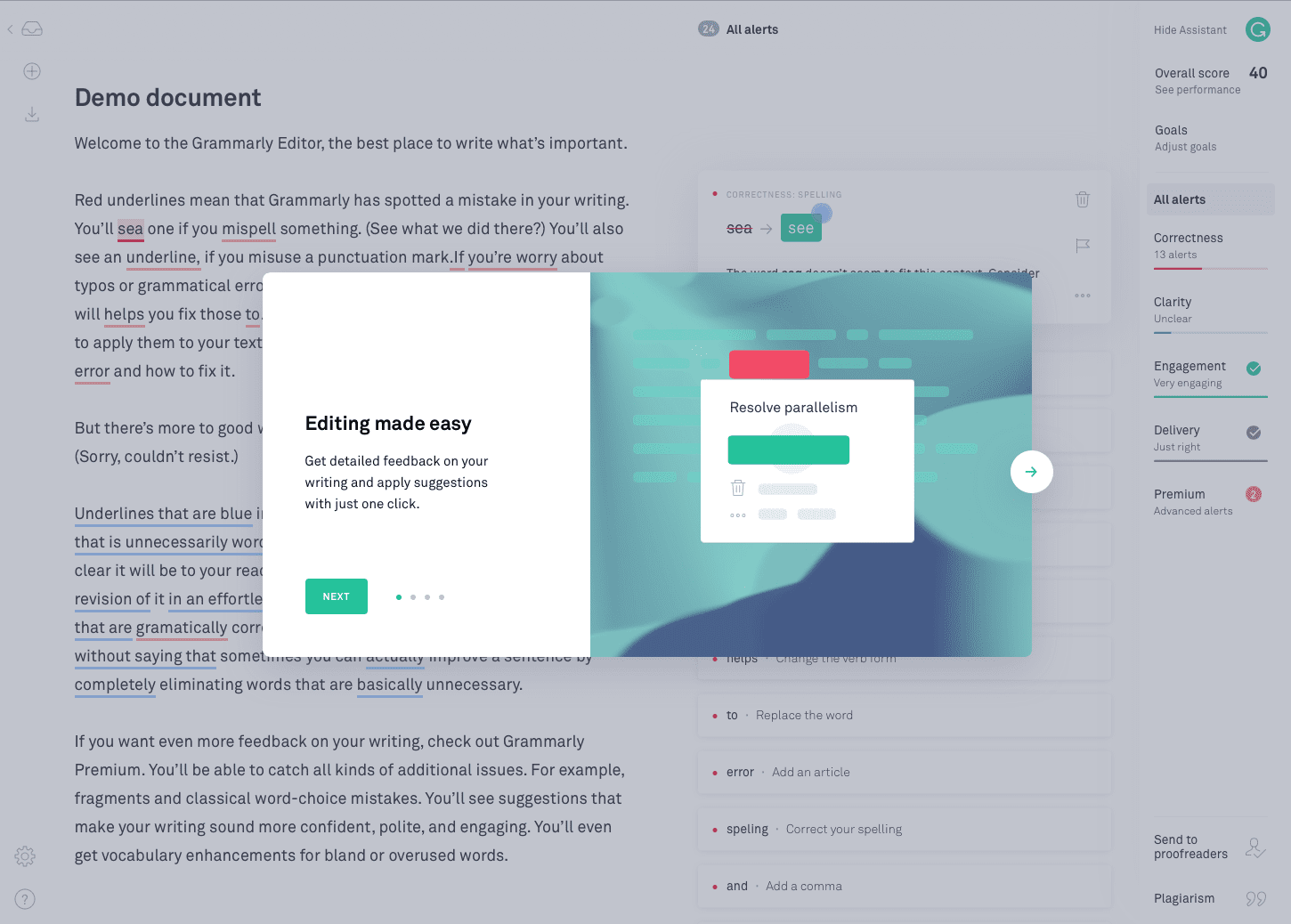
例えば、Grammarlyの "Learning-by-Doing "という手法は非常に素晴らしいものです。彼らは、使用例を説明するためのデモ文書を提供することで、オンボーディングエクスペリエンスに釘付けにしたのです。ユーザーに機能を試してもらいながら、その使い方を理解してもらうのです。また、間違いをハイライトするホットスポットがあり、ユーザーを飽きさせないインターフェイスになっています。

ラーナビリティをUXデザインに活用したアプリの例
では、どのアプリケーションが「学びやすさ」を 極め、「使いやすさ」を新たなレベルに引き上げているのか、見ていきましょう。
メッセージングは、携帯電話の誕生以来、不可欠な要素となっています。WhatsAppは、UXデザインの 学習可能性を理解し、素晴らしい仕事をしています。ユーザーのために、明瞭なフォントとコントラストに優れた背景で、シンプルなデザインを実現しました。ユーザーがアプリをナビゲートし、そのプラットフォームに適応することを容易にしました。
- デュオリンゴ
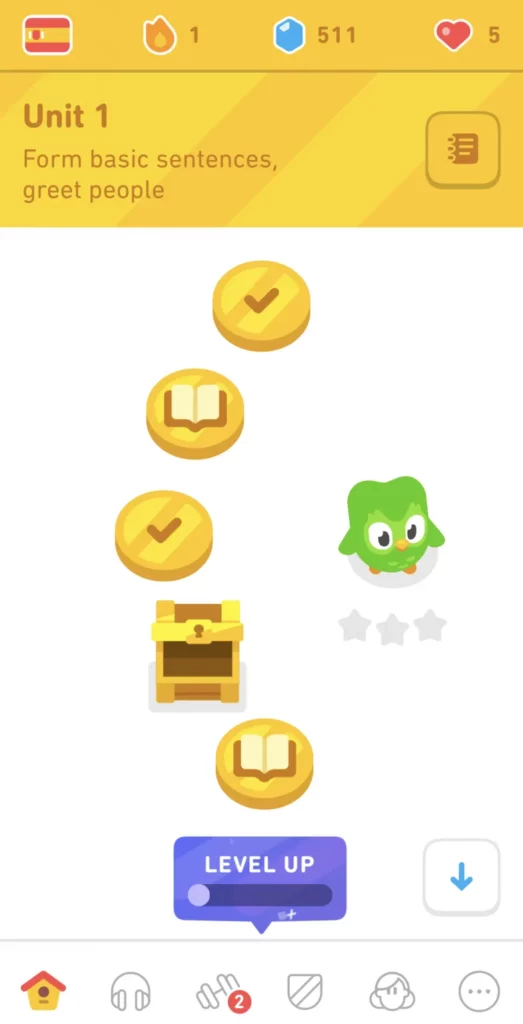
Duolingoは、ユーザーが学びたい言語を選択したり、テストを受けたり、基礎から始めたりすることで、オンボーディング・ルーティンをパーソナライズできるようにしています。このプロセスは、アプリがユーザーにどのような利益をもたらすかを決定します。このような慣行により、ユーザーは簡単にアプリに慣れ、アプリに夢中になることができるのです。
さらに、洗練されたユーザーフレンドリーなインターフェースにより、シンプルなクリックで簡単に操作できます。学習プロセスを簡素化し、ユーザーにとって魅力的な体験となります。
最近のアップデートで、Duolingoは言語ツリーの新しいデザインを発表し、さらに合理的でシンプルなものにしました。

- グーグルマップ
Googleは、学習しやすいという芸術を効果的にマスターしています。Googleのアプリケーションのほとんどは、シンプルで理解しやすく、実世界のアイコンとシームレスなナビゲーションツールのおかげです。そのようなGoogleの製品の一つがGoogleマップです。
検索バーやクリックボタンで、ルートがとてもわかりやすくなっています。さらに、オーディオ、ナビゲーションバー、「あなたの地域の最新情報」などの追加機能により、簡単に利用することができます。また、初めて使う人のために、チュートリアルを用意しています。
- フェイスブック
ソーシャルメディアサイトにはいくつかの機能がありますが、Facebookは何度か変更を加えながら、ユーザーフレンドリーで威圧的でないウェブサイトを維持することが出来ています。デザインを変えても、NewsFeed、Like、Comment、Shareといったさまざまなアイコンを、大きく、わかりやすく表示しています。そのため、ユーザーは新しいことを学ぶという思考に負担をかけることなく、視覚的に楽しい体験をすることができるようになったのです。
- tl;dv
私たちは、バーチャル・ミーティング・ツールの学びやすさについて何度も考えてきた。 Zoom で録音したり、 Google Meet でメモを作成したり、両方で20カ国語以上の無料トランスクリプトを取得したいですか?あるいは、バーチャルミーティングから覚えておきたい瞬間をハイライトしたり、カットしたり、タイムスタンプを押したりしたいかもしれない。UXリサーチがとても簡単になることは間違いない。
会議が録画されていることを、簡単な確認でユーザーが理解できるようにしています:✔️.さらに、すべてのユーザーにミニ・オンボーディング画面を表示し、この会議が確かに録画されていること、会議のハイライトを設定する方法を説明しています。これはユーザーのお気に入りの機能の一つであるため、私たちはすべてのユーザーにこの機能がどのように機能するかを知ってもらいたいと考えています。ミニオンボーディング画面は、tl;dv ミーティングレコーダーがチャットに入ると、Google Meet またはZoom 左側に自動的に表示されます。
タイムスタンプがこんなに簡単にできるなんて!
UXデザインにおけるラーナビリティの最終的な考察
学習性の美しさは、製品のより「緊急」な問題によって見落とされることがありますが、学習性は、優れたUX設計やUX戦略にとって非常に重要な部分なのです。ユーザビリティの重要な側面を無視し、ユーザーに愛されるアプリを作ることはできません。それは、単に実現できないことなのです。
もうそろそろ、「学習性とは何か」という長い問いに対する答えがわかってきたのではないでしょうか。UX心理学をもう少し深く知りたい方は、ゲシュタルトの「継続の法則」の記事をご覧ください。
UXの最も基本的な必要性の1つを知っていただいた上で、ゼロからUXリサーチャーになる方法や、2023年以降に重宝される無料のユーザーリサーチツールのリストもご確認下さい。