User Experience (UX) steht für die Gefühle, Gedanken und Verhaltensweisen, die Menschen vor, während und nach ihrer Interaktion mit einem Produkt oder einer Dienstleistung zeigen. Viele verschiedene Faktoren bestimmen diese Erfahrung. Eine optisch ansprechende Website wird wahrscheinlich ein besseres Nutzererlebnis schaffen. Allerdings kann die Ästhetik ohne eine übersichtliche Organisation der Informationen, die eine einfache Navigation durch die Website ermöglicht, Ihre Kunden davon abhalten, ihre Ziele zu erreichen, was für Ihr Unternehmen katastrophal sein kann.
Laut der NN/g Nielsen Norman Group, einem wichtigen UX-Forschungs- und Beratungsunternehmen, sind überlappende Informationskategorien und verwirrende Bezeichnungen zwei der am weitesten verbreiteten Probleme bei der Gestaltung von Websitesund beide hängen mit der Informationsarchitektur (IA) zusammen.
Dies bringt uns zu Baumtests im Zusammenhang mit UX. Haben Sie schon einmal versucht, die richtige Seite oder den richtigen Abschnitt zum Herunter- oder Hochladen eines Dokuments auf der offiziellen Website einer Behörde zu finden? Wenn Sie frustriert waren und viel Zeit verschwendet haben, wissen Sie, wie wichtig eine sorgfältig durchdachte Informationsarchitektur ist. Wie Sie sich vielleicht vorstellen können, ist es umso wichtiger, sich um diese Organisation zu kümmern, je inhaltsschwerer die Website ist.

In diesem UX-Artikel zur Baumprüfung...
Die Grundlagen des Baumtests (UX)
Beim UX-Design zählen wir auf eine Vielzahl von Techniken zur Bewertung und Verbesserung der Informationsarchitektur einer Website. Ihr Ziel ist es, uns dabei zu helfen, den Inhalt auf effektive und nachhaltige Weise zu organisieren, zu strukturieren und zu kennzeichnen, damit unsere Kunden Informationen finden und Aufgaben erledigen können.
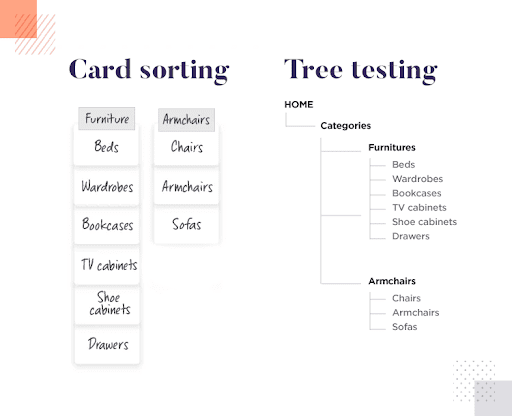
Schauen wir uns zwei dieser Techniken an: Kartensortierung und Baumtest.
Kartensortierung vs. Baumtests im UX-Design

Oft werden Kartensortierung und Baumtests in denselben UX-Korb geworfen. Es gibt jedoch Unterschiede.
Card Sorting und Tree Testing sind beides IA-fokussierte Methoden, die sich insofern ähneln, als sie UI/UX-Experten und Webdesignern dabei helfen, herauszufinden, wie Nutzer denken, wenn es um die Navigation auf einer Website oder einer mobilen App geht.
Im Wesentlichen liefern beide Techniken unterschiedliche Daten, was sie zu einer eher komplementären Beziehung macht, da die Kombination beider Techniken ein besseres Verständnis der Informationsarchitektur der Nutzer sowie ihrer Denkweise und Interaktion mit einer Website ermöglichen kann.
Diese Techniken können zu verschiedenen Zeitpunkten des Produktlebenszyklus angewandt werden - je früher, desto besser - und helfen dem Team, das Design an das mentale Modell der Kunden von der Website anzupassen. Mit anderen Worten: Wenn eine Website so funktioniert, dass sie sich natürlich anfühlt und den Erwartungen unserer Nutzer entspricht, wird das Nutzererlebnis besser sein, was sich positiv auf unser Geschäft auswirkt.
Lassen Sie uns eintauchen!
Was ist das Sortieren von Karten?
Man hört oft, dass die Begriffe Baumprüfung UX und Kartensortierung synonym verwendet werden. Lassen Sie uns über ihre Unterschiede und genau das, was sie beide sind gehen.
Die Kartensortierung ist eine Technik zur Bewertung der Benutzerfreundlichkeit, mit der Sie herausfinden können, wie Menschen Informationen auf Ihrer Website verstehen und kategorisieren. Es handelt sich um eine relativ einfache Technik, die zu jedem Zeitpunkt des Produktentwicklungsprozesses angewendet werden kann. Zu Beginn kann sie Ihnen helfen, Bezeichnungen und Kategorien festzulegen, die für Ihr Zielpublikum sinnvoll sind. Wenn das Produkt bereits in Betrieb ist, kann es nützlich sein, zu testen, ob die Informationen für Ihre Kunden intuitiv gruppiert und benannt sind, und mögliche Lücken zu finden.
Bei der Kartensortierung legen wir den Teilnehmern einen Satz von Karten mit repräsentativen Inhalten unserer Website vor und bitten sie, die Karten in für sie sinnvolle Kategorien einzuordnen und diesen Gruppen einen Namen zu geben.
Diese Erklärung entspricht einer offenen Kartensortierung, mit der wir normalerweise den Prozess beginnen. Wenn Sie dagegen bereits einige Kategorien haben, sind Sie vielleicht an einer geschlossenen Kartensortierung. In diesem Fall müssen die Teilnehmer die Karten in die ihnen vorgegebenen Kategorien einordnen. In einigen Fällen (hybride Kartensortierung) erlauben wir den Teilnehmern, neue Kategorien zu bilden, wenn sie das Gefühl haben, dass sie eine Karte in keine der bestehenden Gruppen einordnen können.
Was ist ein Baumtest?
Baumtests sind eine Usability-Technik zur Bewertung der Auffindbarkeit von Themen auf einer Website. Sie hilft uns zu beurteilen, ob wir die richtige Sprache in unseren Beschriftungen verwenden, die Informationen in intuitiven Kategorien organisieren und sie in einem logischen Fluss strukturieren. Während sich die Kartensortierung eher auf die Beschriftung und Kategorisierung der Informationen konzentriert, bezieht sich der Baumtest eher auf die Navigation einer Website.
Bei dieser Methode wird den Nutzern ein Ziel vorgegeben, nämlich wichtige Informationen oder eine bestimmte Seite zu finden oder eine Aufgabe auf der Website zu erledigen. Dazu müssen sie durch die Informationshierarchie auf Ihrer Plattform navigieren.
Obwohl wir eine "erfolgreiche" Antwort definieren sollten, hilft die Beobachtung der alternativen Wege der Besucher durch das Web dabei, herauszufinden, wo sie sich verirren und wie sie erwarten, wichtige Informationen auf Ihrer Website zu finden. Das Ziel von Baumtests ist es, den Anteil an Vermutungen bei Ihren Designentscheidungen zu reduzieren. Je einfacher Ihre Website zu bedienen ist, desto wahrscheinlicher ist es, dass die Besucher wiederkommen.
Kartensortierung oder Baumtests?
Wie bereits erwähnt, geht es hier nicht um die Frage "Was ist besser?". Beide implizieren unterschiedliche Techniken, haben aber ein gemeinsames Ziel - die Bewertung der IA und der Auffindbarkeit von Informationen. Aus diesem Grund können wir sagen, dass beide Techniken am besten zusammen eingesetzt werden.
Wenn Sie über die entsprechenden Ressourcen verfügen, können Sie zunächst einen Kartensortierungstest durchführen, der Ihnen einen Vorschlag für das Menüformat liefert, der darauf basiert, wie Ihre Testteilnehmer die Karten angeordnet haben. Anschließend können Sie einen Baumtest durchführen, um festzustellen, ob es Lücken gibt oder ob die Sortierung logisch erfolgt ist.
Beachten Sie jedoch, dass es sich bei IA eher um UX-Designer handelt. Wenn Sie etwas verwirrt sind, was die Rollen und beteiligten Personen angeht, lesen Sie unseren Artikel über den Unterschied zwischen einem UX-Designer und einem Produktdesigner.
Vor- und Nachteile dieser Prüfmethoden

Vorteile
Einerseits bieten Kartensortierung und Baumtests den Nutzern die Möglichkeit, Ihre Plattform so zu sehen, wie sie sie benutzen: was sie sehen, wie sie es lesen und was sie als bequem und einfach zu benutzen empfinden. Ohne die Ablenkung durch ein ansprechendes Layout oder schöne Bilder können Sie Probleme, die die Benutzerfreundlichkeit beeinträchtigen, leichter erkennen.
Andererseits sind diese Techniken relativ einfach, schnell und kostengünstig. Der einfachste und nicht-digitale Ansatz besteht darin, die Seiten der Website auszudrucken und sie an die Wand zu hängen oder die Seiten in einen Ordner zu stecken. Es gibt jedoch viele digitale Plattformen, wie z. B. Optimale Werkstatt und UserZoom die es Ihnen ermöglichen, Ihre Projekte zu geringen Kosten zu erstellen und zu starten. Der Vorteil dieses zweiten Ansatzes ist, dass Sie ein breiteres Publikum erreichen können und dass sie in der Regel interessante Analysetools zum Verständnis Ihrer Ergebnisse anbieten.
Nachteile
Wie bei jeder anderen Methode der Nutzerforschung hängt die Qualität der mit diesen beiden Techniken gewonnenen Ergebnisse stark davon ab, wie gut wir planen den Test. Wir müssen uns darüber im Klaren sein, in welcher Entwicklungsphase sich unser Produkt befindet und was unser Ziel zu diesem Zeitpunkt ist.
Zum Beispiel ist die Auswahl der richtigen Art und Anzahl von Karten bei der Kartensortierung ein entscheidender Schritt bei dieser Technik.
💡 TIPP: Möchten Sie die Vorteile dieser Techniken nutzen, ohne die verbale und nonverbale Kommunikation zu verlieren? Dann erstellen Sie das Projekt auf einer digitalen Plattform und zeichnen Sie die Live-Testsitzung mit tl;dv auf.
Ich habe bereits erwähnt, dass einige digitale Plattformen es ermöglichen, eine größere Teilnehmerzahl zu erreichen und die Ergebnisse leichter und visuell zu verstehen. Es gibt jedoch einen Nachteil - das Fehlen von Echtzeit-Interaktion. Diese Plattformen zeigen uns die Schritte und das Endergebnis jeder Person, aber sie können Ihnen nicht die Erwartungen, Absichten und Frustrationen aufzeigen, die jeder Einzelne möglicherweise erlebt. Dies ist eine äußerst wertvolle Informationsquelle, um zu verstehen, warum ein bestimmter Aspekt ein Problem darstellen könnte. Daher sollten Sie immer einige Fragen nach dem Test stellen, die diese Erfahrungen der Benutzer erfassen.
Schließlich möchte ich noch zwei weitere spezifische Nachteile der Kartensortierung erwähnen:
Es handelt sich um eine "dekontextualisierte" Technik, weil sie nicht mit einer repräsentativen Aufgabe auf der Website verbunden ist. Die Menschen würden die Dinge vielleicht anders organisieren, wenn sie einen echten Kontext hätten.
Menschen sind variabel und inkonsistent. Manchmal ist die Kartensortierung sehr anschaulich und zeigt ein konsistentes Muster, aber manchmal ist es nur ein Regenbogen von Ergebnissen, aus dem es schwierig ist, einige Aktionspunkte zu setzen.
Auf dem Weg zur maximalen Effizienz der Baumprüfung!

Das Testen Ihrer UX ist nicht dasselbe wie das bloße Durchklicken. Es gibt einige allgemeine Regeln, die Sie befolgen können, um sicherzustellen, dass Ihre UX-Tests effizient und erfolgreich sind. Im Folgenden finden Sie eine Reihe von Punkten, die auf die beiden in diesem Artikel behandelten Techniken anwendbar sind.
📅 #1 Planen Sie Ihren Test und versuchen Sie, ihn zu befolgen
Wie bereits erwähnt, hängt die Qualität Ihrer Ergebnisse in hohem Maße von der Qualität der Planung ab. Legen Sie ein Ziel und einen Prozess fest und versuchen Sie, diesen so weit wie möglich zu befolgen. Während der Testaufzeichnungen werden viele andere Faktoren und Variablen auftauchen, z. B. dass die Platzierung von Icons kontraintuitiv ist oder dass der Fluss von einer Seite zur anderen keinen Sinn ergibt. Wenn sie jedoch nicht mit Ihren Zielen, Absichten und Ihrer Motivation für diese Testaufzeichnung übereinstimmen, sollten Sie sie einfach zur Kenntnis nehmen. Arbeiten Sie an dem, was Sie sich vorgenommen haben, und gehen Sie später zu den anderen Dingen zurück. So sparen Sie Zeit und Ihren Verstand.
🎯 #2 Konzentrieren Sie sich beim Betrachten von Testaufnahmen auf die Ziele, die Absicht und die Motivation der Nutzer
Wenn Sie den Test durchführen, versuchen Sie, die Person zu ermutigen, zu verbalisieren, was sie an verschiedenen Punkten der Aufgabe fühlt und denkt. Was erwartet sie? Wodurch fühlen sie sich frustriert? Was plant sie zu tun?
🙌 #3 Achten Sie auf die Hände der Nutzer, nicht nur auf ihre Augen
Bei Testaufzeichnungen denkt man zunächst, dass man sich ansehen sollte, wohin die Teilnehmer schauen. Aber was Sie wirklich beobachten müssen, ist, wie ihre Hände durch Ihre IA navigieren und eine nahtlose Erfahrung schaffen.
Der Tag, an dem Apple beschloss, den Home-Button abzuschaffen, war der Tag, an dem sich die meisten Apple-Nutzer verloren fühlten. Aber in Wirklichkeit war das erste iPhone ohne Home-Button ein großer Baumtest, um zu sehen, wie die Menschen ohne physische Tasten funktionieren würden, was später die Geburtsstunde der Wisch-nach-oben- und Wisch-nach-unten-Gesten war, die heute für die meisten Smartphones grundlegend und unverzichtbar sind. Bei der Verwendung des Baumtests geht es nicht immer nur um die Organisation von Beschriftungen, sondern auch darum, den Nutzern einen reibungslosen Ablauf zu ermöglichen, und zwar nicht nur logisch, sondern auch physisch, vor allem mit den Fingern.
♾️ #4 Der Zweck ist genauso wichtig wie die Mittel
Ihre Ergebnisse sind nie endgültig. So wie sich die Erwartungen Ihrer Benutzer und Ihr Produkt ständig weiterentwickeln, so sollte sich auch Ihr Benutzererlebnis weiterentwickeln. Daher können die heutigen Erkenntnisse aus den Baumtests mit der Zeit an Genauigkeit verlieren. Daher sollten Sie Ihre Baumtests in regelmäßigen Abständen aktualisieren.
Der nächste Teil des Baumtests ist also die Frage, was Sie mit den soeben gesammelten Informationen tun werden.
Wie wird sich Ihre IA anpassen und wie wird sich dies auf Ihre UX auswirken? Wie werden Ihre Designer und UX-Entwickler diese Informationen in die notwendigen Änderungen zur Verbesserung Ihrer Website oder Anwendung umsetzen? Und wie werden Sie diese Informationen und Erkenntnisse auf dem neuesten Stand halten?
Die Aktualisierung von Baumtestergebnissen und -erkenntnissen könnte ein ganz anderes Thema sein. Wichtig ist, dass Baumtests nicht immer von Anfang an einen 100%igen Erfolg garantieren, aber Designer, die in der Lage sind, ihre Plattform anhand der Daten aus Baumtests zu optimieren, konnten eine 20% höhere Erfolgsquote bei ihrem endgültigen Webdesign.
Das war's mit der Baumprüfung UX!

In diesem Artikel haben wir besprochen, wie Kartensortierung und Baumtests ein nützliches Werkzeug im UX-Designprozess sein können. Das Wichtigste ist jedoch, dass diese Techniken nicht immer von Anfang an Erfolg garantieren, weshalb es Deshalb liegt es an Ihnen als Designer, Ihr neu erworbenes Wissen über das Nutzerverhalten und die Prinzipien der kognitiven Neurowissenschaften zum Guten zu nutzen.
Und obwohl es auf den ersten Blick nicht wie ein praktikables Mittel zur Bewertung Ihrer IA aussehen mag, ist dies tatsächlich der beste Weg, sie zu testen, da dies die Art und Weise ist, wie Ihre Benutzer Ihre IA erleben werden - unbeaufsichtigt und remote.
Lassen Sie es also nicht dabei bewenden, Inhalte zu erstellen, die zum Nachdenken anregen, oder Ihren Grafikdesigner Grafiken entwerfen zu lassen, die dem Louvre würdig sind. Schaffen Sie ein ganzheitliches Erlebnis für Ihre Nutzer, indem Sie verstehen, wie sie Ihre Inhalte wahrnehmen und durch sie navigieren, indem Sie einen Baumtest in Verbindung mit einer Kartensortierung durchführen, um die Lücke zwischen dem mentalen Modell der Nutzer und Ihrer IA zu schließen.