Die menschliche Wahrnehmung in der Psychologie basiert auf der Beziehung zwischen Objekten und der Realität.
Diese Beziehung zwischen Objekt und Realität bildet die Grundlage der Gestaltprinzipien in der Psychologie.
Der Gestaltismus in der Psychologie wird seit langem auf das Design und andere populäre Konzepte wie die Lernfähigkeit angewandt. Der Kerngedanke des Gestaltprinzips der Kontinuität geht auf die menschliche Wahrnehmung zurück. Die Begründer des Gesetzes der Kontinuität in der Psychologie stellten fest, dass der Mensch das Ganze als verschieden von seinen Komponenten wahrnimmt. Dieses Prinzip wird auf die UI- und UX-Psychologie und das Design angewandt, um die Wirkung auf den menschlichen Verstand zu verstärken.
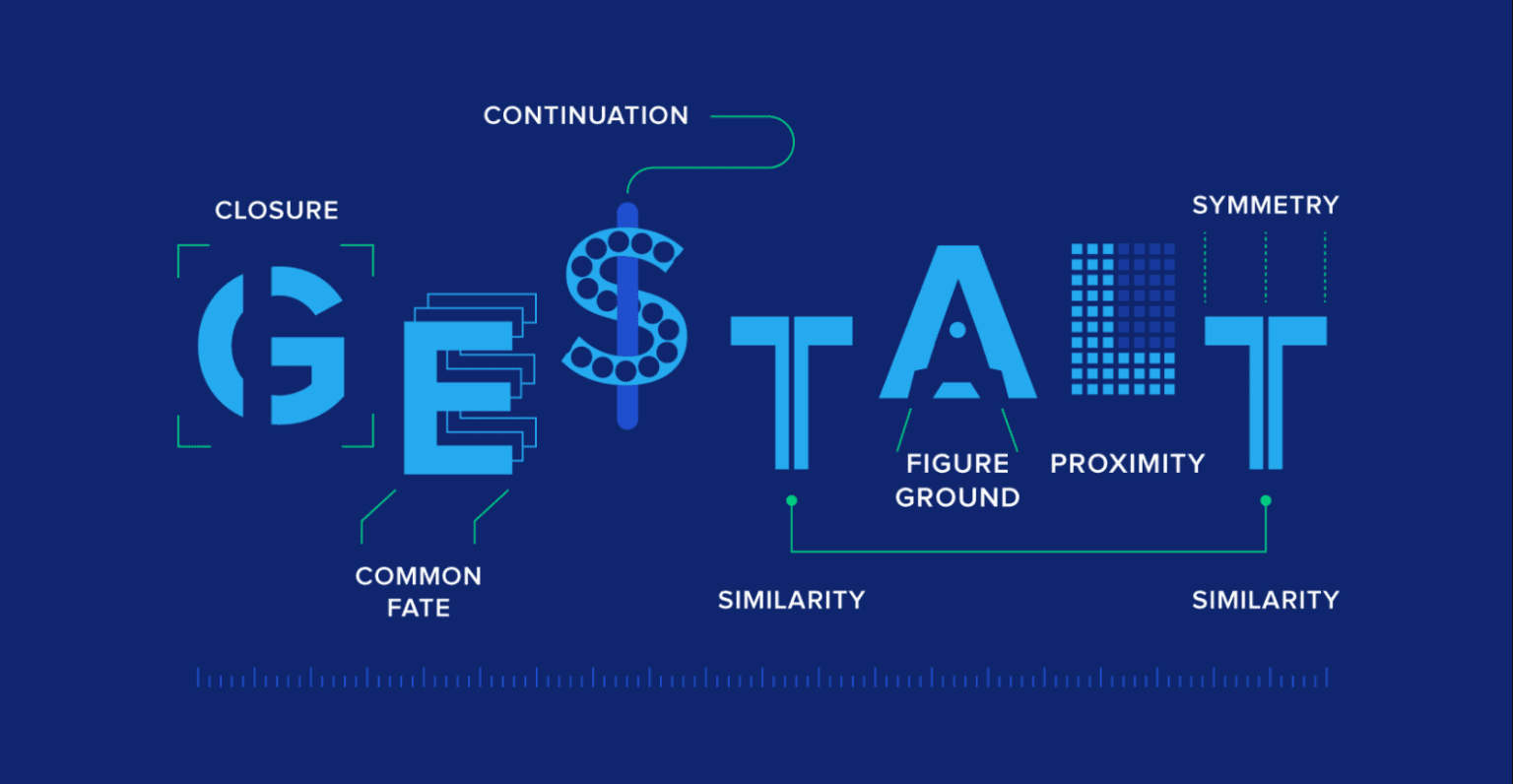
Der Gestaltismus besagt, dass die menschliche Wahrnehmung auf Ähnlichkeit, Figur und Grund, Nähe, Kontinuität, Symmetrie, Geschlossenheit und Synchronität beruht. Die Anwendung auf UX- und UI-Design steigert die Wirkung und sorgt für eine interessante Lektüre.
Kurzer Überblick über die Gestaltpsychologie: Wie hat sie begonnen?

Deutsche Psychologen entwickelten im Laufe des zwanzigsten Jahrhunderts die Gestalt-Schule der Psychologie. Die Gestaltprinzipien bilden die Grundlage der modernen Theorie der menschlichen Wahrnehmung. Die Theorie basiert auf der Idee, dass der menschliche Geist das Ganze als etwas anderes wahrnimmt als die Summe seiner Teile. Dies bedeutet, dass der menschliche Geist das Ganze und seine Bestandteile unterschiedlich wahrnimmt.

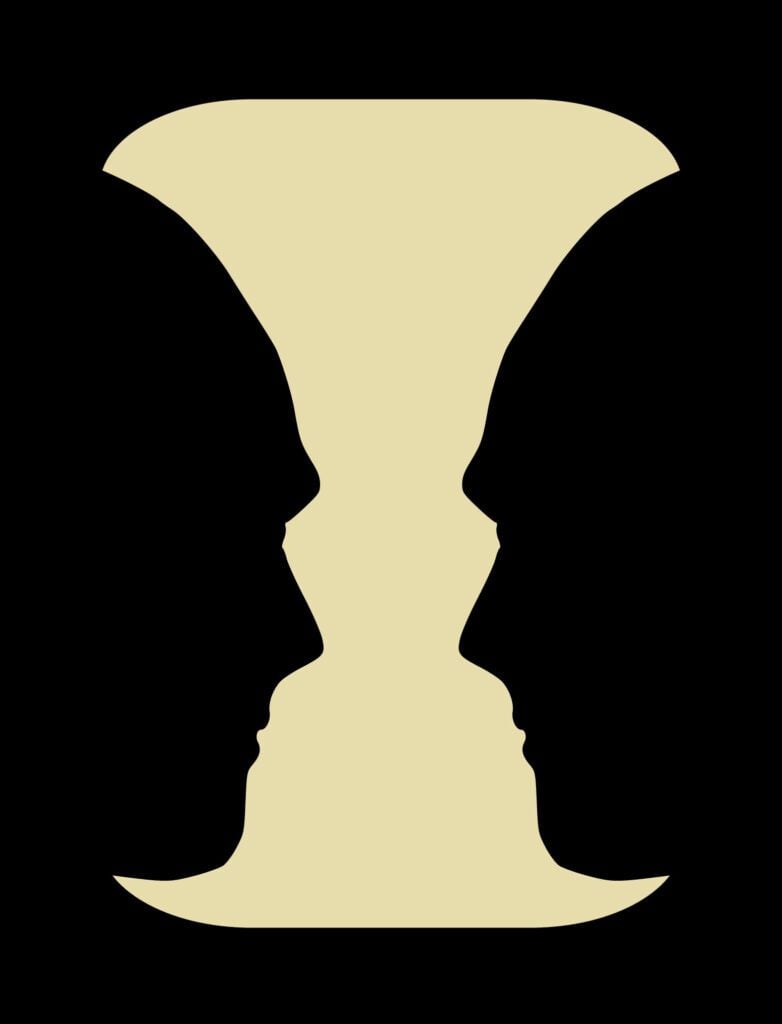
Nehmen Sie die obige Figur und den Grund als Beispiel für das Gestaltprinzip. Wenn man sie als Ganzes betrachtet, starrt man auf eine Illustration von zwei Personen, die sich gegenüberstehen. Wenn Sie jedoch genau hinschauen, prägt sich das Bild einer Vase in Ihr Gehirn ein. Vorder- und Hintergrund des Bildes werden vom Gehirn unterschiedlich wahrgenommen. Hier sehen Sie, wie Ihr Geist die einzelnen Komponenten und das Ganze unterschiedlich wahrnehmen kann.
Die Etymologie von Gestalt lässt sich bis ins Deutsche zurückverfolgen. Gestalt bedeutet im modernen Deutsch "zusammengesetzt" oder "aufgestellt". Die Psychologie definiert sie als "Muster" oder "Konfiguration". Grob gesagt, bezieht sich Gestalt auf Muster und darauf, wie der menschliche Geist sie wahrnimmt. Die Gründerväter der Gestalttheorie sind Max Wertheimer, Kurt Koffka und Wolfgang Köhler.
Wertheimer identifizierte das Phi-Phänomen als eine Form der optischen Täuschung. In der Folge wurde die Wahrnehmung zu einem wichtigen Forschungsthema der Gestaltpsychologie. Die Gestaltprinzipien der Wahrnehmung sind zu einem integralen Bestandteil von Design und Kunst geworden. Heute besteht die Theorie aus Gestaltprinzipien, die auch in anderen Bereichen als der Psychologie Anwendung finden.
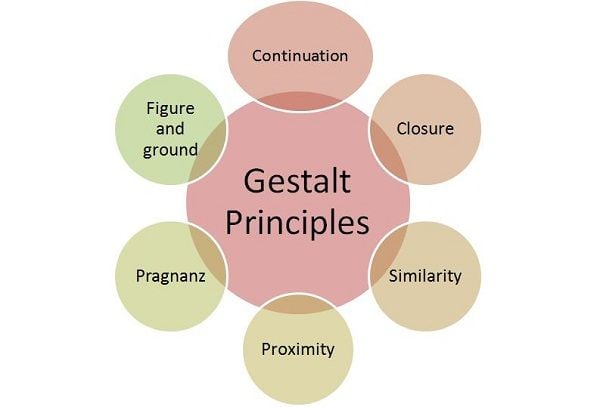
Die Gestaltprinzipien bestehen aus den folgenden Konzepten:
- Gesetz der Kontinuität: Dieses Prinzip besagt, dass Elemente, die in einer Linie oder Kurve vorhanden sind, als zusammengehörig wahrgenommen werden, im Gegensatz zu Elementen, die nicht in einer Linie oder Kurve vorhanden sind. Das Gesetz der Kontinuität nutzt Ordnung und Symmetrie, um das Gehirn auszutricksen.
- Abschluss: Der menschliche Verstand sucht nach vertrauten Mustern in einer komplizierten Anordnung von Elementen.
- Gesetz der Nähe: Elemente, die nahe beieinander liegen, scheinen stärker miteinander verbunden zu sein als Elemente, die weit voneinander entfernt sind.
- Figur-Grund: Die Menschen nehmen Objekte im Vordergrund oder im Hintergrund wahr.
- Prinzip der gemeinsamen Region: Objekte, die sich in derselben geschlossenen Region befinden, werden als eine Gruppe wahrgenommen.
- Gesetz der Ähnlichkeit: Ähnlich aussehende Elemente werden gruppiert und als mit denselben Funktionen ausgestattet wahrgenommen. Die Ähnlichkeit kann auf Farbe, Form und Größe beruhen.
Jedes dieser Prinzipien wird zur Verbesserung des UX-Designs eingesetzt. Jeder Aspekt des Website-Designs beruht auf Gestaltprinzipien. Zum Beispiel nimmt unser Gehirn einen blauen Text auf einer Website automatisch als Link wahr. Dies folgt dem Gesetz der Ähnlichkeit, da unser Gehirn blaue Texte als einen Link zusammenfasst.
Die Gestaltprinzipien werden bei der Gestaltung von Websites, Infografiken, Animationen, Präsentationen und Karussells für soziale Medien eingesetzt. Die Gestaltprinzipien der Wahrnehmung spielen dabei eine wichtige Rolle. Sie beeinflussen den Verbraucher unbewusst und verbessern gleichzeitig sein Erlebnis. Diese Prinzipien sind sehr nützlich, wenn man die Funktionalität und Benutzerfreundlichkeit des Designs verbessern will.
Unser Verstand sieht zum Beispiel einzelne, nicht miteinander verbundene Komponenten einer ganzen Form oder eines Objekts. Hier ist ein interessantes GIF, in dem Sie eine Reihe von Punkten sehen, die wie ein laufender Hund aussieht.
In diesem Artikel werfen wir einen Blick auf das Gestaltprinzip der Kontinuität in der Psychologie und wie es UX und UI beeinflusst.
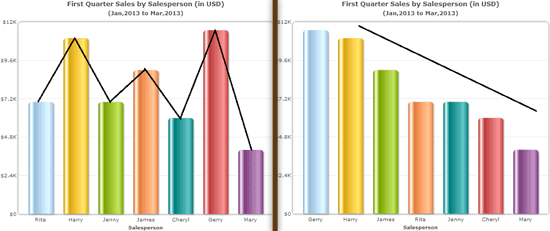
Hier ist ein einfaches Beispiel dafür, wie die Visualisierung mit dem Gestaltprinzip leicht gemacht wird.

Gestalt's Prinzip der Kontinuität erklärt

Das Gesetz der Kontinuität in der Psychologie vereinigt mehrere Elemente auf einem gekrümmten oder linearen Weg. Sie sind nicht der einzige faule Mensch in diesem Raum. Das menschliche Gehirn ist faul und vereinfacht seine Arbeit, indem es den Weg des geringsten Widerstands sucht. Wenn also Elemente willkürlich gruppiert werden, wird der Mensch versuchen, sich an einen linearen oder gekrümmten Weg zu halten.
Linien und Kurven werden als die am wenigsten widerstandsfähigen und daher für das Gehirn einfachsten visuellen Reize angesehen. Elemente in einer Linie oder einer Kurve werden als miteinander verbunden wahrgenommen, im Gegensatz zu Elementen, die zufällig angeordnet sind.
Die sequentielle Anordnung von Elementen hängt nicht nur von physischen Attributen wie Linien, Punkten oder Pfeilen ab. Das menschliche Gehirn ist sehr geschickt darin, Elemente logisch zu gruppieren. Um sich die Arbeit zu erleichtern, fasst es ähnliche Dinge oft in Kategorien zusammen. Daher ist das Gesetz der Kontinuität in der Psychologie sowohl von physikalischen als auch von logischen Faktoren ab.
Das Gestaltprinzip der Kontinuität wird auf vielfältige Weise für Design und Kunst genutzt. So gibt es in der Kunst Muster wie Arabesken, Ellipsen, Koinzidenzen und strahlenförmige Linien. Alle diese Muster beruhen auf dem Gestaltprinzip der Kontinuität.
Beachten Sie, wie große Künstler in ihren Gemälden und Skizzen durch eine Mischung von Mustern eine Einheit schaffen. Die Einheit des Gemäldes wird durch absichtlich platzierte Objekte erreicht. Künstler versuchen, den Geist ihrer Betrachter zu beeinflussen und zu lenken.
Nehmen Sie das obige Beispiel der Fotografie von Annie Leibovitz, die Ellipsen verwendet, um Einheit und Bewegung zu schaffen. Es ist ein Gruppenfoto, aber man kann in der Komposition sehen, dass sie Ellipsen verwendet, um die Augen des Betrachters in eine bestimmte Richtung zu lenken. Die Objekte auf dem Foto sind in einem gekrümmten Weg angeordnet, so dass es einfacher ist, ihnen mit den Augen zu folgen.
Das Gesetz der Kontinuität in der Psychologie ermöglicht es UX-Designern, sowohl positiven als auch negativen Raum in ihrer Arbeit sinnvoll zu nutzen. Der positive Raum im Design bezieht sich auf das Thema des Designs. Jeder Raum, der nicht vom Motiv eingenommen wird, wird als Negativraum bezeichnet. Wenn Ihr Auge ein Design sieht, nutzt es diese beiden Räume für die Wahrnehmung.
Das Gestalt-Prinzip der Kontinuität schafft eine Hierarchie. Ein Beispiel für das Gestaltgesetz der Kontinuität ist die Gestaltung von Websites. E-Commerce-Websites verwenden es häufig, um ihre Produkte darzustellen. Beim Online-Einkauf stößt man auf bestimmte Hauptkategorien und Unterkategorien. Die Kategorien sind zum Beispiel horizontal auf dem Bildschirm angeordnet. Dazu gehören u. a. Wohnen, Kleidung und Accessoires. Die Unterkategorien sind vertikal angeordnet, so dass der Benutzer sie leicht findet.
Das Gesetz der Kontinuität in der Psychologie ist allgegenwärtig und beeinflusst die menschliche Wahrnehmung in hohem Maße. Die meisten Marketingagenturen stützen sich auf die Psychologie, um das Verbraucherverhalten zu steuern. Während es in der Kunst schon immer präsent war, sind die Gestaltprinzipien der Kontinuität heute praktischer.
Wie wirkt sich das Gestalt-Prinzip der Kontinuität auf die UI- und UX-Psychologie aus?
Das Gestaltprinzip der Kontinuität ist eine wertvolle Anwendung im Design. Es lenkt den Blick des Besuchers passiv in eine bestimmte Richtung. Das Gesetz der Kontinuität in der Psychologie ist ein Werkzeug für die Navigation auf Websites.
Die Gestaltpsychologie erklärt die visuelle Wahrnehmung. Die visuelle Wahrnehmung ist der Schlüssel zum Marketing des 21. Jahrhunderts. Mehr als auf das Design kommt es auf die Wirkung an. Das Design sollte einfach, wirtschaftlich und funktional sein und die Vision der Marke widerspiegeln. Das Design muss einprägsam sein und einen bleibenden Eindruck auf den Verbraucher machen.
Wie kann man also eine solche Wirkung erzielen? Die Antwort ist die Anwendung psychologischer Prinzipien. Das Gesetz der Kontinuität in der Psychologie ist ein solches Prinzip, das auf Marketing und Design angewendet werden kann. Das Gestaltprinzip der Kontinuität war schon immer nützlich für Fotografie und Kunst. In der digitalen Landschaft wurde es jedoch für den Bereich Design adaptiert.
Ryan Hanau, ein User Experience Design Leader aus San Francisco, erklärt , wie das Gestalt-Prinzip seine UX- und UI-Arbeit leitet. Es sollte zum Beispiel bei der Arbeit mit Benutzerführungssoftware berücksichtigt werden, um eine Reihe von UI-Mustern zu erstellen, die den Kunden helfen, die Verwendung eines SaaS-Produkts zu verstehen.
Das Gestaltprinzip der Kontinuität findet sich in Logodesigns wieder. Die Anwendung des Gesetzes der Kontinuität in der Psychologie ist subtil, aber sie hinterlässt eine lange Wirkung. Die Betrachter merken oft nicht, dass sie auf ein bestimmtes Element aufmerksam gemacht werden. Wie alt waren Sie, als Sie erkannten, dass der Pfeil auf dem Amazon-Logo eine geheime Bedeutung hat?
Schauen Sie sich das Logo von Amazon an. Sie werden feststellen, dass Ihr Blick unbewusst von A nach Z gelenkt wird. Das zeigt, dass Amazon jedes Produkt von A bis Z hat.

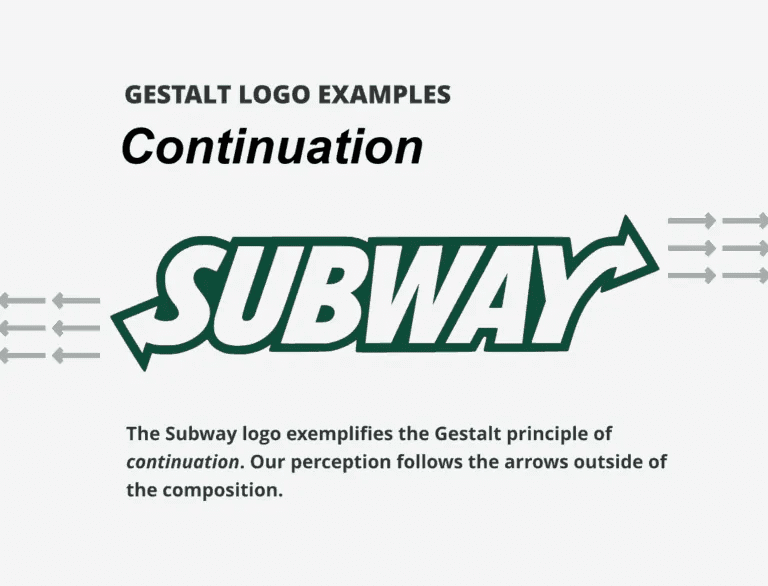
Subway nutzt das Gestaltprinzip der Kontinuität. Die Pfeile auf dem Subway-Logo beeinflussen unsere Wahrnehmung.

Da das Gesetz der Kontinuität logischerweise in eine bestimmte Richtung weist, ist es für die Navigation nützlich. Da das menschliche Gehirn gerne Routen folgt, ist es einfach, es auf ein bestimmtes Ziel auszurichten. Im UX-Design können die Gestaltprinzipien der Wahrnehmung sowohl für die primäre als auch für die sekundäre Navigation genutzt werden.
Eine wichtige Anwendung des Gestaltprinzips der Kontinuität findet sich in Google Maps.
Warum ist es so einfach, den Anweisungen auf Google Maps zu folgen? Die Antwort lautet: lineare Routen. Meistens markieren lineare Wegbeschreibungen die Pfade in Google Maps. Das macht es für den Verstand einfach zu folgen und erhöht somit die Funktionalität von Google Maps. Hier wird deutlich, dass die Gestaltprinzipien der Wahrnehmung direkte Auswirkungen auf die Benutzeroberfläche und die Benutzererfahrung haben.
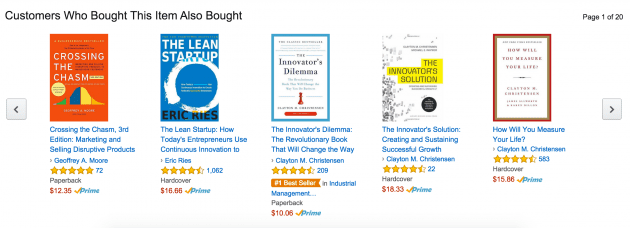
Ein weiteres gutes Beispiel für die Navigation kommt von Amazon. Amazon führt seine Nutzer auf subtile Weise von einem Objekt zum anderen, indem es Produkte in einem horizontalen Schieberegler gruppiert.

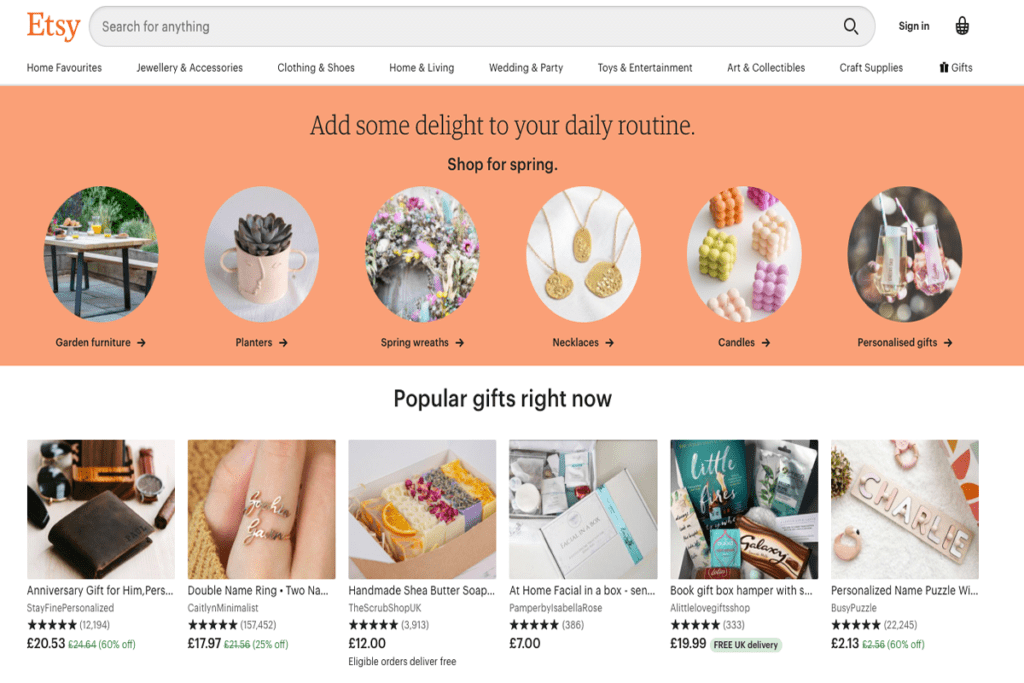
Etsy verwendet es, um seine Kategorien auf der gesamten Website anzuzeigen, damit der Nutzer sie leichter finden kann.

Die Gestaltprinzipien der Wahrnehmung erhöhen die Benutzerfreundlichkeit eines Designs oder einer Kunst. Sie sind besonders hilfreich für das Branding von Websites, um ein besseres Nutzererlebnis zu schaffen. Das Design mag viel mit Ästhetik zu tun haben, aber es muss auch einfach zu benutzen sein. Hier spielen die Gestaltprinzipien eine wichtige Rolle, da sie Ihnen bestimmte Anwendungsideen liefern.
Abschließende Gedanken zum Gesetz der Kontinuität in der UX-Psychologie
Durch die Anwendung psychologischer Erkenntnisse kann das Design die Wirkung auf den Verbraucher besser vorhersagen. Es erhöht die Klarheit des Künstlers und hilft ihm, einen Mittelweg zwischen kreativer Freiheit und der Funktionalität des Designs zu finden. Sie bezieht den negativen Raum in das Design ein. Außerdem kann das Gesetz der Kontinuität in der Psychologie auf vielfältige Weise genutzt werden. Eingehende Kenntnisse des Themas können dazu beitragen, bessere Präsentationen, Grafikdesigns, Social-Media-Kreativitäten und andere visuelle Inhalte zu erstellen. Die Zunahme visueller Inhalte bietet Design-Experten Futter für die Umsetzung des Gestaltprinzips der Kontinuität.