심리학에서 인간의 지각은 사물과 현실 사이의 관계를 기반으로 합니다.
이러한 대상과 현실의 관계는 심리학의 게슈탈트 원칙의 기초를 형성합니다.
심리학의 게슈탈트주의는 오랫동안 디자인 및 학습성과 같은 다른 인기 있는 개념에 적용되어 왔습니다. 게슈탈트 연속성 원칙의 핵심 아이디어는 인간의 지각에서 비롯됩니다. 심리학에서 연속성 법칙의 창시자들은 인간은 전체를 구성 요소와 다른 것으로 인식한다는 사실을 확립했습니다. 이 원리는 UI 및 UX 심리학과 디자인에 적용되어 인간의 마음에 미치는 영향을 높입니다.
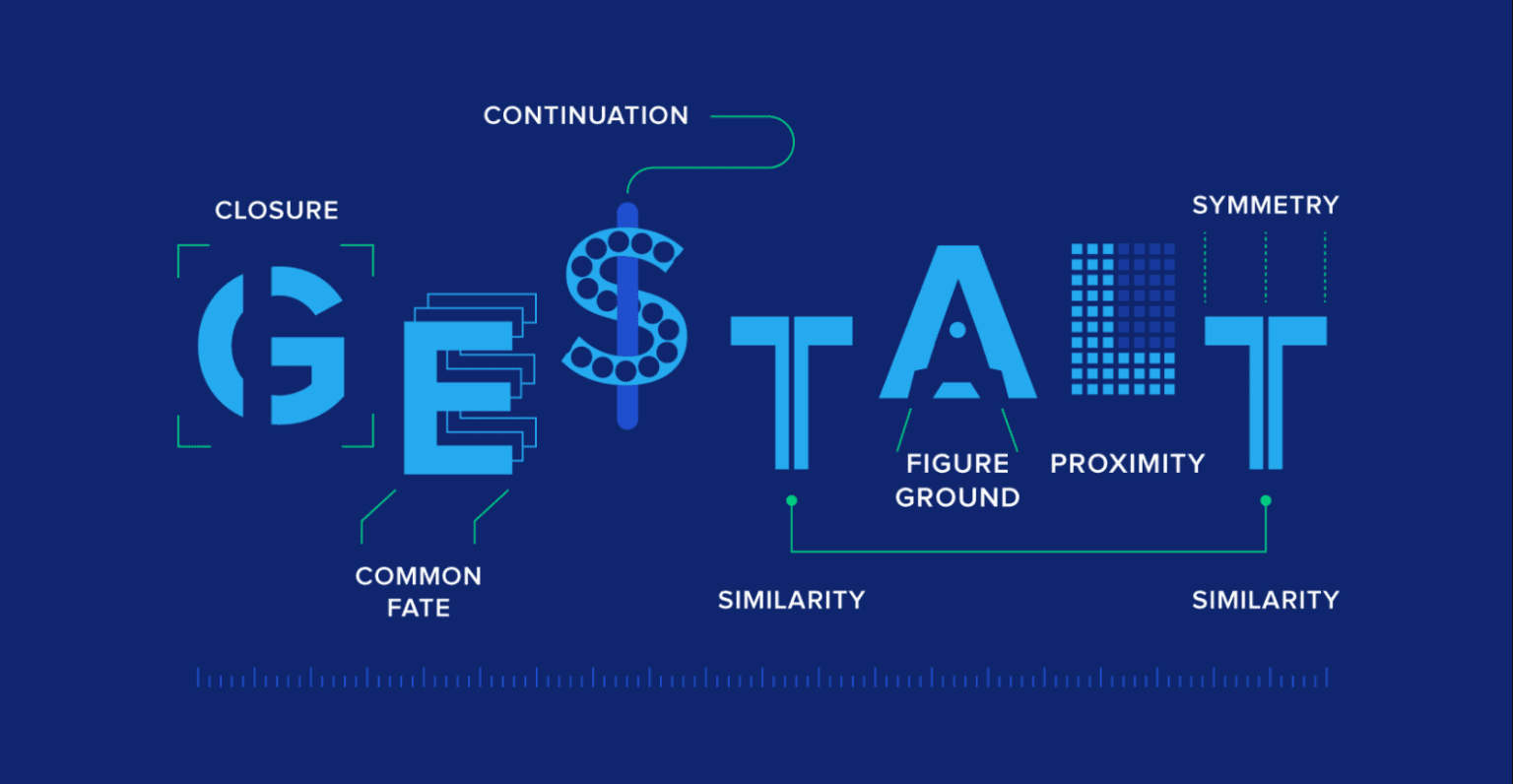
게슈탈트주의에 따르면 인간의 지각은 유사성, 형상 및 근거, 근접성, 연속성, 대칭성, 폐쇄성, 동기성을 기반으로 합니다. 이를 UX 및 UI 디자인에 적용하면 그 영향력이 커지고 흥미롭게 읽을 수 있습니다.
게슈탈트 심리학의 간략한 개요: 어떻게 시작되었나요?

독일의 심리학자들은 20세기에 걸쳐 게슈탈트 심리학 학파를 발전시켰습니다. 게슈탈트 원리는 현대의 인간 지각 이론을 뒷받침합니다. 이 이론은 인간의 마음은 전체를 부분의 합이 아닌 다른 것으로 인식한다는 생각에 기초합니다. 즉, 인간의 마음은 전체와 그 구성 요소를 다르게 인식한다는 것입니다.

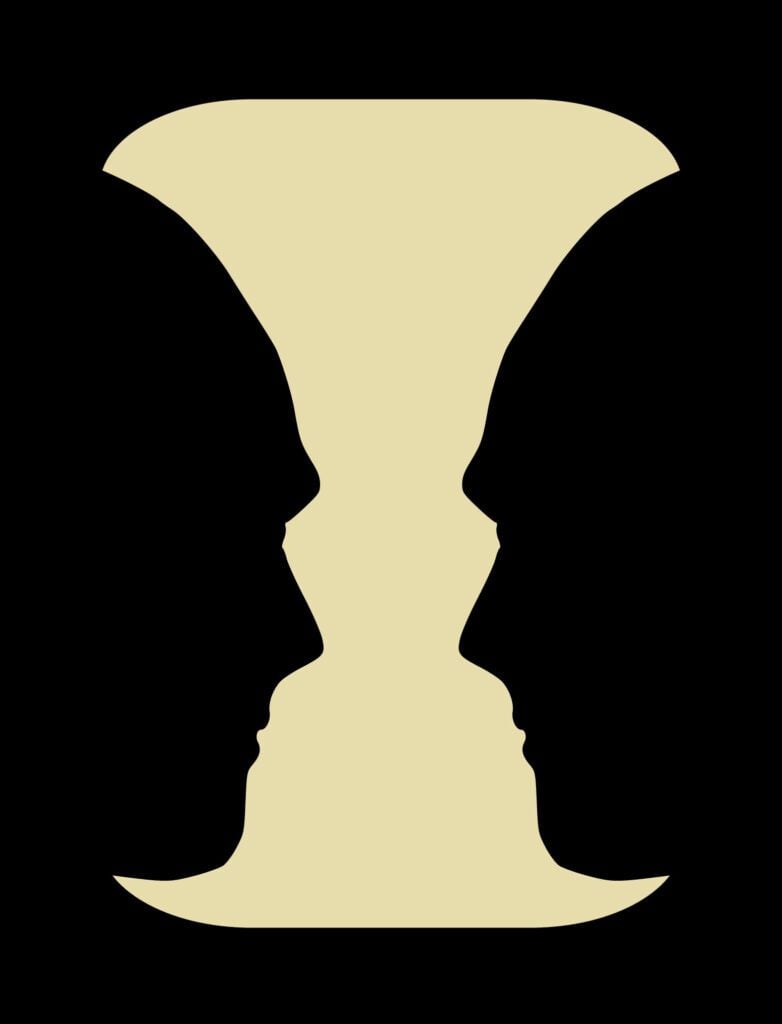
위의 그림과 배경 예술을 게슈탈트 원리의 예로 들어보겠습니다. 전체적으로 보면 두 사람이 서로 마주보고 있는 그림을 보고 있는 것처럼 보입니다. 하지만 자세히 보면 꽃병의 이미지가 뇌에 각인됩니다. 그림의 전경과 배경은 마음속에서 다르게 인식됩니다. 여기서 우리의 마음이 개별 구성 요소와 전체를 어떻게 다르게 인식하는지 알 수 있습니다.
게슈탈트의 어원은 독일어로 거슬러 올라갑니다. 현대 독일어로 게슈탈트는 '조합하다' 또는 '배치하다'라는 뜻입니다. 심리학에서는 이를 '패턴' 또는 '구성'으로 정의합니다. 대략적으로 말하면 게슈탈트는 패턴과 인간의 정신이 패턴을 인식하는 방식을 의미합니다. 게슈탈트 이론의 창시자는 막스 베르트하이머, 쿠르트 코프카, 볼프강 쾰러입니다.
베르하이머는 파이 현상을 착시 현상의 한 형태로 파악했습니다. 이후 지각은 심리학의 게슈탈트 학파에서 중요한 연구 주제가 되었습니다. 지각의 게슈탈트 원리는 디자인과 예술의 필수적인 부분이 되었습니다. 오늘날 이 이론은 심리학을 넘어 다양한 분야에 적용되는 게슈탈트 원리로 구성되어 있습니다.
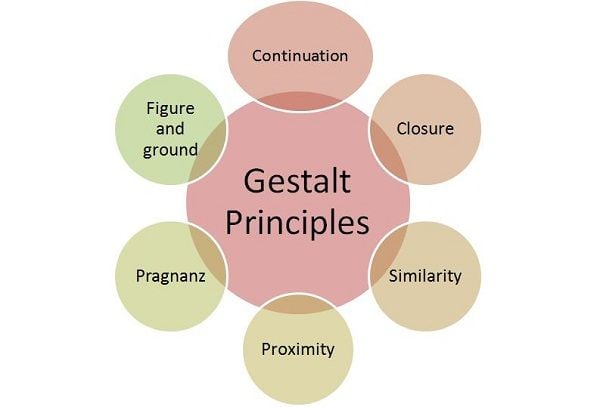
게슈탈트 원칙은 다음과 같은 개념으로 구성됩니다:
- 연속성의 법칙: 이 원리는 선이나 곡선 안에 존재하는 요소는 선이나 곡선 안에 존재하지 않는 요소와 달리 관련성이 있는 것으로 인식된다는 것을 나타냅니다. 연속성의 법칙은 순서와 대칭을 이용해 뇌를 속입니다.
- 결론: 인간의 마음은 복잡한 요소의 배열에서 익숙한 패턴을 찾습니다.
- 근접성의 법칙: 서로 간격을 두고 있는 요소는 멀리 떨어져 있는 요소보다 더 관련성이 높은 것처럼 보입니다.
- 그림-그라운드: 사람들은 사물을 전경 또는 배경으로 인식합니다.
- 공통 영역 원칙: 동일한 닫힌 영역에 위치한 객체는 그룹으로 인식됩니다.
- 유사성의 법칙: 비슷한 모양의 요소는 그룹화되어 같은 기능을 하는 것으로 인식됩니다. 유사성은 색상, 모양 및 크기를 기준으로 할 수 있습니다.
이러한 각 원칙은 UX 디자인을 개선하는 데 사용됩니다. 웹사이트 디자인의 모든 측면은 게슈탈트 원칙에 뿌리를 두고 있습니다. 예를 들어, 우리의 뇌는 웹사이트의 파란색 텍스트를 자동으로 링크로 인식합니다. 이는 유사성의 법칙에 따른 것으로, 우리의 뇌는 파란색 텍스트를 하나의 링크로 그룹화하기 때문입니다.
게슈탈트 원칙은 웹사이트 디자인, 인포그래픽, 애니메이션, 프레젠테이션 및 소셜 미디어 캐러셀에 사용됩니다. 지각의 게슈탈트 원칙은 중요한 역할을 합니다. 이 원칙은 소비자에게 무의식적으로 영향을 미치면서 동시에 경험을 개선합니다. 이러한 원칙은 디자인의 기능과 사용성을 개선하고자 할 때 유용합니다.
예를 들어, 우리의 마음은 전체 모양이나 물체와 관련이 없는 개별 구성 요소를 봅니다. 다음은 개가 걷는 것처럼 보이는 일련의 점들을 볼 수 있는 흥미로운 GIF입니다.
이 글에서는 심리학의 연속성 원칙인 게슈탈트 원리와 이것이 UX와 UI에 미치는 영향에 대해 살펴봅니다.
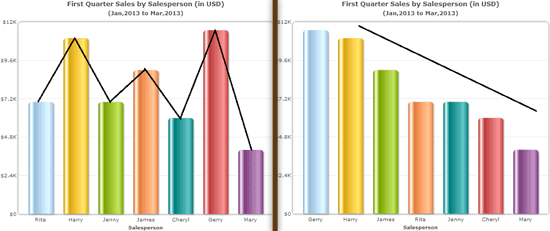
다음은 게슈탈트의 원리를 사용하여 시각화를 쉽게 만드는 간단한 예입니다.

게슈탈트의 연속성 원칙 설명

심리학의 연속성의 법칙은 여러 요소를 곡선 또는 선형 경로로 통합합니다. 여러분만 게으른 사람은 아닙니다. 인간의 뇌는 게으르고 저항이 가장 적은 경로를 찾아서 작업을 단순화합니다. 따라서 요소가 무작위로 그룹화되면 인간은 선형 또는 곡선 경로에 고정하려고 합니다.
선과 곡선은 저항이 가장 적기 때문에 뇌에 가장 쉬운 시각적 자극으로 인식됩니다. 선이나 곡선 안의 요소는 무작위로 배치된 요소와 달리 서로 연관성이 있는 것으로 인식됩니다.
요소의 순차적 배열은 선, 점 또는 화살표와 같은 물리적 속성 이상의 것에 의존합니다. 인간의 두뇌는 요소를 논리적으로 그룹화하는 데 능숙합니다. 그리고 그 부담을 덜기 위해 비슷한 것들을 카테고리로 묶어두는 경우가 많습니다. 따라서 심리학의 연속성 법칙 은 물리적 요인과 논리적 요인 모두에 영향을 받습니다.
게슈탈트 연속성 원칙은 디자인과 예술에서 다양한 방식으로 사용됩니다. 예를 들어 미술에는 아라베스크, 타원, 우연의 일치, 방사형 선과 같은 패턴이 있습니다. 이 모든 패턴은 게슈탈트 연속성 원리를 기반으로 합니다.
위대한 예술가들이 패턴의 혼합을 통해 그림과 스케치에 통일성을 부여하는 방법에 주목하세요. 그림의 통일성은 의도적으로 배치된 사물에 의해 만들어집니다. 예술가들은 보는 사람의 마음에 영향을 미치고 안내하려고 노력합니다.
타원을 사용하여 통일감과 움직임을 연출한 위의 Annie Leibovitz의 사진을 예로 들어보겠습니다. 단체 사진이지만 구도를 보면 타원을 사용하여 보는 사람의 시선을 특정 방향으로 유도하고 있음을 알 수 있습니다. 사진 속 사물은 곡선 경로에 배치되어 있어 눈으로 따라가기가 더 쉽습니다.
심리학의 연속성의 법칙을 통해 UX 디자이너는 작업에서 포지티브 스페이스와 네거티브 스페이스를 모두 현명하게 사용할 수 있습니다. 디자인에서 포지티브 스페이스는 디자인의 주체를 의미합니다. 피사체가 차지하지 않은 공간을 부정적 공간이라고 합니다. 우리의 눈은 디자인을 볼 때 이 두 가지 공간을 모두 사용하여 지각합니다.
게슈탈트의 연속성 법칙은 계층 구조를 만듭니다. 게슈탈트 연속성 법칙의 한 가지 예는 웹사이트 디자인에서 볼 수 있습니다. 전자 상거래 웹사이트는 제품을 표시할 때 이 법칙을 자주 사용합니다. 온라인 쇼핑을 하다 보면 큰 카테고리와 하위 카테고리를 접하게 됩니다. 예를 들어, 카테고리는 화면 전체에 가로로 배치됩니다. 여기에는 가정, 의류, 액세서리 등이 포함됩니다. 하위 카테고리는 세로로 배치되어 사용자가 쉽게 찾을 수 있습니다.
심리학의 연속성의 법칙은 어디에나 존재하며 인간의 지각에 상당한 영향을 미칩니다. 대부분의 마케팅 대행사는 소비자 행동을 유도하기 위해 심리학에 의존합니다. 게슈탈트의 연속성 법칙은 예술에 항상 존재했지만, 오늘날에는 더욱 실용적입니다.
게슈탈트의 연속성 원칙은 UI와 UX 심리에 어떤 영향을 미칠까요?
연속성의 게슈탈트 원칙은 디자인에 유용하게 적용됩니다. 이는 방문자의 시선을 특정 방향으로 수동적으로 유도합니다. 심리학의 연속성 법칙은 웹사이트 탐색을 위한 도구입니다.
게슈탈트 심리학은 시각적 지각을 설명합니다. 시각적 지각은 21세기 마케팅의 핵심입니다. 디자인보다 더 중요한 것은 임팩트입니다. 디자인은 단순하고 경제적이며 기능적이어야 하고 브랜드의 비전을 반영해야 합니다. 디자인은 기억에 남을 수 있어야 하며 소비자에게 지속적인 영향을 미쳐야 합니다.
그렇다면 어떻게 하면 이러한 효과를 얻을 수 있을까요? 답은 심리학의 원리를 활용하는 것입니다. 심리학의 연속성의 법칙은 마케팅과 디자인에 적용할 수 있는 원리 중 하나입니다. 게슈탈트의 연속성 원리는 사진과 예술 분야에서 항상 유용하게 사용되어 왔습니다. 그러나 디지털 환경에서는 디자인 분야에 적용되었습니다.
샌프란시스코의 사용자 경험 디자인 리더인 Ryan Hanau가 게슈탈트의 원칙이 자신의 UX 및 UI 작업에 어떻게 적용되는지 설명합니다. 예를 들어, 사용자 가이드 소프트웨어로 작업할 때 고객이 SaaS 제품을 사용하는 방법을 이해하는 데 도움이 되는 일련의 UI 패턴을 만들 때 고려해야 할 사항입니다.
게슈탈트의 연속성 원칙은 로고 디자인에서도 볼 수 있습니다. 심리학에서 연속성의 법칙을 사용하는 것은 미묘하지만 긴 여운을 남깁니다. 시청자는 종종 자신이 특정 요소를 향하고 있다는 사실을 깨닫지 못합니다. 아마존 로고의 화살표에 비밀스러운 의미가 있다는 것을 깨달은 나이가 몇 살이었나요?
아마존의 로고를 보세요. 무의식적으로 A부터 Z까지 모든 제품을 아마존이 보유하고 있다는 것을 알 수 있습니다.

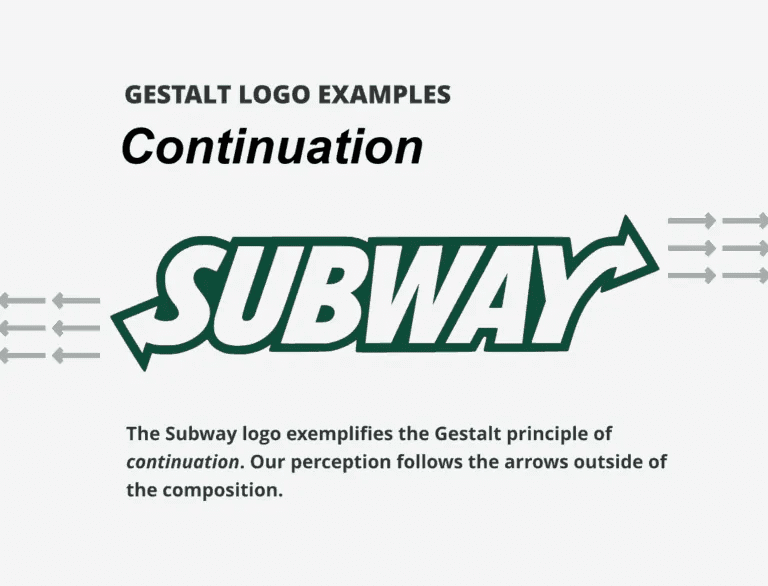
Subway는 연속성의 게슈탈트 원칙을 사용합니다. 서브웨이 로고의 화살표는 우리의 지각에 영향을 미칩니다.

이제 논리적으로 연속성의 법칙은 특정 방향을 가리키기 때문에 내비게이션에 유용합니다. 인간의 뇌는 경로를 따라가는 것을 좋아하기 때문에 특정 목표를 향해 쉽게 안내할 수 있습니다. UX 디자인에서 게슈탈트 지각 원리는 기본 탐색과 보조 탐색 모두에 사용할 수 있습니다.
게슈탈트 연속성 원칙의 주요 사용 사례는 Google 지도에서 확인할 수 있습니다.
Google 지도에서 길 안내를 쉽게 따라갈 수 있는 이유는 무엇일까요? 답은 바로 선형 경로입니다. 대부분의 선형 길찾기는 Google 지도에서 경로를 표시합니다. 따라서 마음이 쉽게 따라갈 수 있어 Google 지도의 기능이 향상됩니다. 여기서 지각의 게슈탈트 원칙이 사용자 인터페이스와 사용자 경험 모두에 직접적인 영향을 미친다는 것을 알 수 있습니다.
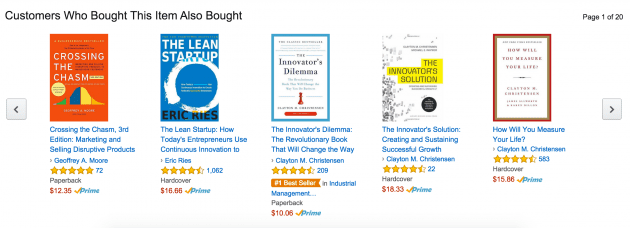
탐색의 또 다른 좋은 예는 Amazon입니다. Amazon은 수평 슬라이더에서 유사한 그룹화 제품을 사용하여 사용자를 한 개체에서 다른 개체로 미묘하게 안내합니다.

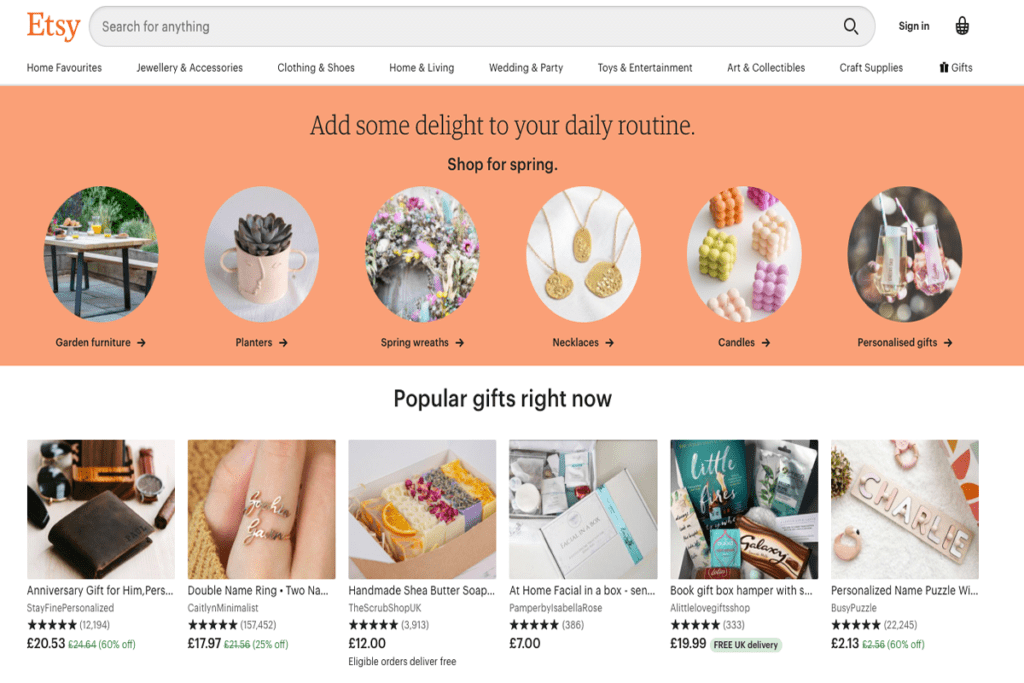
Etsy는 이를 사용하여 웹사이트 전체에 카테고리를 표시하여 사용자가 더 쉽게 찾을 수 있도록 합니다.

지각의 게슈탈트 원리는 디자인이나 예술의 사용성을 높여줍니다. 특히 웹사이트 전반에서 더 나은 사용자 경험을 만들기 위한 브랜딩 목적에 유용합니다. 디자인은 미적 감각과 관련이 있을 수 있지만 사용하기 쉬워야 합니다. 여기서 게슈탈트 원칙은 특정 응용 아이디어를 제공하는 중요한 역할을 합니다.
UX 심리학의 연속성의 법칙에 대한 최종 생각
심리학의 원리를 활용하면 디자인은 소비자의 영향을 더 잘 예측할 수 있습니다. 이는 아티스트의 명확성을 높이고 창의적 자유와 디자인의 기능성 사이의 중간 지점을 찾는 데 도움이 됩니다. 디자인에 부정적인 공간 사용을 통합합니다. 또한 심리학의 연속성의 법칙은 다양한 방식으로 사용될 수 있습니다. 주제에 대한 심층적인 지식은 더 나은 프레젠테이션, 그래픽 디자인, 소셜 미디어 크리에이티브 및 기타 시각 자료를 만드는 데 도움이 될 수 있습니다. 시각적 콘텐츠의 성장은 디자인 전문가들이 게슈탈트의 연속성 원칙을 구현할 수 있는 재료를 제공합니다.





