ИИ развивается так быстро, что если вы моргнете, то можете оказаться в самом разгаре фильма о Терминаторе. Стремительное развитие новых технологий, которые трещат, шипят и всплывают вокруг безумия ИИ, просто нереально.

Но революция ИИ - это еще не полный мрак. Даже если до полного порабощения человечества нашими роботами-владыками, создающими матрицы, осталось всего десять лет или около того, мы все равно можем использовать ИИ во благо.
Подобно тому, как интернет превратился в самодовольное месиво из селфи, кошачьих мемов и фотографий еды, его по-прежнему можно использовать для получения информации. ИИ движется на той же технологической волне. Возможно, однажды он превратит нас в пустоголовые мешки с мясом, но пока, если мы будем использовать его вместе с той большой розовой плотью, которую мы называем мозгом, мы сможем добиться реального прогресса.
Для начала, мы можем использовать искусственный интеллект, чтобы быстрее понять, чего хотят, в чем нуждаются и что любят наши клиенты. Существуют инструменты UX-дизайна, которые делают это до нервного срыва. То, на что раньше уходили недели напряженных исследований, теперь ИИ может сделать за считанные секунды. Давайте воспользуемся этим по максимуму.
@tldv.io Written by ChatGPT #inception #chatgpt #ai #openai #meeting #corporate
♬ оригинальный звук - tldv.io - ИИ-помощник для записи встреч
5 лучших инструментов UX-дизайна
Используете ли вы инструменты проектирования пользовательского опыта как способ улучшить пользовательский интерфейс и повысить уровень удержания клиентов или просто для того, чтобы отвлечься от того факта, что мир тает в нигилистическом котле с грязью, а инструменты проектирования UX - ваш единственный метод спасения. - Последнее убежище для творческой души, застрявшей на планете, лишенной воображения; в любом случае, этот список для вас.
Мы включили в него инструменты для проектирования, создания прототипов и каркасных схем. Объединив их вместе, вы получите идеальный набор инструментов для UX-дизайна.
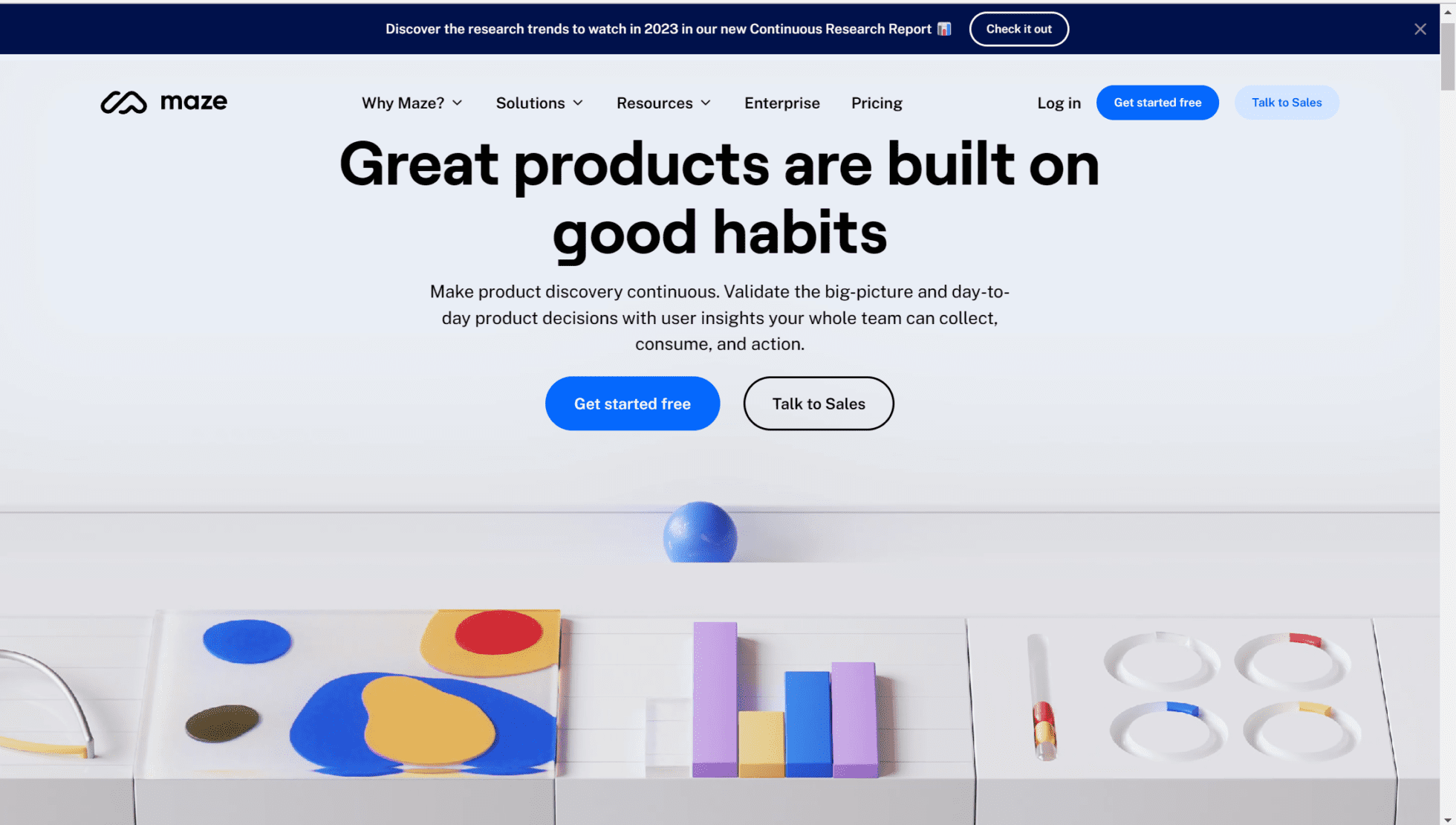
1. Лабиринт

Maze - это интуитивно понятный инструмент UX-дизайна, который поможет вам превратить открытие продукта в непрерывный процесс. Это удивительное программное обеспечение для ориентированных на пользователя продуктовых команд, которые проводят много пользовательских интервью и юзабилити-тестов.
Maze поощряет команды к постоянному сбору информации от своих пользователей на протяжении всего цикла разработки продукта. Это максимально раскрывает потенциал продукта, делая его на голову и плечи выше конкурентов. Это также помогает установить более тесную связь между вашим продуктом и его пользователями, заставляя их чувствовать себя более ценными и уважаемыми. В свою очередь, это создает большую лояльность клиентов и повышает уровень удержания.
Maze особенно полезен для команд разработчиков продуктов и UX-исследователей. В сочетании с инструментом дляremote UX-исследований, таким как tl;dv, где интервью с пользователями записываются, транскрибируются и переводятся мгновенно, вы сможете получить еще больше преимуществ от Maze.
Плюсы
- Можно проводить исследования и тестирование пользователей из любой точки мира
- Удобный интерфейс облегчает проведение исследований и просмотр аналитических материалов для тех, кто не является исследователем.
- Способность собирать и хранить как качественные, так и количественные данные
- Интеграция с другими инструментами, такими как Figma и Sketch
Минусы
- Ограниченные возможности настройки
- Возможности аналитики и отчетности могут быть улучшены
- Поддержка клиентов могла бы быть лучше
- Платформа ограничена исследованиями на сайте remote , что может быть полезно не для всех исследовательских проектов.
Цены
У Maze есть бесплатный план, который мы настоятельно рекомендуем опробовать, прежде чем с головой погружаться в платные версии.
Особенности бесплатного плана
- Для отдельных лиц и небольших групп, проводящих легкие исследования
- 300 просматриваемых ответов в год
- 1 активный проект и до 10 блоков
- Сортировка закрытых карт
Чтобы получить более высокие лимиты, а также клипы, сортировку открытых карт, шаблоны и многое другое, обратитесь к платным опциям Maze.
Резюме
Используемый такими ориентированными на клиента приложениями, как Uber, Glovo и Rappi, Maze - это мечта UX-исследователя. Это один из лучших инструментов проектирования пользовательского опыта, и он обязательно улучшит ваш UX, если вы попробуете его.
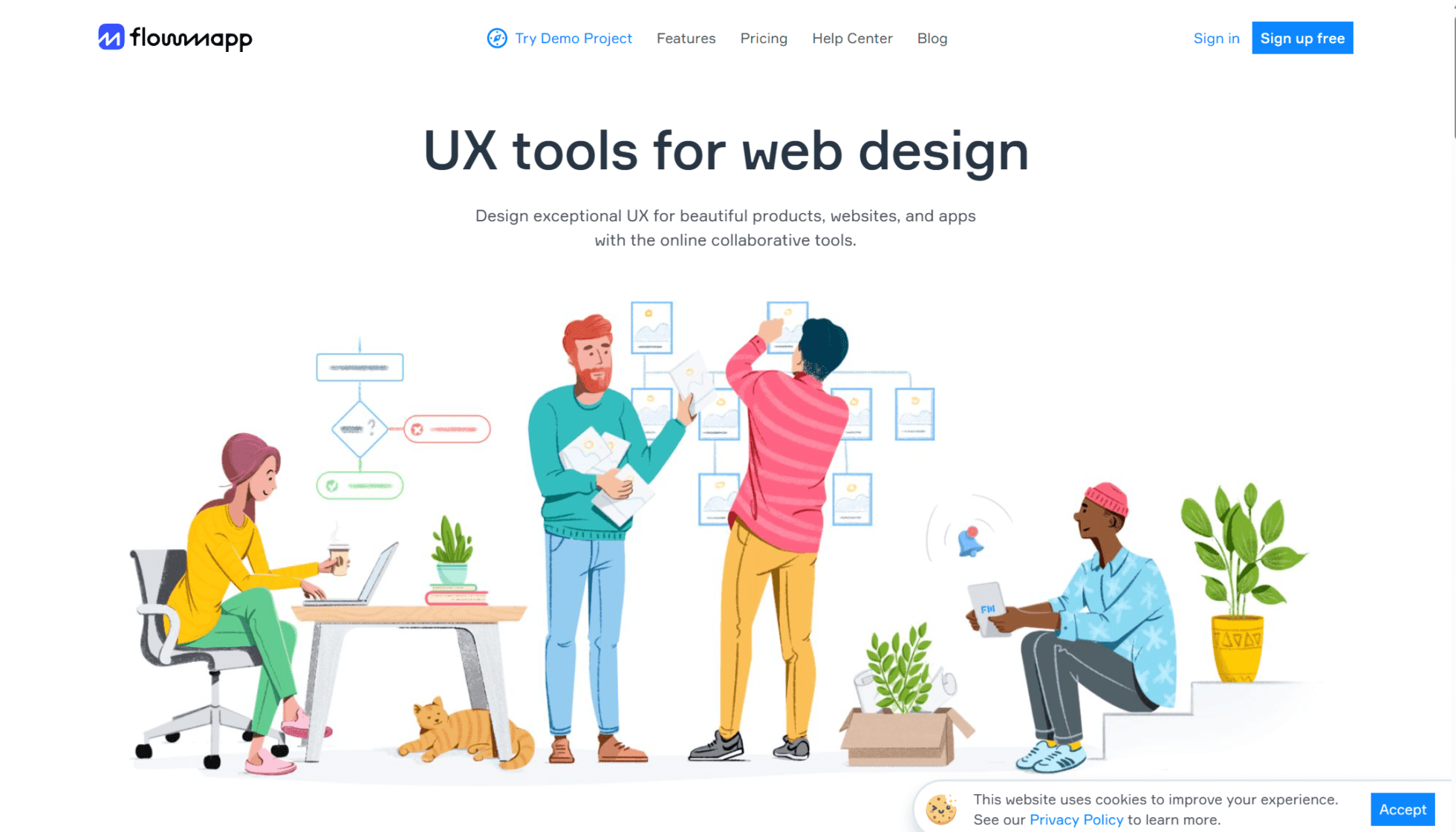
2. Flowmapp

Если вы находитесь на рынке инструментов для создания электронных схем, Flowmapp - это абсолютный зверь. Сделать сложное простым - вот что Flowmapp делает лучше всего. Он помогает вам с легкостью разрабатывать исключительный UX для красивых продуктов, веб-сайтов и приложений.
Flowmapp поможет вам на каждом этапе пути проектирования UX. В нем есть следующие функции:
- Создание карт сайта
- Построение блок-схем
- Создание электронных схем
- Управление контентом
- Сотрудничество
- Совместное использование с клиентами
Его пакет для совместной работы также позволяет работать вместе в режиме реального времени, мгновенно обновляя изменения от нескольких разных участников.
Благодаря мощным интеграциям Flowmapp отлично впишется в ваш набор инструментов для UX-дизайна наряду с Pipedrive, Slack, Google Drive, Figma, Sketch и даже Photoshop.
Плюсы
- Высокая интуитивность
- Удобное расположение отсеков
- Отличная функция составления карты путешествия клиента
- Множество отличных шаблонов
Минусы
- Экспорт может быть немного сложным
- Невозможно связать или сгруппировать связанные проекты
- Отсутствует форма запроса функций
Цены
У Flowmapp есть отличный бесплатный план, так что вы можете сразу начать работу, прежде чем приобретать что-то более крупное.
Особенности бесплатного плана
- 1 активный проект
- 100 мб пространства
- 15 страниц
- 3 редакции
На платные тарифные планы вы можете получить скидку 45% при ежегодной оплате. Начиная с $8,80 и до $99 в месяц, вы разблокируете больше проектов, больше хранилища, неограниченное количество страниц и редакторов.
Резюме
В целом, если вы ищете программное обеспечение для создания схемы дизайна, которое поможет вам с пользовательским опытом, обратите внимание на Flowmapp. Flowmapp, используемый Intel, Der Spiegel и Unicef, является одним из лучших инструментов UX-дизайна в своей нише, а его бесплатного плана достаточно, чтобы опробовать основные функции.
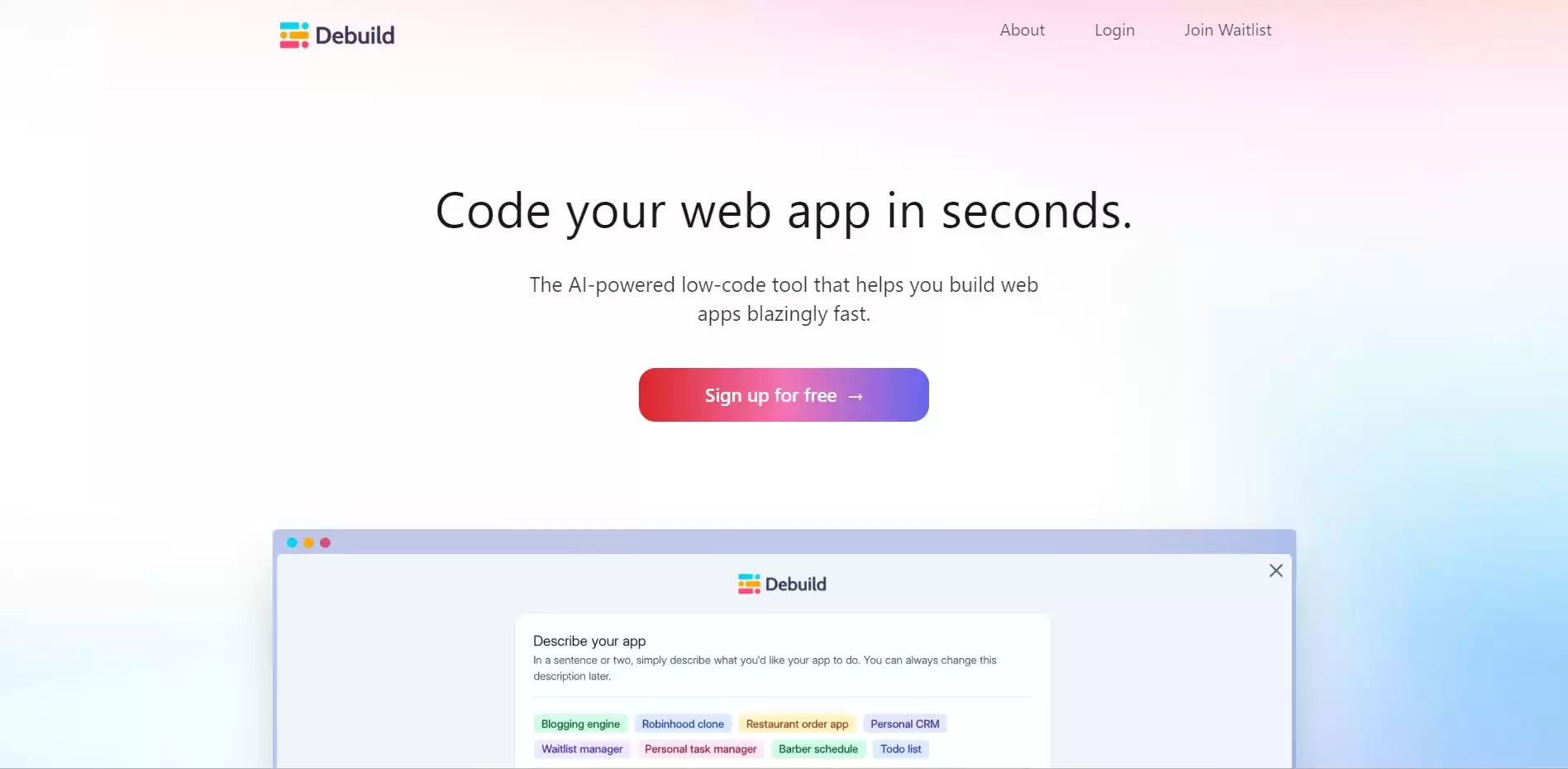
3. Пересобрать

Вы знаете ChatGPT? А теперь представьте, что вы прыгнули в будущее и дали ему стероиды. Это и есть Debuild.
Принцип работы прост: дайте Debuild команду, и он за считанные секунды создаст ваше веб-приложение с нуля. Это позволит вам создавать веб-приложения "молниеносно быстро". Это тот тип искусственного интеллекта, который заставляет вас перевести взгляд и проверить, в каком году вы живете.
Хотя такой способ создания профессионального веб-приложения может и не подойти, он идеально подходит для тех, кто хочет создать MVP (минимальный жизнеспособный продукт), чтобы показать инвесторам, чего от них ожидать.
Плюсы
- Быстро создает базовые веб-приложения на основе вашей подсказки
- Пишет код как опытный инженер
Минусы
- Все еще находится в бета-версии, поэтому может иметь ошибки
- Не подходит для сложных веб-приложений или сверхспецифических требований
- Пока не совместимы со всеми браузерами и устройствами
Цены
Поскольку в настоящее время это бета-версия, вы можете бесплатно зарегистрироваться на их сайте. Ожидается, что Debuild представит платные планы, как только основные функции будут полностью завершены.
Резюме
Хотя это не самый лучший инструмент, он, безусловно, уникален. Если вы хотите создать MVP для простого приложения, вы не ошибетесь с Debuild. Если вам нужно что-то более сложное, или вы вносите изменения в существующее приложение, то Debuild вам не подойдет.
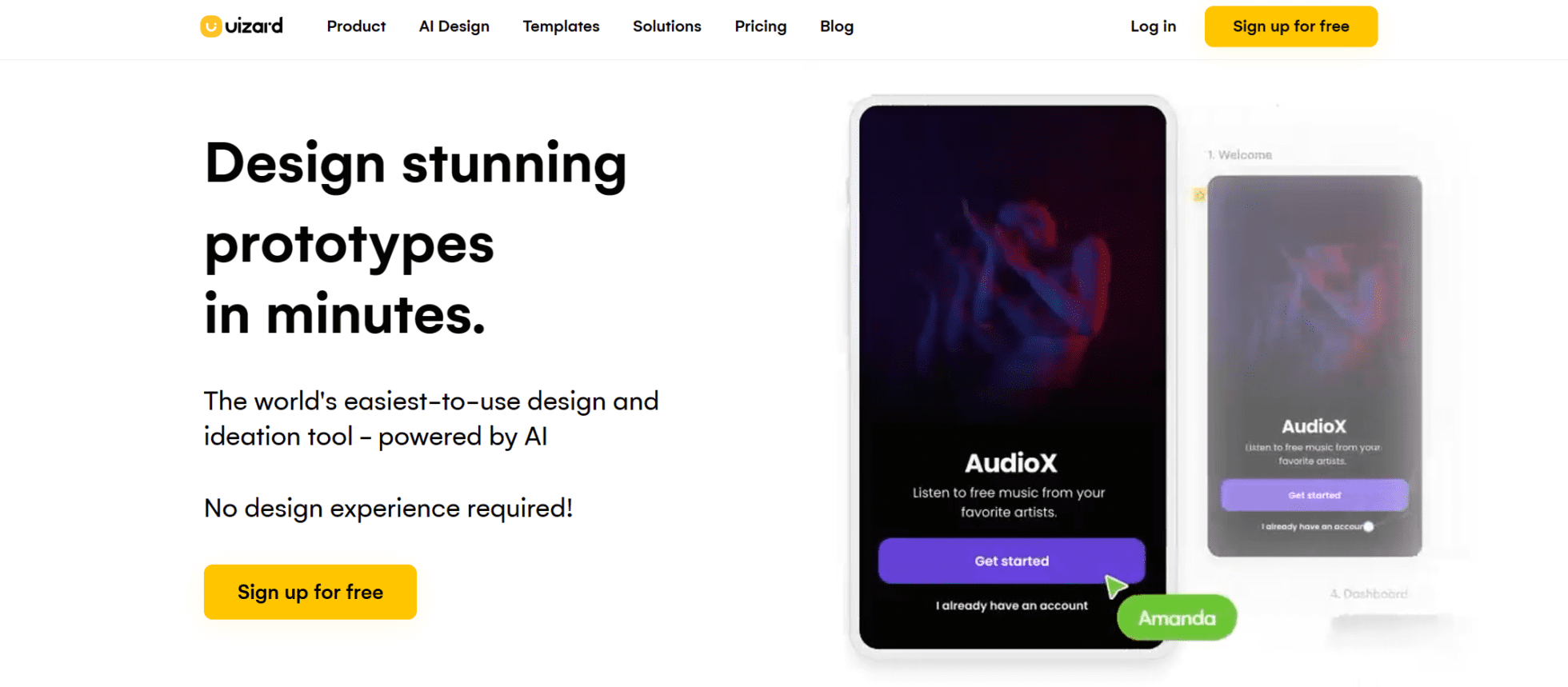
4. Uizard

Uizard - это простой в использовании инструмент UX-дизайна с искусственным интеллектом, который является сильным конкурентом Debuild и потенциально лучше во многих отношениях. Чтобы начать работу, вам не нужен опыт проектирования. Фактически, вам нужна только сочная идея и подсказка.
От веб-сайтов до электронных схем, от прототипов до веб-приложений - Uizard умеет кодировать все. Он дает вам возможность проектировать без барьеров, никогда не позволяя идее остаться неуслышанной из-за отсутствия опыта.
Этот мастер пользовательского интерфейса революционизирует процесс создания прототипов и MVP. Благодаря десяткам невероятных шаблонов на выбор, Uizard - это впечатляющий инструмент UX-дизайна, который вы обязательно должны попробовать.
Плюсы
- Простой в использовании интерфейс перетаскивания
- Много собственных активов и заранее подготовленных компонентов
- Доступ в Интернете, где бы вы ни находились
- Может создавать конструкции на основе ваших чертежей
Минусы
- Невозможно переключиться на другую версию
- Бесплатный тарифный план ограничивает вас всего 2 проектами и 10 шаблонами
- Начало работы может быть запутанным
Цены
Для Uizard существует бесплатный тарифный план, который определенно стоит опробовать, прежде чем отдавать свои с трудом заработанные деньги.
Особенности бесплатного плана
- Неограниченное количество бесплатных зрителей
- 2 проекта
- 10 бесплатных шаблонов
Платные тарифные планы начинаются от $12 в месяц, но при этом ограничиваются 2 проектами. Бизнес-план стоит $39 в месяц и открывает неограниченное количество проектов и круглосуточную поддержку клиентов.
Резюме
В целом, Uizard похож на Debuild, но находится немного дальше в развитии. Он может создавать потрясающие веб-приложения и прототипы в мгновение ока, но он ограничен своей нишей. Если вам нужно что-то более сложное или комплексное, вам придется использовать другое программное обеспечение. Однако она отлично подходит для новичков с ограниченным опытом проектирования.
5. Эскиз

Один из самых рейтинговых инструментов проектирования пользовательского опыта, Sketch известен своим интуитивно понятным интерфейсом и тем, что его с радостью принимают дизайнеры пользовательского интерфейса, переходящие на UX. Даже с появлением сумасшедших инструментов искусственного интеллекта, Sketch по-прежнему работает на высшем уровне. Это один из ведущих конкурентов Figma, гиганта дизайна.
Благодаря совместной работе в режиме реального времени, инструменту создания прототипов и множеству интеграций со сторонними разработчиками, Sketch представляет собой набор инструментов для UX-дизайна в одном лице.
Она специализируется на визуальном дизайне веб-приложений, но при этом погружается во все аспекты UX-дизайна.
Один огромный недостаток: она доступна только на macOS. Если вы, как и я, не являетесь пользователем Apple, это считается грехом. Однако компьютеры Mac считаются лучшими для UX-дизайна, так что, возможно, это не так уж плохо.
Плюсы
- Отлично подходит для создания прототипов
- Простой в использовании интерфейс
- Сотрудничество в режиме реального времени
- Отличные визуальные характеристики дизайна
- Дешевле, чем у многих конкурентов
- Имеет встроенные сетки и простые в использовании измерительные инструменты
- Функция автосохранения спасает жизнь.
Минусы
- Недоступно для Linux или Windows
- Решения по совместному использованию облака не очень хороши
- Ограниченные способности к иллюстрированию
Цены
Если говорить о более дешевом плане, то стоимость Sketch начинается от 10 долларов США в месяц при ежегодной оплате. Есть 30-дневная бесплатная пробная версия, но чтобы ее разблокировать, необходимо подписаться на один из тарифных планов. Это может быть немного неприятно, потому что если вам не понравится, вам придется возиться, пытаясь отказаться от подписки, прежде чем они выставят вам счет.
Резюме
Короче говоря, если у вас есть Mac, Sketch - это потрясающий инструмент, который стоит попробовать. Если у вас Windows или Linux, то вам не повезло. Вам лучше присмотреться к Figma или Adobe XD.
Вердикт
По мере развития искусственного интеллекта кажется логичным, что он будет все больше и больше интегрироваться в инструменты UX-дизайна. Однако на данный момент это лучший вариант, если вам нужно быстро создать суперпростой прототип.
Если вы делаете что-то более сложное, то лучше придерживаться лидирующих в отрасли технологий. Недавно была выпущена генеративная заливка с искусственным интеллектом для Photoshop, которая навсегда изменит процесс редактирования фотографий благодаря таким функциям, как замена изображения и удаление фона. Нет сомнений, что крупные игроки в области UX-дизайна также интегрируют искусственный интеллект и навсегда изменят UX-дизайн.
А пока вы можете получить все необходимое из этих 5 инструментов UX-дизайна.
А если вы хотите проанализировать и собрать больше отзывов клиентов, чтобы в первую очередь сделать правильный выбор дизайна, tl;dv должен стать вашим основным инструментом. Он записывает и транскрибирует онлайн-встречи, которые затем можно редактировать, чтобы превратить их в ролики и основные моменты, упорядочивая собранные сведения в небольшие ролики.
В нем также используется современный искусственный интеллект для создания резюме, заметок и пунктов действий. Если вы проводите какие-либо интервью с пользователями, этот инструмент должен дополнить ваш набор инструментов для UX-дизайна.