L'expérience utilisateur (UX) désigne les émotions, les pensées et les comportements que les gens manifestent avant, pendant et après leur interaction avec un produit ou un service. De nombreux facteurs différents déterminent cette expérience. Un site web visuellement attrayant créera probablement une meilleure expérience utilisateur. Cependant, l'esthétique sans une organisation soignée des informations permettant une navigation facile sur le site peut empêcher vos clients d'atteindre leurs objectifs et être désastreux pour votre entreprise.
Selon le NN/g Nielsen Norman Group, une importante société de recherche et de conseil en UX, les catégories d'information qui se chevauchent et les étiquettes qui prêtent à confusion sont deux des problèmes les plus répandus dans la conception de sites web.et tous deux sont liés à l'architecture de l'information (AI).
Cela nous amène à parler des tests d'arbres en relation avec l'UX. Avez-vous déjà essayé de trouver la bonne page ou section pour télécharger ou mettre en ligne un document sur le site officiel d'un gouvernement ? Si vous vous êtes senti frustré et avez perdu beaucoup de temps, vous connaissez la valeur d'une architecture de l'information bien pensée. Comme vous pouvez l'imaginer, plus le site web est lourd en contenu, plus il est important de soigner cette organisation.

Dans cet article sur les tests d'arbres UX...
Les bases du test de l'arbre (UX)
Dans le design UX, nous comptons avec une variété de techniques pour évaluer et améliorer l'architecture de l'information d'un site web. Leur objectif final est de nous aider à organiser, structurer et étiqueter le contenu de manière efficace et durable afin que nos clients puissent trouver des informations et accomplir des tâches.
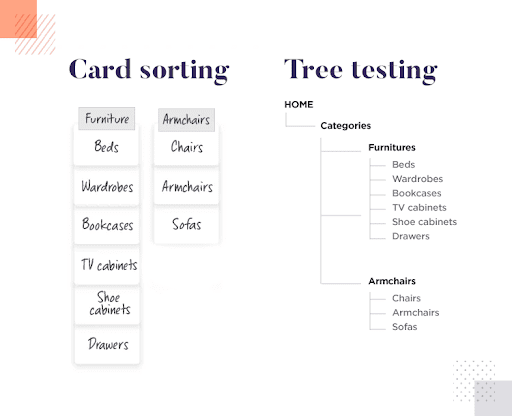
Examinons deux de ces techniques : le tri des cartes et le test de l'arbre.
Triage de cartes ou test d'arbres dans la conception d'UX

Souvent, le tri des cartes et le test de l'arbre sont mis dans le même panier de l'UX. Pourtant, il existe des distinctions.
Le tri des cartes et le test de l'arbre sont tous deux des méthodes axées sur l'IA. Ils se ressemblent beaucoup dans le sens où ils aident les professionnels de l'UI/UX et les concepteurs de sites Web à comprendre comment les utilisateurs pensent lorsqu'il s'agit de naviguer sur un site Web ou une application mobile.
Essentiellement, les deux techniques produisent des données différentes, ce qui en fait une relation plus complémentaire, car la combinaison des deux techniques peut mieux aider à comprendre l'architecture de l'information des utilisateurs, ainsi que la façon dont ils pensent et interagissent avec un site Web.
Ces techniques peuvent être appliquées à différents moments du cycle de vie du produit - bien que le plus tôt soit le mieux - et aident l'équipe à faire correspondre la conception au modèle mental du site Web des clients. En d'autres termes, si un site Web fonctionne d'une manière qui semble naturelle et répond aux attentes de nos utilisateurs, l'expérience utilisateur sera meilleure et cela aura un impact positif sur notre activité.
Plongeons-y !
Qu'est-ce que le tri des cartes ?
Vous entendrez souvent dire que le test d'arbre UX et le tri de cartes sont interchangeables. Examinons leurs différences et ce qu'ils sont exactement.
Le tri de cartes est une technique d'évaluation de la convivialité qui vous aide à découvrir comment les gens comprennent et classent les informations sur votre site Web. Il s'agit d'une technique relativement simple qui peut être appliquée à tout moment du processus de développement du produit. Au début, elle peut vous aider à établir des étiquettes et des catégories qui ont un sens pour votre public cible. Lorsque le produit est déjà en ligne, il peut être utile de vérifier si les informations sont regroupées et nommées de manière intuitive pour vos clients et de trouver les éventuelles lacunes.
Dans le tri de cartes, nous présentons aux participants un ensemble de cartes au contenu représentatif de notre site web et leur demandons d'organiser les cartes dans des catégories qui ont un sens pour eux et de donner un nom à ces groupes.
Cette explication correspond à un tri de cartes ouvertqui est la façon dont nous commençons normalement le processus. En revanche, si vous avez déjà des catégories préexistantes, vous pourriez être intéressé par un tri de cartes fermé. Dans ce cas, les participants doivent classer les cartes dans les catégories qui leur ont été données. Dans certains cas (tri de cartes hybride), nous autorisons les participants à créer de nouvelles catégories s'ils estiment ne pas pouvoir inclure une carte dans l'un des groupes existants.
Qu'est-ce que le test des arbres ?
Le test de l'arborescence est une technique d'ergonomie permettant d'évaluer la facilité de recherche des rubriques d'un site Web. Il nous aide à déterminer si nous utilisons le bon langage dans nos étiquettes, si nous organisons les informations en catégories intuitives et si nous les structurons selon un flux logique. Alors que le tri des cartes est davantage axé sur l'étiquetage et la catégorisation des informations, le test de l'arbre est davantage lié à la navigation d'un site Web.
Cette méthode consiste à donner aux utilisateurs l'objectif de trouver une information clé, une page spécifique ou d'accomplir une tâche sur le site web. Ils doivent le faire en naviguant dans la hiérarchie de l'information sur votre plateforme.
Bien qu'il faille définir une réponse "réussie", l'observation des parcours alternatifs des internautes permet de déterminer où ils se perdent et comment ils s'attendent à trouver des informations importantes sur votre site Web. L'objectif des tests arborescents est de réduire la part de hasard dans vos choix de conception. Plus votre site est simple à utiliser, plus les visiteurs sont susceptibles de revenir.
Tri de cartes ou test de l'arbre ?
Comme nous l'avons mentionné, il ne s'agit pas vraiment d'une discussion du type "lequel est le meilleur". Les deux techniques sont différentes mais ont un objectif commun : évaluer l'IA et la facilité de trouver l'information. On peut donc dire que les deux techniques sont mieux utilisées ensemble.
Si vous avez les ressources pour le faire, effectuer d'abord un test de tri de cartes vous donnerait une suggestion de format de menu basée sur la façon dont les participants au test ont disposé les cartes. Vous pouvez ensuite procéder à un test de l'arbre pour voir s'il y a des lacunes ou si le tri est effectué de manière logique.
Notez toutefois que lorsque nous parlons d'IA, nous nous adressons davantage aux concepteurs d'interfaces utilisateur. Si vous êtes un peu perdu sur le sujet des rôles et des personnes impliquées, consultez notre article sur la différence entre un UX Designer et un Product Designer ?
Avantages et inconvénients de ces méthodes d'essai

Avantages
D'une part, le tri de cartes et les tests d'arborescence donnent aux utilisateurs l'occasion de voir votre plateforme à nu, telle qu'ils l'utilisent : ce qu'ils voient, comment ils la lisent et ce qu'ils trouvent pratique et facile à utiliser. Sans les distractions d'une mise en page agréable ou d'une belle imagerie, vous pouvez repérer plus facilement les problèmes qui affectent l'expérience utilisateur.
En revanche, ces techniques sont relativement faciles, rapides et peu coûteuses. L'approche la plus basique et non numérique consiste à imprimer les pages du site et à les accrocher au mur, ou à glisser les pages dans un classeur. Cependant, il existe de nombreuses plateformes numériques, telles que Atelier Optimal et UserZoom qui vous permettent de construire et de lancer vos projets à faible coût. L'avantage de cette deuxième approche est que vous pouvez toucher un public plus large et qu'elles proposent généralement des outils d'analyse intéressants pour comprendre vos résultats.
Cons
Comme pour toute autre méthode de recherche auprès des utilisateurs, la qualité des résultats recueillis par ces deux techniques dépend beaucoup de la qualité de la planification. planifions le test. Nous devons savoir clairement à quel stade de développement se trouve notre produit et quel est notre objectif à ce moment-là.
Par exemple, choisir le bon type et le bon nombre de cartes dans le tri des cartes est une étape cruciale de cette technique.
💡 CONSEIL: Vous voulez profiter de ces techniques sans perdre la communication verbale et non verbale ? Créez alors le projet sur une plateforme numérique, puis enregistrez la session de test en direct à l'aide de tl;dv.
J'ai mentionné précédemment comment certaines plateformes numériques vous permettent d'atteindre un échantillon de participants plus important et de comprendre les résultats plus facilement et visuellement. Il y a cependant un inconvénient : le manque d'interaction en temps réel. Ces plateformes nous montrent les étapes et le résultat final de chaque personne, mais ne peuvent pas vous montrer les attentes, les intentions et les frustrations que chaque individu peut ressentir. Il s'agit d'une source d'information très précieuse pour comprendre pourquoi un aspect spécifique peut poser problème. C'est pourquoi vous devriez toujours inclure des questions post-test qui portent sur ces expériences d'utilisateur.
Enfin, je voudrais mentionner deux autres inconvénients spécifiques du tri des cartes :
Il s'agit d'une technique "décontextualisée" car elle n'est liée à aucune tâche représentative du site Web. Les gens pourraient organiser les choses différemment s'il y avait un véritable contexte derrière elles.
Les êtres humains sont variables et incohérents. Parfois, le tri des cartes est très illustratif et fait apparaître un modèle cohérent, mais d'autres fois, il ne s'agit que d'un arc-en-ciel de résultats à partir desquels il est difficile de définir des points d'action.
Vers l'efficacité maximale des tests sur les arbres !

Tester votre UX ne se résume pas à un simple clic. Il existe quelques règles générales que vous pouvez suivre pour vous assurer que vos tests UX sont efficaces et réussis. Voici un ensemble de points qui s'appliquent aux deux techniques examinées dans cet article.
📅 #1 Planifiez votre test et essayez de le suivre
Comme mentionné précédemment, la qualité de vos résultats dépend fortement de la qualité de la planification. Fixez un objectif et un processus à suivre et essayez de le suivre autant que possible. De nombreux autres facteurs et variables apparaîtront pendant les enregistrements des tests, comme le fait que le placement des icônes est peut-être contre-intuitif, ou que le flux d'une page à l'autre n'a pas de sens. Cependant, s'ils ne sont pas alignés avec vos objectifs, votre intention et votre motivation pour cet enregistrement test, prenez-en note. Travaillez sur ce que vous avez prévu de faire, et revenez aux autres éléments plus tard. Vous gagnerez ainsi du temps et votre santé mentale.
🎯 #2 Se concentrer sur les objectifs, l'intention et la motivation des utilisateurs lors du visionnage des enregistrements de tests.
Si vous réalisez le test, essayez d'encourager la personne à verbaliser ce qu'elle ressent et pense à différents moments de la tâche. Qu'attend-elle ? Qu'est-ce qui les frustre ? Que prévoit-elle de faire ?
🙌 #3 Prêtez attention aux mains des utilisateurs, pas seulement à leurs yeux.
Avec les enregistrements de tests, la première chose que l'on pense à regarder est essentiellement ce que vos participants regardent. Mais ce que vous devez vraiment observer, c'est la façon dont leurs mains sont capables de naviguer dans votre IA et de créer une expérience transparente.
Prenez par exemple les gestes d'Apple, le jour où ils ont décidé de supprimer le bouton d'accueil, est le même jour où la plupart des utilisateurs d'Apple se sont sentis perdus. Mais en réalité, le premier iPhone sans bouton d'accueil n'était qu'un grand test de l'arbre pour voir comment les gens fonctionneraient sans boutons physiques, ce qui a donné naissance plus tard aux gestes de glissement vers le haut et vers le bas qui sont fondamentaux et font partie intégrante de la plupart des smartphones aujourd'hui. L'utilisation du test de l'arbre ne consiste pas seulement à organiser les étiquettes, mais aussi à créer une lenteur fluide pour vos utilisateurs, non seulement d'un point de vue logique mais aussi physique, avec leurs doigts tout au plus.
♾️ #4 La fin est tout aussi importante que les moyens
Vos résultats ne sont jamais définitifs. Comme les attentes de vos utilisateurs et votre produit évoluent constamment, votre expérience utilisateur doit également évoluer. Ainsi, les résultats des tests arborescents d'aujourd'hui peuvent devenir moins précis avec le temps. Vos tests arborescents doivent donc être mis à jour régulièrement.
La prochaine étape de votre processus de test des arbres consiste donc à déterminer ce que vous allez faire des informations que vous venez de recueillir.
Comment votre IA va-t-elle s'adapter et comment cela va-t-il affecter votre UX ? Comment vos designers et développeurs UX vont-ils traduire ces informations en changements nécessaires pour améliorer votre site web ou votre application ? En outre, comment allez-vous maintenir ces informations et ces perspectives à jour ?
La mise à jour des résultats des tests arborescents pourrait faire l'objet d'un sujet à part entière. Il est important de noter que les tests arborescents ne garantissent pas toujours un succès à 100 % dès le départ, mais les concepteurs qui sont en mesure de modifier leur plate-forme en utilisant les données des tests arborescents UX ont obtenu un score de 20% plus élevé dans leur conception Web finale.
C'est la fin de l'essai de l'arbre UX !

Dans cet article, nous avons vu comment le tri de cartes et les tests arborescents peuvent être un outil utile dans le processus de conception UX. Mais la chose la plus importante à retenir est que ces techniques ne garantissent pas toujours le succès dès le départ. C'est pourquoi il vous appartient, en tant que concepteur, d'utiliser à bon escient vos nouvelles connaissances sur le comportement des utilisateurs et les principes des neurosciences cognitives.
Et bien que cela ne semble pas être un moyen viable d'évaluer votre AI à première vue, c'est en fait la meilleure façon de la tester étant donné que c'est ainsi que vos utilisateurs feront l'expérience de votre AI - sans surveillance et à l'adresse remote.
Ne vous contentez donc pas de créer un contenu qui incite à la réflexion ou de demander à votre graphiste de produire des graphiques dignes du Louvre. Créez une expérience complète pour vos utilisateurs en comprenant comment ils perçoivent votre contenu et y naviguent en effectuant un test de l'arbre associé à un tri de cartes pour aider à combler le fossé entre le modèle mental des utilisateurs et votre IA.