당연하게 들릴 수 있지만, 서비스나 소프트웨어는 처음 접하는 사람도 쉽게 접근할 수 있어야 하고 모든 기능을 쉽게 배울 수 있어야 합니다. 학습성이 좋지 않으면 UX는 다리 없이 달리는 것과 같습니다.
학습 가능성은 모든 유능한 UX 전략과 UX 디자인의 핵심입니다. 그럼에도 불구하고 수익 증대를 위한 추가 기능과 업데이트에 치중하느라 학습 가능성을 소홀히 하는 경우가 많습니다. 학습 가능성을 간과하는 기업은 제품 충성도라는 금광을 놓치고 있는 것입니다.
기능을 익히기 어려운 경우, 전환 비용 없이 부담 없이 제품을 대체할 수 있는 다양한 대안이 있습니다. 고객은 더 나은 사용 편의성과 친숙한 느낌을 위해 주저하지 않고 전환할 것입니다. 고객은 한 푼도 부담하지 않습니다.
이제 학습 가능성의 전구를 켜야 할 때입니다. 학습성을 마스터하면 사용자를 전환하고, 사용자를 유지하고, 지속적으로 참여하게 하는 데 중요한 UX 디자인 기능이 될 수 있습니다.
이 문서에서
- 학습성이란 무엇인가요?
- 좋은 UX/UI 디자인과 전략에서 학습 가능성은 얼마나 중요할까요?
- 많은 사람들이 학습 가능성에 대해 잊고 있는 이유는 무엇일까요?
- 학습 가능성을 UX/UI 디자인 및 전략에 통합하는 방법은 무엇인가요?
- UX 디자인에 학습 기능을 사용한 앱의 예시
학습성이란 무엇인가요?
간단히 말해, 학습 가능성은 제품을 얼마나 쉽게 배우거나 채택할 수 있는지를 설명합니다. 이는 사용자가 애플리케이션을 얼마나 쉽게 사용할 수 있는지에 초점을 맞춘 10가지 사용성 휴리스틱의 일부 철학과 상호 교환될 수 있습니다. 실제로 다음과 같은 핵심 사용성 휴리스틱 중 상당수는 학습 가능성을 개선할 수 있습니다:
- 시스템과 실제 세계 간의 일치
- 일관성 및 표준
- 오류 방지
- 도움말 및 문서
- 리콜이 아닌 인식
- 미니멀리스트 디자인
그렇다면 학습성이란 무엇일까요? 핵심은 사용자가 인터페이스를 처음 접했을 때 얼마나 쉽게 작업을 수행할 수 있는지입니다. 또한 사용자가 해당 작업을 효율적으로 수행하기 위해 얼마나 많은 반복이 필요한지를 구현합니다. 학습 가능성을 높임으로써 UX 디자인은 처음 접하는 사용자에게 마치 집에 있는 것처럼 자연스럽게 느껴집니다.
양질의 학습 가능성은 제품 디자인에 큰 영향을 미칠 수 있습니다. 직관적인 디자인, 즉 학습성이 좋은 제품을 사용하면 사용자가 제품의 기능과 기능에 익숙해져 UX가 개선될 가능성이 높습니다.
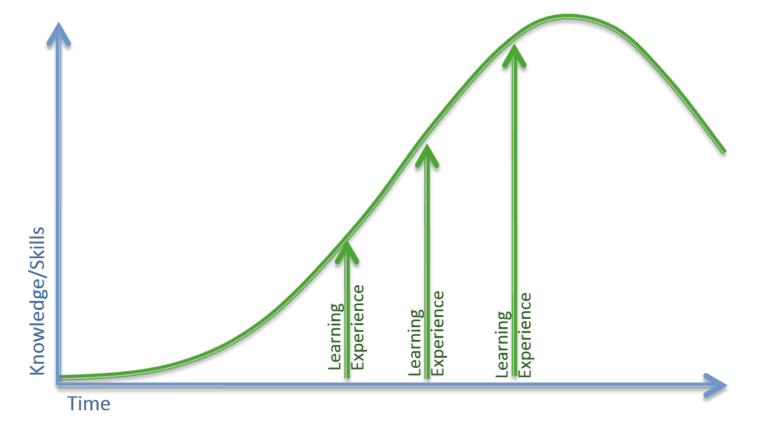
학습성은 또한 사용자가 제품을 처음 접했을 때 학습 곡선을 따라 어떻게 진행하는지를 이해하려고 시도합니다. 이는 관련된 시간과 노력을 측정합니다. 예를 들어 인스턴트 메시징 앱인 Whatsapp은 학습 곡선이 짧아 사용자가 앱에 익숙해지는 데 더 적은 시간을 투자해야 하는 것으로 보고되었습니다. 이를 항공편, 택시, 호텔 예약부터 결제 이체까지 다양한 기능을 갖춘 종합 메시징 앱인 위챗과 같은 복잡한 애플리케이션과 비교해 보세요.

어떻게 학습하나요?
간단히 말해, 학습은 3단계 과정으로 이루어집니다:
- 주의. 관련 없는 것은 걸러내고 관련 있는 것에 집중합니다.
- 지각. 우리는 정보를 이해합니다.
- 기억. 우리는 정보를 이미 뇌에 저장된 정보와 연결하여 그곳에 보관합니다.
UX 연구원이나 디자이너는 사용자가 이 3단계 프로세스를 거치도록 하는 것이 여러분의 임무입니다.
- 주의를 집중시키려면 주어진 상황에서 방해 요소를 줄이고 서서히 정보를 제공해야 합니다.
- 인식을 개선하기 위해서는 기존의 것을 재창조하지 않아야 합니다. 기존 관습과 유사한 제품 패턴을 따라 디자인하여 사용자가 친숙하게 느낄 수 있도록 합니다.
- 기억의 경우, 특히 사용자의 소중한 목표와 연결된 경우 감정적 연결고리가 강한 정보를 제공하세요. 이를 통해 향후 사용자의 기억을 트리거하는 단서를 사용할 수 있습니다.
학습 가능성은 제품이 더 단순하고 기능이 적은 제품 개발 초기에 더 쉽게 달성할 수 있습니다. 개발이 진행될수록 더 복잡해집니다. 새로운 기능을 추가하기 전에 신중하게 생각하고 항상 학습 가능성 논리에 일관성을 유지하도록 노력하세요.
UX 디자인 및 전략에서 학습성은 얼마나 중요할까요?
"각 페이지의 단어 절반을 지운 다음 남은 단어의 절반을 지우세요."
- 스티브 크루그, 생각하게 만들지 마세요.
스티브 크루그는 그의 저서 ' 생각하게 만들지 마세요'에서 웹사이트나 앱에서 최소한의 텍스트의 중요성을 강조하기 위해 위의 인용문을 인용한 것으로 유명합니다. 그는 웹사이트나 앱은 책과 크게 다르며 대부분의 사람들이 정보를 읽지 않고 모든 내용을 훑어보거나 스크롤하는 경우가 많다고 주장합니다. 그는 또한 텍스트를 간결하고 선명하며 명확하게 유지해야 한다고 덧붙입니다. 이렇게 하면 웹사이트의 핵심 요소 주변의 노이즈를 줄이는 데 도움이 됩니다.
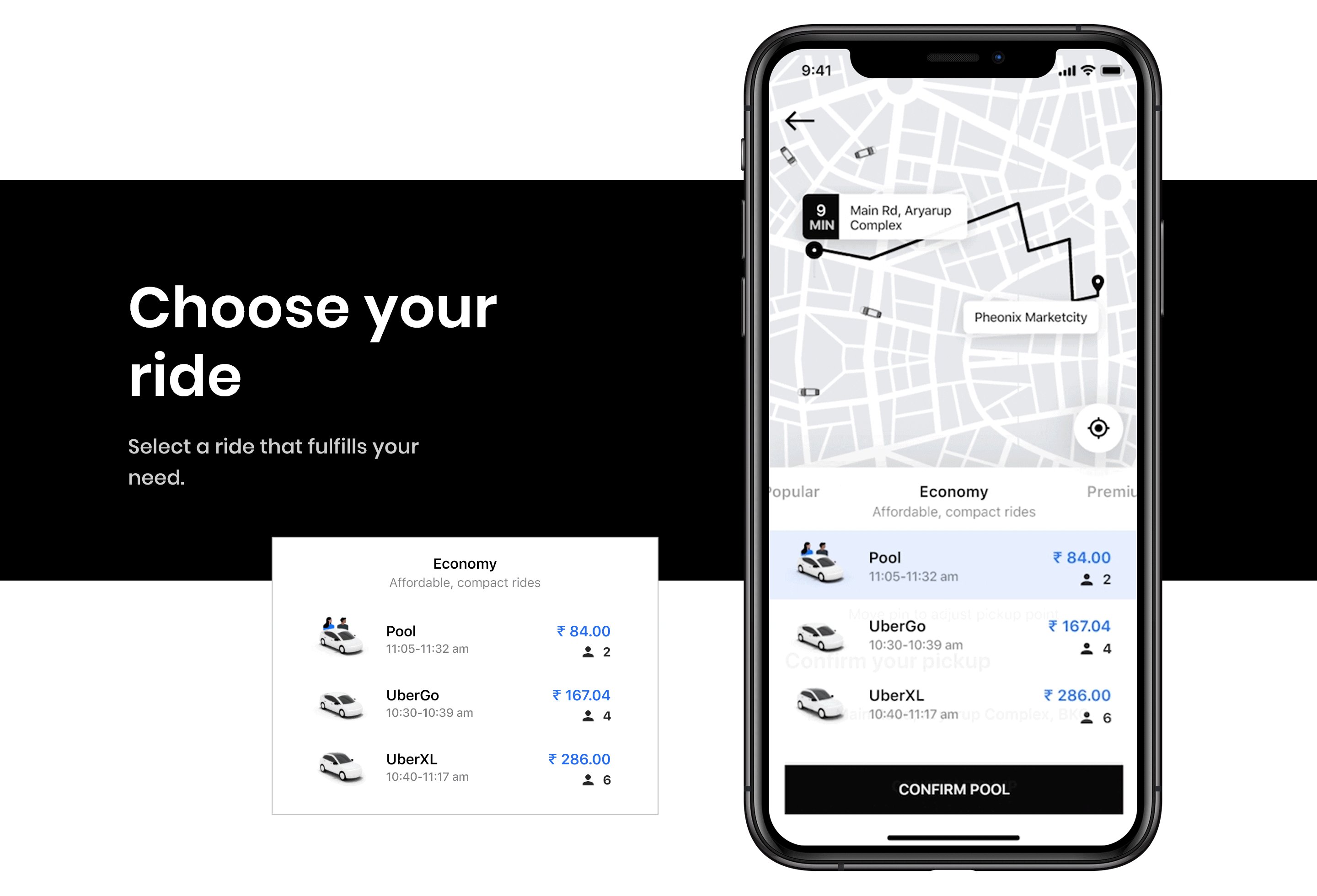
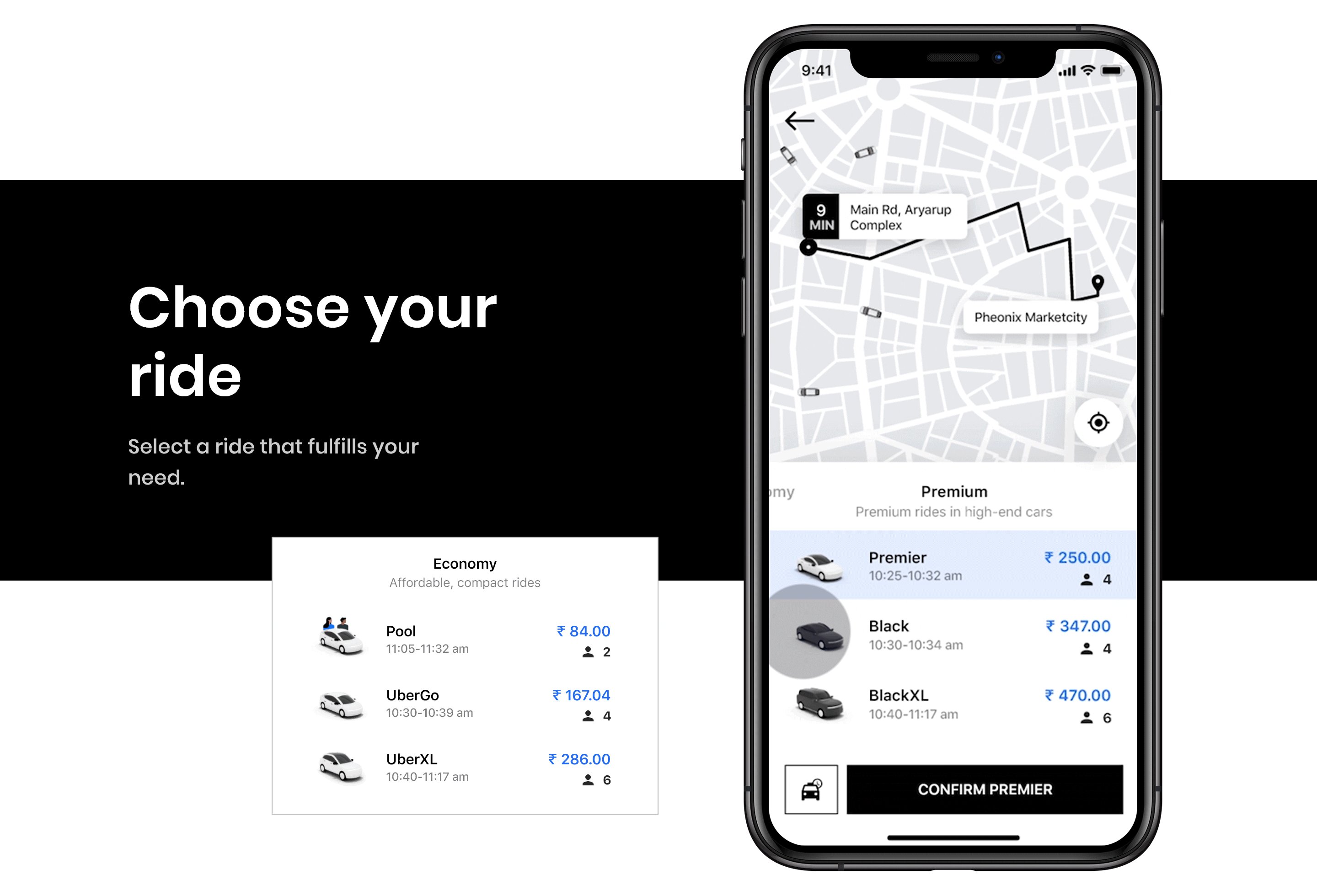
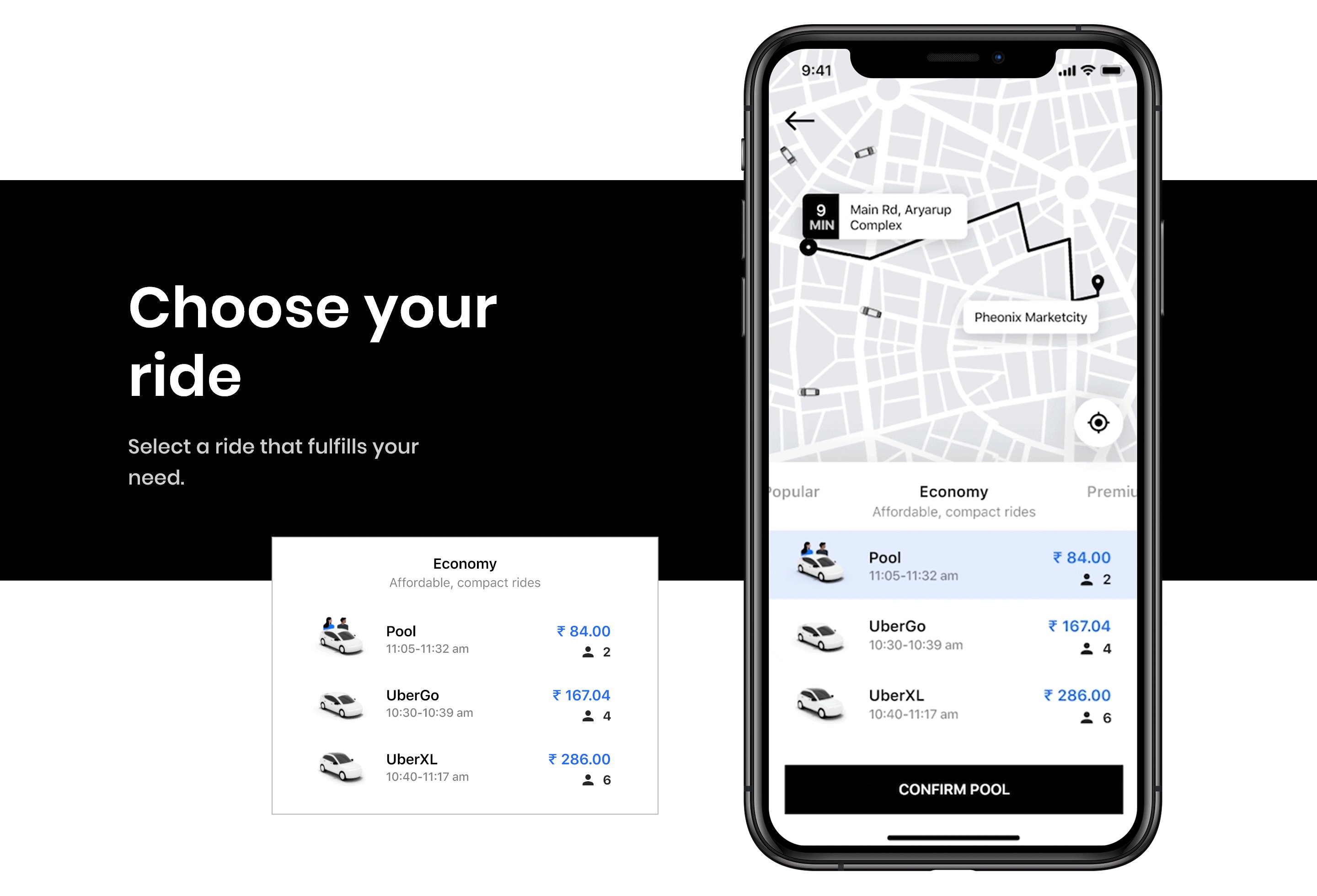
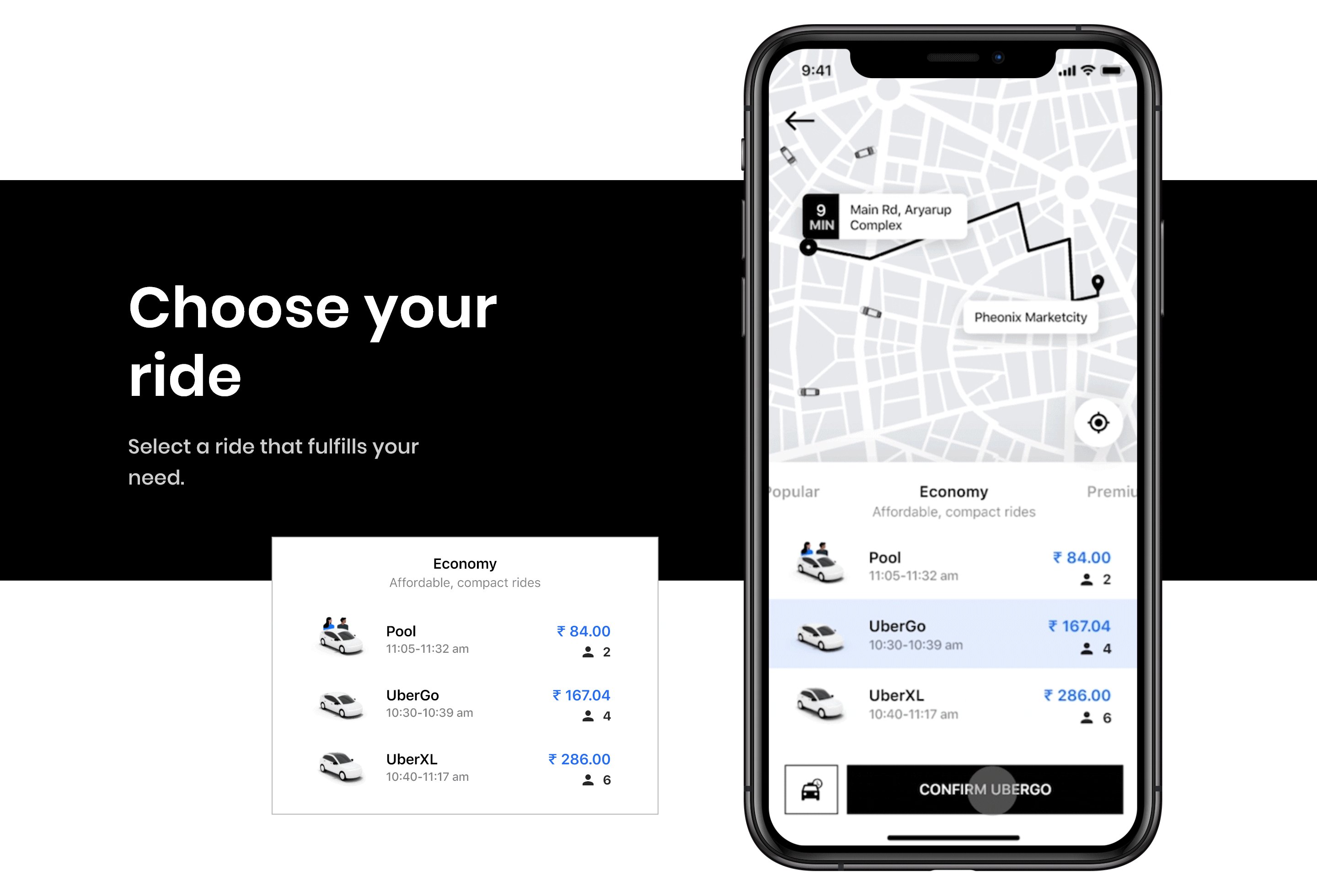
이 점은 Uber가 잘 보여줍니다! 라이더와 드라이버의 잦은 조정, 멀거나 잘못된 픽업 위치, 라이더가 설정한 것과 다른 핀 위치 등 여러 가지 문제에 직면했습니다. Uber는 이러한 경험을 바로잡고 초기의 마법을 되찾기 위해 여러 가지 방법을 배워야 했습니다.
첫째, 라이더가 픽업을 확인할 수 있는 랜드마크 위치를 사용하여 전화 통화를 통한 드라이버와의 조율을 줄이고, 드라이버가 도착하면 라이더에게 알려주는 메시징 서비스를 추가했습니다. 둘째, 라이더가 핀 위치를 최종적으로 확인할 수 있도록 하여 앱이 멀리 떨어져 있거나 잘못된 위치를 선택하는 것을 방지했습니다. 이러한 사용자 중심의 변화는 UX 디자인을 최우선으로 하여 이루어졌습니다.

많은 사람들이 학습 가능성에 대해 잊고 있는 이유는 무엇일까요?
조사에 따르면 88%의 소비자가 나쁜 경험을 겪은 후 애플리케이션에서 쇼핑을 계속할 가능성이 낮아진다고 합니다. 좋은 UX 디자인이 애플리케이션을 제어할 수 있다면 학습 가능성은 왜 종종 무시될까요?
속도에 치중하다 보면 사용성의 이 중요한 측면이 무시되는 경우가 많습니다. 게다가 이 개념을 정량화하거나 테스트하기 어렵다고 생각하는 사람도 많습니다. 애플리케이션의 학습 가능성을 이해하는 데는 오랜 시간이 걸릴 수 있습니다. 또한 그 기간 동안 동일한 사용자 테스트 인터페이스를 정기적으로 사용해야 합니다. 시간이 많이 걸리고 많은 금전적 투자가 필요하기 때문에 많은 사람들이 이 개념을 소홀히 하는 이유입니다.
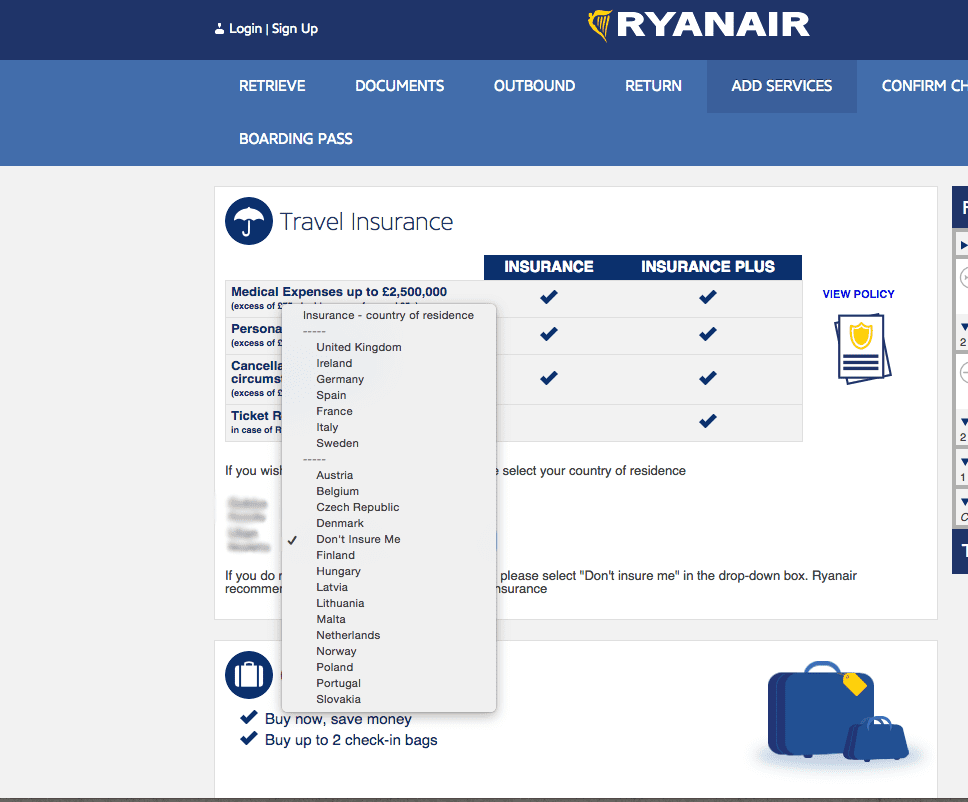
학습성을 무시한 애플리케이션의 대표적인 예로 라이언에어의 예약 플랫폼을 들 수 있습니다. 이 플랫폼은 까다로운 인터페이스와 교묘한 UX 디자인 레이아웃으로 인해 대부분의 사용자에게 혼란을 주는 것으로 잘 알려져 있습니다. 예를 들어, '보험 없음'옵션은 전혀 관련이 없는 드롭다운 메뉴에 숨겨져 있습니다. 따라서 시간과 사용자의 노력이 낭비됩니다. 이러한 관행은 매출 증대를 목표로 하지만 결국 사용자의 학습 곡선을 증가시켜 제품의 학습성을 약화시킵니다.

학습성 실패의 또 다른 사례는 마이스페이스입니다. 과거에는 마이스페이스가 최고의 소셜 네트워크였습니다. 하지만 지금은 페이스북에 가려져 있습니다. 왜 그랬을까요? 마이스페이스의 UX는 페이스북에 비해 복잡했기 때문에 배우기 어려웠습니다. Myspace에서는 모든 페이지가 서로 다르게 보였고 사용성 휴리스틱의 핵심 요소인 일관성을 따르지 못했습니다. 프로필이 어수선하게 표시되었습니다.
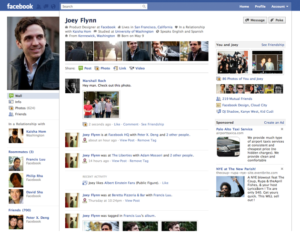
반면에 Facebook은 사용자 프로필에 대한 창의적이고 신선한 접근 방식을 취했습니다. 세련되고 일관된 글꼴을 사용하여 적응력이 뛰어나고 탐색하기 쉽습니다. Facebook의 알고리즘은 개인의 네트워크를 중심으로 조정되는 반면, Myspace는 여러 화면에서 정보를 검색합니다.
마이스페이스와 페이스북의 프로필 페이지(아래)를 한 눈에 살펴보면 이 차이를 이해하는 데 도움이 될 것입니다.


또한 제품 채택 곡선에 따르면 13.5%의 사용자가 제품의 얼리 어답터라고 합니다. UX/UI 관점에서 볼 때, 이는 학습성을 통해 끌어들일 수 있는 사용자 집단이 많다는 것을 의미합니다. 앱의 참여율, 일일 활성 사용자 수, 이탈률을 측정하면 제품의 학습 가능성을 이해하는 데 도움이 될 수 있습니다. 또한 복잡한 디자인 기능이나 아이콘을 없애고 사용자 친화적인 인터페이스를 채택하여 앱의 학습 가능성을 향상시킬 수 있습니다.
UX 디자인이나 전략에 학습성을 통합하는 방법은 무엇일까요?
학습성이 무엇인지 이해하는 것은 UX 마라톤의 첫 번째 단계에 불과합니다. 앞으로 가야 할 길이 더 많으며, 학습 가능성을 UX 디자인 및 UX 전략에 통합하려면 한 번에 한 단계씩 나아가야 합니다. 지루하고 복잡한 작업처럼 어렵게 느껴져 침대에 웅크리고 무시하고 싶을 수도 있지만, 그렇다고 해서 제품이 개선되지는 않습니다. 그리고 걱정할 필요도 없습니다. 저희가 도와드리겠습니다. 😉
이 작업을 간단하게 하기 위해 학습성 곡선을 개선할 수 있는 최고의 팁 목록을 정리했습니다.
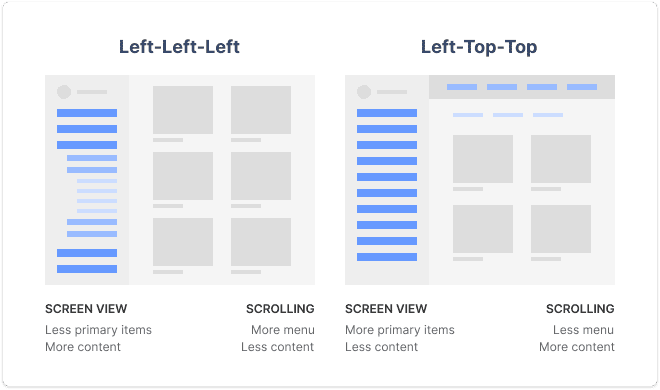
드롭다운 삭제
웹사이트에 드롭다운 메뉴가 필요한지 다시 한 번 생각해 보세요.
대부분의 경우 드롭다운 메뉴는 아무런 유용성도 제공하지 못하며, 드롭다운 메뉴에 선택할 수 있는 정보가 너무 많은 경우가 많습니다.
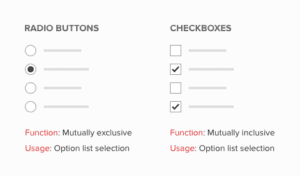
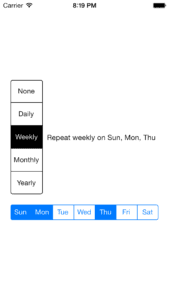
대신 두 가지 옵션 중에서 선택해야 하는 경우 체크박스 또는 스위치를 선택합니다. 두 가지 이상의 대안이 있는 경우 라디오 버튼 또는 세로로 분할된 버튼(아래)을 선택할 수 있습니다.


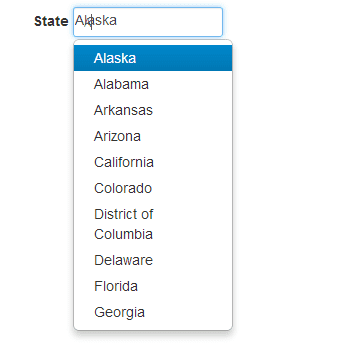
하지만 표시할 대안이 너무 많으면 어떻게 해야 할까요? 길쭉한 드롭다운 메뉴를 제공하는 대신 타이프헤드 제어 버튼(아래)을 선택하세요. 이 기능을 사용하면 사용자가 처음 몇 글자를 입력하면 시스템에서 작업할 수 있는 제안을 제공합니다. 이렇게 하면 끝없이 스크롤해야 하는 사용자의 부담을 줄이고 시간을 절약할 수 있습니다.

승리를 위한 시각적 표현!
시각적 요소는 웹사이트에 단순히 눈을 즐겁게 하는 것만이 아닙니다. 시각적 요소는 사용자가 정보를 등록하고 더 오래 기억하는 데 도움이 될 수 있습니다. 실제로 사용자는 특정 아이콘과 도형을 보면 금방 기억해낼 수 있습니다. 가상 표현의 가장 좋은 점은 우리의 장기기억이 이러한 아이콘을 기억하고 정보를 등록하는 데 도움을 주므로 학습 가능성이 높아진다는 것입니다!

탐색이 핵심
간단한 탐색 기능은 웹사이트나 앱의 판도를 바꿀 수 있습니다. 대부분의 경우 사용자는 특정 정보를 얻기 위해 특정 웹사이트를 방문합니다. 이들은 여러 개의 검색창이나 다른 탐색 레이어를 탐색하는 데 많은 시간을 소비하지 않습니다. 목표를 달성하지 못하면 방문자는 웹사이트를 이탈할 가능성이 높습니다. 대신 간단한 탐색을 통해 UX를 개선하세요.
웹사이트의 다양한 카테고리를 분할하여 쉽게 식별할 수 있습니다. 또한 각 섹션에 클릭 가능한 링크를 추가하여 신규 사용자가 쉽게 탐색할 수 있도록 할 수 있습니다. 물론 검색 버튼과 CTA가 제대로 작동하는지 확인하세요!

사용자를 위한 온보딩
특히 제품의 복잡성이 증가할수록 좋은 온보딩 경험은 학습성을 위해 절대적으로 필요합니다. 온보딩은 사용자가 제품의 주요 기능, 가치 제안 및 사용 방법을 이해하는 데 도움이 됩니다. 이것이 바로 학습 가능성입니다!
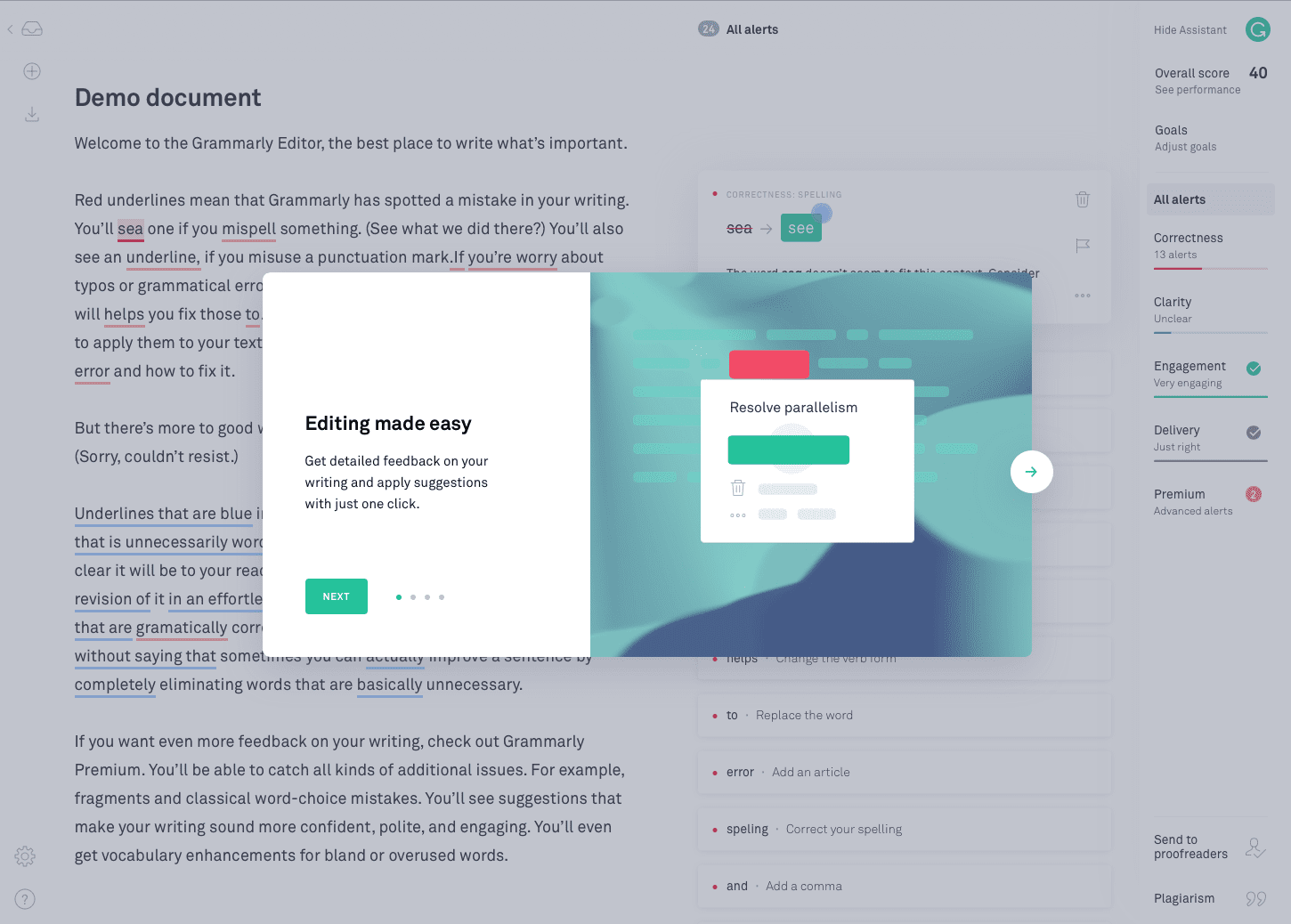
예를 들어 Grammarly의 단계별 학습 방식은 정말 놀랍습니다. 사용 사례를 설명하는 데모 문서를 제공하여 온보딩 환경을 완벽하게 구축했습니다. 사용자가 기능을 사용해 보면서 사용법을 배우도록 장려합니다. 인터페이스는 실수를 강조하는 핫스팟으로 사용자의 참여를 유도합니다.

UX 디자인에 학습 기능을 사용한 앱의 예시
어떤 애플리케이션이 학습 가능성의 기술을 마스터하고 사용성을 새로운 차원으로 끌어올리는지 살펴보세요!
메시징은 휴대폰이 처음 등장한 이래로 휴대폰의 필수 요소였습니다. WhatsApp은 UX 디자인의 학습 가능성을 훌륭하게 이해했습니다. 사용자를 위해 선명한 글꼴과 대비가 잘된 배경을 통해 디자인이 단순하도록 했습니다. 이를 통해 사용자는 앱을 쉽게 탐색하고 플랫폼에 적응할 수 있었습니다.
- 듀오링고
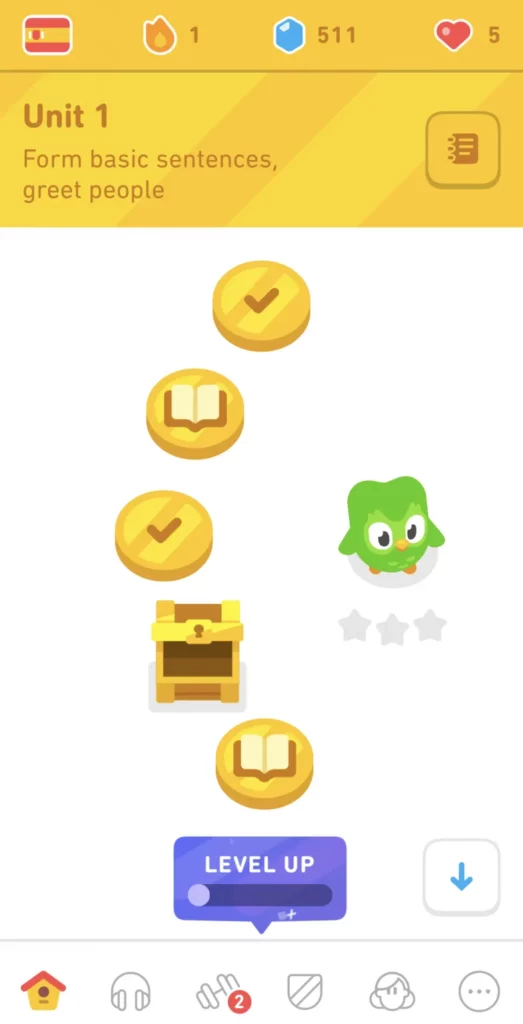
듀오링고는 사용자가 배우고 싶은 언어를 선택하거나 시험을 치르거나 기초부터 시작할 수 있도록 하여 온보딩 루틴을 개인화할 수 있도록 합니다. 이 과정을 통해 앱이 앞으로 사용자에게 어떤 혜택을 제공할지 결정됩니다. 이러한 관행을 통해 사용자는 앱에 대해 쉽게 알아가고 참여할 수 있습니다.
또한 세련되고 사용자 친화적인 인터페이스를 통해 간단한 클릭만으로 쉽게 탐색할 수 있습니다. 학습 과정을 간소화하고 사용자에게 매력적인 경험을 선사합니다.
최근 업데이트에서 듀오링고는 언어 트리의 새로운 디자인을 발표하여 더욱 간소화되고 사용하기 쉬워졌습니다.

- Google 지도
구글은 학습 가능성의 기술을 효과적으로 마스터했습니다. 대부분의 애플리케이션은 실제와 같은 아이콘과 매끄러운 탐색 도구 덕분에 간단하고 이해하기 쉽습니다. 그러한 Google 제품 중 하나가 바로 Google 지도입니다.
검색창과 클릭 버튼을 통해 경로를 매우 쉽게 파악할 수 있습니다. 또한 오디오, 내비게이션 바 및 '해당 지역의 최신 정보'와 같은 추가 기능으로 쉽게 사용할 수 있습니다. 또한 애플리케이션을 처음 사용하는 분들을 위한 튜토리얼 세션도 제공합니다.
소셜 미디어 사이트의 여러 기능을 통해 Facebook은 웹사이트를 사용자 친화적으로 유지하면서 몇 가지 변경을 통해 위압적이지 않게 만들 수 있었습니다. 디자인을 변경하더라도 뉴스피드, 좋아요, 댓글, 공유와 같은 다양한 아이콘을 크고 쉽게 알아볼 수 있게 배치했습니다. 이를 통해 사용자들은 새로운 것을 배워야 한다는 부담감을 느끼지 않고 시각적으로 즐거운 경험을 할 수 있었습니다.
- tl;dv
저희는 자체 가상 회의 도구의 학습 가능성에 대해 많은 고민을 해왔습니다. Zoom 에서 녹화하거나 Google Meet 에서 메모를 작성하거나 두 가지 모두에서 20개 이상의 언어로 된 무료 대본을 받고 싶으신가요? 또는 가상 회의에서 기억하고 싶은 순간을 하이라이트하고, 잘라내고, 타임스탬프를 찍고 싶으실 수도 있습니다. 확실히 UX 연구가 훨씬 쉬워집니다.
간단한 확인을 통해 사용자가 회의가 녹화되고 있음을 쉽게 이해할 수 있습니다: ✔️. 또한 모든 사용자에게는 미니 온보딩 화면이 표시되어 실제로 이 미팅이 녹화되고 있다는 사실과 미팅 하이라이트를 설정하는 방법을 알려줍니다. 이 기능은 사용자들이 가장 선호하는 기능 중 하나이므로 모든 사용자가 그 작동 방식을 알 수 있도록 하고자 합니다. 미니 온보딩 화면은 tl;dv 미팅 레코더가 채팅에 들어가면 Google Meet 또는 Zoom 왼쪽에 자동으로 로드됩니다.
타임스탬프가 얼마나 쉬운지 보세요!
UX 디자인의 학습 가능성에 대한 최종 생각
학습 가능성의 아름다움은 때때로 제품의 더 '시급한' 문제에 가려져 간과되기도 하지만, 학습 가능성은 훌륭한 UX 디자인이나 UX 전략에서 매우 중요한 부분입니다. 사용성의 중요한 측면을 무시하고 사용자가 좋아하는 앱을 만들기를 기대할 수는 없습니다. 그런 일은 일어나지 않습니다.
지금쯤이면 학습성이란 무엇인가라는 오랜 질문에 대한 답을 얻으셨을 것입니다. UX 심리학에 대해 좀 더 자세히 알아보고 싶다면 게슈탈트의 연속성의 법칙에 대한 기사를 확인해 보세요.
이제 UX의 가장 기본적인 필수 요소 중 하나를 알게 되었으니, UX 연구원이 되는 방법과 2023년 이후 유용한 무료 사용자 조사 도구 목록도 확인해 보세요.