Bei der Benutzerfreundlichkeit (UX) einer Website geht es darum, dass sich Besucher intuitiv auf Ihrer Website zurechtfinden, Ihren Geschäftszweck verstehen und problemlos konvertieren können. Sie minimiert die Verwirrung und fördert eine positive Erfahrung mit Ihrer Marke oder Ihrem Produkt. Ein Beispiel, UX-Design an der Kasse ist der Prozess der Erstellung einer benutzerfreundlichen Checkout-Seite. Sie können die Wahrscheinlichkeit einer Konversion erhöhen, indem Sie:
- Hinzufügen einer Gast-Kassenoption;
- Verringerung der Anzahl der Schritte und Eingabefelder;
- Bereitstellung von mehr Zahlungsalternativen;
- vor der Zahlung die erforderlichen Informationen anzugeben.
Jede Website, sei es eCommerce oder SaaS, erfordert eine einwandfreie UX. Und warum? Die Antwort ist, dass sie die Konversionsrate, die Absprungrate und andere wichtige Website-Kennzahlen beeinflusst. Die Benutzererfahrung kann sich auch auf die Position der Website in den Suchergebnissen auswirken. Tatsächlich wird UX zu einem immer wichtigeren Ranking-Faktor für Websites.
Der Aufbau einer nützlichen und attraktiven Website erfordert jedoch Zeit, Überlegung und Durchhaltevermögen. Wie können Sie eine gute und funktionierende Website erstellen, um Besucher in Kunden zu verwandeln? Lassen Sie uns fünf UX-Verbesserungen. Wenn Sie bei der Erstellung einer Website diese UX-Tipps berücksichtigen, können Sie Ihre Marke mit Hilfe einer professionellen UX-Design-Agentur aufwerten. Diese Ideen gelten sowohl für den Aufbau einer neuen Website als auch für die Optimierung bestehender Websites.
5 UX-Verbesserungen zur Steigerung von Benutzerzufriedenheit und Umsatz
1. Achten Sie auf die Ladegeschwindigkeit
Warum sollten Sie die Ladegeschwindigkeit ernst nehmen? Sie ist das erste, was die Besucher einer Website zu Gesicht bekommen, bevor der Inhalt auf dem Bildschirm erscheint. Und die Ladegeschwindigkeit entscheidet darüber, ob sie auf der Seite bleiben, konvertieren oder nicht.
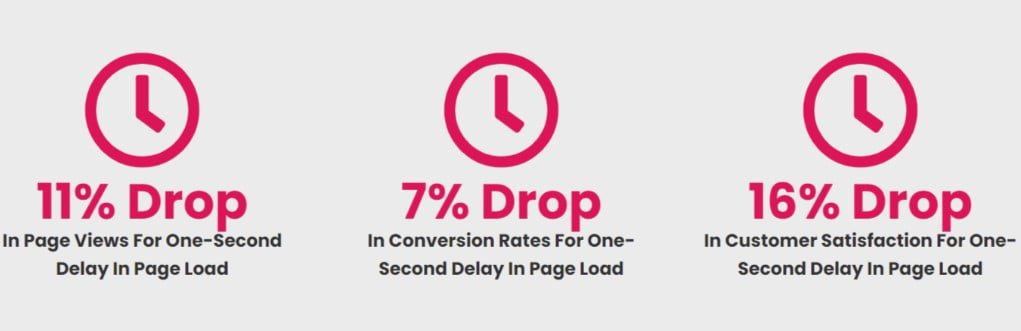
Hier ist was Envisage Digital über die Bedeutung der Seitengeschwindigkeit sagt. Selbst eine Verzögerung von einer Sekunde ist wichtig. Seitenaufrufe (Rückgang um 11 %), Konversionsraten (Rückgang um 7 %) und Kundenzufriedenheit (Rückgang um 16 %) können leiden, wenn die Leser warten müssen. Streben Sie eine Ladezeit von 1-3 Sekunden an. Die Absprungrate ist in diesem Stadium minimal und liegt bei nur 32 %. Wenn Sie jedoch eine weitere Sekunde hinzufügen, verdreifacht sich dieser Parameter auf 90 %.
2. Auf mobile Nutzer eingehen
Die mobile Suche ist der Desktop-Suche inzwischen ebenbürtig, wenn nicht sogar überlegen. Die Kunden greifen von mobilen Geräten aus auf Websites zu, um sich Produktkataloge anzuschauen, Artikel zu lesen und Antworten auf ihre Fragen zu finden, wenn sie gerade Zeit haben. Die Vernachlässigung dieses Segments ist also eine unverzeihliche Nachlässigkeit. Warum müssen Sie Ihre Website gerade jetzt für mobile Geräte optimieren? Die Gründe liegen auf der Hand:
- eine bessere Platzierung in den Suchmaschinen;
- Verkehrszunahme;
- Verringerung der Absprungrate;
- Steigerung der Konversionsrate;
- positive Auswirkungen auf die Kundentreue.
Erfüllt Ihre Website die Anforderungen an die Mobilfreundlichkeit? Mit dem Aufkommen des Mobile-First-Ansatzes sollten nicht anklickbare Schaltflächen, kleine Schriftarten und unbequeme Navigation verschwinden. Hier sind einige der UX-Verbesserungen die Sie in der mobilen Version Ihrer Website umsetzen sollten:
- Erstellen Sie anpassungsfähige Inhalte.
- Überprüfen Sie die Größe der CTA-Schaltflächen und die Schriftarten.
- Platzieren Sie Seitenelemente in einem daumenfreundlichen Bereich oder am unteren Rand des Bildschirms.
- Unterteilen Sie Texte in kleinere Absätze.
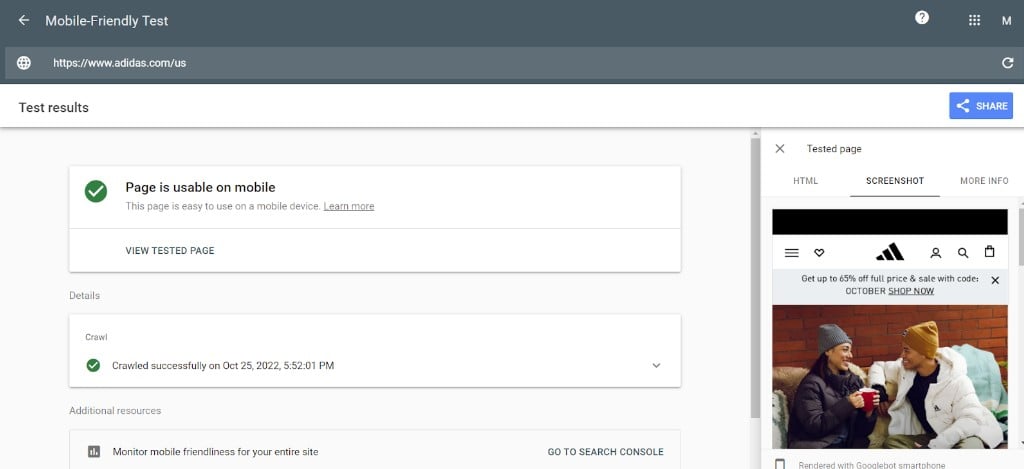
- Überwachen Sie das Google Analytics-Dashboard und führen Sie regelmäßig Leistungstests für mobile Websites durch, um weitere Probleme aufzudecken.
Führen wir den Test an der Adidas-Website als Beispiel durch. Wir können sehen, dass sie die Prüfung erfolgreich bestanden hat. Gut für Adidas!

3. Umgang mit 404 "Seite nicht gefunden"-Fehlern
Niemand möchte in einer Sackgasse stecken bleiben. Vor allem dann nicht, wenn man auf der Suche nach dem gewünschten Produkt ist und die Konkurrenz auf dem Markt so groß ist. Deshalb sollten Sie die Website überarbeiten und die Zahl der 404-Fehlerseiten reduzieren.
Das Problem "Seite nicht gefunden" ist eines der am weitesten verbreiteten im Internet. Warum? Weil es viele Gründe gibt, warum sie auftreten:
- Die Website ist auf eine andere URL-Adresse umgezogen, und der Eigentümer der Website hat vergessen, sie umzuleiten.
- Die Seite ist nicht mehr verfügbar, da das Produkt nicht mehr auf Lager ist.
- Die Benutzer haben den Link beim Tippen falsch geschrieben.
Was auch immer der Grund sein mag, solche Fehler können das Nutzererlebnis ebenso beeinträchtigen wie das langsame Laden der Website. Und die Chancen stehen gut, dass diese Leute nicht mehr in den Laden zurückkehren werden.
Installieren Sie die Google Webmaster-Tools auf Ihrer Website und überprüfen Sie Crawl-Fehler, um zu sehen, ob Sie 404er haben. Oder wählen Sie aus den vorhandenen kostenlosen 404-Checkern wie Sitechecker, SE Ranking, Screaming Frog, etc.
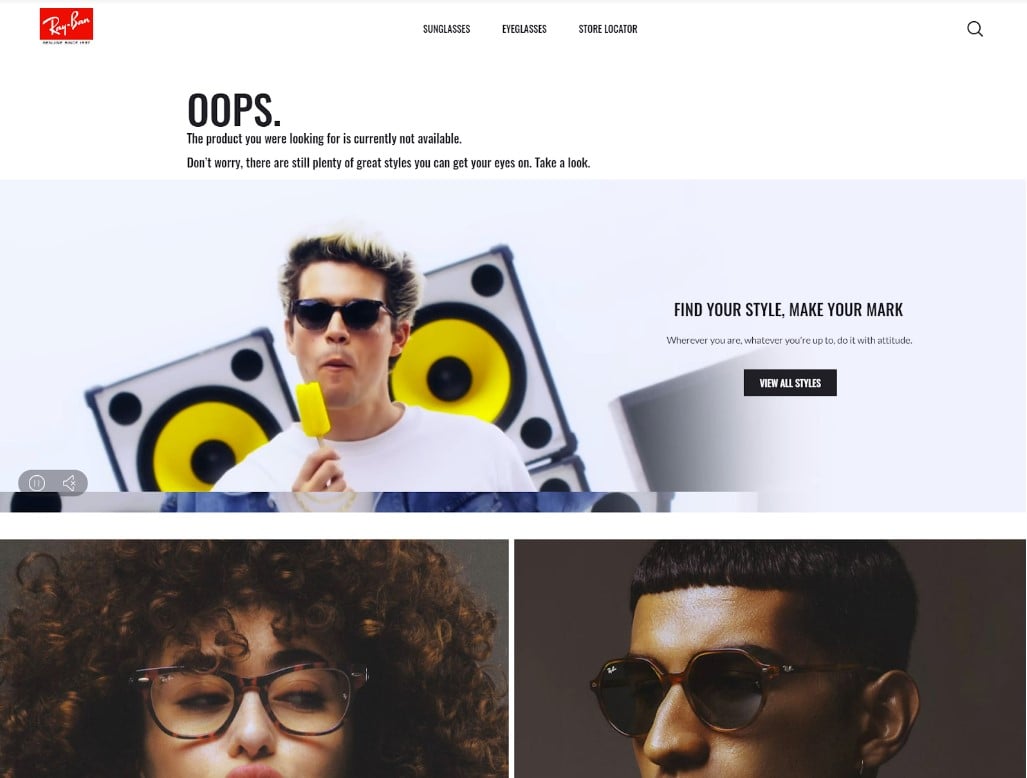
Ein weiterer wichtiger Schritt ist die Gestaltung der 404-Fehlerseiten, um die Konversionsrate zu erhöhen. Sie können zum Beispiel ein wenig Humor hinzufügen, das Navigationsmenü und die Suche bereitstellen oder die besten Angebote auf dieser Seite zeigen, um potenzielle Kunden in den Verkaufstrichter zurückzuführen. Das ist es, was Ray-Ban auf seiner Website umsetzt (siehe Screenshot unten).

4. Personalisierte Leitfäden anbieten
Warum bieten Sie Ihren Online-Kunden nicht persönliche Unterstützung als ob sie in ein Ladengeschäft kämen? Dies ist möglich, indem Sie Umfragen und Anleitungen zu Größen, Stilen, Modellen und Farben auf der Website bereitstellen. Eine solche Funktionalität ist eine der UX-Verbesserungen die die es Ihnen ermöglichen, wertvolle Kundendaten zu sammeln und diese dann für die Auswahl relevanter Produkte zu nutzen. Dies wird den Verbrauchern zweifellos helfen, Kaufentscheidungen zu treffen.
Schauen wir uns an, wie ein solches Quiz auf der Living Proof-Website funktioniert. Die Besucher müssen eine Reihe von Fragen über ihr Haar beantworten:
- bevorzugte Methode des Haartrocknens;
- Struktur und Dichte der Haare (nicht so genau wie ein Dichteberechner);
- Probleme im Zusammenhang mit Haar und Kopfhaut;
- Haarstyling-Gewohnheiten;
- Art der verwendeten Produkte, usw.
Am Ende des Quiz sollten die Kunden ihr Alter, ihren Namen und ihre E-Mail-Adresse eingeben. Daraufhin erhält der Kunde eine Auswahl von Produkten der Marke, die exklusiv für ihn zusammengestellt wurden. Die Kunden können die Produkte sofort in den Warenkorb legen und eine Bestellung aufgeben.
5. Fordern Sie Feedback von Ihren tatsächlichen Nutzern an
Benötigen Sie mehr Einblicke in mögliche UX-Verbesserungen auf Ihrer Website? Befragen Sie Ihre Besucher oder Nutzer nach ihren Erfahrungen und Erwartungen! Auf diese Weise können Sie wertvolle Erkenntnisse darüber gewinnen, welche Prioritäten Ihr Publikum bei der Entwicklung von Websites und Design-Updates setzen möchte. Die Vernachlässigung von Kundenfeedback führt nicht nur zu verpassten Chancen, sondern gefährdet auch das Unternehmen.
Starten Sie eine Kundenumfrage auf der Website oder machen Sie Nutzerforschung Anrufe mit Hilfe von Toolsremote Nutzerforschung wie tl;dv. Mit dieser Lösung können Sie Nutzergespräche über Zoom und Google Meet kostenlos aufzeichnen und transkribieren.
Sobald Sie diese Benutzereinblicke erfasst haben, können Sie bestimmte Momente aus den Benutzeranrufen mit Zeitstempeln oder dem clip-Erstellungstool teilen. Geben Sie ein clip frei, in dem ein Benutzer einen Fehler beschreibt, den er erlebt, oder verlinken Sie auf den Moment, in dem ein Benutzer ein tolles Feedback gibt. Sie bringen die Stimmen der Kunden näher an Ihr Unternehmen heran, ohne die Zeit Ihrer Mitarbeiter zu überstrapazieren.
Stellen Sie in einer UX-Forschungssitzung Fragen wie diese:
- Was würden die Nutzer an der Website ändern, um das Erlebnis zu verbessern?
- Sind Zweck und Struktur der Website klar?
- Welche Funktionen oder Ressourcen wären beim Surfen auf der Website hilfreich?
- Sind Sie mit der UX insgesamt zufrieden?
Sammeln Sie die Ergebnisse, analysieren Sie sie, und suchen Sie nach Trends. Wenn beispielsweise 60 % der Befragten angeben, dass sie Schwierigkeiten haben, bestimmte Hilfeartikel oder Produkte zu finden, dann sollten Sie vielleicht eine Suchleiste an einer besonders gut sichtbaren Stelle einbauen oder mehr interne Links einfügen. Kurzum, das Sammeln von Sonsumer-Feedback ist einer der effektivsten Schritte, die Sie zur Verbesserung der UX Ihrer Website unternehmen können, vorausgesetzt, Sie nehmen entsprechende Anpassungen vor.
Die wichtigsten Erkenntnisse
Es reicht nicht aus, eine Website zu erstellen und die Dinge so zu lassen, wie sie sind. Nehmen wir an, sie bringt einen guten Teil des Verkehrs. Wovon kann ein Unternehmen noch träumen? All Ihre Bemühungen können umsonst gewesen sein, wenn Ihre Website die Besucher nicht in Kunden umwandelt. Schließlich ist Ihr Hauptziel, Ihre Produkte und Dienstleistungen zu verkaufen. Hier kann eine ausgefeilte UX helfen.
Überwachen Sie Website-Metriken und andere Signale. Bleiben die Besucher auf der Seite? Reagieren sie auf Aufforderungen zum Handeln und abonnieren sie den Newsletter? Das endgültige Ziel besteht darin, sie zu ermutigen, Produkte in den Warenkorb zu legen und Waren zu kaufen, was Sie mit Hilfe von UX-Verbesserungen:
- Überprüfung und Beschleunigung der Ladegeschwindigkeit von Websites;
- Gewährleistung von Mobilfreundlichkeit und Anpassungsfähigkeit;
- die Organisation von 404-Fehlerseiten;
- Personalisierung von Angeboten und Deals;
- Aufforderung an die Besucher, ein Feedback abzugeben, und Umsetzung ihrer Anregungen in einen Aktionsplan