A experiência do usuário (UX) representa as emoções, os pensamentos e os comportamentos que as pessoas demonstram antes, durante e depois da interação com um produto ou serviço. Muitos fatores diferentes determinam essa experiência. Um site visualmente atraente provavelmente criará uma experiência melhor para o usuário. No entanto, a estética sem uma organização organizada das informações que permita uma navegação fácil pelo site pode impedir que seus clientes atinjam suas metas e ser desastrosa para seus negócios.
De acordo com o NN/g Nielsen Norman Group, uma importante empresa de pesquisa e consultoria em UX, a sobreposição de categorias de informações e rótulos confusos são dois dos problemas mais comuns no design de sitese ambos estão relacionados à arquitetura de informações (AI).
Isso nos leva ao teste de árvore em relação à experiência do usuário. Você já tentou descobrir a página ou a seção correta para fazer download ou upload de um documento no site oficial de um governo? Se você se sentiu frustrado e perdeu muito tempo, sabe o valor de uma arquitetura de informações cuidadosamente pensada. Como você pode imaginar, quanto mais pesado for o conteúdo do site, mais importante será cuidar dessa organização.

Neste artigo sobre teste de árvore de UX...
Noções básicas de teste de árvore (UX)
No design de UX, contamos com uma variedade de técnicas para avaliar e aprimorar a arquitetura de informações de um site. Seu objetivo final é nos ajudar a organizar, estruturar e rotular o conteúdo de forma eficaz e sustentável para que nossos clientes possam encontrar informações e concluir tarefas.
Vamos dar uma olhada em duas dessas técnicas: classificação de cartões e teste de árvore.
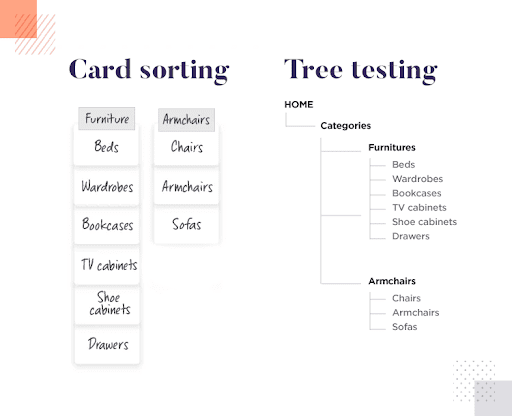
Classificação de cartões vs. teste de árvore no design de UX

Muitas vezes, a classificação de cartões e o teste de árvore são agrupados na mesma cesta de UX. No entanto, há distinções.
O Card Sorting e o Tree Testing são métodos focados em IA, mas são muito parecidos no sentido de que ajudam os profissionais de UI/UX e os web designers a descobrir como os usuários pensam quando se trata de navegar em um site ou aplicativo móvel.
Essencialmente, as duas técnicas produzem dados diferentes, o que torna a relação mais complementar, pois a combinação das duas técnicas pode ajudar a entender melhor a arquitetura de informações dos usuários, bem como a forma como eles pensam e interagem com um site.
Essas técnicas podem ser aplicadas em diferentes momentos do ciclo de vida do produto - embora quanto mais cedo, melhor - e ajudam a equipe a combinar o design com o modelo mental do site dos clientes. Em outras palavras, se um site funcionar de forma natural e atender às expectativas dos usuários, a experiência do usuário será melhor e isso terá um impacto positivo em nossos negócios.
Vamos nos aprofundar neles!
O que é card sorting?
Com frequência, você ouvirá o teste de árvore de UX e a classificação de cartões serem usados de forma intercambiável. Vamos examinar as diferenças entre eles e o que são exatamente.
Card sorting é uma técnica de avaliação de usabilidade que ajuda a descobrir como as pessoas entendem e categorizam as informações em seu site. É uma técnica relativamente simples que pode ser aplicada em qualquer momento do processo de desenvolvimento do produto. No início, ela pode ajudá-lo a estabelecer rótulos e categorias que façam sentido para seu público-alvo. Quando o produto já estiver no ar, pode ser útil testar se as informações estão agrupadas e nomeadas de forma intuitiva para seus clientes e encontrar possíveis lacunas.
No card sorting, apresentamos aos participantes um conjunto de cartões com conteúdo representativo do nosso site e pedimos que eles organizem os cartões em categorias que façam sentido para eles e atribuam um nome a esses grupos.
Essa explicação corresponde a uma classificação de cartão abertoque é como normalmente iniciamos o processo. Por outro lado, se você já tiver algumas categorias pré-existentes, talvez esteja interessado em uma card sorting fechado. Nesse caso, os participantes precisam organizar os cartões entre as categorias que lhes foram dadas. Em alguns casos (classificação híbrida de cartões), permitimos que as pessoas criem novas categorias se acharem que não podem incluir um cartão em nenhum dos grupos existentes.
O que é teste de árvore?
O teste de árvore é uma técnica de usabilidade para avaliar a capacidade de localização de tópicos em um site. Ele nos ajuda a avaliar se estamos usando a linguagem correta em nossos rótulos, organizando as informações em categorias intuitivas e estruturando-as em um fluxo lógico. Enquanto o card sorting está mais voltado para a rotulagem e a categorização das informações, o teste de árvore está mais relacionado à navegação de um site.
Esse método é conduzido dando aos usuários uma meta para encontrar informações importantes, uma página específica ou concluir uma tarefa no site. Eles devem fazer isso navegando pela hierarquia de informações em sua plataforma.
Embora devamos definir uma resposta "bem-sucedida", observar as jornadas alternativas das pessoas na Web ajuda a identificar onde elas se perdem e como esperam encontrar informações importantes em seu site. O objetivo do teste de árvore é reduzir a quantidade de suposições em suas escolhas de design. Quanto mais simples for o uso do seu site, maior será a probabilidade de os visitantes retornarem.
Card sorting ou tree testing?
Como mencionado, essa não é uma discussão do tipo "qual é o melhor?". Ambas implicam técnicas diferentes, mas têm um objetivo em comum: avaliar a AI e a capacidade de localização das informações. Pensando nisso, podemos dizer que ambas as técnicas são mais bem utilizadas em conjunto.
Se você tiver os recursos para isso, a realização de um teste de classificação de cartões primeiro lhe daria um formato de menu sugerido com base em como os participantes do teste organizaram os cartões. Depois disso, você pode fazer um teste de árvore para ver se há alguma lacuna ou se a classificação foi feita de forma lógica.
Observe, porém, que quando falamos de AI, estamos mais preocupados com os designers de UX. Se você estiver um pouco confuso sobre o tópico de funções e pessoas envolvidas, confira nosso artigo sobre a diferença entre um designer de UX e um designer de produto?
Prós e contras desses métodos de teste

Prós
Por um lado, a classificação de cartões e o teste de árvore oferecem aos usuários a chance de ver a sua plataforma em sua forma mais simples, exatamente como eles a utilizam: o que eles veem, como leem e o que consideram conveniente e fácil de usar. Sem as distrações de um layout agradável ou de imagens bonitas, é possível identificar mais facilmente os problemas que afetam a experiência do usuário.
Por outro lado, essas técnicas são relativamente fáceis, rápidas e econômicas. A abordagem mais básica e não digital é imprimir as páginas do site e pendurá-las na parede ou colocá-las em um fichário. Entretanto, há muitas plataformas digitais disponíveis, como Optimal Workshop e UserZoom que permitem que você crie e lance seus projetos a baixo custo. A vantagem dessa segunda abordagem é que você pode atingir um público mais amplo e que elas geralmente oferecem ferramentas de análise interessantes para entender seus resultados.
Contras
Como em qualquer outro método de pesquisa de usuários, a qualidade dos resultados obtidos por essas duas técnicas depende muito de quão bem nós planejamos o teste. Precisamos ter claro em que estágio de desenvolvimento nosso produto está e qual é o nosso objetivo no momento.
Por exemplo, a escolha do tipo e do número corretos de cartões na classificação de cartões é uma etapa essencial dessa técnica.
DICA: Quer aproveitar essas técnicas sem perder a comunicação verbal e não verbal? Então crie o projeto em uma plataforma digital e grave a sessão de teste ao vivo usando tl;dv.
Anteriormente, mencionei como algumas plataformas digitais permitem que você alcance um tamanho maior de amostra de participantes e compreenda os resultados de forma mais fácil e visual. No entanto, há uma desvantagem: a falta de interação em tempo real. Essas plataformas nos mostram as etapas e o resultado final de cada pessoa, mas não podem mostrar as expectativas, as intenções e as frustrações que cada indivíduo pode estar sentindo. Essa é uma fonte de informações altamente valiosa para entender por que um aspecto específico pode ser um problema. Portanto, você deve sempre incluir algumas perguntas pós-teste que capturem essas experiências do usuário.
Por fim, gostaria de mencionar dois outros contras específicos da classificação de cartões:
É uma técnica "descontextualizada" porque não está relacionada a nenhuma tarefa representativa no site. As pessoas poderiam organizar as coisas de forma diferente se tivessem um contexto real por trás delas.
Os seres humanos são variáveis e inconsistentes. Às vezes, a classificação de cartões é muito ilustrativa e mostra um padrão consistente, mas outras vezes é apenas um arco-íris de resultados a partir dos quais é difícil definir alguns pontos de ação.
Rumo à eficiência máxima do teste de árvores!

Testar a experiência do usuário não é o mesmo que apenas clicar. Há algumas regras gerais que você pode seguir para garantir que seu teste de UX seja eficiente e bem-sucedido. A seguir, há um conjunto de pontos que se aplicam às duas técnicas analisadas neste artigo.
📅 #1 Planeje seu teste e tente segui-lo
Conforme mencionado anteriormente, a qualidade dos seus resultados depende muito da qualidade do planejamento. Defina um objetivo e um processo a ser seguido e tente segui-lo o máximo possível. Muitos outros fatores e variáveis aparecerão durante as gravações dos testes, como, por exemplo, se o posicionamento dos ícones for contraintuitivo ou se o fluxo de uma página para outra não fizer sentido. No entanto, se eles não estiverem alinhados com seus objetivos, intenção e motivação para essa gravação de teste, simplesmente tome nota deles. Trabalhe no que você definiu para trabalhar e volte para as outras coisas mais tarde. Isso poupará seu tempo e sua sanidade mental no processo.
🎯 #2 Concentre-se nos objetivos, na intenção e na motivação do usuário ao assistir a gravações de testes
Se você estiver conduzindo o teste, tente incentivar a pessoa a verbalizar o que sente e pensa em diferentes momentos da tarefa. O que ela espera? O que a faz se sentir frustrada? O que ela está planejando fazer?
🙌 #3 Preste atenção nas mãos dos usuários, não apenas em seus olhos
Com as gravações de teste, o que você pensaria imediatamente em observar é essencialmente o que os participantes estão vendo. Mas o que você realmente precisa observar é como as mãos deles são capazes de navegar pela sua IA e criar uma experiência perfeita.
Tomemos como exemplo os gestos da Apple: o dia em que eles decidiram retirar o botão home foi o mesmo dia em que a maioria dos usuários da Apple se sentiu perdida. Mas, na realidade, o primeiro iPhone sem o botão home foi um grande teste de árvore para ver como as pessoas funcionariam sem botões físicos, o que mais tarde se tornou o nascimento do gesto de deslizar para cima e para baixo, que é básico e integral para a maioria dos smartphones atuais. Usar o teste de árvore nem sempre se trata apenas de organizar rótulos, mas também de criar uma lentidão suave para seus usuários, não apenas logicamente, mas também fisicamente, no máximo com os dedos.
♾️ #4 O fim é tão importante quanto os meios
Seus resultados nunca são definitivos. Como as expectativas do usuário e o produto estão sempre evoluindo, a experiência do usuário também deve evoluir. Assim, os insights do teste de árvore de hoje podem se tornar menos precisos com o tempo. Portanto, seu teste em árvore deve ser atualizado de tempos em tempos.
Portanto, a próxima parte do seu processo de teste de árvore é o que você fará com as informações que acabou de coletar.
Como sua AI será ajustada e como isso afetará sua UX? Como seus designers e desenvolvedores de UX traduzirão essas informações nas alterações necessárias para aprimorar seu site ou aplicativo? Além disso, como você manterá essas informações e insights atualizados?
O importante a ser observado é que os testes em árvore nem sempre garantem 100% de sucesso desde o início, mas os designers que conseguem ajustar sua plataforma usando os dados dos testes em árvore de experiência do usuário conseguem obter uma pontuação de 20% de sucesso em seu web design final.
Isso é um resumo do teste de árvore UX!

Neste artigo, discutimos como a classificação de cartões e os testes de árvore podem ser uma ferramenta útil no processo de design de UX. Mas o mais importante a ser lembrado é que essas técnicas nem sempre garantem o sucesso desde o início, e é por isso que cabe a você, como designer Cabe a você, como designer, usar seu novo conhecimento sobre o comportamento do usuário e os princípios da neurociência cognitiva para o bem.
E, embora possa não parecer um meio viável de avaliar sua AI à primeira vista, essa é, na verdade, a melhor maneira de testá-la, já que será assim que seus usuários experimentarão sua AI - sem supervisão e remote.
Portanto, não se limite a criar um conteúdo instigante ou a fazer com que seu designer gráfico produza gráficos dignos do Louvre. Crie uma experiência completa para seus usuários, entendendo como eles percebem e navegam pelo seu conteúdo por meio da realização de um teste de árvore em parceria com uma classificação de cartões para ajudar a preencher a lacuna entre o modelo mental dos usuários e sua AI.