Auch wenn es offensichtlich klingen mag, muss Ihr Dienst oder Ihre Software für Neulinge zugänglich sein und alle Funktionen müssen leicht erlernbar sein. Ohne gute Erlernbarkeit ist UX der Versuch, mit leeren Beinen zu laufen.
Die Lernfähigkeit steht im Mittelpunkt jeder kompetenten UX-Strategie und jedes UX-Designs. Allerdings wird die Lernfähigkeit oft zugunsten von zusätzlichen Funktionen und Updates vernachlässigt, die den Gewinn steigern sollen. Wer die Lernfähigkeit vernachlässigt, verpasst eine Goldmine der Produktloyalität.
Wenn Ihre Funktionen schwer zu erlernen sind, gibt es eine Fülle von Alternativen zu Ihrem Produkt ohne Umstellungskosten und mit offenen Armen. Die Kunden werden nicht zögern, für eine bessere Benutzerfreundlichkeit und ein vertrauteres Gefühl den Wechsel vorzunehmen. Sie schulden Ihnen nicht einen Cent.
Es ist also an der Zeit, die Glühbirne der Lernfähigkeit einzuschalten. Wenn sie gemeistert wird, kann sie ein entscheidendes UX-Design-Merkmal sein, um Nutzer zu konvertieren, sie zu binden und sie für eine Ewigkeit zu beschäftigen.
In diesem Artikel
- Was ist Lernfähigkeit?
- Wie wichtig ist die Lernfähigkeit für ein gutes UX/UI-Design und eine gute Strategie?
- Warum haben viele die Lernfähigkeit vergessen?
- Wie kann man die Lernfähigkeit in sein UX/UI-Design und seine Strategie einbeziehen?
- Beispiele für Anwendungen, die Lernfähigkeit in ihrem UX-Design verwenden
Was ist Lernfähigkeit?
Einfach ausgedrückt, erklärt die Lernfähigkeit , wie leicht ein Produkt erlernt oder übernommen werden kann. Sie ist oft austauschbar mit einigen der Philosophien der 10 Usability-Heuristiken, die sich darauf konzentrieren, wie einfach es für Benutzer ist, eine Anwendung zu benutzen. In der Tat können viele der zentralen Usability-Heuristiken die Lernfähigkeit verbessern, wie z. B:
- Übereinstimmung zwischen Systemen und realer Welt
- Kohärenz und Standards
- Fehlervermeidung
- Hilfe und Dokumentation
- Wiedererkennen statt Erinnern
- Minimalistisches Design
Was ist also Lernfähigkeit? Nun, der Kernpunkt ist, wie einfach es für einen Benutzer ist, eine Aufgabe zu erledigen, wenn er das erste Mal auf die Schnittstelle trifft. Sie gibt auch an , wie viele Wiederholungen der Benutzer benötigt, um die Aufgabe effizient zu erledigen. Durch die Verbesserung der Erlernbarkeit fühlt sich das UX-Design für Erstbenutzer natürlicher an, als ob sie sich sofort zu Hause fühlen.
Eine gute Erlernbarkeit kann einen großen Einfluss auf das Produktdesign haben. Wenn Ihr Produkt intuitiv gestaltet ist, d. h. eine gute Erlernbarkeit aufweist, ist es wahrscheinlicher, dass die Nutzer mit den Fähigkeiten und Funktionen des Produkts vertraut sind, was die UX verbessert.
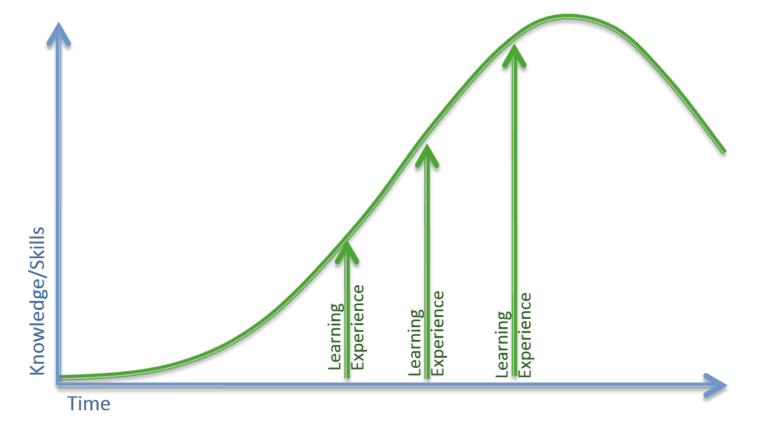
Die Erlernbarkeit versucht auch zu verstehen, wie die Benutzer die Lernkurve durchlaufen, wenn sie zum ersten Mal mit einem Produkt in Berührung kommen. Sie misst den damit verbundenen Zeit- und Arbeitsaufwand. So wird beispielsweise berichtet, dass die Instant-Messaging-App Whatsapp eine kürzere Lernkurve hat und die Nutzer weniger Zeit aufwenden müssen, um sich mit der App vertraut zu machen. Vergleichen Sie dies mit einer komplexen Anwendung wie Wechat, einer umfassenden Messaging-App mit mehreren Funktionen, von Flug-, Taxi- und Hotelbuchungen bis hin zu Zahlungsüberweisungen.

Wie lernen wir?
Kurz gesagt, Lernen ist ein 3-stufiger Prozess:
- Aufmerksamkeit. Wir filtern das Unwichtige heraus und konzentrieren uns auf das Wesentliche.
- Wahrnehmung. Wir machen aus den Informationen einen Sinn.
- Gedächtnis. Wir verknüpfen die Informationen mit denen, die bereits in unserem Gehirn gespeichert sind, und behalten sie dort.
Als UX-Forscher oder -Designer ist es Ihre Aufgabe, den Benutzer diesen 3-Schritte-Prozess durchlaufen zu lassen.
- Um die Aufmerksamkeit zu erhöhen, müssen Sie die Anzahl der Ablenkungen in einer bestimmten Situation reduzieren und die Informationen schrittweise vermitteln.
- Um wahrgenommen zu werden, müssen Sie vermeiden, das Rad neu zu erfinden. Entwerfen Sie nach etablierten Konventionen und ähnlichen Produktmustern, damit sich der Nutzer wie zu Hause fühlt.
- Um sich zu erinnern, sollten Sie Informationen bereitstellen, die eine starke emotionale Bindung haben, insbesondere wenn sie mit einem wichtigen Ziel des Nutzers verbunden sind. Auf diese Weise können Sie Hinweise verwenden, um die Erinnerung des Nutzers in der Zukunft auszulösen.
Lernfähigkeit ist zu Beginn der Produktentwicklung leichter zu erreichen, wenn das Produkt einfacher ist und weniger Funktionen hat. Je weiter es sich entwickelt, desto komplexer wird es. Denken Sie sorgfältig nach, bevor Sie eine neue Funktion hinzufügen, und versuchen Sie stets, die Logik der Lernfähigkeit konsequent zu verfolgen.
Wie wichtig ist die Lernfähigkeit bei UX-Design und -Strategie?
"Die Hälfte der Wörter auf jeder Seite streichen, dann die Hälfte der restlichen Wörter streichen".
- Steve Krug, Zwing mich nicht zu denken
In seinem Buch " Don't make me think" erwähnt Steve Krug das obige Zitat, um die Bedeutung von minimalem Text auf einer Website oder App zu betonen. Er argumentiert, dass Websites oder Apps ganz anders sind als Bücher; die meisten Menschen lesen die Informationen nicht und überfliegen oder scrollen oft alles. Er fügt hinzu, dass man den Text knapp, klar und deutlich halten sollte. Dies trägt dazu bei, den Lärm um die Kernelemente der Website zu reduzieren.
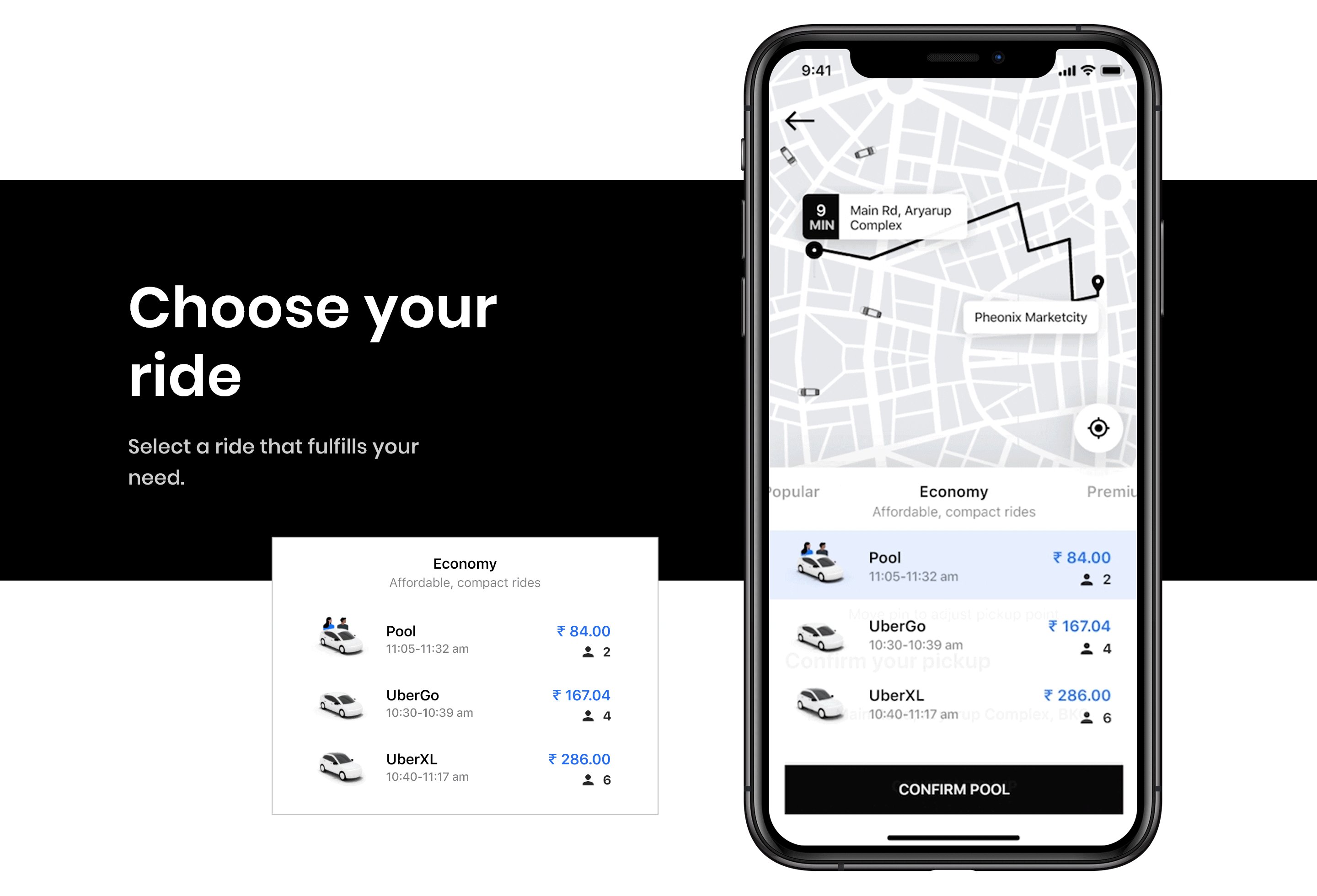
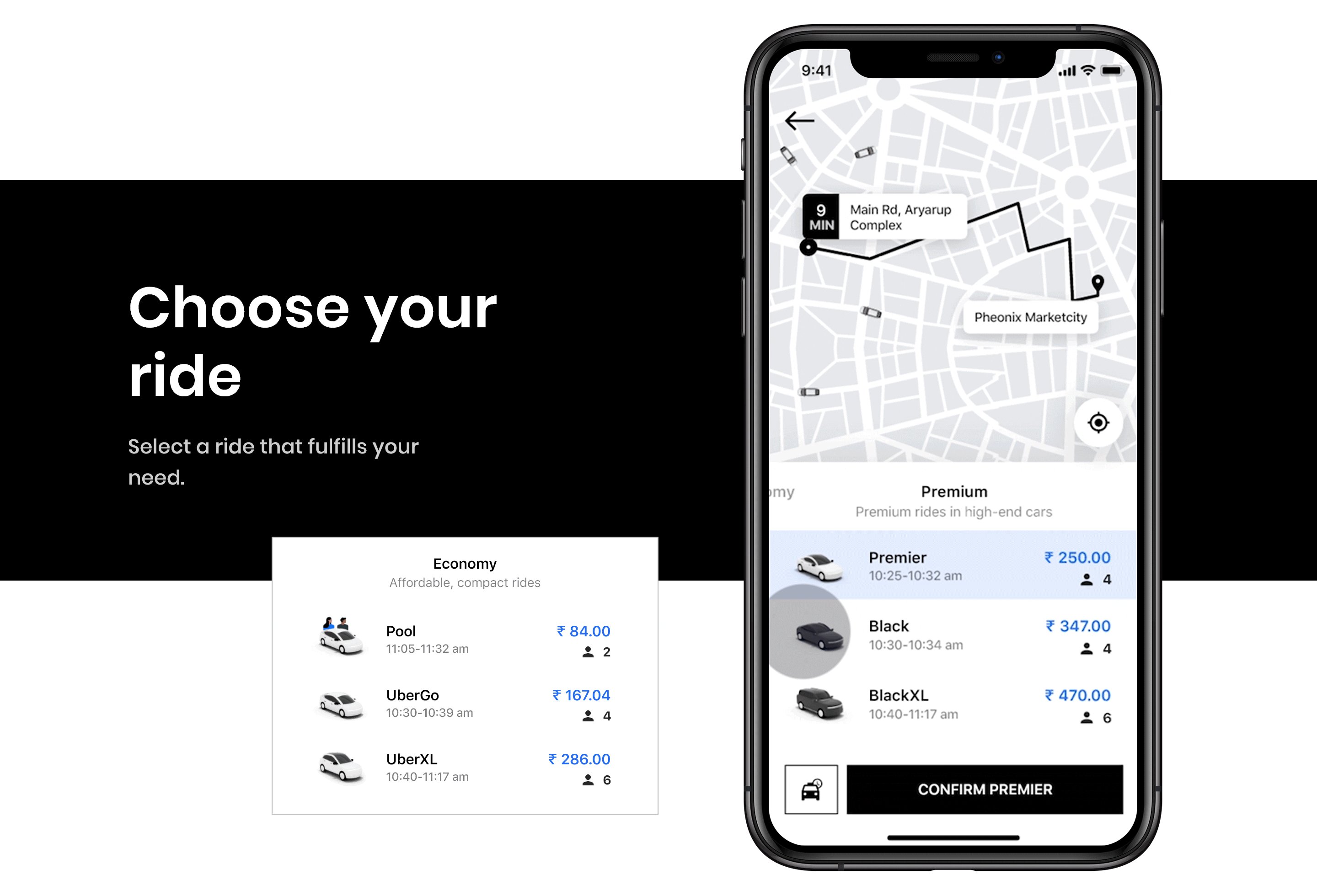
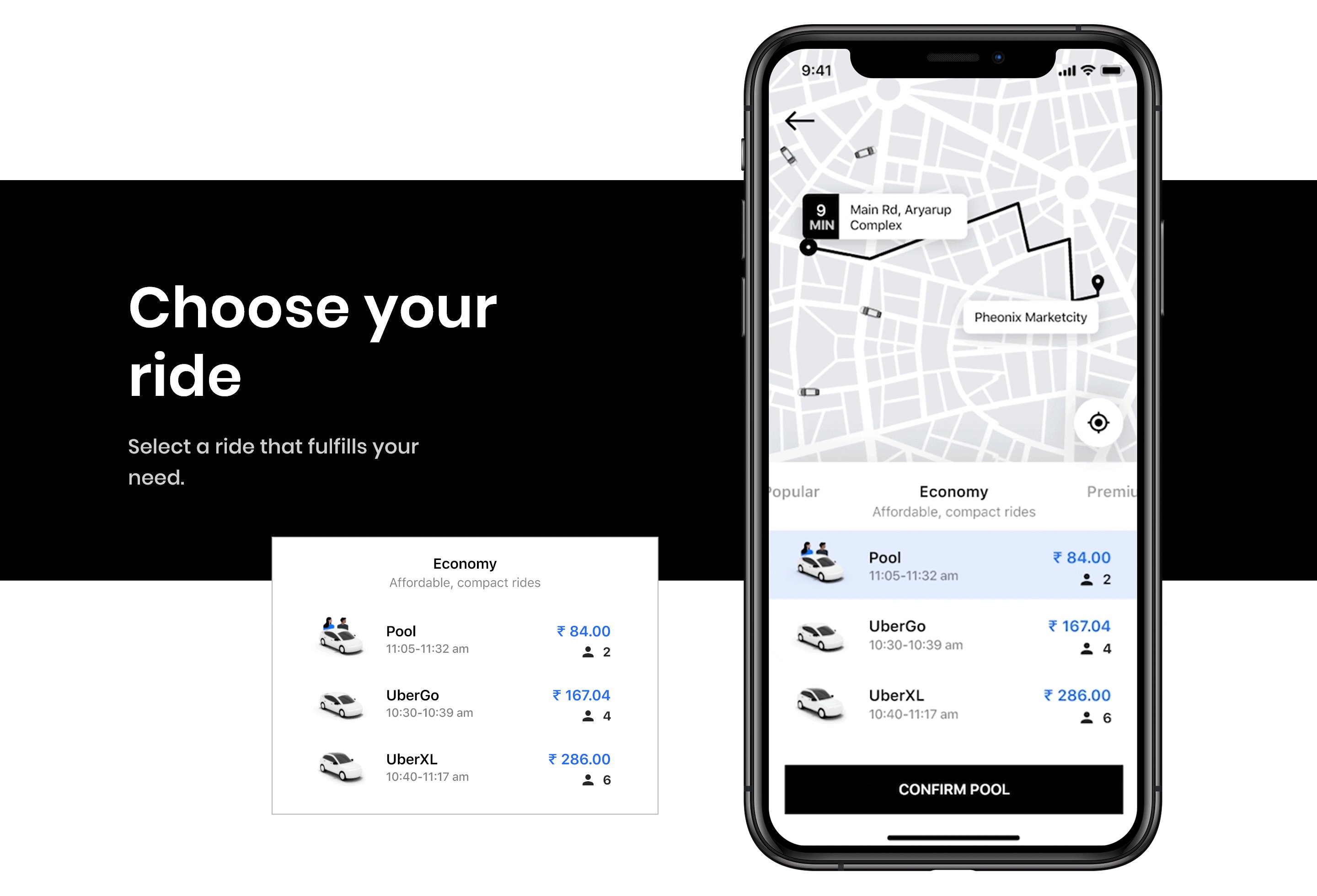
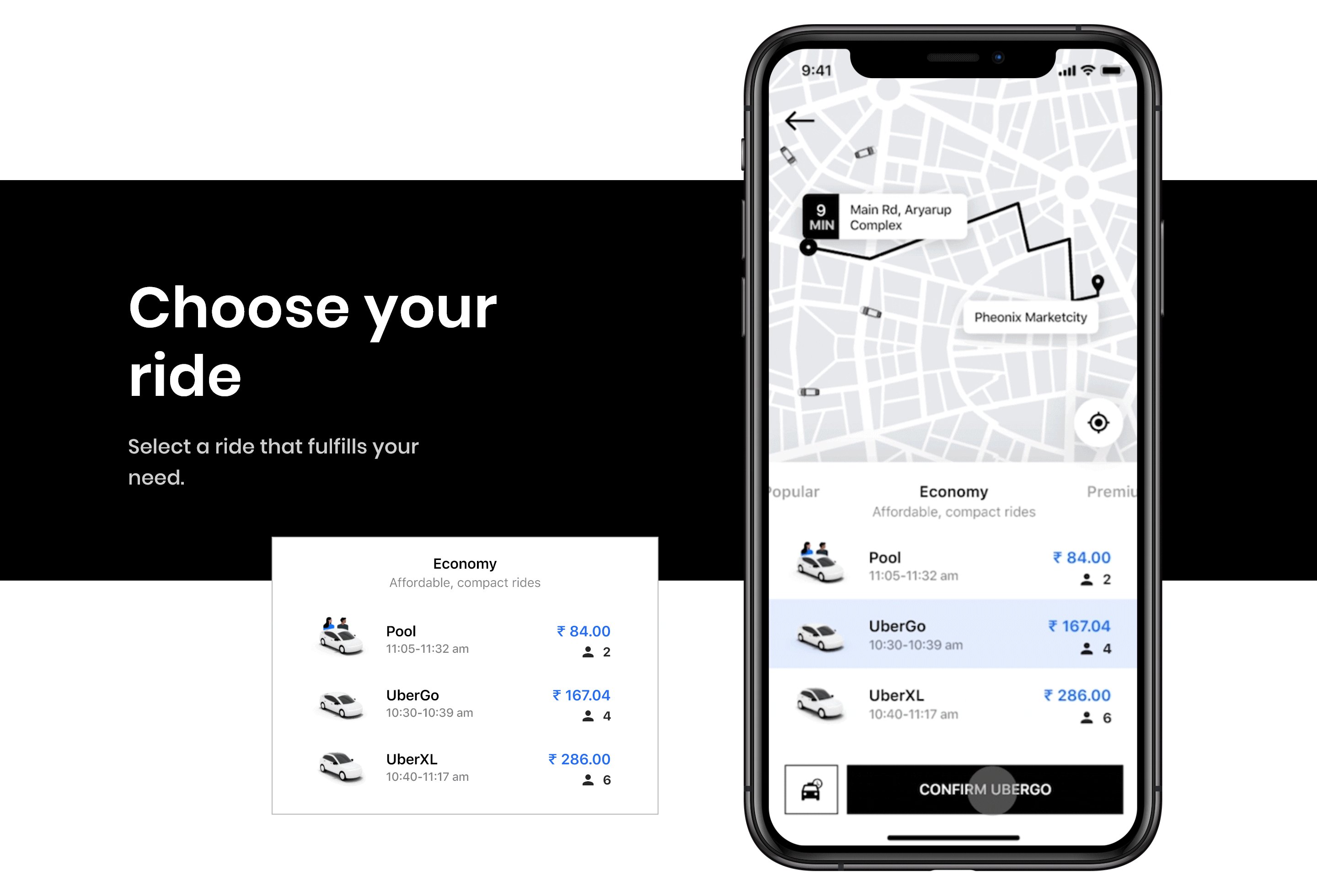
Dieser Punkt wird durch Uber gut veranschaulicht! Uber hatte mit verschiedenen Problemen zu kämpfen, z. B. mit der häufigen Abstimmung zwischen Fahrern und Fahrern, mit weit entfernten oder falschen Abholorten und mit Pin-Standorten, die sich von denen unterscheiden, die vom Fahrer festgelegt wurden. Uber musste auf verschiedene Weise lernen, diese Erfahrung zu korrigieren und den ursprünglichen Zauber wiederherzustellen.
Erstens wurden zur Bestätigung der Abholung durch die Fahrer Orientierungspunkte verwendet, um die Koordination mit den Fahrern über Telefonanrufe zu reduzieren, und es wurde ein Nachrichtendienst hinzugefügt, der die Fahrer benachrichtigt, wenn der Fahrer den Ort erreicht hat. Zweitens wurde den Fahrern die endgültige Bestätigung der Pin-Positionen angeboten, um zu vermeiden, dass die App übersteuert und entfernte oder falsche Orte auswählt. Diese Änderungen, die sich auf den Benutzer konzentrieren, wurden mit UX-Design im Vordergrund vorgenommen.

Warum haben viele die Lernfähigkeit vergessen?
Untersuchungen zufolge ist es für 88 % der Verbraucher unwahrscheinlicher, dass sie nach einer schlechten Erfahrung über eine Anwendung weiter einkaufen. Wenn das die Kontrolle ist, die ein gutes UX-Design in einer Anwendung spielen kann, warum wird dann die Lernfähigkeit oft vernachlässigt?
Zu Gunsten der Geschwindigkeit wird dieser entscheidende Aspekt der Benutzerfreundlichkeit oft vernachlässigt. Außerdem ist es für viele Menschen schwierig, dieses Konzept zu quantifizieren oder zu testen. Die Erlernbarkeit einer Anwendung zu verstehen, kann viel Zeit in Anspruch nehmen. Außerdem müssen Sie sicherstellen, dass Sie in dieser Zeit regelmäßig dieselbe Benutzeroberfläche für die Tests verwenden. Die zeitaufwändige Natur und die hohen finanziellen Investitionen sind der Grund, warum viele dieses Konzept vernachlässigen.
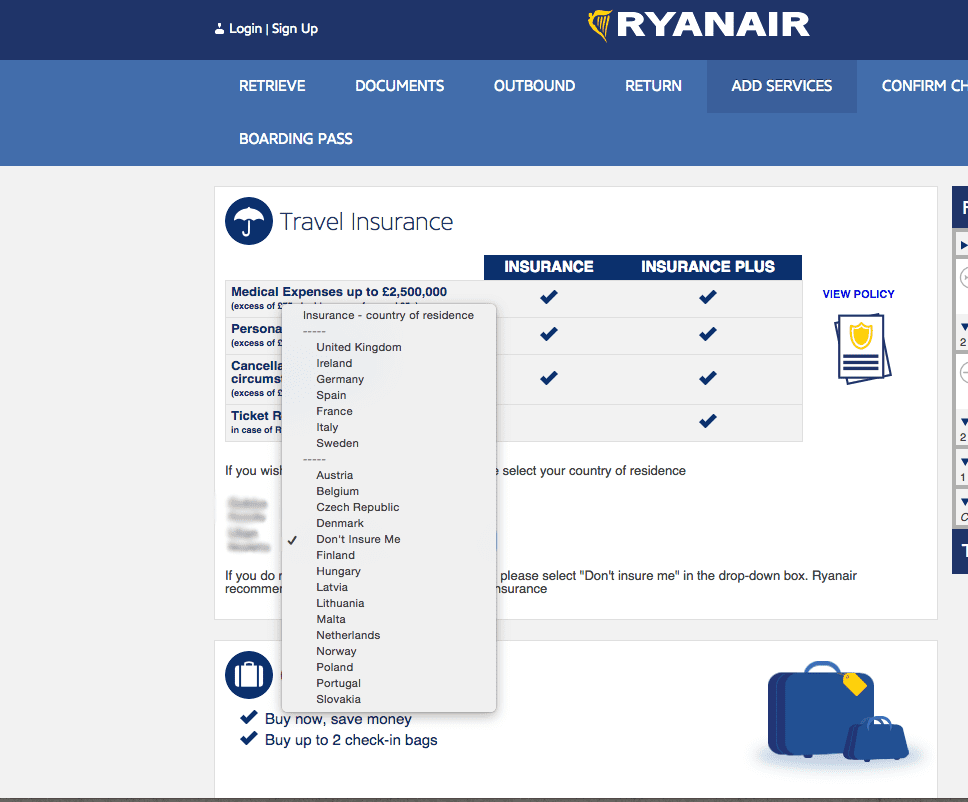
Ein klassisches Beispiel für Anwendungen, die ihre Lernfähigkeit vernachlässigen, ist die Buchungsplattform von Ryanair. Sie ist dafür bekannt, dass sie die meisten ihrer Nutzer dank ihrer komplizierten Benutzeroberfläche und ihres raffinierten UX-Designs verwirrt. So ist beispielsweise die Option "keine Versicherung" in einem völlig unzusammenhängenden Dropdown-Menü versteckt. Das verschwendet Zeit und Nerven der Nutzer. Diese Praktiken zielen zwar darauf ab, den Umsatz zu steigern, erhöhen aber die Lernkurve des Benutzers und schwächen somit die Lernfähigkeit des Produkts.

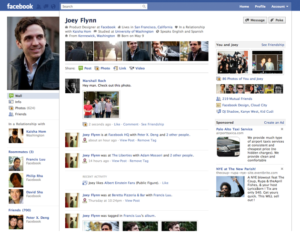
Ein weiteres Beispiel für mangelnde Lernfähigkeit ist Myspace. Früher war Myspace die Nummer eins unter den sozialen Netzwerken. Es wurde jedoch von Facebook in den Schatten gestellt. Wie das? Die Benutzeroberfläche von Myspace war im Vergleich zu Facebook kompliziert und daher schwer zu erlernen. Bei Myspace sah jede Seite anders aus und wies keinerlei Konsistenz auf (ein Schlüsselelement der Usability-Heuristik). Die Profile wurden auf unübersichtliche Weise dargestellt.
Facebook hingegen hatte einen kreativen und frischen Ansatz für Benutzerprofile. Mit schlanken und einheitlichen Schriftarten ist es anpassungsfähig und leicht zu navigieren. Der Algorithmus von Facebook passte sich an das Netzwerk einer Person an, während bei Myspace die Suche nach Informationen über mehrere Bildschirme hinweg erfolgte.
Ein einfacher Blick auf die Profilseite von Myspace und Facebook (siehe unten) wird Ihnen helfen, diesen Unterschied zu verstehen.


Darüber hinaus gibt The Product Adoption Curve an, dass 13,5 % der Nutzer zu den Early Adopters eines Produkts gehören. Aus der UX/UI-Perspektive bedeutet dies eine große Anzahl von Nutzern, die mit Hilfe der Lernfähigkeit angezogen werden können. Die Messung der Engagement-Rate Ihrer App, der täglich aktiven Nutzer und der Abwanderungsrate kann Ihnen helfen, die Lernfähigkeit Ihres Produkts zu verstehen. Darüber hinaus kann man die Erlernbarkeit seiner Anwendung verbessern, indem man auf komplizierte Designmerkmale und Icons verzichtet und eine benutzerfreundliche Schnittstelle einführt.
Wie lässt sich die Lernfähigkeit in das UX-Design oder die Strategie einbeziehen?
Zu verstehen, was Lernfähigkeit ist, ist nur der erste Schritt des UX-Marathons. Es folgen noch viele weitere, und die Integration von Lernfähigkeit in ein UX-Design und eine UX-Strategie muss Schritt für Schritt erfolgen. Es mag entmutigend erscheinen, wie eine langwierige und komplizierte Aufgabe, die man am liebsten im Bett verkriechen und ignorieren würde, aber das wird Ihr Produkt nicht verbessern. Und es gibt wirklich keinen Grund zur Sorge. Wir halten Ihnen den Rücken frei 😉 .
Um diese Aufgabe zu vereinfachen, haben wir eine Liste mit den besten Tipps zur Verbesserung der Lernkurve zusammengestellt.
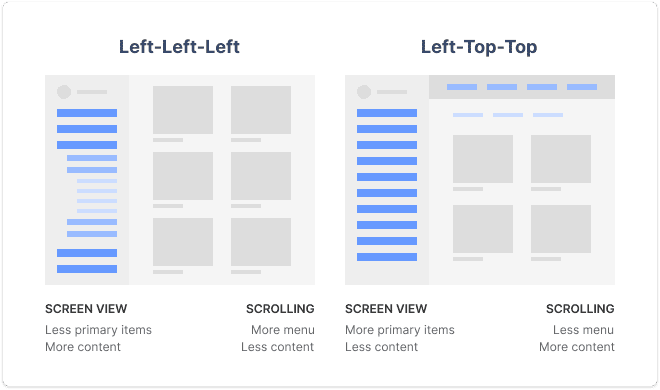
Fallenlassen der Dropdowns
Tun Sie sich selbst einen Gefallen und denken Sie noch einmal darüber nach, ob Sie das Dropdown-Menü auf Ihrer Website benötigen?
In den meisten Fällen bieten Dropdown-Menüs keinen Nutzen, da oft zu viele Informationen im Dropdown-Menü zur Auswahl stehen.
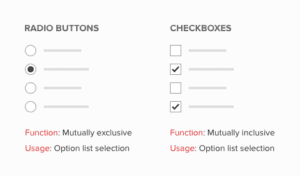
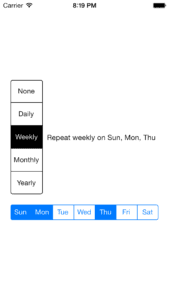
Entscheiden Sie sich stattdessen für ein Kontrollkästchen oder einen Schalter, wenn Sie zwischen zwei Optionen wählen müssen. Falls Sie mehr als zwei Alternativen haben, können Sie sich für Optionsschaltflächen oder vertikal segmentierte Schaltflächen entscheiden (siehe unten).


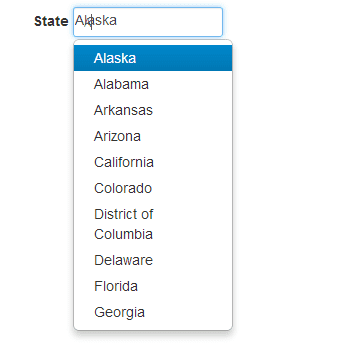
Aber was können Sie tun, wenn Sie zu viele Alternativen haben, die angezeigt werden sollen? Anstatt ein langgestrecktes Dropdown-Menü anzubieten, entscheiden Sie sich für die Typeahead-Steuertaste (unten). Mit dieser Funktion können die Benutzer die ersten Buchstaben eingeben, während das System Vorschläge anbietet, mit denen sie arbeiten können. Das erspart dem Benutzer das endlose Scrollen und spart Ihnen viel Zeit.

Visuelle Repräsentation für den Sieg!
Visuelle Elemente sind nicht nur eine ansprechende Ergänzung Ihrer Website. Sie können Ihren Nutzern helfen, Informationen zu registrieren und sie länger zu behalten. Bestimmte Icons und Formen können sich die Nutzer sogar im Handumdrehen merken, wenn sie sie sehen. Das Beste an der virtuellen Darstellung ist, dass unser Langzeitgedächtnis uns hilft, diese Symbole abzurufen und Informationen zu speichern, was die Lernfähigkeit erhöht!

Navigation ist der Schlüssel
Eine einfache Navigation kann ein entscheidender Faktor für Ihre Website oder App sein. Die meiste Zeit besuchen Nutzer eine bestimmte Website, um bestimmte Informationen zu erhalten. Sie sind nicht bereit, viel Zeit damit zu verbringen, durch mehrere Suchleisten oder andere Navigationsebenen zu navigieren. Wenn sie ihr Ziel nicht erreichen, werden die Besucher Ihre Website wahrscheinlich wieder verlassen. Setzen Sie stattdessen auf eine einfache Navigation, um die UX zu verbessern.
Sie können verschiedene Kategorien Ihrer Website aufteilen, damit sie leicht zu erkennen sind. Außerdem können Sie anklickbare Links zu den jeweiligen Abschnitten hinzufügen, damit neue Nutzer leichter navigieren können. Stellen Sie natürlich sicher, dass Ihre Suchschaltfläche und Ihre CTAs funktionieren!

Onboarding für Benutzer
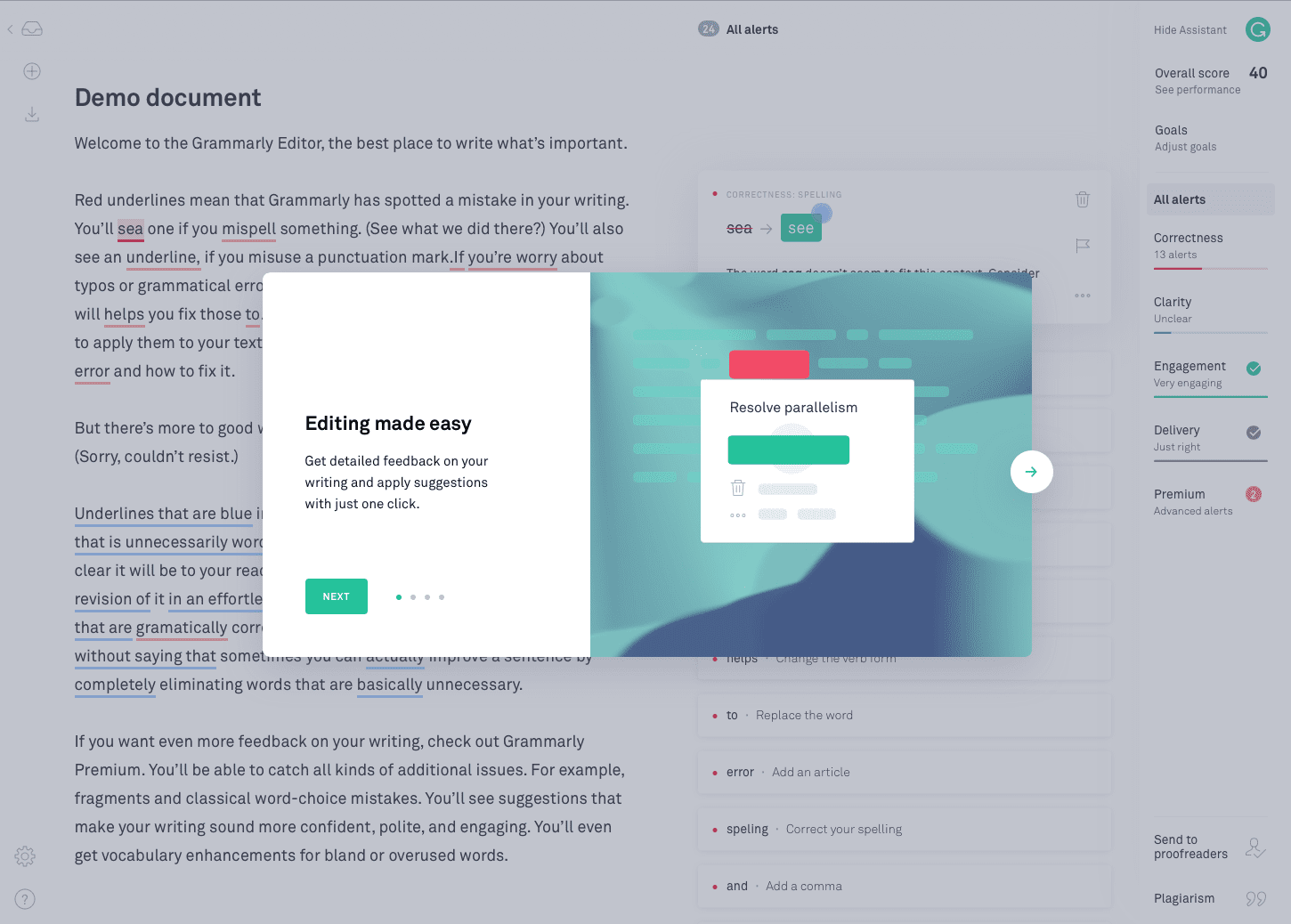
Ein gutes Onboarding-Erlebnis ist eine absolute Notwendigkeit für die Lernfähigkeit, insbesondere wenn die Komplexität eines Produkts zunimmt. Das Onboarding hilft den Nutzern, die wichtigsten Funktionen Ihres Produkts zu verstehen, ihren Wertbeitrag und wie man sie nutzt. Das ist Lernfähigkeit in einer Nussschale!
Die Learning-by-Doing-Methode von Grammarly zum Beispiel ist einfach erstaunlich. Sie haben das Onboarding-Erlebnis perfektioniert, indem sie ein Demodokument anbieten, um ihren Anwendungsfall zu veranschaulichen. Es ermutigt die Nutzer, die Funktionen auszuprobieren und gleichzeitig zu lernen, wie man sie benutzt. Die Benutzeroberfläche hält die Benutzer mit ihren Hotspots, die Ihre Fehler hervorheben, bei der Stange.

Beispiele für Apps, die Lernfähigkeit in ihrem UX-Design verwenden
Sehen wir uns an, welche Anwendungen die Kunst der Erlernbarkeit gemeistert haben und ihre Benutzerfreundlichkeit auf ein neues Niveau bringen!
Die Nachrichtenübermittlung ist seit den Anfängen der Mobiltelefone ein fester Bestandteil dieser Geräte. WhatsApp hat es hervorragend verstanden, die Lernfähigkeit von UX-Design zu verstehen. Es hat dafür gesorgt, dass das Design durch klare Schriftarten und gut kontrastierte Hintergründe für seine Nutzer einfach ist. Es hat es den Nutzern leicht gemacht, durch die App zu navigieren und sich an die Plattform anzupassen.
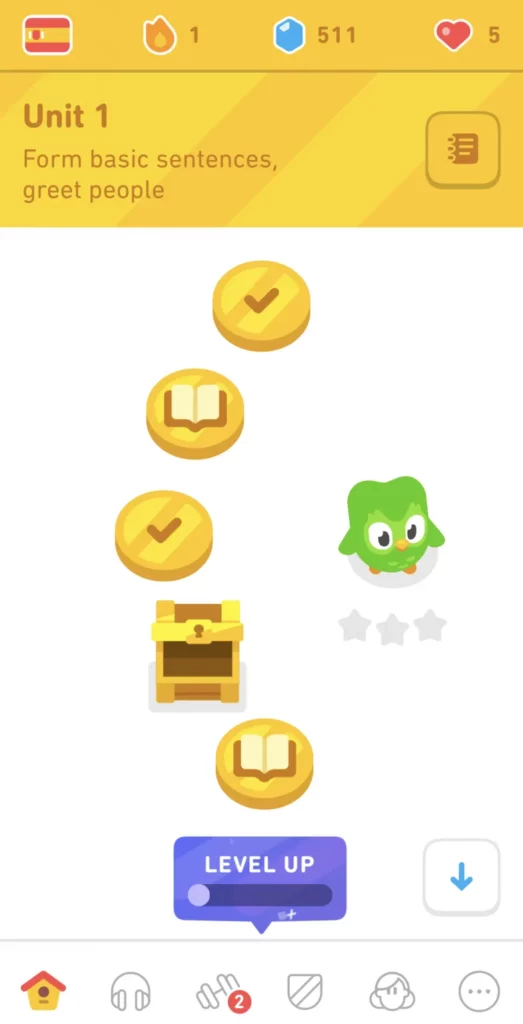
- Duolingo
Duolingo ermöglicht seinen Nutzern, ihre Einführungsroutine zu personalisieren, indem sie die Sprache wählen können, die sie lernen möchten, einen Test machen oder mit den Grundlagen beginnen. Dieser Prozess bestimmt, wie die App den Nutzern zugute kommen wird. Diese Praktiken machen es den Nutzern leicht, sich mit der App vertraut zu machen und sich mit ihr zu beschäftigen.
Darüber hinaus ist die schlanke und benutzerfreundliche Oberfläche durch einfache Klicks leicht zu navigieren. Sie vereinfacht den Lernprozess und macht ihn zu einer fesselnden Erfahrung für die Nutzer.
In einem kürzlichen Update hat Duolingo ein neues Design für seinen Sprachbaum angekündigt, das ihn noch schlanker und übersichtlicher macht.

- Google Maps
Google hat die Kunst der Erlernbarkeit effektiv gemeistert. Die meisten Anwendungen sind einfach und leicht zu verstehen, vor allem dank der realistischen Symbole und nahtlosen Navigationstools. Ein solches Google-Produkt ist Google Maps.
Durch Suchleisten und Klickschaltflächen ist es sehr einfach, Ihre Route zu verstehen. Darüber hinaus machen es die zusätzlichen Funktionen wie Audio, Navigationsleiste und "Aktuelles in Ihrer Nähe" einfach. Außerdem bietet es ein Tutorial für Neulinge, um die Anwendung zu verstehen.
Mit verschiedenen Funktionen auf Social-Media-Websites ist es Facebook gelungen, seine Websites benutzerfreundlich und nicht einschüchternd mit mehreren Änderungen zu halten. Auch wenn sich das Design ändert, gibt es verschiedene Symbole wie NewsFeed, Gefällt mir, Kommentar und Teilen, die groß und leicht zu erkennen sind. So müssen sich die Nutzer nicht mit dem Gedanken anfreunden, etwas Neues zu lernen, und haben ein visuell ansprechendes Erlebnis.
- tl;dv
Wir haben bei unserem eigenen Tool für virtuelle Meetings viel über die Lernfähigkeit nachgedacht. Möchten Sie auf Zoom aufzeichnen, auf Google Meet Notizen machen oder auf beiden Seiten kostenlose Abschriften in über 20 Sprachen erhalten? Oder möchten Sie vielleicht Momente aus virtuellen Meetings markieren, ausschneiden und mit einem Zeitstempel versehen, an die Sie sich erinnern möchten? Das macht die UX-Forschung auf jeden Fall sehr viel einfacher.
Wir machen es dem Nutzer leicht zu verstehen, dass seine Besprechung mit einer einfachen Bestätigung aufgezeichnet wird: ✔️. Darüber hinaus wird allen Nutzern ein Mini-Einführungsbildschirm angezeigt, auf dem sie darüber informiert werden, dass diese Besprechung tatsächlich aufgezeichnet wird und wie sie die Highlights der Besprechung setzen können. Da dies eine der beliebtesten Funktionen unserer Nutzer ist, möchten wir sicherstellen, dass alle unsere Nutzer wissen, wie sie funktioniert. Der Mini-Einführungsbildschirm wird automatisch auf der linken Seite von Google Meet oder Zoom geladen, wenn der tl;dv den Chat betritt.
Sehen Sie nur, wie einfach es ist, einen Zeitstempel zu erstellen!
Abschließende Überlegungen zur Lernfähigkeit im UX-Design
Die Schönheit der Erlernbarkeit wird manchmal durch dringendere" Probleme des Produkts übersehen, aber die Erlernbarkeit ist ein unglaublich wichtiger Teil eines guten UX-Designs oder einer UX-Strategie. Man kann nicht kritische Aspekte der Benutzerfreundlichkeit ignorieren und erwarten, eine App zu entwickeln, die die Benutzer lieben. Das wird einfach nicht gelingen.
Inzwischen sollten Sie die Antwort auf die lange gestellte Frage kennen: Was ist Lernfähigkeit? Wenn Sie etwas tiefer in die UX-Psychologie eintauchen möchten, lesen Sie unseren Artikel über das Gestaltgesetz der Kontinuität.
Jetzt kennen Sie eine der grundlegendsten Notwendigkeiten der UX, Sie können auch nachlesen , wie man von Grund auf ein UX-Forscher wird, oder unsere Liste kostenloser User Research Tools, die im Jahr 2023 und darüber hinaus nützlich sein werden.