心理学における人間の知覚は、モノと現実の関係に基づいている。
このようなモノとコトの関係は、心理学におけるゲシュタルト原理の根幹をなすものである。
心理学におけるゲシュタルト主義は、長い間、デザインや、ラーナビリティなどの一般的な概念に応用されてきました。ゲシュタルトの連続性の原則の核となる考え方は、人間の知覚に由来している。心理学における連続性の法則の創始者たちは、人間は全体が構成要素とは異なるものとして認識することを確立した。この原理をUIやUXの心理学やデザインに応用することで、人間の心理に与える影響を高めています。
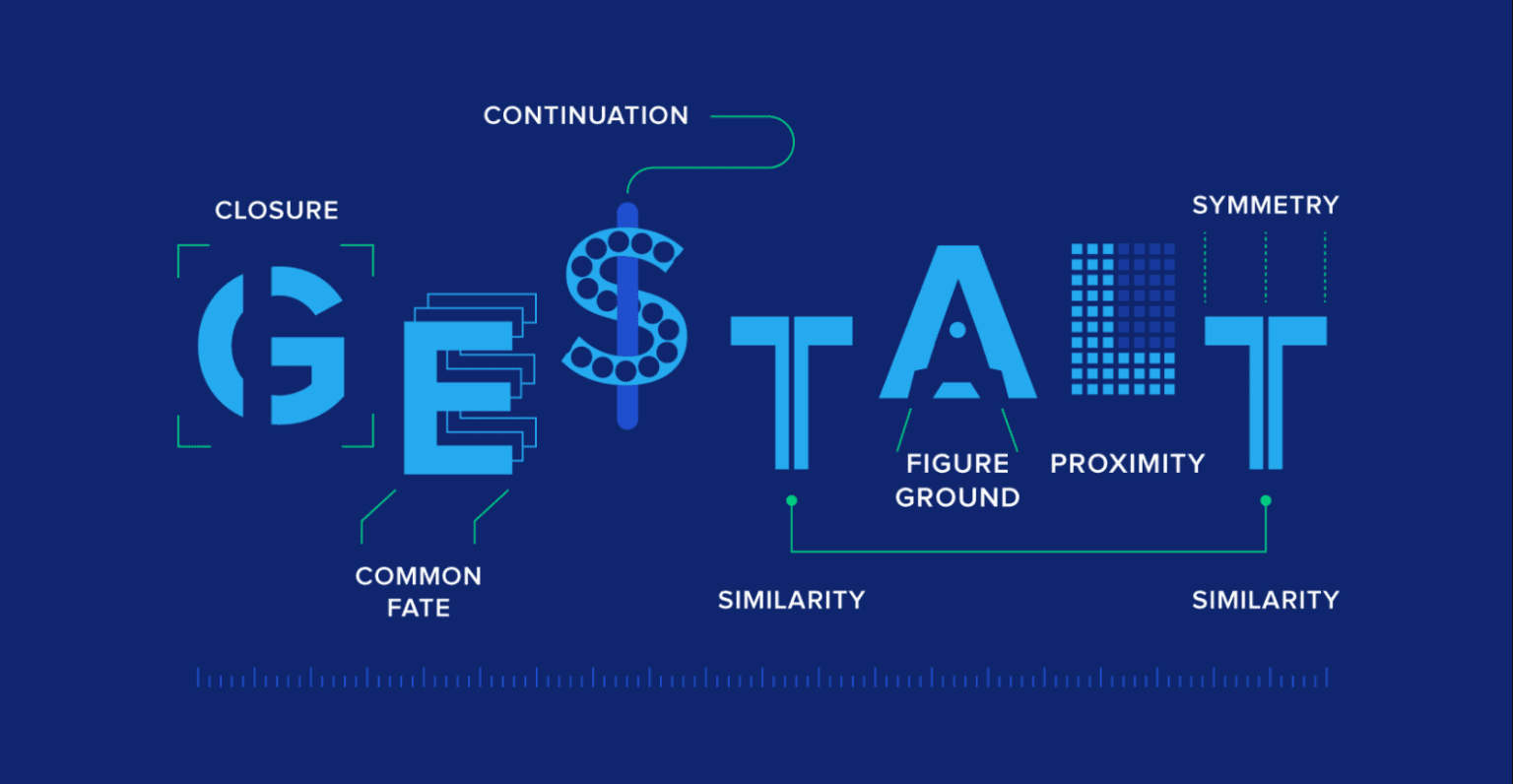
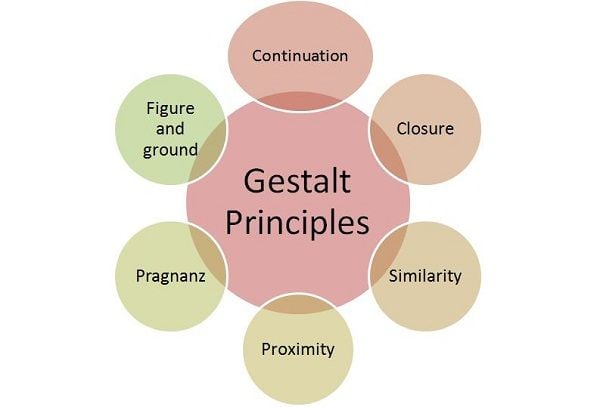
ゲシュタルト主義では、人間の知覚は、類似性、図と地、近接性、連続性、対称性、閉鎖性、同調性によって成り立つと説いている。UXやUIデザインに適用することで、そのインパクトが増し、興味深い読み物になっています。
ゲシュタルト心理学の概要:どのように始まったのか?

ドイツの心理学者たちは、20世紀にわたってゲシュタルト学派の心理学を発展させました。ゲシュタルトの原理は、現代の人間の知覚の理論を支えている。この理論は、人間の心は全体を部分の総和以外のものとして知覚するという考えに基づいている。つまり、人間の心は全体とその構成要素を異なる形で認識しているのです。

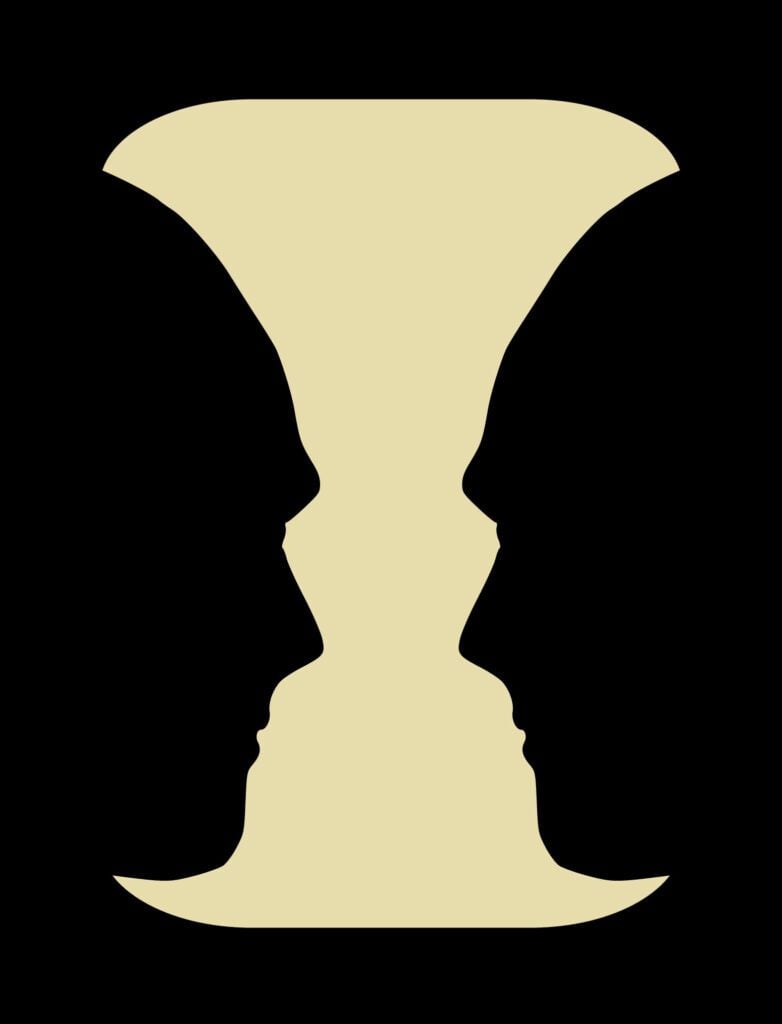
ゲシュタルト原理の例として、上の図と地のアートを挙げてみよう。全体として見ると、二人の人物が向かい合っているイラストをじっと見ていることになる。しかし、よく見ると、花瓶の絵が脳裏に刻み込まれている。イラストの手前と奥とで、心の捉え方が違うのです。このように、個々の構成要素と全体の捉え方が異なることがおわかりいただけると思います。
ゲシュタルトの語源はドイツ語に遡ることができます。現代ドイツ語でゲシュタルトは「まとめられた」または「配置された」という意味です。心理学では、「パターン」または「構成」と定義されています。大まかに言えば、ゲシュタルトはパターンと、人間の心がそれをどのように認識するかに言及しています。ゲシュタルト理論の創始者は、マックス・ヴェルトハイマー、クルト・コフカ、ヴォルフガング・ケーラーである。
ウェルトハイマーは、ファイ現象を目の錯覚の一種とした。その後、知覚は心理学のゲシュタルト学派における研究の重要なテーマとなった。ゲシュタルトの知覚の原理は、デザインやアートに不可欠なものとなった。現在では、心理学以外の分野にも応用されているゲシュタルトの原理からなる理論です。
ゲシュタルトの原理は、次のような概念で構成されています。
- 連続性の法則。 この法則は、直線や曲線に存在する要素は、直線や曲線に存在しない要素とは対照的に、関連性があると認識されることを規定している。連続性の法則は、秩序と対称性を利用して、脳をだます。
- 閉塞感:人間の心理は、複雑な要素の配置の中から見慣れたパターンを探し出す。
- 近接の法則。間隔が離れている要素は、離れている要素よりも関連性が高いように見える。
- 図-地 人は物体を前景と後景のどちらかにあると認識する。
- 共通領域原理。同じ閉領域にある物体はグループとして認識される。
- 類似性の法則。外見が似ている要素はグループ化され、同じ機能を持つものとして認識される。類似性には、色、形、大きさなどがある。
これらの原則はそれぞれ、UXデザインを改善するために使用されます。ウェブサイト・デザインのあらゆる側面は、ゲシュタルト原理に根ざしている。例えば、私たちの心はウェブサイト上の青いテキストを自動的にリンクとして認識します。これは類似性の法則に従っており、私たちの脳は青いテキストをリンクとしてグループ化するからです。
ゲシュタルトの原理は、ウェブサイトのデザイン、インフォグラフィックス、アニメーション、プレゼンテーション、ソーシャルメディアのカルーセルに使われています。ゲシュタルトの知覚原理は重要な役割を担っている。消費者の体験を向上させながら、無意識のうちに影響を与えるのだ。これらの原則は、デザインの機能性や使いやすさを向上させたいときに重宝する。
例えば、私たちの心は、全体の形や物に対して、個々の無関係な構成要素を見ています。ここでは、犬が歩いているような点の連なりが見える面白いGIFを紹介します。
今回は、心理学におけるゲシュタルトの連続性の原理と、それがUXやUIにどのような影響を与えるかを見ていきます。
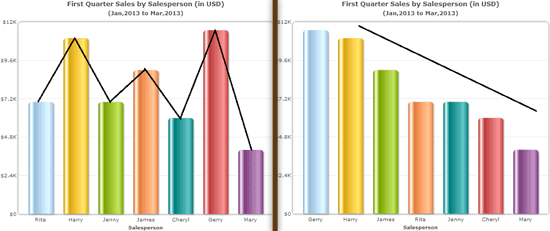
ここでは、ゲシュタルトの原理で可視化が簡単にできる例を紹介します。

ゲシュタルトの「連続性の原理」の説明

心理学における連続性の法則は、曲線または直線の経路上にある複数の要素を統一するものです。怠け者はあなただけではありません。人間の脳は怠け者で、最も抵抗の少ない経路を見つけることで仕事を単純化する。したがって、要素がランダムにグループ化されると、人間は直線または曲線の経路にしがみつこうとする。
線と曲線は最も抵抗が少なく、したがって脳にとって最も簡単な視覚刺激と見なされる。直線や曲線の要素は、ランダムに配置された要素とは対照的に、互いに関連性があると認識される。
要素の連続的な配置は、線、点、矢印といった物理的な属性以上に依存する。人間の脳は、要素を論理的にグループ化することに長けている。その負担を軽減するために、似たようなものをカテゴリーに分類することが多い。そのため 心理学における連続性の法則は、物理的な要素と論理的な要素の両方に依存します。
ゲシュタルトの連続性の原理は、デザインやアートに多用されている。例えば、芸術には唐草模様、楕円、偶然性、放射状の線などのパターンがある。これらのパターンはすべて、ゲシュタルトの連続性の原理に基づいている。
偉大な芸術家たちが、絵やスケッチにパターンの混在によって統一感をもたらしていることに注目してください。絵の中の統一感は、意図的に置かれた物によってもたらされる。芸術家は見る人の心に影響を与え、導こうとする。
上のアニー・リーボヴィッツの写真の例では、楕円を使って統一感と動きを出しています。これは集合写真ですが、構図を見ると、見る人の視線をある方向に誘導するために楕円を使用していることがわかります。写真に写っているものが曲線で配置されているので、目で追いやすいのです。
心理学における継続性の法則は、UXデザイナーが仕事においてポジティブスペースとネガティブスペースの両方を賢く使うことを可能にします。デザインにおけるポジティブな空間とは、デザインの主題を指します。被写体によって占拠されていない空間は、負の空間と呼ばれます。目がデザインを見るとき、知覚のためにこの両方のスペースを使います。
ゲシュタルトの連続性の原理は、階層を生み出す。ゲシュタルトの連続性の法則の一例は、ウェブサイトのデザインに見ることができます。Eコマースサイトでは、商品を表示するために頻繁に使用されています。ネットショッピングをしていると、ある大まかなカテゴリーとサブカテゴリーに出くわすことがある。例えば、画面上に横並びに配置されたカテゴリー。ホーム、洋服、アクセサリーなどが含まれます。サブカテゴリーは縦に配置されているので、ユーザーは簡単に見つけることができます。
心理学における継続性の法則はいたるところにあり、人間の知覚にかなりの影響を及ぼしている。ほとんどのマーケティング会社は、消費者の行動を方向づけるために心理学に依存している。芸術の世界では常に存在していたが、ゲシュタルトの連続性の原理は今日、より実用的なものとなっている。
ゲシュタルトの「連続性の原理」は、UIやUX心理学にどのような影響を与えるのでしょうか。
ゲシュタルトの連続性の原理は、デザインにおける貴重な応用例です。訪問者の視線をある方向に受動的に誘導する。心理学における連続性の法則は、ウェブサイトを横断するナビゲーションのためのツールである。
ゲシュタルト心理学で視覚認知を解説。21世紀のマーケティングは視覚認知がカギ。デザインよりも、インパクトが重要なのです。デザインは、シンプルで、経済的で、機能的で、ブランドのビジョンに共鳴するものでなければなりません。そして、消費者の記憶に残り、永続的なインパクトを与えるデザインでなければなりません。
では、どうすればそのようなインパクトを与えることができるのでしょうか。その答えは、心理学の原理を使うことです。心理学における「連続性の法則」は、マーケティングやデザインに応用できる原理の一つです。ゲシュタルトの連続性の原理は、写真やアートには常に有効でした。しかし、デジタルの世界では、デザインの分野で適応されています。
サンフランシスコのユーザー・エクスペリエンス・デザイン・リーダーであるライアン・ハナウは、ゲシュタルトの原理が彼のUXとUIの仕事をどのように導いているかを説明している。例えば、顧客がSaaS製品の使い方を理解するのに役立つ一連のUIパターンを作成するために、ユーザーガイドソフトウェアで作業する際に考慮すべきことです。
ゲシュタルトの連続性の法則は、ロゴデザインにも見ることができます。心理学における連続性の法則の使用は微妙なものですが、長いインパクトを残します。視聴者は、自分がある要素に向けられていることに気づかないことが多いのです。アマゾンのロゴの矢印に秘密の意味があることに気づいたのは何歳でしたか?
アマゾンのロゴを見てください。あなたの視線は無意識のうちにAからZへと向けられていることに気づくでしょう。これは、アマゾンがAからZまで、あらゆる商品を持っていることを表しています。

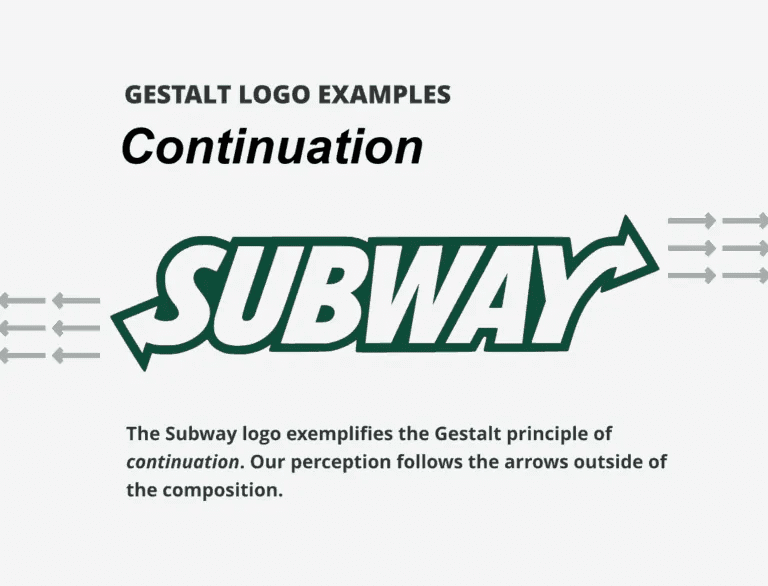
サブウェイはゲシュタルトの連続性の原理を利用しています。サブウェイのロゴに描かれた矢印は、私たちの知覚に影響を与えます。

さて、論理的には、連続性の法則は一定の方向性を指し示すので、ナビゲーションに有効である。人間の脳は経路をたどるのが好きなので、特定の目標に向かわせるのは簡単です。UXデザインでは、知覚のゲシュタルト原理は、一次的なナビゲーションにも二次的なナビゲーションにも利用することができます。
ゲシュタルトの連続性の原則の重要な使い方のひとつは、グーグルマップに見ることができる。
Googleマップの道順がわかりやすいのはなぜか?その答えは、直線的なルートです。Googleマップの道順は、ほとんどが直線的なルートで示されています。そのため、Google Mapsの機能性を高めることができるのです。このように、ゲシュタルトの知覚の原理は、ユーザーインターフェースとユーザーエクスペリエンスの両方に直接影響を及ぼしていることがわかる。
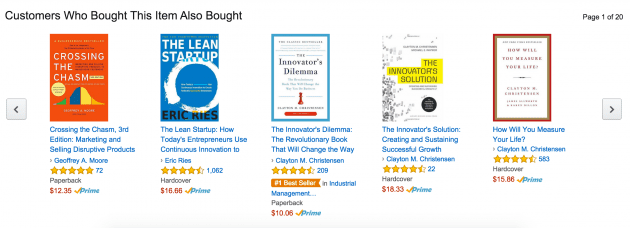
ナビゲーションのもうひとつの優れた例は、Amazonにあります。Amazonは、水平方向のスライダーで商品をグループ化することで、ユーザーを1つのオブジェクトから別のオブジェクトにさりげなく誘導しているのです。

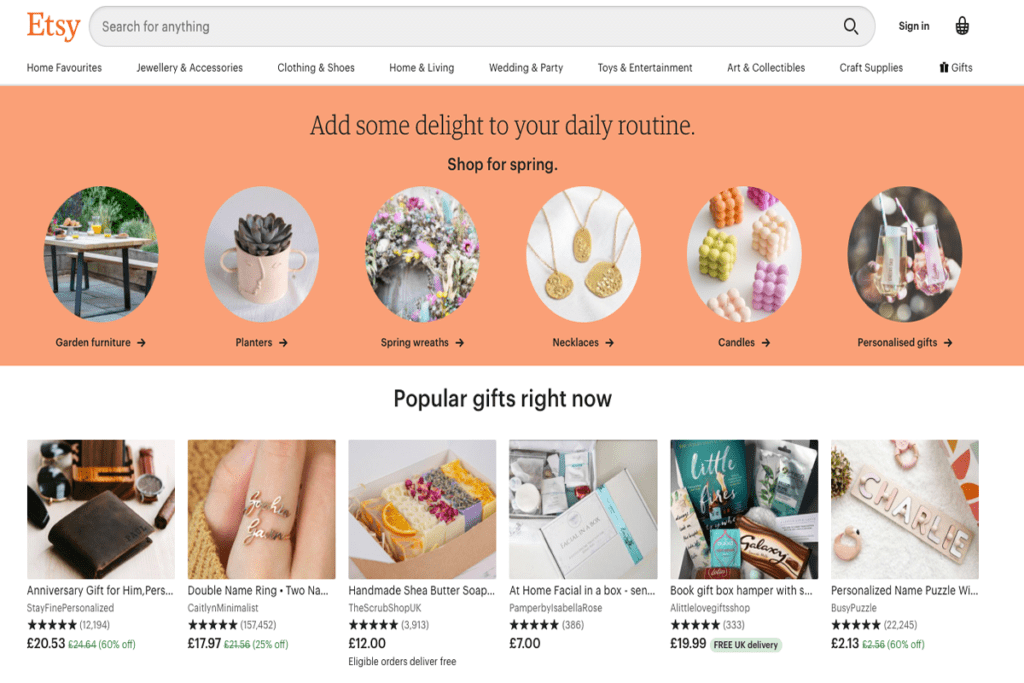
Etsyでは、ウェブサイト全体にカテゴリーを表示し、ユーザーがよりシンプルに探せるようにするために使用しています。

ゲシュタルトの知覚の原理は、デザインやアートの使いやすさを向上させます。特に、ウェブサイトを横断してブランディングを行う際に、より良いユーザーエクスペリエンスを実現するために有効です。デザインは美的感覚と大いに関係があるかもしれませんが、使いやすさも必要です。ここで、ゲシュタルトの原理は、ある応用のアイデアを与えてくれるので、重要な役割を果たします。
UX心理学における「継続の法則」の最終的な考察
心理学の考え方を取り入れることで、デザインは消費者に与える影響をより的確に予測することができる。アーティストの明晰さが増し、創造的な自由とデザインの機能性の中間を見出すことができる。デザインにネガティブ・スペースを取り入れる。さらに、心理学における連続性の法則は、さまざまな方法で利用することができる。このトピックに関する深い知識は、より良いプレゼンテーション、グラフィックデザイン、ソーシャルメディアクリエイティブ、その他のビジュアルを作成するのに役立つ。ビジュアルコンテンツの成長は、デザインの専門家がゲシュタルトの連続性の原則を実践するための材料となる。