Même si cela peut sembler évident, votre service ou votre logiciel doit être accessible aux nouveaux venus et toutes les fonctionnalités doivent être faciles à apprendre. Sans une bonne facilité d'apprentissage, l'UX revient à essayer de courir sans jambes.
La facilité d'apprentissage est au cœur de toute stratégie et conception UX compétente. Cela dit, la facilité d'apprentissage est souvent négligée au profit de fonctionnalités supplémentaires et de mises à jour destinées à augmenter les profits. Ceux qui négligent la facilité d'apprentissage passent à côté d'une mine d'or de la fidélité au produit.
Si vos fonctionnalités sont difficiles à apprendre, il existe une pléthore d'alternatives à votre produit avec des coûts de changement nuls et des bras ouverts. Les clients n'hésiteront pas à changer de produit pour une plus grande facilité d'utilisation et un sentiment de familiarité. Ils ne vous doivent pas un centime.
Il est donc temps d'allumer l'ampoule de la capacité d'apprentissage. Lorsqu'elle est maîtrisée, elle peut être une caractéristique de conception UX cruciale pour convertir les utilisateurs, les retenir et les garder engagés pour une éternité.
Dans cet article
- Qu'est-ce que la capacité d'apprentissage ?
- Quelle est l'importance de la capacité d'apprentissage dans une bonne conception et stratégie UX/UI ?
- Pourquoi beaucoup ont-ils oublié la capacité d'apprentissage ?
- Comment intégrer la capacité d'apprentissage dans la conception et la stratégie UX/UI ?
- Exemples d'applications utilisant la capacité d'apprentissage dans leur conception UX
Qu'est-ce que la capacité d'apprentissage ?
En termes simples, la capacité d'apprentissage explique la facilité avec laquelle un produit peut être appris ou adopté. Elle peut souvent être interchangeable avec certaines des philosophies des 10 heuristiques d'utilisabilité qui se concentrent sur la facilité d'utilisation d'une application par les utilisateurs. En fait, bon nombre des principales heuristiques d'utilisabilité peuvent améliorer la facilité d'apprentissage, par exemple
- Correspondance entre les systèmes et le monde réel
- Cohérence et normes
- Prévention des erreurs
- Aide et documentation
- Reconnaissance plutôt que rappel
- Design minimaliste
Alors, qu'est-ce que la capacité d'apprentissage? Eh bien, il s'agit essentiellement de la facilité avec laquelle un utilisateur peut accomplir une tâche la première fois qu'il rencontre l'interface. Elle représente également le nombre de répétitions nécessaires à l'utilisateur pour devenir efficace dans l'accomplissement de cette tâche. En augmentant la facilité d'apprentissage, la conception UX est plus naturelle pour les nouveaux utilisateurs, comme s'ils étaient chez eux.
La qualité de l'apprentissage peut avoir un impact énorme sur la conception du produit. Si votre produit a une conception intuitive, c'est-à-dire une bonne capacité d'apprentissage, les utilisateurs sont plus susceptibles de se familiariser avec ses capacités et ses caractéristiques, ce qui améliore l'UX.
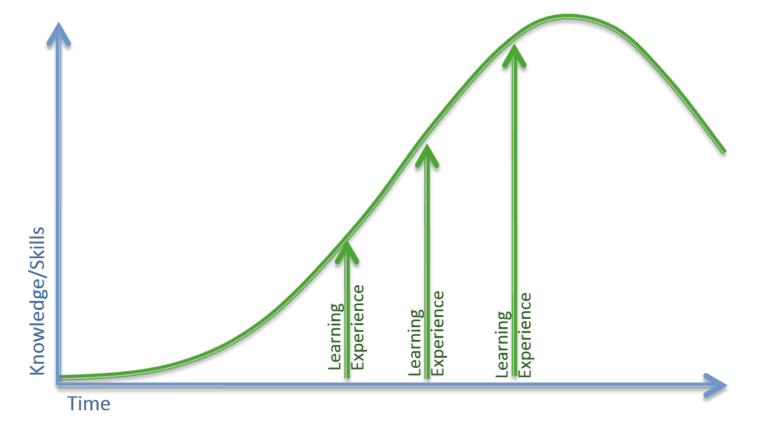
La capacité d'apprentissage tente également de comprendre comment les utilisateurs progressent dans la courbe d'apprentissage lorsqu'ils découvrent un produit pour la première fois. Elle mesure le temps et les efforts nécessaires. Par exemple, l'application de messagerie instantanée Whatsapp aurait une courbe d'apprentissage plus courte, les utilisateurs devant consacrer moins de temps pour se familiariser avec l'application. Comparez cela à une application complexe telle que Wechat, qui est une application de messagerie complète avec de multiples fonctionnalités, de la réservation de vols, de taxis et d'hôtels aux transferts de paiement.

Comment apprenons-nous ?
En bref, l'apprentissage est un processus en trois étapes :
- L'attention. Nous filtrons les éléments non pertinents et nous nous concentrons sur les éléments pertinents.
- La perception. Nous donnons un sens aux informations.
- La mémoire. Nous associons les informations à celles déjà stockées dans notre cerveau et les y conservons.
En tant que chercheur ou concepteur UX, c'est à vous de faire passer l'utilisateur par ce processus en trois étapes.
- Pour l'attention, vous devez réduire le nombre de distractions dans une situation donnée et fournir des informations progressivement.
- Pour la perception, vous devez éviter de réinventer la roue. Concevez en suivant les conventions établies et les modèles de produits similaires afin que l'utilisateur se sente chez lui.
- Pour la mémoire, donnez des informations qui ont un lien émotionnel fort, surtout si elles sont liées à un objectif important pour l'utilisateur. Ainsi, vous pouvez utiliser des indices pour déclencher la mémoire d'un utilisateur dans le futur.
La facilité d'apprentissage est plus facile à obtenir au début du développement du produit, lorsque celui-ci est plus simple et comporte moins de fonctionnalités. Plus il se développe, plus il devient complexe. Réfléchissez bien avant d'ajouter une nouvelle fonctionnalité et essayez toujours d'être cohérent dans la logique de l'apprenabilité.
Quelle est l'importance de la capacité d'apprentissage dans la conception et la stratégie UX ?
"Débarrassez-vous de la moitié des mots sur chaque page, puis débarrassez-vous de la moitié de ce qui reste".
- Steve Krug, Ne me fais pas réfléchir
Dans son livre Don't make me think, Steve Krug mentionne la citation ci-dessus pour souligner l'importance d'un texte minimal sur tout site Web ou application. Il fait valoir que les sites Web ou les applications sont très différents des livres ; la plupart des gens ne lisent pas les informations et les font souvent défiler. Il ajoute que le texte doit être concis, net et clair. Cela permet de réduire le bruit autour des éléments essentiels des sites Web.
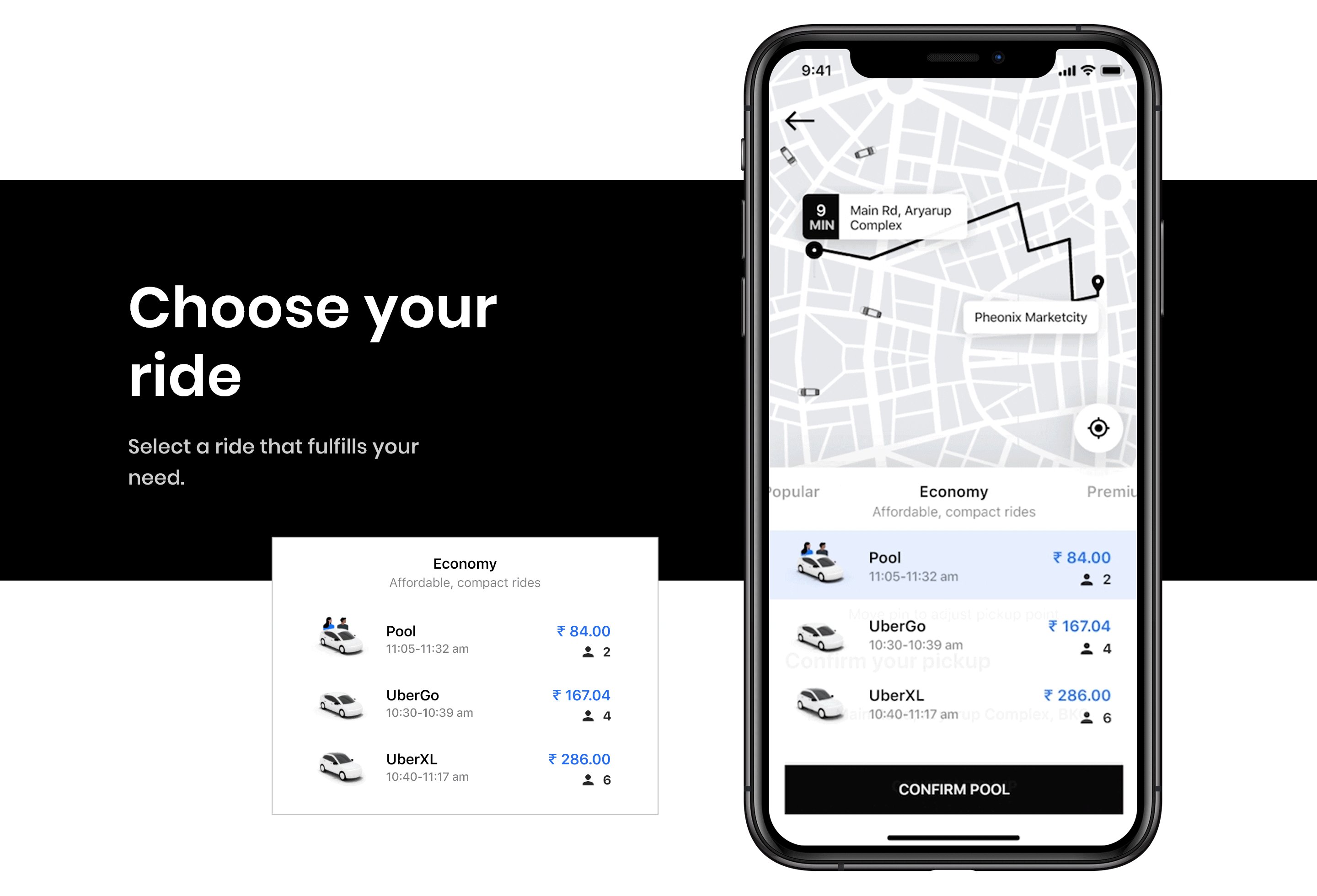
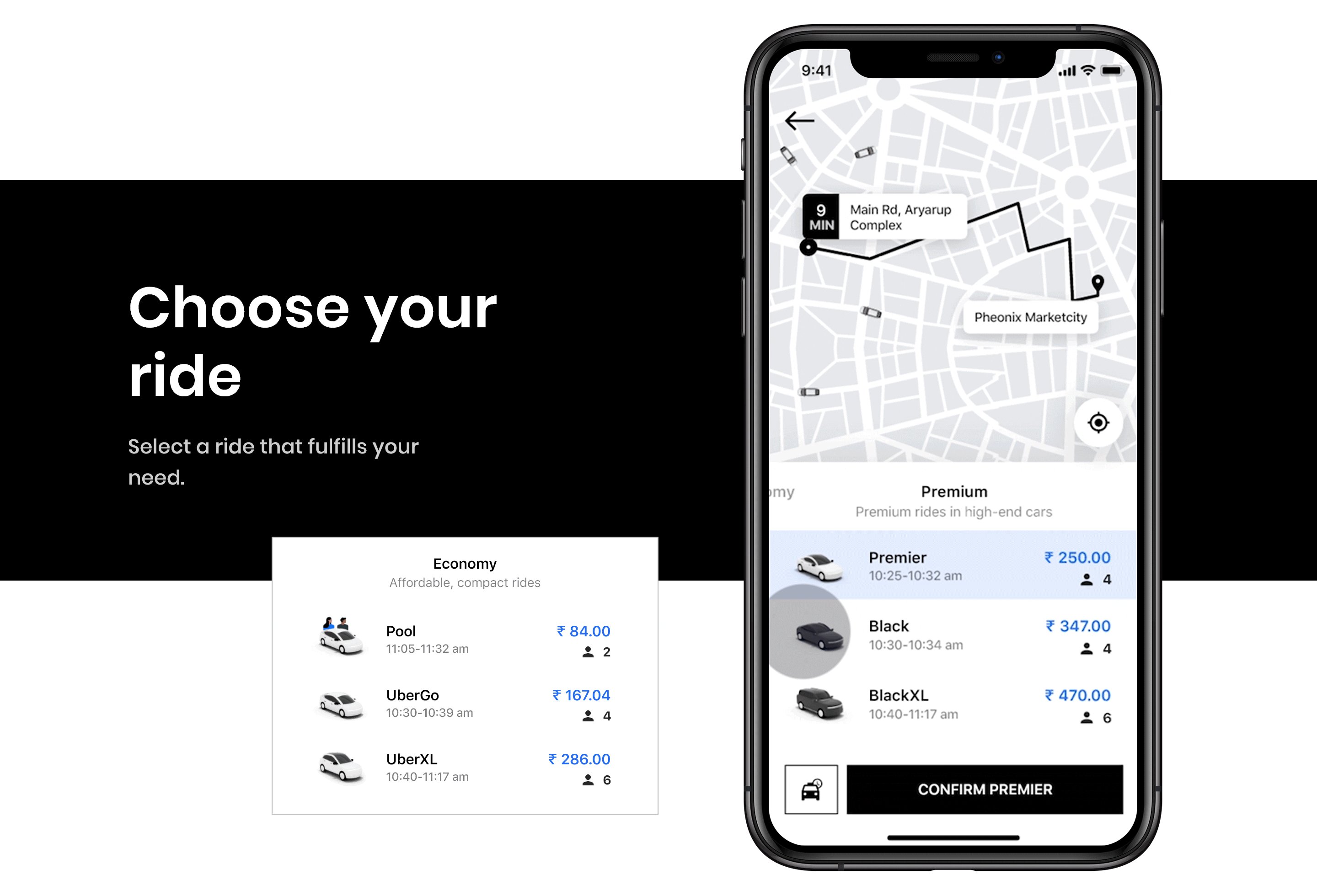
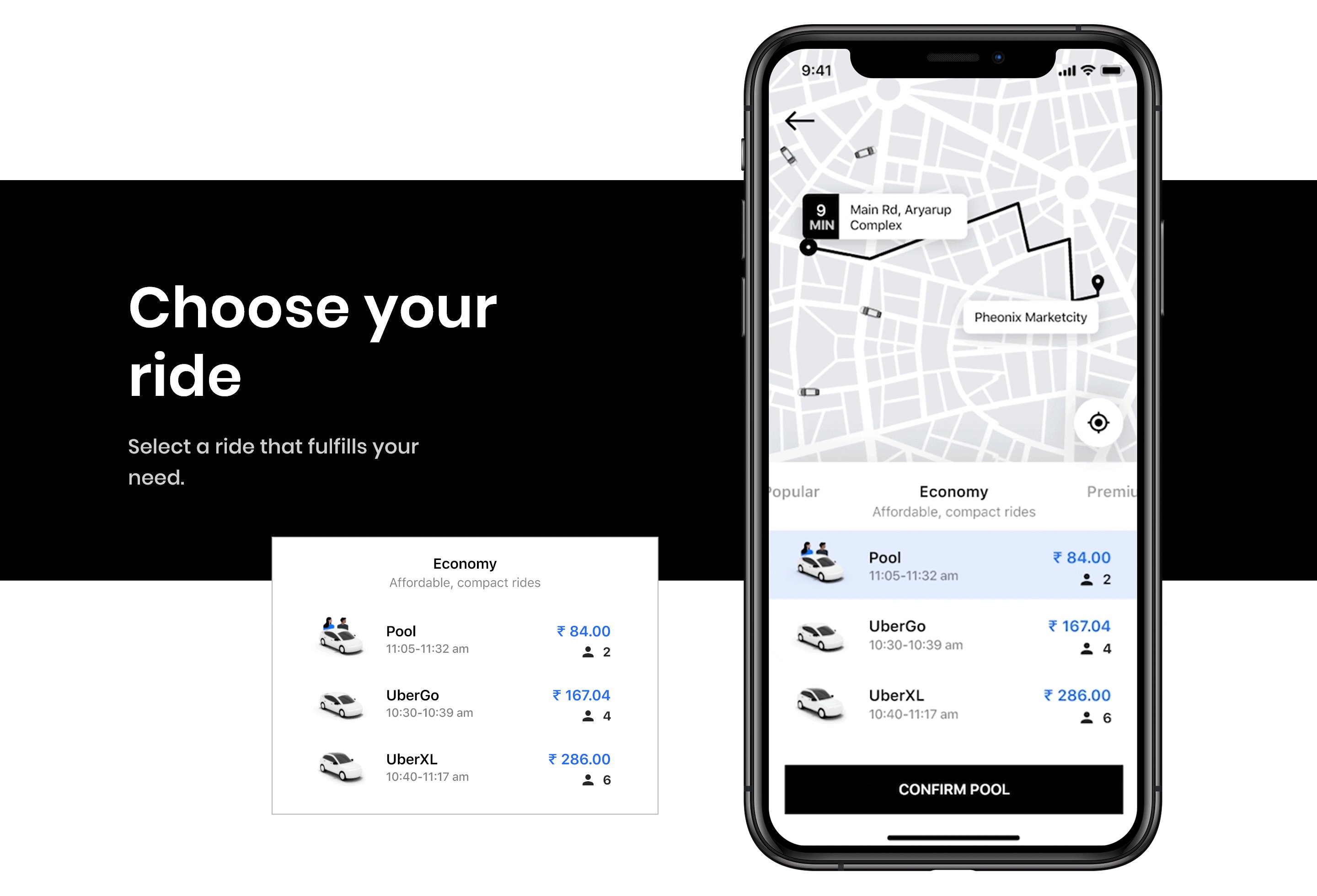
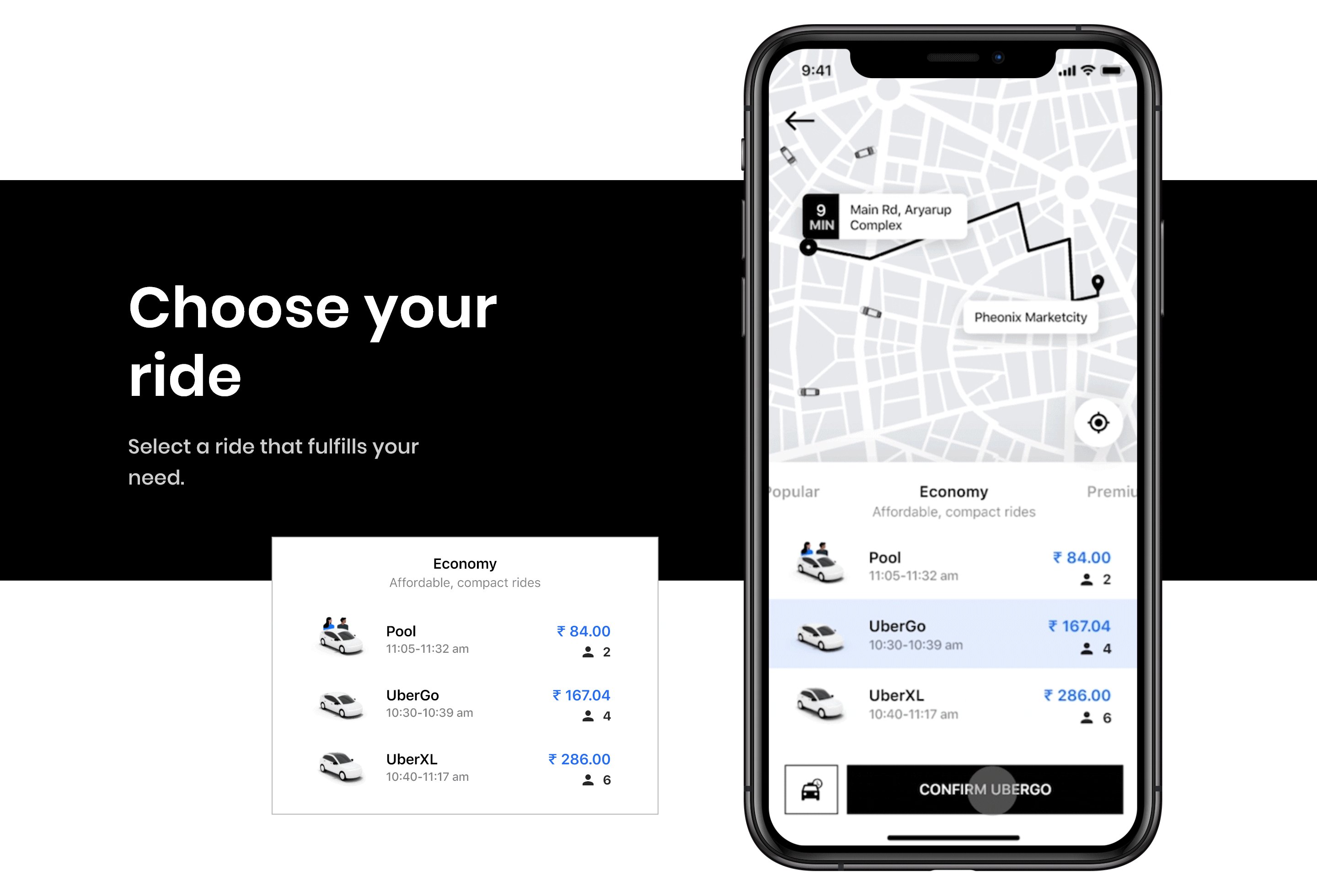
Ce point est bien illustré par Uber ! L'entreprise a été confrontée à plusieurs problèmes tels que la coordination fréquente entre les conducteurs et les usagers, des lieux de ramassage éloignés ou erronés et des emplacements d'épingles différents de ceux définis par l'usager. Uber a dû apprendre de plusieurs manières pour rectifier cette expérience et ramener la magie initiale.
Tout d'abord, elle a utilisé des points de repère pour que les usagers confirment leur prise en charge afin de réduire la coordination avec les conducteurs par téléphone et a ajouté un service de messagerie pour avertir les usagers lorsque le conducteur est arrivé. Deuxièmement, elle a offert aux usagers la confirmation finale de l'emplacement des épingles pour éviter que l'application ne passe outre et ne choisisse des endroits éloignés ou erronés. Ces changements centrés sur l'utilisateur ont été réalisés en mettant l'accent sur la conception de l'interface utilisateur.

Pourquoi beaucoup ont-ils oublié la capacité d'apprentissage ?
Selon une étude, 88 % des consommateurs sont moins enclins à poursuivre leurs achats à partir d'une application après avoir été confrontés à une mauvaise expérience. Si tel est le contrôle qu'un bon design UX peut exercer sur une application, pourquoi la facilité d'apprentissage est-elle souvent négligée ?
Au profit de la vitesse, cet aspect crucial de la convivialité est souvent négligé. De plus, plusieurs personnes trouvent qu'il est difficile de quantifier ou de tester ce concept. Comprendre la capacité d'apprentissage d'une application peut prendre beaucoup de temps. De plus, vous devez vous assurer d'utiliser régulièrement la même interface de test utilisateur pendant cette période. Le fait qu'il prenne beaucoup de temps et qu'il nécessite un investissement financier important est la raison pour laquelle beaucoup ont négligé ce concept.
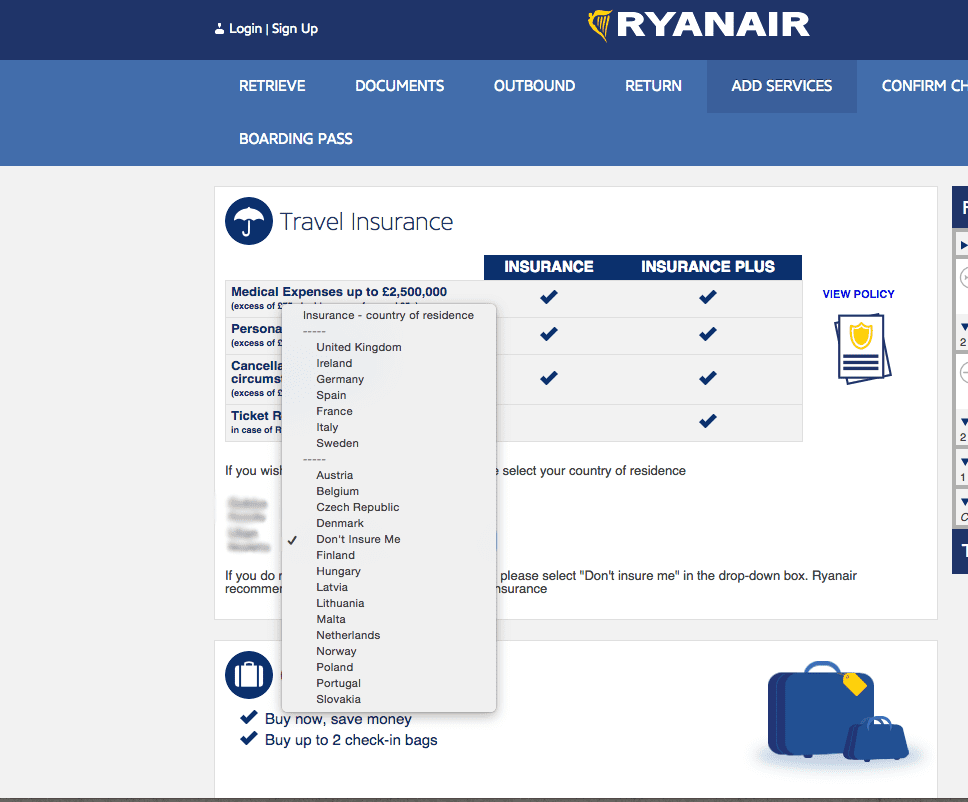
La plateforme de réservation de Ryanair est un exemple classique d'applications négligeant leur facilité d'apprentissage. Elle est bien connue pour dérouter la plupart de ses utilisateurs grâce à son interface délicate et à son design UX sournois. Par exemple, l'option "pas d'assurance" est cachée dans un menu déroulant qui n'a rien à voir. D'où une perte de temps et d'efforts pour les utilisateurs. Ces pratiques, qui visent à accroître les revenus, finissent par augmenter la courbe d'apprentissage de l'utilisateur, affaiblissant ainsi la capacité d'apprentissage du produit.

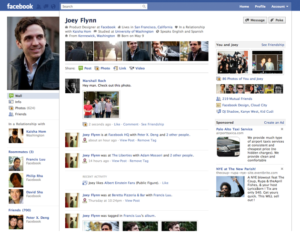
Un autre exemple d'échec de l'apprentissage est Myspace. À l'époque, Myspace était le réseau social numéro un. Cependant, il a été éclipsé par Facebook. Pourquoi ? L'interface utilisateur de Myspace était compliquée par rapport à celle de Facebook, et donc difficile à apprendre. Sur Myspace, chaque page était différente et ne présentait aucune cohérence (un élément clé de l'heuristique de l'utilisabilité). Les profils étaient présentés de manière désordonnée.
Facebook, quant à lui, a adopté une approche créative et originale des profils d'utilisateurs. Avec des polices de caractères élégantes et cohérentes, il est adaptable et facile à naviguer. L'algorithme de Facebook s'adaptait au réseau d'une personne, alors que Myspace recherchait des informations sur plusieurs écrans.
Un simple coup d'œil à la page de profil de Myspace et de Facebook (ci-dessous) vous aidera à comprendre cette différence.


En outre, The Product Adoption Curve indique que 13,5 % des utilisateurs sont des adopteurs précoces d'un produit. D'un point de vue UX/UI, cela représente une large population d'utilisateurs qui peuvent être attirés par l'apprentissage. Mesurer le taux d'engagement, les utilisateurs actifs quotidiens et le taux de désabonnement de votre application peut vous aider à comprendre la capacité d'apprentissage de votre produit. En outre, vous pouvez améliorer la facilité d'apprentissage de votre application en abandonnant les caractéristiques de conception et les icônes compliquées et en adoptant une interface conviviale.
Comment intégrer l'apprenabilité dans la conception ou la stratégie UX ?
Comprendre ce qu'est l'apprenabilité n'est que la première étape du marathon de l'UX. Il en reste beaucoup d'autres à franchir, et l'intégration de l'apprenabilité dans une conception et une stratégie UX doit se faire étape par étape. Cela peut sembler décourageant, comme une tâche fastidieuse et compliquée que vous préféreriez ignorer en vous blottissant dans votre lit, mais cela ne va pas améliorer votre produit. Et il n'y a vraiment pas lieu de s'inquiéter. Nous assurons vos arrières. 😉
Pour vous simplifier la tâche, nous avons dressé une liste des meilleurs conseils pour améliorer la courbe d'apprentissage .
Déposer les Dropdowns
Faites-vous une faveur et demandez-vous si vous avez besoin de ce menu déroulant sur votre site web ?
Dans la plupart des cas, les menus déroulants n'offrent aucune utilité, car ils contiennent souvent trop d'informations parmi lesquelles choisir.
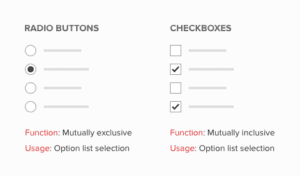
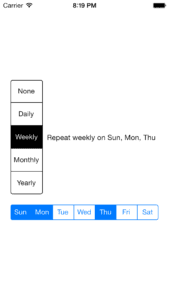
Optez plutôt pour une case à cocher ou un commutateur si vous devez choisir entre deux options. Si vous avez plus de deux possibilités, vous pouvez opter pour des boutons radio ou des boutons à segmentation verticale (ci-dessous).


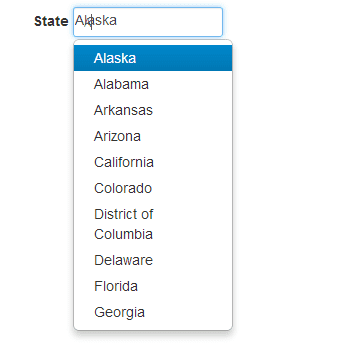
Mais que faire si vous avez trop d'alternatives à afficher ? Au lieu de proposer un menu déroulant allongé, optez pour le bouton de commande typeahead (ci-dessous). Cette fonction permet aux utilisateurs de taper les quelques lettres initiales pendant que le système propose des suggestions sur lesquelles travailler. Ainsi, l'utilisateur n'aura pas à faire défiler sans cesse le texte, ce qui vous fera gagner beaucoup de temps.

Représentation visuelle pour la victoire !
Les éléments visuels ne sont pas seulement un ajout agréable à l'œil sur votre site web. Ils peuvent potentiellement aider vos utilisateurs à enregistrer des informations et à les retenir pendant une plus longue durée. En fait, les utilisateurs peuvent se souvenir de certaines icônes et formes en un clin d'œil lorsqu'ils les voient. L'avantage de la représentation virtuelle est que notre mémoire à long terme nous aide à nous souvenir de ces icônes et à enregistrer les informations, ce qui augmente la capacité d'apprentissage!

La navigation est essentielle
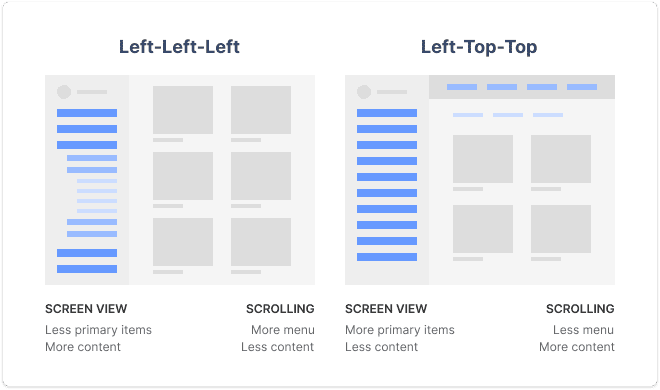
Une navigation simple peut changer la donne pour votre site Web ou votre application. La plupart du temps, les utilisateurs visitent un site Web particulier pour obtenir des informations spécifiques. Ils ne sont pas prêts à passer un temps fou à naviguer entre plusieurs barres de recherche ou autres couches de navigation. S'ils ne parviennent pas à atteindre leur objectif, les visiteurs risquent d'abandonner votre site Web. Il est préférable de recourir à une navigation simple pour améliorer l'expérience utilisateur.
Vous pouvez diviser les différentes catégories de votre site Web afin qu'elles soient faciles à identifier. En outre, vous pouvez ajouter des liens cliquables vers les différentes sections afin de faciliter la navigation pour les nouveaux utilisateurs. Bien sûr, assurez-vous que votre bouton de recherche et vos CTA fonctionnent !

Embarquement des utilisateurs
Une bonne expérience d'accueil est une nécessité absolue pour l'apprentissage, en particulier lorsque la complexité d'un produit augmente. L'intégration aide les utilisateurs à comprendre les principales caractéristiques de votre produit, leur proposition de valeur et la manière de les utiliser. C'est la facilité d'apprentissage en un mot !
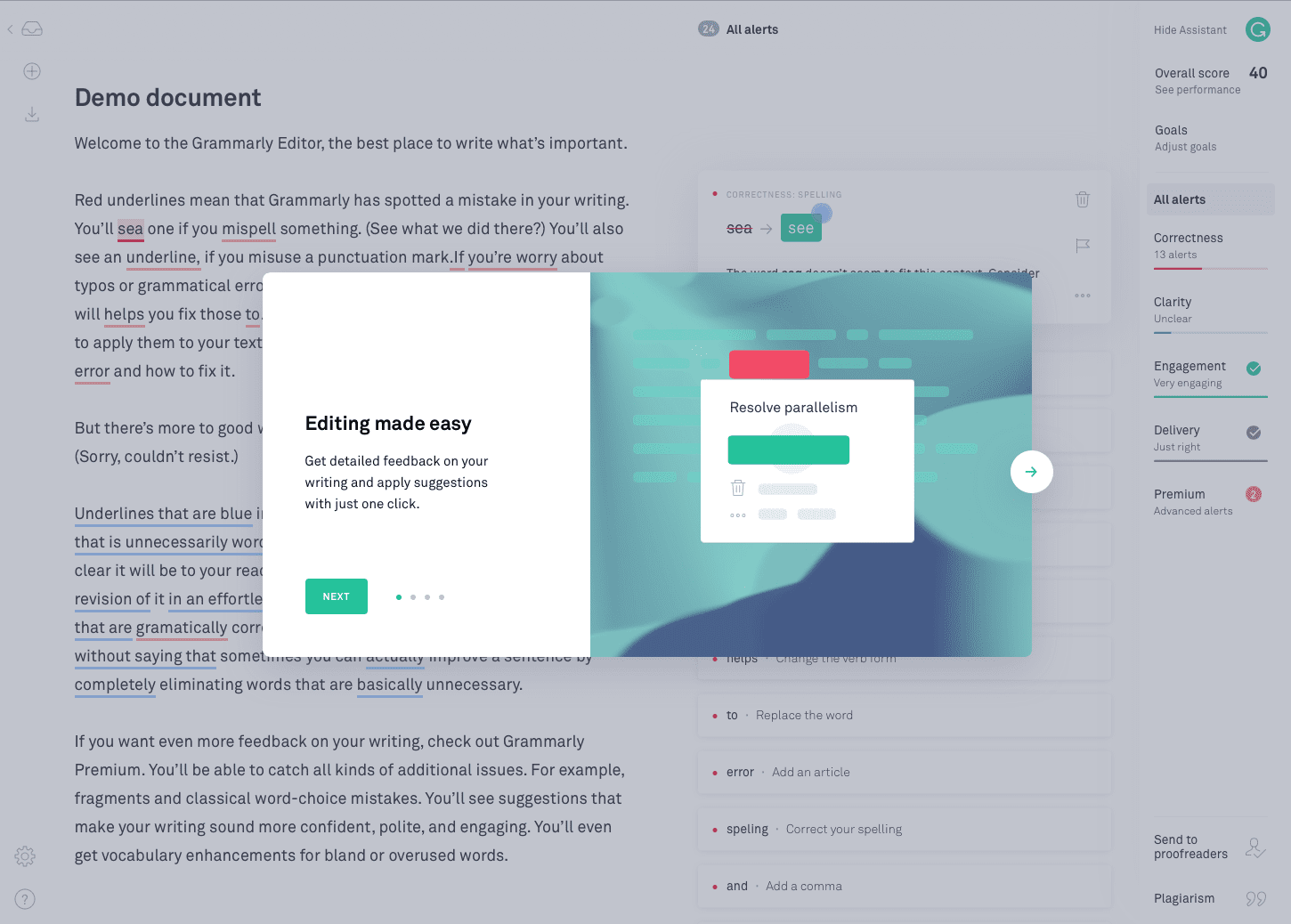
Par exemple, la méthode d'apprentissage par la pratique de Grammarly est tout simplement étonnante. L'entreprise a réussi l'expérience d'intégration en proposant un document de démonstration pour illustrer son cas d'utilisation. Elle encourage les utilisateurs à essayer ses fonctionnalités tout en apprenant à les utiliser. Son interface maintient l'intérêt des utilisateurs grâce à ses points chauds qui mettent en évidence les erreurs.

Exemples d'applications utilisant l'apprentissage dans leur conception UX
Voyons quelles sont les applications qui sont passées maîtres dans l'art de la facilité d'apprentissage et qui font passer leur facilité d'utilisation à un niveau supérieur !
La messagerie fait partie intégrante des téléphones mobiles depuis leur création. WhatsApp a fait un excellent travail de compréhension de la facilité d'apprentissage du design UX. Elle a veillé à ce que le design soit simple grâce à des polices claires et des arrière-plans bien contrastés pour ses utilisateurs. Il est facile pour les utilisateurs de naviguer dans l'application et de s'adapter à sa plateforme.
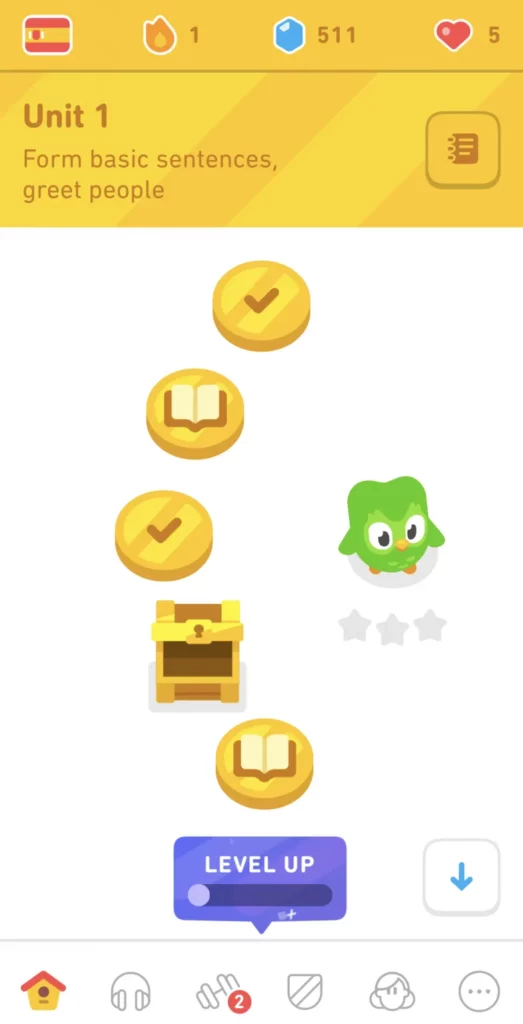
- Duolingo
Duolingo permet à ses utilisateurs de personnaliser leur routine d'accueil en les laissant choisir la langue qu'ils souhaitent apprendre, passer un test ou commencer par les bases. Ce processus détermine comment l'application profitera aux utilisateurs par la suite. Ces pratiques permettent aux utilisateurs de se familiariser facilement avec l'application et de s'y engager.
En outre, son interface élégante et conviviale permet de naviguer facilement par de simples clics. Elle simplifie le processus d'apprentissage et en fait une expérience intéressante pour les utilisateurs.
Dans une récente mise à jour, Duolingo a annoncé une nouvelle conception de son arbre des langues, le rendant encore plus rationnel et simple à suivre.

- Google Maps
Google est passé maître dans l'art de la facilité d'apprentissage. La plupart de ses applications sont simples et faciles à comprendre, grâce à leurs icônes réelles et à leurs outils de navigation transparents. L'un de ces produits Google est Google Maps.
Grâce aux barres de recherche et aux boutons de clic, il est très facile de comprendre votre itinéraire. En outre, ses fonctions supplémentaires telles que l'audio, la barre de navigation et les "dernières nouvelles dans votre région" vous facilitent la tâche. Il propose également une session de tutorat pour les débutants afin de leur permettre de comprendre l'application.
Avec plusieurs fonctionnalités sur les sites de médias sociaux, Facebook a réussi à garder ses sites Web conviviaux et non intimidants avec plusieurs changements. Même si les designs changent, les différentes icônes comme NewsFeed, Like, Comment et Share sont grandes et faciles à reconnaître. Cela a permis aux utilisateurs de ne pas être accablés par l'idée d'apprendre quelque chose de nouveau et de vivre une expérience visuellement agréable.
- tl;dv
Nous avons beaucoup réfléchi à la facilité d'apprentissage dans notre propre outil de réunions virtuelles. Vous souhaitez enregistrer sur Zoom, prendre des notes sur Google Meet ou obtenir des transcriptions gratuites dans plus de 20 langues sur les deux sites ? Ou peut-être aimeriez-vous mettre en évidence, couper et horodater les moments dont vous voulez vous souvenir lors des réunions virtuelles. Cela rend certainement la recherche UX beaucoup plus facile.
Nous faisons en sorte que l'utilisateur comprenne facilement que sa réunion est enregistrée grâce à une simple confirmation : ✔️. En outre, tous les utilisateurs voient un mini-écran d'accueil, qui les informe que la réunion est enregistrée et leur explique comment définir les temps forts de la réunion. Comme il s'agit de l'une des fonctions préférées de nos utilisateurs, nous tenons à nous assurer que tous les utilisateurs savent comment elle fonctionne. Le mini-écran d'accueil s'affiche automatiquement sur le côté gauche de Google Meet ou de Zoom lorsque l'enregistreur de réunion tl;dv entre dans le chat.
Regardez comme il est facile d'horodater !
Dernières réflexions sur la capacité d'apprentissage dans la conception UX
La beauté de la facilité d'apprentissage est parfois négligée par des questions plus "urgentes" du produit, pourtant la facilité d'apprentissage est une partie incroyablement vitale de toute bonne conception ou stratégie UX. Vous ne pouvez pas ignorer les aspects critiques de la facilité d'utilisation et espérer créer une application que les utilisateurs adorent. Cela n'arrivera tout simplement pas.
À présent, vous devriez avoir la réponse à la question posée depuis longtemps : qu'est-ce que l'apprenabilité ? Si vous souhaitez approfondir la psychologie de l'UX, consultez notre article sur la loi de la continuité de la Gestalt.
Maintenant que vous connaissez l'une des nécessités les plus fondamentales de l'UX, vous pouvez également vérifier comment devenir un chercheur UX à partir de zéro, ou notre liste d'outils de recherche utilisateur gratuits qui vous seront utiles en 2023 et au-delà.