Человеческое восприятие в психологии основано на отношениях между объектами и реальностью.
Эти отношения между объектом и реальностью составляют основу постулатов гештальт-принципов в психологии.
Гештальтизм в психологии уже давно применяется в дизайне и других популярных концепциях, таких как обучаемость. Основная идея гештальтистского принципа непрерывности вытекает из человеческого восприятия. Основоположники закона непрерывности в психологии установили, что человек воспринимает целое как отличное от его компонентов. Этот принцип применяется в психологии и дизайне UI и UX для усиления воздействия на человеческий разум.
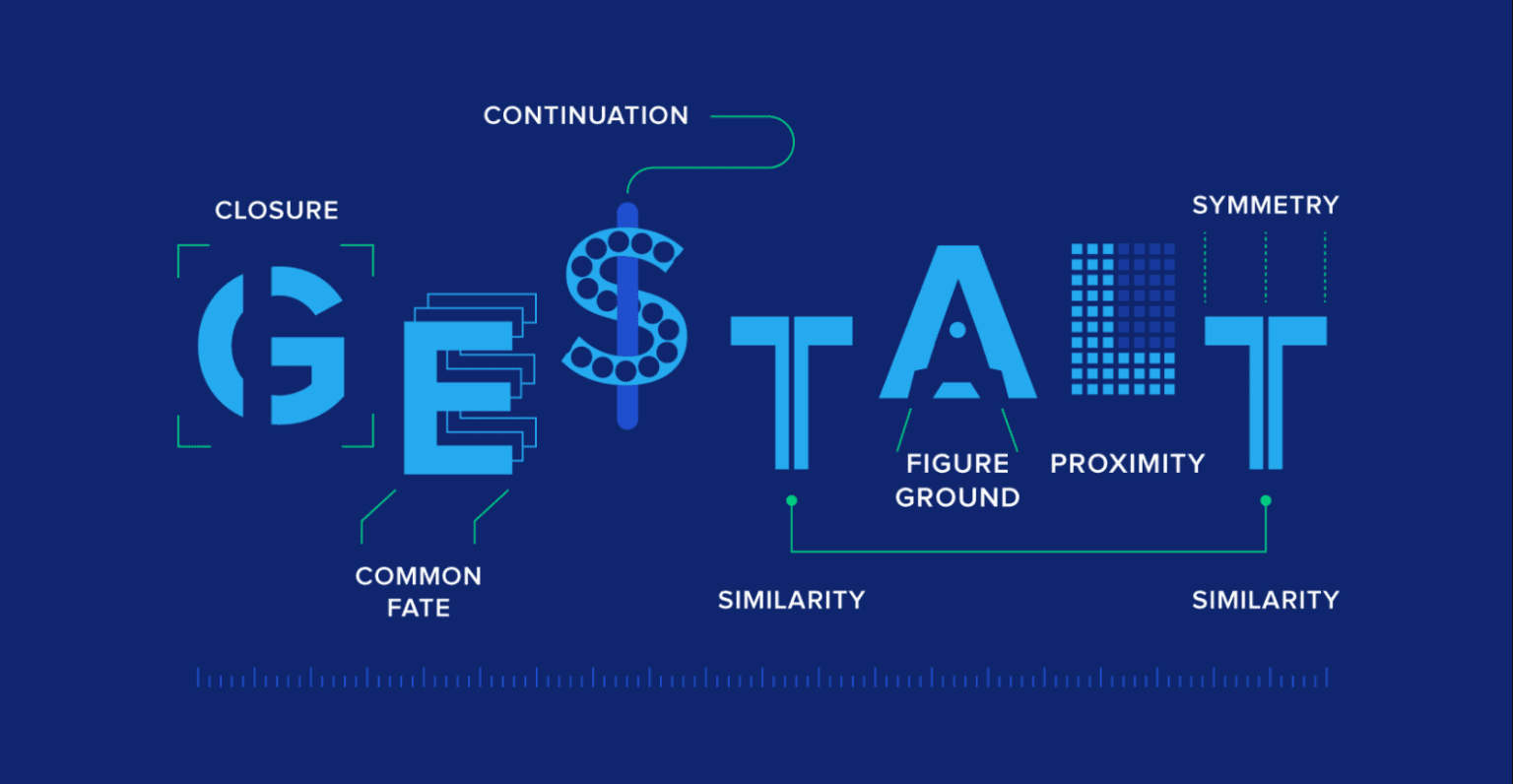
Согласно гештальтизму, человеческое восприятие строится на сходстве, фигуре и основании, близости, непрерывности, симметрии, закрытости и синхронности. Применение этой теории к дизайну UX и UI усиливает ее влияние и делает ее интересным чтением.
Краткий обзор гештальт-психологии: как она зародилась?

В двадцатом веке немецкие психологи разработали гештальт-психологическую школу. Принципы гештальта лежат в основе современной теории человеческого восприятия. В основе теории лежит идея о том, что человеческий разум воспринимает целое как нечто иное, чем сумма его частей. Это означает, что человеческий разум воспринимает целое и его составляющие по-разному.

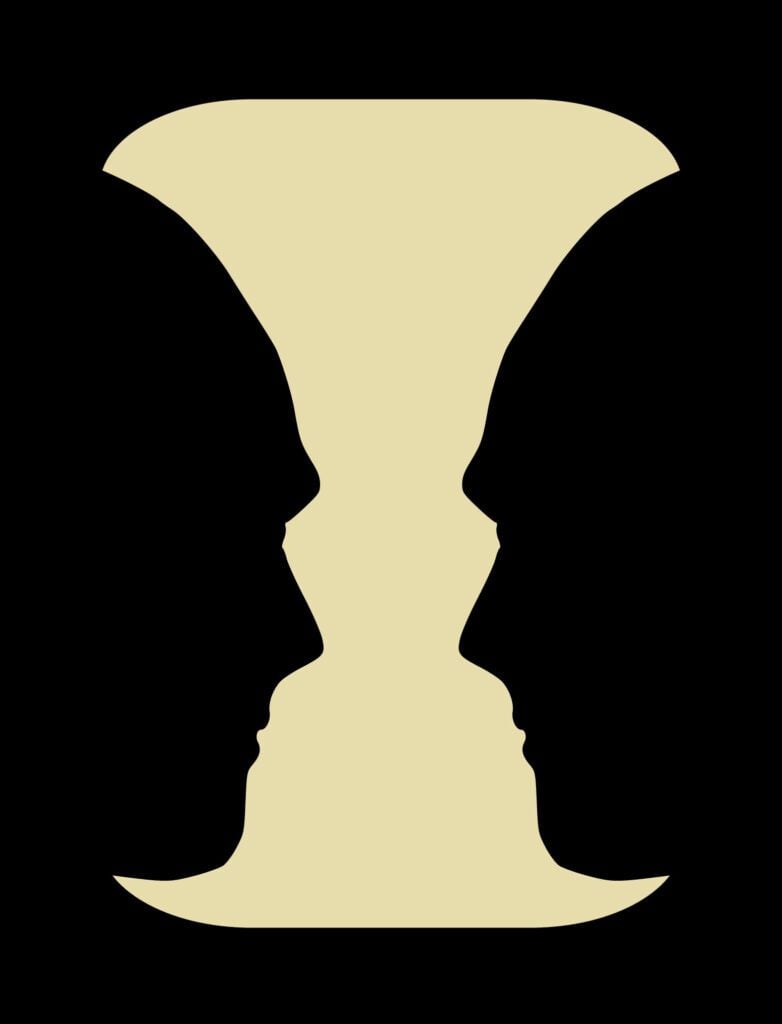
В качестве примера гештальт-принципа возьмем приведенный выше рисунок. При восприятии в целом вы обнаруживаете, что смотрите на иллюстрацию двух людей, стоящих друг напротив друга. Но если вы посмотрите достаточно внимательно, в вашем мозгу отпечатается изображение вазы. Передний и задний план иллюстрации воспринимаются разумом по-разному. Здесь вы видите, как ваш ум может по-разному воспринимать отдельные компоненты и целое.
Этимологию гештальта можно проследить до немецкого языка. Гештальт в современном немецком языке означает "собранный вместе" или "расположенный". В психологии его определяют как "паттерны" или "конфигурация". Грубо говоря, гештальт относится к паттернам и к тому, как человеческий разум их воспринимает. Основоположниками теории гештальта являются Макс Вертхаймер, Курт Коффка и Вольфганг Келер.
Вертгеймер определил феномен "фи" как форму оптической иллюзии. После этого восприятие стало важной темой для исследований в гештальт-психологической школе. Гештальт-принципы восприятия стали неотъемлемой частью дизайна и искусства. Сегодня теория состоит из гештальт-принципов, которые применяются в областях, выходящих за рамки психологии.
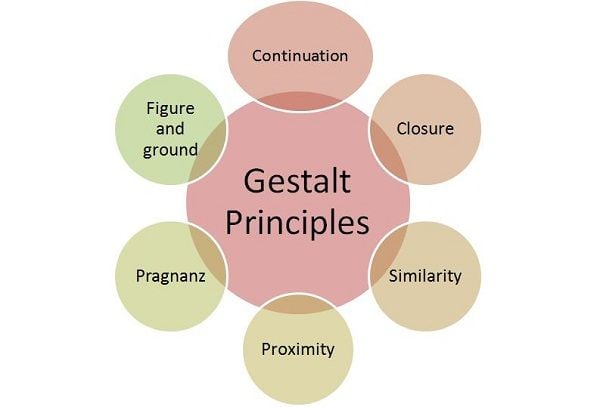
Принципы гештальта состоят из следующих понятий:
- Закон непрерывности: Этот принцип гласит, что элементы, присутствующие в линии или кривой, воспринимаются как связанные между собой, в отличие от элементов, не присутствующих в линии или кривой. Закон непрерывности использует порядок и симметрию, чтобы обмануть мозг.
- Закрытие: Человеческий разум ищет знакомые закономерности в сложном расположении элементов.
- Закон близости: Элементы, расположенные на расстоянии друг от друга, кажутся более родственными, чем элементы, находящиеся на большом расстоянии друг от друга.
- Рисунок-фон: Люди воспринимают объекты как находящиеся на переднем или заднем плане.
- Принцип общей области: Объекты, расположенные в одной и той же замкнутой области, воспринимаются как группа.
- Закон сходства: Элементы, имеющие схожий внешний вид, группируются и воспринимаются как имеющие одинаковые функции. Сходство может быть основано на цвете, форме и размере.
Каждый из этих принципов используется для улучшения UX-дизайна. Каждый аспект дизайна веб-сайта основан на принципах гештальта. Например, наш мозг автоматически воспринимает синий текст на сайте как ссылку. Это происходит по закону сходства, поскольку наш мозг группирует синие тексты вместе как ссылку.
Гештальт-принципы используются в дизайне сайтов, инфографике, анимации, презентациях и каруселях социальных сетей. Гештальт-принципы восприятия играют важную роль. Они бессознательно влияют на потребителя и одновременно улучшают его впечатления. Эти принципы пригодятся, когда нужно улучшить функциональность и удобство дизайна.
Например, наш разум видит отдельные и не связанные между собой компоненты целой формы или объекта. Вот интересный GIF, в котором вы видите серию точек, похожую на идущую собаку.
В этой статье мы рассмотрим гештальт-принцип непрерывности в психологии и то, как он влияет на UX и UI.
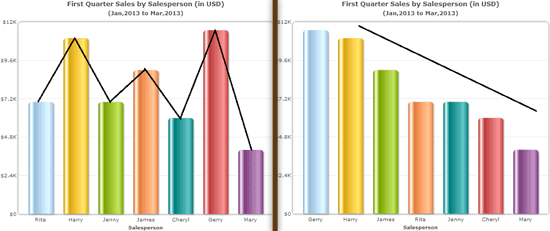
Вот простой пример того , как визуализация упрощается с помощью принципа гештальта.

Объяснение принципа непрерывности гештальта

Закон непрерывности в психологии объединяет несколько элементов на криволинейном или линейном пути. Вы не единственный ленивый человек в комнате. Человеческий мозг ленив и упрощает свою работу, находя путь наименьшего сопротивления. Поэтому, когда элементы группируются случайным образом, человек будет пытаться зацепиться за линейный или кривой путь.
Линии и кривые воспринимаются как наименее устойчивые и, следовательно, наиболее простые для мозга визуальные стимулы. Элементы в линии или кривой воспринимаются как связанные друг с другом, в отличие от элементов, расположенных произвольно.
Последовательное расположение элементов зависит не только от физических атрибутов, таких как линии, точки или стрелки. Человеческий мозг умеет логически группировать элементы. Чтобы облегчить свою задачу, он часто объединяет похожие вещи в категории. Поэтому закон непрерывности в психологии зависит как от физических, так и от логических факторов.
Гештальт-принцип непрерывности используется в дизайне и искусстве множеством способов. Например, в искусстве существуют такие узоры, как арабески, эллипсы, совпадения и излучающие линии. Все эти узоры основаны на гештальт-принципе непрерывности.
Обратите внимание, как великие художники добиваются единства в своих картинах и эскизах с помощью сочетания узоров. Единство в картине достигается благодаря намеренно размещенным объектам. Художники пытаются воздействовать на зрителей и направлять их мысли.
Возьмем приведенный выше пример фотографии Энни Лейбовиц, в которой эллипсы используются для создания единства и движения. Это групповая фотография, но в композиции видно, что она использует эллипсы, чтобы направить взгляд зрителя в определенном направлении. Объекты на фотографии расположены по кривой траектории, поэтому за ними легче следить глазами.
Закон непрерывности в психологии позволяет UX-дизайнерам разумно использовать в своей работе как позитивное, так и негативное пространство. Позитивное пространство в дизайне относится к объекту дизайна. Любое пространство, которое не занято объектом, известно как негативное пространство. Когда ваши глаза видят дизайн, они используют оба этих пространства для восприятия.
Гештальт-принцип непрерывности создает иерархию. Один из примеров гештальт-закона непрерывности можно увидеть в дизайне веб-сайта. Сайты электронной коммерции часто используют его для отображения своих товаров. Совершая покупки в Интернете, вы сталкиваетесь с определенными широкими категориями и подкатегориями. Например, категории располагаются горизонтально по всему экрану. К ним относятся, в частности, товары для дома, одежда, аксессуары. Подкатегории расположены вертикально, поэтому пользователю легко ориентироваться в них.
Закон преемственности в психологии действует повсеместно и в значительной степени влияет на человеческое восприятие. Большинство маркетинговых агентств опираются на психологию, чтобы направлять поведение потребителей. Хотя в искусстве он присутствовал всегда, принципы непрерывности гештальта сегодня имеют большее практическое значение.
Как гештальт-принцип непрерывности влияет на UI и UX-психологию?
Гештальт-принцип непрерывности - ценное применение в дизайне. Он пассивно направляет взгляд посетителя в определенном направлении. Закон непрерывности в психологии - это инструмент для навигации по веб-сайтам.
Гештальтпсихология объясняет визуальное восприятие. Визуальное восприятие - ключ к маркетингу в 21 веке. Важен не столько дизайн, сколько его воздействие. Дизайн должен быть простым, экономичным, функциональным и отражать видение бренда. Дизайн должен быть запоминающимся и оказывать длительное воздействие на потребителя.
Как же добиться такого воздействия? Ответ заключается в использовании психологических принципов. Закон непрерывности в психологии - один из таких принципов, который можно применить в маркетинге и дизайне. Гештальт-принцип непрерывности всегда был полезен для фотографии и искусства. Однако в условиях цифрового ландшафта он был адаптирован в области дизайна.
Райан Ханау, руководитель отдела дизайна пользовательского опыта из Сан-Франциско, объясняет , как принцип гештальта лежит в основе его работы над UX и UI. Например, он должен учитываться при работе с программным обеспечением для руководства пользователя, чтобы создать набор шаблонов пользовательского интерфейса, которые помогут клиентам понять, как использовать SaaS-продукт.
Гештальт-принцип непрерывности можно увидеть в дизайне логотипов. Использование закона непрерывности в психологии тонко, но оставляет длительное воздействие. Зрители часто не осознают, что их внимание направлено на определенный элемент. Сколько вам было лет, когда вы поняли, что стрелка на логотипе Amazon имеет тайный смысл?
Взгляните на логотип Amazon. Вы заметите, что ваш взгляд бессознательно направляется от А до Я. Это говорит о том, что на Amazon есть все товары от А до Я.

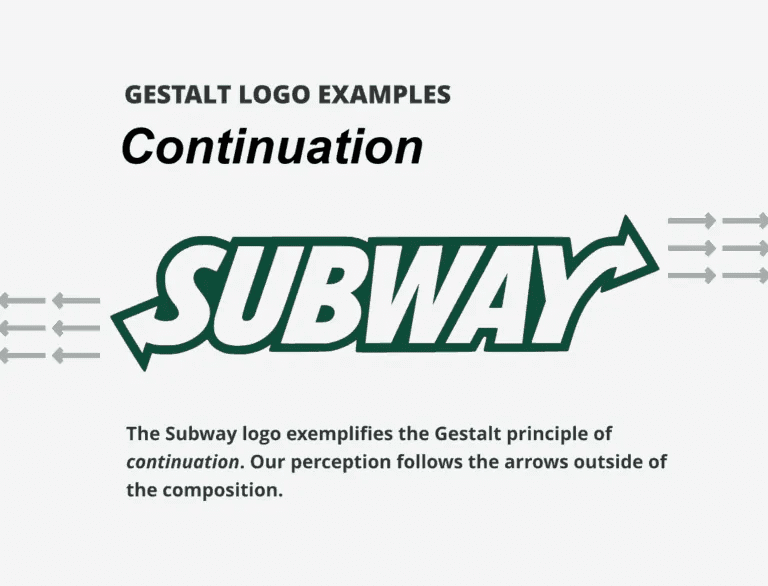
Subway использует гештальт-принцип непрерывности. Стрелки на логотипе Subway влияют на наше восприятие.

Логически, поскольку закон непрерывности указывает на определенное направление, он полезен для навигации. Поскольку человеческий мозг любит следовать маршрутам, его легко направить к определенной цели. В UX-дизайне гештальт-принципы восприятия можно использовать как для первичной, так и для вторичной навигации.
Одно из ключевых применений гештальт-принципа непрерывности можно увидеть в Google Maps.
Почему так легко следовать указаниям на Google Maps? Ответ - линейные маршруты. В основном линейные направления обозначают пути на Картах Google. Это упрощает следование, а значит, повышает функциональность Google Maps. Здесь можно увидеть, что гештальт-принципы восприятия напрямую влияют как на пользовательский интерфейс, так и на пользовательский опыт.
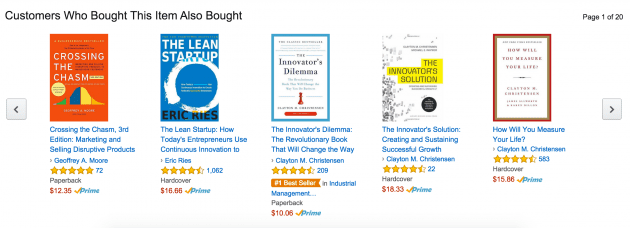
Еще один прекрасный пример навигации дает Amazon. Amazon тонко направляет своих пользователей от одного объекта к другому, аналогично группируя товары в горизонтальный слайдер.

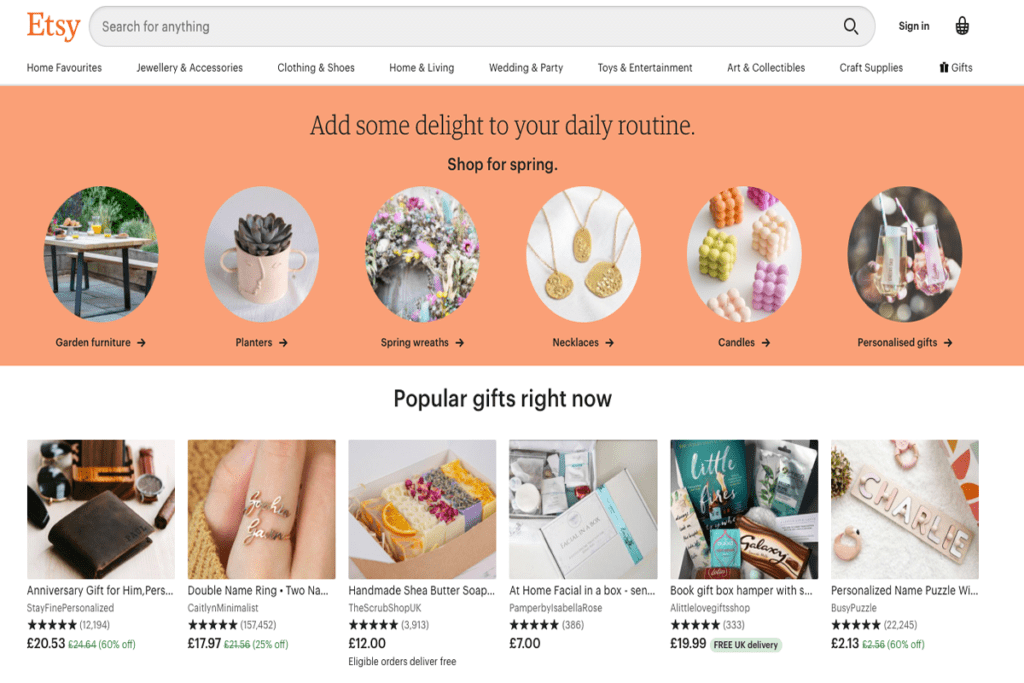
Etsy использует его для отображения своих категорий на всем сайте, что упрощает их поиск для пользователя.

Гештальт-принципы восприятия повышают удобство использования дизайна или искусства. Это особенно полезно для брендинга веб-сайтов, чтобы создать лучший пользовательский опыт. Дизайн может иметь много общего с эстетикой, но он также должен быть простым в использовании. Здесь принципы гештальта играют важную роль, поскольку они дают вам определенные идеи применения.
Последние мысли о законе непрерывности в UX-психологии
Использование принципов психологии позволяет дизайнеру лучше прогнозировать воздействие на потребителя. Это повышает ясность мышления художника и помогает ему найти золотую середину между творческой свободой и функциональностью дизайна. Это позволяет использовать в дизайне отрицательное пространство. Кроме того, закон непрерывности в психологии может быть использован в различных направлениях. Глубокое знание этой темы может помочь в создании лучших презентаций, графического дизайна, креативов для социальных сетей и других визуальных материалов. Рост количества визуального контента дает специалистам в области дизайна почву для реализации гештальт-принципа непрерывности.