¿Son los espaguetis tu idioma favorito?
¿Ocupado revisando código? ¿Aburrido por la última migración? ¿Está sumido en sus pensamientos, perfeccionando su nueva página de aterrizaje? Si este es tu caso, ¡estás de suerte! Esta es nuestra lista curada de las extensiones de Chrome más impresionantes que pueden aumentar tu productividad (¡posiblemente de forma sorprendente! 🤩)
PSSST: ¡más sobre el código espagueti más abajo!
En este artículo
Diseñador vs. Desarrollador vs. Programador
Probablemente ya lo sepas de sobra, pero por si acaso, aquí tienes un breve tl;dr a continuación.
Los diseñadores web, como su nombre indica, trabajan en la herramienta de un sitio web, su diseño y su estética general. Los diseñadores web se centran en la interfaz de usuario (UI) y la experiencia de usuario (UX) de la página, asegurándose de que el diseño sea estético y de que todos los elementos fluyan bien juntos.
Los programadores, en cambio, convierten el diseño en código. Son los que traducen el diseño a un formato que lo haga accesible a través de Internet. También se encargan del mantenimiento de la página, y esencialmente trabajan en las funciones de back-office del sitio web.
¿Qué es un desarrollador? En esencia, los desarrolladores son tanto diseñadores como programadores, y trabajan tanto en el front como en el back-end de un sitio web. Se encargan de todo, desde el diseño hasta la funcionalidad, pasando por la codificación y el mantenimiento del servidor, y se centran en la usabilidad y la funcionalidad.
Así que ahora que la confusión está fuera del camino, vamos a ver las mejores extensiones de Chrome para desarrolladores, diseñadores web y programadores.
También tenemos un artículo dedicado a la diferencia entre un UX y un diseñador de productos, aquí.
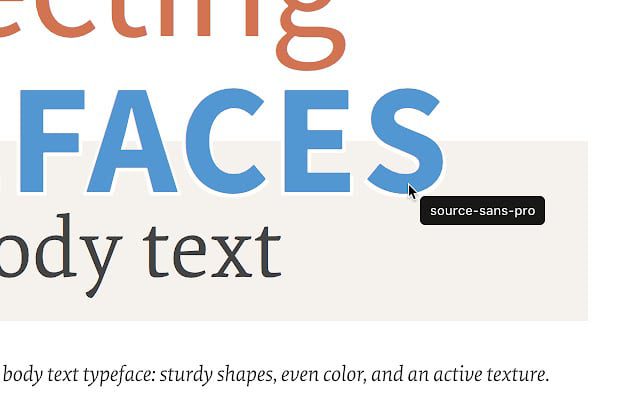
#1 WhatFont - Instalación gratuita

Seguro que alguna vez hemos visto en Internet un tipo de letra muy atractivo que nos gustaría utilizar. Terminas buscando en Internet y haciendo una búsqueda inversa en Google sin éxito. WhatFont es una práctica extensión de Chrome para diseñadores web que permite al usuario identificar fuentes en la web. Es tan sencillo como pasar el ratón por encima del texto y una pequeña ventana emergente identificará la fuente por ti.
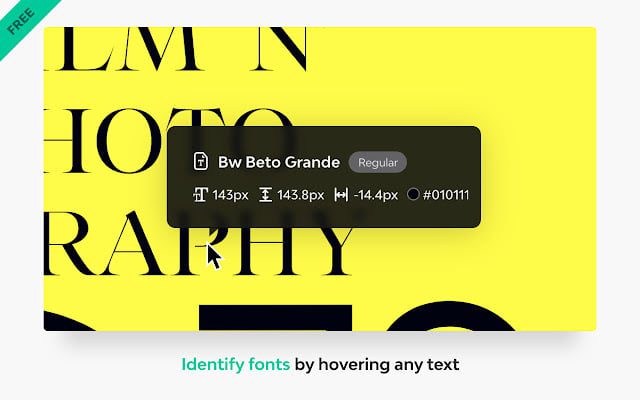
#2 FontsNinja - Instalación gratuita

Otra gran extensión de Chrome para diseñadores web que puede ayudar a identificar las fuentes es Fonts Ninja. No sólo identifica la fuente al pasar por encima del texto, sino que también muestra los estilos disponibles y el precio del estilo de fuente si no es gratuito. Esta extensión es también una extensión de Chrome perfecta para los diseñadores web, ya que también puede identificar las propiedades CSS.
#3 Colorpick Eyedropper - Instalación gratuita

Además de las fuentes, el color es un factor importante en el diseño de sitios web. Los colores transmiten emociones y también pueden provocar una respuesta. ColorPick Eyedropper es esencialmente la herramienta de cuentagotas que se ve en la mayoría de los programas de edición de fotos en la que se puede replicar el color en su lienzo de trabajo. Esta extensión de Chrome para desarrolladores web funciona de la misma manera, pero puede ofrecerte un color más preciso al ampliar las imágenes hasta un píxel, por lo que elegir un color en medio de una imagen ombre será posible y fácil. Además, también puedes obtener su código hexadecimal y sus valores RGB.
#4 Loren Ipsum Generator - Instalación gratuita

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Egestas integer eget aliquet nibh praesent tristique magna sit. Morbi leo urna molestie at elementum. Convallis posuere morbi leo urna molestie. Ipsum dolor sit amet consectetur adipiscing elit ut aliquam purus. Amet nisl suscipit adipiscing bibendum est ultricies. Sed lectus vestibulum mattis ullamcorper velit sed. Condimentum lacinia quis vel eros. Arcu dui vivamus arcu felis bibendum ut tristique et egestas. Non nisi est sit amet facilisis. Nisi est sit amet facilisis.
Imperdiet massa tincidunt nunc pulvinar sapien et. Odio euismod lacinia at quis risus. Luctus venenatis lectus magna fringilla.
Ya te haces una idea.
#5 Page Ruler- Instalación gratuita

Como su nombre indica, esta extensión de Chrome para desarrolladores funciona como una regla en tu página web. Otras extensiones de regla miden los elementos de tu página web, pero Page Ruler también mide los espacios intermedios, asegurándose de que todo está nivelado y equilibrado. Las medidas se pueden ver a través de una pequeña ventana emergente una vez que se activa la extensión.
#6 Pestaña IE

Por mucho que Internet Explorer (IE) se haya quedado obsoleto para nosotros, los internautas más expertos en tecnología, todavía hay quien utiliza el navegador OG por sus propios motivos. Y para los desarrolladores web, hacer que los sitios web sean accesibles para todos es uno de los factores clave en los que deben trabajar, incluso para los usuarios de IE.
En lugar de tener que descargar diferentes versiones de IE sólo para comprobar su compatibilidad, prueba esta gran extensión de Chrome para programadores, IE Tab. Como su nombre indica, esta extensión te permite ejecutar IE en chrome, haciendo que tu trabajo como desarrollador sea más fácil y que tengas que dedicar menos tiempo a rebuscar entre los instaladores de IE.
#7 Usersnap

La función "dejar un comentario en la mayoría de las aplicaciones y software de redacción de documentos ha revolucionado el juego, especialmente en la creación de archivos y documentos compartidos, haciendo que la edición por pares sea muy accesible y factible. ¿Y si te decimos que hay una extensión de Chrome para desarrolladores que te permite hacer anotaciones en la propia página web e incluso que lo hagan tus probadores beta, como en las aplicaciones de documentos?
Usernap será sin duda tu nueva extensión de Chrome favorita para desarrolladores y probadores beta. Esta genial extensión te permite hacer anotaciones en cualquier parte de un sitio web tomando una foto de la zona y dejando comentarios, enviándolos por correo electrónico a las personas respectivas que tienen que abordar cualquier problema, e incluso etiquetando a la persona o personas específicas que tendrán que trabajar en esto también. Todas estas fotos se almacenan en un panel de control del proyecto para facilitar el seguimiento.
#8 Window Resizer - Gratis

Estás trabajando en un sitio web que se ve increíble, todos los códigos son sólidos y perfectos, los gráficos son llamativos, y básicamente pusiste tu corazón y alma en él, pero luego cuando lo abres en una pantalla diferente, está todo desordenado. No temas, una vez más hay una extensión de Chrome para eso.
Window Resizer es una gran extensión de Chrome para diseñadores que te ayuda a evitar este dilema. Esta extensión permite ver el diseño de su sitio web en diferentes resoluciones de pantalla, desde ordenadores hasta los dispositivos móviles más populares. Permitiéndote hacer los ajustes adecuados para que todo el mundo pueda disfrutar de tu sitio web independientemente de su dispositivo. Su función es realmente básica pero merece ser llamada una de las mejores extensiones de Chrome para desarrolladores.
Extensiones de Chrome para programadores, desarrolladores de software y codificadores
#9 Wappalyzer - Instalación gratuita a través de la página web

Una herramienta útil para los programadores noveles, o si simplemente quieres averiguar qué es lo que hace que un sitio web funcione. Wappalyzer analiza todas las posibles apps, herramientas CMS, analíticas, servicios web y otros elementos que se utilizan en un sitio web para que sea más fácil para cualquier desarrollador replicarlo para sus propios proyectos.
También por eso está considerada como una de las mejores extensiones de Chrome para desarrolladores, porque hace que los sitios web sean de código abierto. Al mismo tiempo, educa a otros programadores y desarrolladores sobre las diferentes tecnologías que pueden utilizar en el desarrollo web. Puedes utilizar esta herramienta aquí.
#10 Daily.dev - Gratis

Tener los conocimientos básicos de codificación, diseño y desarrollo web en general no es suficiente para trabajar como desarrollador web, al igual que los médicos, hay una necesidad constante de educarse en las tendencias actuales, las innovaciones y las noticias sobre el desarrollo.
Daily.Dev es la extensión de Chrome perfecta para los desarrolladores, funciona como una plataforma que agrega noticias y otros artículos relacionados que los desarrolladores pueden mirar para mejorar sus habilidades. Ahora no hay prácticamente ninguna excusa para no repasar sus habilidades y aprender algunas nuevas porque ahora se hace más accesible en su ventana de cromo.
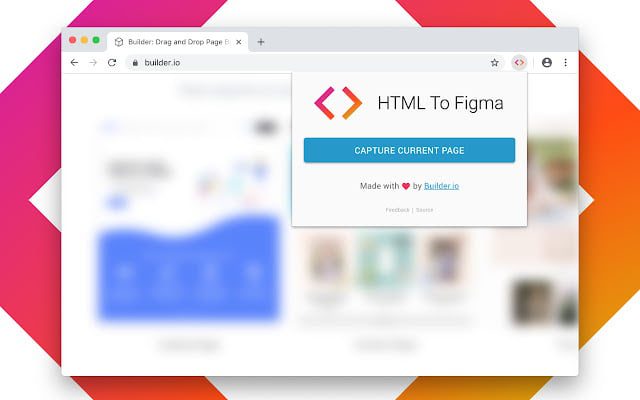
#11 HTML to Figma - Instalación gratuita

El desarrollo web no es siempre un trabajo de una sola persona, también puede ser un esfuerzo de colaboración de un equipo de diseñadores, programadores y desarrolladores. HTML to Figma es esencialmente una extensión de Chrome que funciona como un puente entre el trabajo de los programadores y los diseñadores, convirtiendo el código HTML en un formato que Figma, una herramienta de edición de gráficos y prototipos basada en la web, puede utilizar. Su ayuda en la colaboración y facilidad de trabajo es lo que la hace merecedora de ser incluida en nuestra lista de las mejores extensiones de Chrome para desarrolladores.
#12 UX Check - Instalación gratuita

Puede que los programadores sólo tengan que traducir el diseño en código, pero también tienen que asegurarse de que el sitio web tenga una alta puntuación de usabilidad. UX Check evalúa la experiencia de usuario (UX) de un sitio web basándose en los 10 heurísticas de usabilidad para el diseño de la interfaz de usuario. Aquí se pueden exportar las puntuaciones generales y las conclusiones de UX Check para poder ajustar y mejorar la página tanto desde el punto de vista del diseño como de la programación. Esto facilita a los desarrolladores la corrección de los defectos incluso antes de que el sitio se ponga en línea.
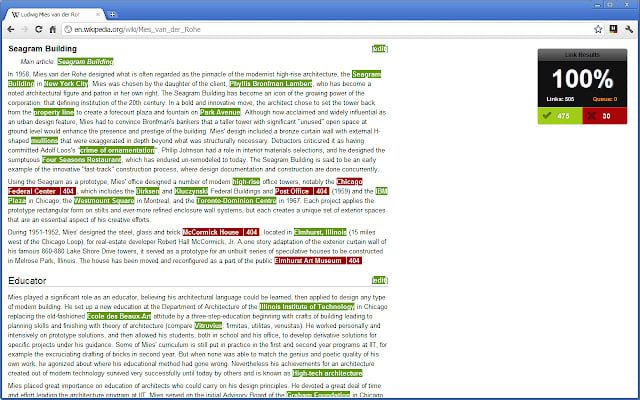
#13 Comprueba mis enlaces - Instalación gratuita

Esta extensión básicamente hace lo que su nombre indica, Check My Links comprueba los enlaces en su sitio web, dándole estadísticas y números sobre los enlaces válidos, enlaces redirigidos válidos, y lo más importante los enlaces rotos, por lo que es una de las mejores extensiones de Chrome para los desarrolladores.
#14 Borrar la caché - Gratis

A veces, después de terminar y modificar algunas líneas de código, te preguntas por qué no se reflejan los cambios que has hecho. Lo básico es borrar la caché del navegador, y para los desarrolladores tener que pasar por unos cuantos clics extra puede hacerles perder el tiempo.
Sin embargo, Clear Cache es una extensión básica de Chrome para diseñadores, que al igual que las otras extensiones se explica por sí misma. Esta extensión hace que limpiar la caché de tu navegador sea muy fácil, ya que te proporciona una tecla dedicada que hace precisamente eso. Despídete de los clics extra porque todo lo que necesitas ahora es sólo uno.
#15 Checkbot - Instalación gratuita

Checkbot es una extensión que puede ayudarte a comprobar si tu sitio web tiene problemas comunes de SEO. Recorre todas las páginas de tu sitio, comparándolas con las directrices de Google y marcando cualquier problema que encuentre. Es una potente herramienta de comprobación SEO que también comprueba la seguridad del sitio, la velocidad de la página, los enlaces rotos, los títulos, descripciones y encabezados de página que faltan, el contenido duplicado de la página, las URL canónicaspáginas 404 y otros problemas relacionados con el SEO.
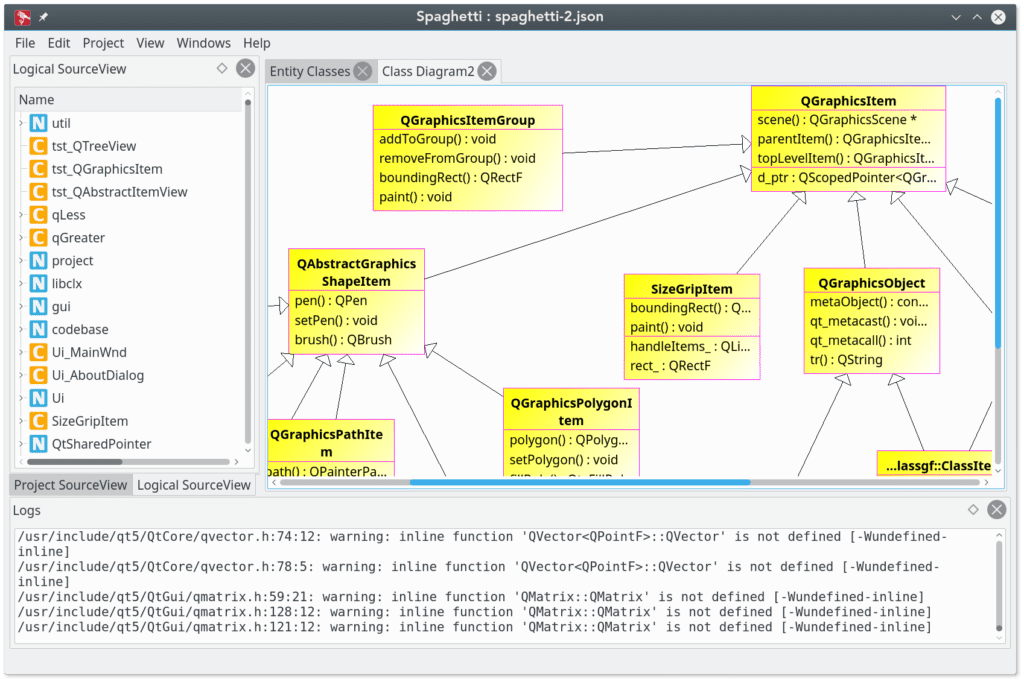
#16 Spaghetti Code Analyzer - Gratis

Vale, esta no es una extensión de Google Chrome, pero puedes verla en GitHub. Nunca he escrito una línea de código desordenada 😇. Por lo tanto, aún no he probado esta herramienta en particular. Sin embargo, afirma que analiza el código espagueti buscando la estructura del código fuente de un proyecto. Utiliza libclang-c para analizar el código fuente, y utiliza Qt para renderizarlo.
#17 Desarrollador web

¿Deseas a veces tener el conjunto de herramientas adecuado en una determinada ventana para poder empezar a trabajar allí mismo? Pues si eres desarrollador, estás de suerte.
¡Web Developer, como el nombre sugiere o pone descaradamente es una extensión de chrome muy útil para devs que te da un menubar con diferentes herramientas que son útiles para los desarrolladores web como mirar las cookies, CSS, formas, y muchos más! Esto seguramente hará su trabajo mucho más fácil con todos ellos fácilmente disponibles.
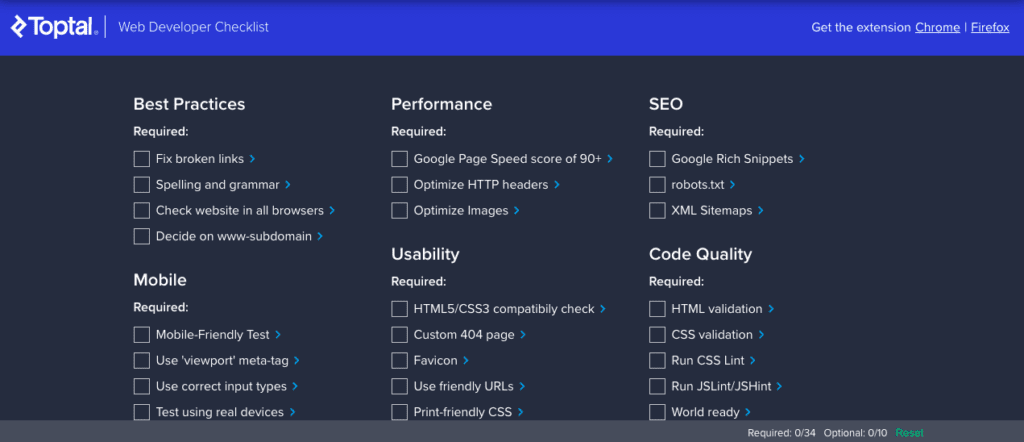
Lista de comprobación del desarrollador web #18

Seamos realistas, el desarrollo web no es un trabajo fácil. El trabajo en sí es de principio a fin, lo que hace que tengas que cubrir muchas más áreas que un programador o diseñador típico. ¿Pero qué pasaría si tuvieras una guía específica o una lista de comprobación que te ayudara en el desarrollo de tu sitio web?
¡Web Developer Checklist seguramente será su mejor amigo para este dilema suyo! Esta increíble extensión de Chrome para desarrolladores es lo que el nombre dice que es básicamente. Una lista de control fiable y completa de todas las áreas que necesita para trabajar en el desarrollo de un sitio web. No hay necesidad de ir de un lado a otro con tus propias notas, sigue este flujo de trabajo fácil y organizado para asegurarte de que tu sitio web estará en plena forma.
Impulsores de la productividad para los desarrolladores.
Hiver es una extensión de correo electrónico compatible con Gmail. Esta extensión de Chrome es ideal para la gestión de un grupo o bandeja de entrada compartida con su equipo de desarrollo web. Funciona bien con los equipos de desarrollo web porque con Hiver, los correos electrónicos de los informes pueden ser categorizados y enviados al desarrollador respectivo a cargo de la evaluación del informe por lo tanto, haciendo que la resolución de errores sea rápida y sin problemas, sin tener que asignar manualmente las tareas.
#19 Hiver - Instalación gratuita

Hiver es una extensión de correo electrónico compatible con Gmail. Esta extensión de Chrome es ideal para la gestión de un grupo o bandeja de entrada compartida con su equipo de desarrollo web. Funciona bien con los equipos de desarrollo web porque con Hiver, los correos electrónicos de los informes pueden ser categorizados y enviados al desarrollador respectivo a cargo de la evaluación del informe por lo tanto, haciendo que la resolución de errores sea rápida y sin problemas, sin tener que asignar manualmente las tareas.
#20 GoFullPage - Instalación gratuita

La extensión de Chrome de un solo clic, GoFullPage, captura una pantalla de tu página actual en su totalidad sin pedir ningún permiso adicional. Esto es especialmente útil para los desarrolladores web que quieren tener una visión general de cómo se ven sus páginas en diferentes dispositivos o si las están viendo a través de Google Docs y necesitan acceder a una vista completa rápida de la página.
#21 SessionBuddy - Instalación gratuita

Seguro que tienes esa carpeta de favoritos en la que vuelcas un montón de páginas web y blogs que quieres leer o consultar más tarde pero que nunca llegas a visitar.
O si trabajas con varias ventanas de Chrome abiertas y tu escritorio empieza a estar desordenado, SessionBuddy puede guardar todas las pestañas abiertas en un navegador para su uso futuro. Con SessionBuddy, también puedes organizar, ordenar y renombrar estas sesiones para que puedas hacer un seguimiento del trabajo que estás haciendo sin tener que abrir de dos a cinco ventanas de Chrome simultáneamente.
#22 Ghostery - Instalación gratuita
La privacidad es esencial, especialmente en Internet. Que tu información personal se filtre o sea robada en línea es lo último que querrías que ocurriera, pero Ghostery hace eso y más. Esta extensión de Chrome te hace ir de incógnito sin tener que ir de incógnito. Bloquea los anuncios, detiene la extracción de datos y el rastreo, e incluso puede bloquear los elementos de una página web que podrían ralentizar su Internet, dándole menos problemas mientras navega por la red.
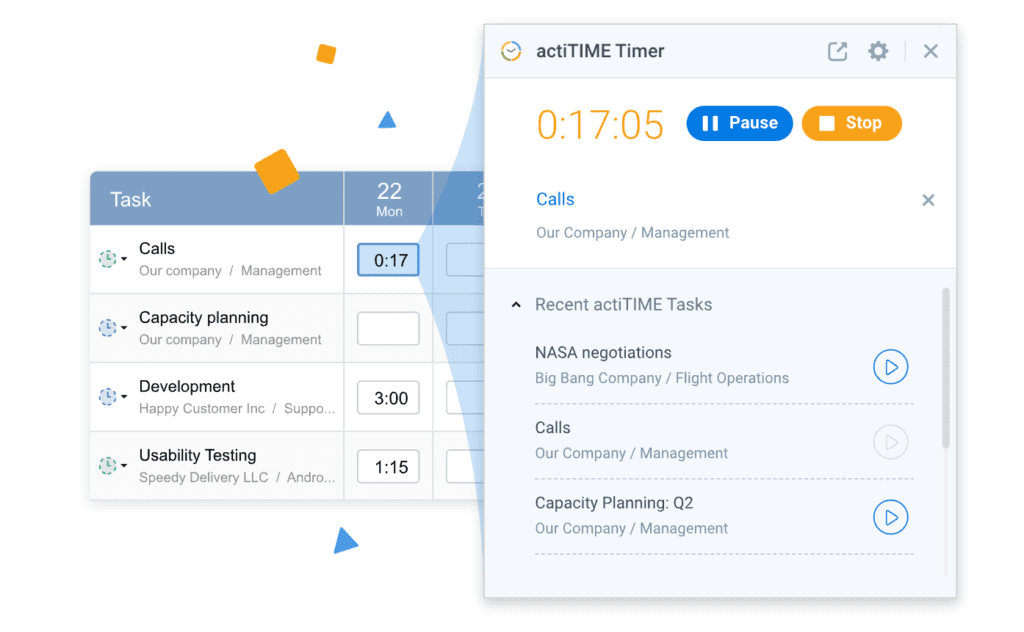
#23 actiTIME - Instalación gratuita

actiTime es esencialmente unaaplicación de tiempo en pantalla que controla cuánto tiempo se consume en el trabajo. Puedes hacer un seguimiento del tiempo consumido trabajando en proyectos específicos para que puedas gestionar mejor tu carga de trabajo y la de tu equipo y asegurarte de que estás asignando las tareas a la persona adecuada. En general, es una extensión de Chrome eficiente para la gestión de proyectos.
#24 Loom - Uso gratuito con planes de pago disponibles

La comunicación en el trabajo se realiza casi siempre por correo electrónico o alguna plataforma de mensajería instantánea. Este método requiere un montón de idas y venidas explicando puntos, e irónicamente sólo tratando de hacer llegar el mensaje.
Loom es una increíble extensión de Chrome para desarrolladores que te permite grabarte a ti mismo y a tu pantalla y enviarla al instante. Haciendo que la comunicación en el trabajo o incluso con cualquier persona alrededor del mundo sea más fácil y eficiente.
#25 Dashlane

Por muy fácil que parezca, tener que memorizar y almacenar tus nombres de usuario, contraseñas e información básica para responder en casi todos los formularios en línea es realmente una molestia. ¡Sin embargo, aquí en nuestra lista de grandes extensiones de Chrome, tenemos una que hace eso por ti!
Dashlane es una impresionante extensión de Chrome para programadores que almacena contraseñas e información básica y las pone a su disposición. Rellene automáticamente los formularios y las ventanas de acceso con la información necesaria en segundos, y tendrá más tiempo para realizar realmente el trabajo que necesita.
#26 Grammarly - Planes gratuitos y de pago disponibles

Esta gran extensión de Chrome para desarrolladores es un nombre familiar para casi todos los que trabajan principalmente en su ordenador. La función de gramática de la mayoría de las aplicaciones se limita a comprobar la ortografía y la concordancia sujeto-verbo, pero con Grammarly se consigue más.
Esta extensión de Chrome, revisa tu gramática, puede cambiar el tono de tu escritura, e incluso te da sugerencias para que tu escritura sea más impactante y concisa. A estas alturas, lo único que le falta es que te haga la colada y la compra y ¡listo!
Recapitulación
Las extensiones que hemos mencionado en este artículo te ayudarán a ser más productivo y organizado en tu trabajo. Si quieres más consejos sobre software, trabajo y productividad, puedes consultar estas listas de las mejores herramientas de colaboración virtual y remote plugins de contratación o leer algunos trucos de productividad de Cal Newport.