A experiência do usuário do site (UX) consiste em garantir que os visitantes possam navegar intuitivamente pelo seu site, entender o objetivo do seu negócio e converter com facilidade. Ela minimiza a confusão e promove uma experiência positiva de sua marca ou produto. Por exemplo, design de UX de checkout é o processo de criação de uma página de checkout fácil de usar. Você pode aumentar a probabilidade de conversão ao:
- adicionar uma opção de checkout para convidados;
- reduzindo o número de etapas e campos de entrada;
- oferecendo mais alternativas de pagamento;
- mostrando as informações necessárias antes de pagar.
Qualquer site, seja ele de comércio eletrônico ou SaaS, exige uma experiência do usuário impecável. Por quê? A resposta é que ela influencia as conversões, as taxas de rejeição e outras métricas cruciais do site. A experiência do usuário também pode afetar a posição do site nos resultados de pesquisa. Na verdade, a UX está se tornando um fator de classificação cada vez mais importante para os sites.
No entanto, a criação de um site útil e atraente requer tempo, reflexão e resistência. Como você pode criar um site bom e funcional para converter visitantes em clientes? Vamos considerar cinco Aprimoramentos de UX. Criar um site levando em conta essas dicas de UX pode ajudar a elevar sua marca com a ajuda de uma agência profissional de design de UX. Essas ideias se aplicam à criação de seu site do zero e à otimização dos sites existentes.
5 aprimoramentos de UX para aumentar a satisfação do usuário e as vendas
1. Cuidado com a velocidade de carregamento
Por que você deve levar a velocidade de carregamento a sério? É a primeira coisa que os visitantes do site encontram antes de o conteúdo aparecer na tela. E a velocidade de carregamento determina se eles permanecerão na página, se converterão ou não.
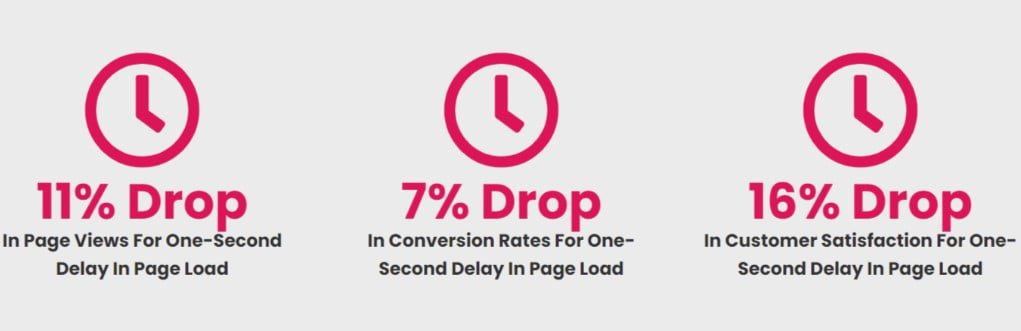
Aqui está o que Envisage Digital diz sobre a importância da velocidade da página. Até mesmo um atraso de um segundo é importante. As visualizações de página (queda de 11%), as taxas de conversão (queda de 7%) e a satisfação do cliente (queda de 16%) podem ser prejudicadas se os leitores tiverem que esperar. Tenha como objetivo um tempo de carregamento de 1 a 3 segundos. A taxa de rejeição é mínima nesse estágio, chegando a apenas 32%. Mas se você adicionar mais um segundo, esse parâmetro triplica para 90%.
2. Atenda aos usuários móveis
As pesquisas em dispositivos móveis agora são iguais às de desktop, se não mais. Os clientes acessam sites a partir de dispositivos móveis em qualquer lugar para consultar catálogos de produtos, ler artigos e encontrar respostas para suas perguntas no calor do momento. Portanto, abandonar esse segmento é uma negligência imperdoável. Por que você precisa otimizar seu site para dispositivos móveis agora mesmo? Os motivos são evidentes:
- classificação mais alta nos mecanismos de pesquisa;
- aumento do tráfego;
- diminuição da taxa de rejeição;
- aumento da taxa de conversão;
- impacto positivo na fidelidade do cliente.
Seu site atende aos requisitos de compatibilidade com dispositivos móveis? Com o surgimento da abordagem mobile-first, os botões que não podem ser clicados, as fontes pequenas e a navegação inconveniente devem desaparecer. Aqui estão algumas das aprimoramentos de UX para implementar na versão móvel do site:
- Crie conteúdo adaptável.
- Verifique o tamanho dos botões de CTA e das fontes.
- Coloque os elementos da página em uma zona de fácil acesso para o polegar ou na parte inferior da tela.
- Divida os textos em parágrafos menores.
- Monitore o painel do Google Analytics e realize regularmente testes de desempenho do site móvel para descobrir mais problemas.
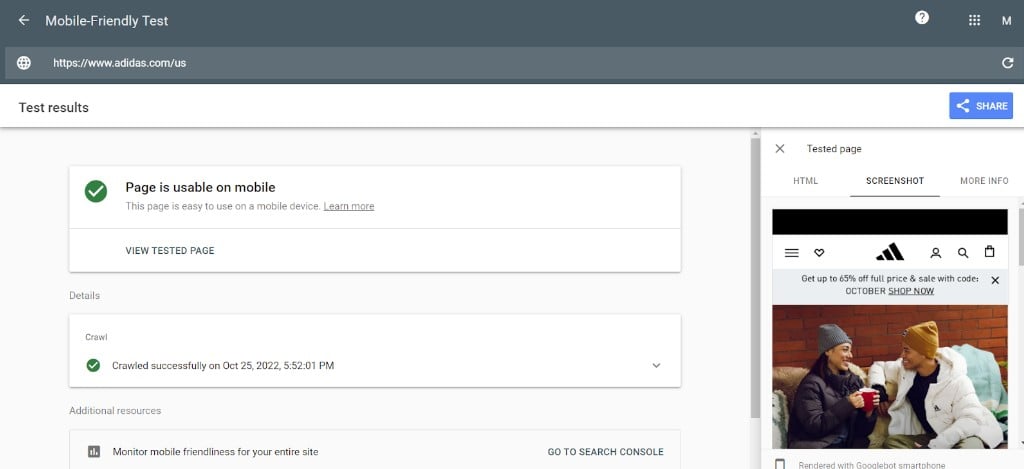
Vamos executar o teste no site da Adidas como um exemplo. Podemos ver que ele foi aprovado na avaliação. Bom para a Adidas!

3. Lidar com erros 404 "Página não encontrada
Ninguém quer tropeçar em um beco sem saída. Especialmente quando você está prestes a encontrar o produto desejado e há muita concorrência no mercado. É por isso que você deve revisar o site e reduzir o número de páginas de erro 404.
Um problema de página não encontrada é um dos mais comuns na Web. Por quê? Porque há muitos motivos para que eles ocorram:
- O site foi movido para outro endereço de URL e o proprietário do site se esqueceu de redirecioná-lo.
- A página não está disponível porque o produto está fora de estoque.
- Os usuários digitaram o link incorretamente durante a digitação.
Seja qual for o motivo, esses erros podem prejudicar a experiência do usuário tanto quanto o carregamento lento do site. E as chances são de que essas pessoas não voltem à loja.
Instale as ferramentas do Google para webmasters em seu site e verifique os erros de rastreamento para ver se há algum erro 404. Ou escolha entre os verificadores de erros 404 gratuitos existentes, como Sitechecker, SE Ranking, Screaming Frog etc.
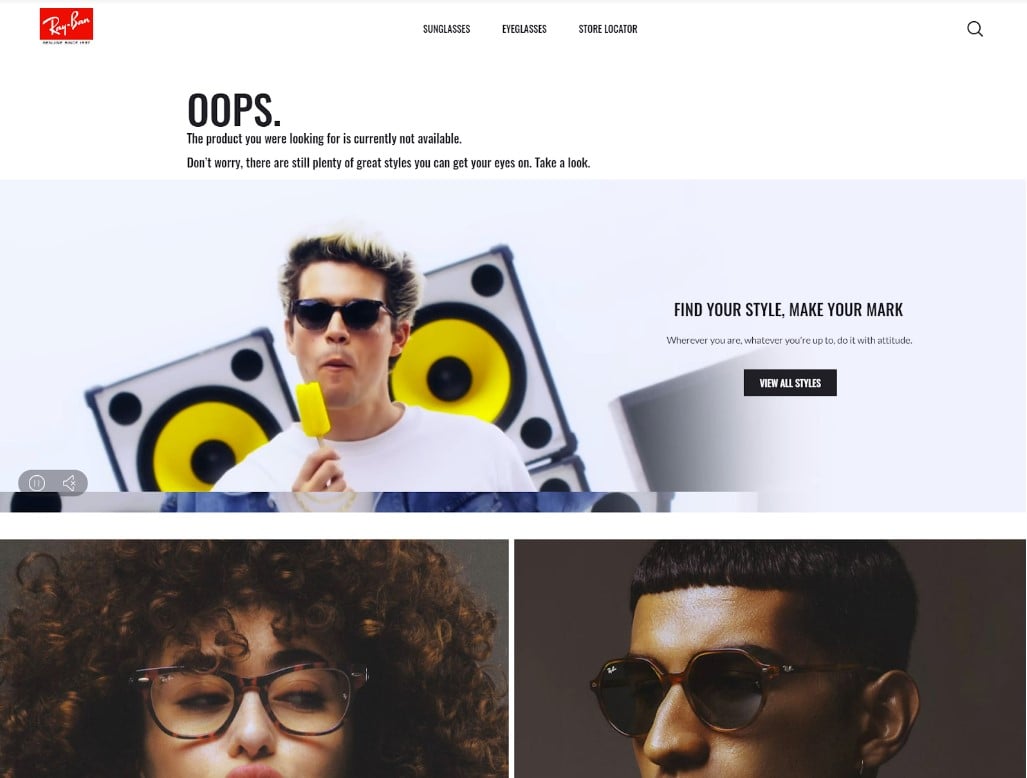
Outra etapa crucial é organizar as páginas de erro 404 para aumentar as conversões. Por exemplo, você pode acrescentar um pouco de humor, fornecer o menu de navegação e a pesquisa ou mostrar as melhores ofertas nessa página para retornar os clientes potenciais ao funil de vendas. É isso que a Ray-Ban implementa em seu site (veja a captura de tela abaixo).

4. Ofereça guias personalizados
Por que não oferecer a seus clientes on-line assistência pessoal como se eles estivessem em uma loja física? É possível fazer isso colocando pesquisas e guias sobre tamanhos, estilos, modelos e tonalidades no site. Essa funcionalidade é uma das aprimoramentos de UX que permitirá que você colete dados valiosos dos clientes e os utilize para selecionar produtos relevantes. Isso, sem dúvida, ajudará os consumidores a tomar decisões de compra.
Vamos ver como esse questionário funciona no site da Living Proof. Os visitantes precisam responder a uma série de perguntas sobre seus cabelos:
- método preferido de secagem do cabelo;
- estrutura e densidade do cabelo (não tão precisamente quanto uma calculadora de densidade);
- problemas relacionados ao cabelo e ao couro cabeludo;
- hábitos de penteado;
- tipos de produtos em uso, etc.
No final do questionário, os compradores devem inserir sua idade, nome e e-mail. Como resultado, o cliente recebe uma seleção de produtos da marca escolhidos exclusivamente para ele. As pessoas podem adicionar imediatamente os produtos ao carrinho e fazer um pedido.
5. Entre em contato com seus usuários reais para obter feedback
Você precisa de mais insights sobre possíveis melhorias de UX em seu site? Entre em contato com seus visitantes ou usuários e pergunte a eles sobre suas experiências e expectativas! Essa é a maneira perfeita de obter insights valiosos sobre o que o seu público gostaria que você priorizasse em termos de desenvolvimento do site e atualizações de design. Negligenciar o feedback dos clientes não só leva à perda de oportunidades, mas também coloca a empresa em risco.
Lance uma pesquisa com os clientes no site ou faça pesquisa de usuários usando ferramentasremote de pesquisa de usuários, como o tl;dv. Essa solução permite gravar e transcrever conversas de usuários no Zoom e no Google Meet gratuitamente.
Depois de capturar esses insights do usuário, você pode compartilhar momentos específicos das chamadas do usuário com registros de data e hora ou com a ferramenta de criação de clip. Compartilhe um clip no qual um usuário descreve um erro que está ocorrendo ou crie um link para o momento em que um usuário expressa um ótimo feedback. Você aproximará as vozes dos clientes da sua organização sem exigir muito do tempo dos seus colegas.
Em uma sessão de pesquisa de UX, faça perguntas como:
- O que os usuários mudariam no site para ter uma experiência melhor?
- O objetivo e a estrutura do site são claros?
- Quais recursos ou funções seriam úteis ao navegar no site?
- Você está satisfeito com o UX geral?
Reúna os resultados, analise-os e procure tendências. Por exemplo, se 60% dos entrevistados disserem que têm dificuldade para encontrar determinados artigos de ajuda ou produtos, talvez seja melhor incluir uma barra de pesquisa em um local especialmente visível ou incluir mais links internos. Em resumo, a coleta de feedback dos consumidores é uma das etapas mais eficazes que você pode adotar para aprimorar a experiência do usuário do seu site, desde que faça os ajustes correspondentes.
As principais conclusões
Não basta criar um site e deixar as coisas como estão. Suponha que ele gere uma boa parcela de tráfego. Com o que mais uma empresa pode sonhar? Todos os seus esforços podem ser desperdiçados se seu site não converter visitantes em clientes. Afinal de contas, seu principal objetivo é vender seus produtos e serviços. É nesse ponto que a UX polida pode ajudar.
Monitore as métricas do site e outros sinais. Os visitantes permanecem na página? Eles respondem às chamadas para ação e assinam boletins informativos? O objetivo final é incentivá-los a adicionar produtos ao carrinho e comprar mercadorias, o que você pode alcançar com a ajuda de Aprimoramentos de UX:
- verificação e aceleração da velocidade de carregamento do site;
- garantindo compatibilidade e adaptabilidade com dispositivos móveis;
- organização de páginas de erro 404;
- personalização de ofertas e negócios;
- pedir aos visitantes que deixem comentários e traduzir suas contribuições em um plano de ação