La experiencia del usuario (UX) se refiere a las emociones, pensamientos y comportamientos que las personas muestran antes, durante y después de su interacción con un producto o servicio. Son muchos los factores que determinan esta experiencia. Un sitio web visualmente atractivo probablemente creará una mejor experiencia de usuario. Sin embargo, la estética sin una organización curada de la información que permita una fácil navegación por el sitio puede impedir que sus clientes alcancen sus objetivos y ser desastrosa para su negocio.
Según NN/g Nielsen Norman Group, una importante empresa de investigación y consultoría en UX, la superposición de categorías de información y las etiquetas confusas son dos de los problemas más generalizados en el diseño de sitios weby ambos están relacionados con la arquitectura de la información (AI).
Esto nos lleva a la prueba del árbol en relación con la UX. ¿Ha intentado alguna vez encontrar la página o sección correcta para descargar o cargar un documento en el sitio web oficial de un gobierno? Si te sentiste frustrado y perdiste mucho tiempo, sabrás el valor de una arquitectura de la información cuidadosamente pensada. Como puedes imaginar, cuanto más pesado sea el contenido del sitio web, más importante es cuidar esta organización.

En este artículo sobre la prueba del árbol UX...
Los fundamentos de la prueba del árbol (UX)
En el diseño UX contamos con una serie de técnicas para evaluar y mejorar la arquitectura de la información de un sitio web. Su objetivo final es ayudarnos a organizar, estructurar y etiquetar el contenido de forma eficaz y sostenible para que nuestros clientes puedan encontrar la información y completar las tareas.
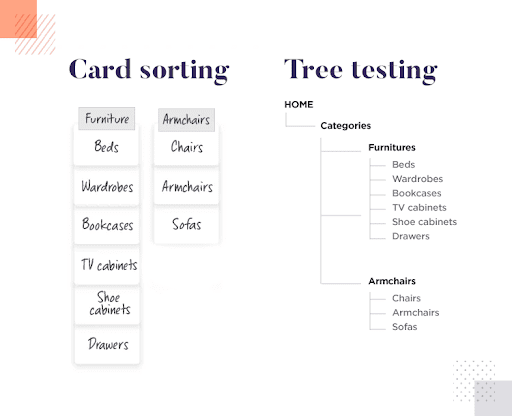
Veamos dos de estas técnicas: la clasificación de tarjetas y la prueba del árbol.
Clasificación de tarjetas frente a la prueba del árbol en el diseño de UX

A menudo, la clasificación de tarjetas y las pruebas en árbol se meten en el mismo saco de la experiencia del usuario. Sin embargo, hay distinciones.
Tanto el Card Sorting como el Tree Testing son métodos centrados en la IA, se parecen mucho en el sentido de que ayudan a los profesionales de UI/UX y a los diseñadores web a averiguar cómo piensan los usuarios a la hora de navegar por un sitio web o una aplicación móvil.
Esencialmente, ambas técnicas producen datos diferentes, lo que hace que sea más bien una relación complementaria, ya que la combinación de ambas técnicas puede ayudar a comprender mejor la arquitectura de la información de los usuarios, así como su forma de pensar e interactuar con un sitio web.
Estas técnicas pueden aplicarse en distintos momentos del ciclo de vida del producto -aunque cuanto antes, mejor- y ayudan al equipo a adecuar el diseño al modelo mental que los clientes tienen del sitio web. En otras palabras, si un sitio web funciona de manera que resulte natural y responda a las expectativas de nuestros usuarios, la experiencia del usuario será mejor y esto tendrá un impacto positivo en nuestro negocio.
¡Vamos a sumergirnos en ellas!
¿Qué es la clasificación de tarjetas?
A menudo oirás utilizar indistintamente la prueba de árbol UX y la clasificación de tarjetas. Repasemos sus diferencias y qué son exactamente ambos.
La clasificación por tarjetas es una técnica de evaluación de la usabilidad que le ayuda a descubrir cómo la gente entiende y categoriza la información en su sitio web. Es una técnica relativamente sencilla que puede aplicarse en cualquier momento del proceso de desarrollo del producto. Al principio, puede ayudarle a establecer etiquetas y categorías que tengan sentido para su público objetivo. Cuando el producto ya está en marcha, puede ser útil para comprobar si la información está agrupada y nombrada de forma intuitiva para sus clientes y encontrar posibles lagunas.
En la clasificación por tarjetas presentamos a los participantes un conjunto de tarjetas con contenidos representativos de nuestra web y les pedimos que organicen las tarjetas en categorías que tengan sentido para ellos y den un nombre a estos grupos.
Esta explicación corresponde a una clasificación de tarjetas abiertasque es como solemos empezar el proceso. Por el contrario, si ya tiene algunas categorías preexistentes, podría interesarle una clasificación de tarjetas cerrada. En este caso, los participantes tienen que organizar las tarjetas entre las categorías que se les han dado. En algunos casos (clasificación híbrida de tarjetas) permitimos a los participantes crear nuevas categorías si consideran que no pueden incluir una tarjeta en ninguno de los grupos existentes.
¿Qué es la prueba del árbol?
La prueba del árbol es una técnica de usabilidad para evaluar la capacidad de encontrar temas en un sitio web. Nos ayuda a evaluar si estamos utilizando el lenguaje correcto en nuestras etiquetas, organizando la información en categorías intuitivas y estructurándolas en un flujo lógico. Mientras que el card sorting se centra más en el etiquetado y la categorización de la información, el tree testing está más relacionado con la navegación de un sitio web.
Este método se lleva a cabo dando a los usuarios un objetivo para encontrar información clave, una página específica o para completar una tarea en el sitio web. Deben hacerlo navegando por la jerarquía de la información en su plataforma.
Aunque deberíamos definir una respuesta "satisfactoria", observar los recorridos alternativos de las personas por la web ayuda a identificar dónde se pierden y cómo esperan encontrar información importante en su sitio web. El objetivo de las pruebas de árbol es reducir la cantidad de conjeturas en sus elecciones de diseño. Cuanto más sencillo sea el uso de su sitio web, más probable será que los visitantes vuelvan.
¿Clasificación de tarjetas o pruebas de árboles?
Como se ha mencionado, no se trata de una discusión del tipo "¿cuál es mejor?". Ambas técnicas son diferentes pero tienen un objetivo común: evaluar la AI y la capacidad de encontrar información. En este sentido, podemos decir que ambas técnicas se utilizan mejor juntas.
Si dispone de los recursos necesarios, realizar primero una prueba de clasificación de tarjetas le permitirá obtener un formato de menú sugerido en función de la disposición de las tarjetas por parte de los participantes en la prueba. A continuación, puede realizar una prueba de árbol para ver si hay lagunas o si la clasificación se realiza de forma lógica.
Sin embargo, ten en cuenta que cuando hablamos de IA, nos referimos más a los diseñadores de UX. Si estás un poco confundido sobre el tema de los roles y las personas involucradas, echa un vistazo a nuestro artículo sobre la diferencia entre un diseñador de UX y un diseñador de producto?
Ventajas e inconvenientes de estos métodos de prueba

Pros
Por un lado, la clasificación de tarjetas y las pruebas en árbol dan a los usuarios la oportunidad de ver su plataforma al desnudo, tal y como la utilizan: lo que ven, cómo lo leen y lo que les resulta cómodo y fácil de usar. Sin las distracciones de un diseño agradable o unas imágenes bonitas, se pueden detectar más fácilmente los problemas que afectan a la experiencia del usuario.
Por otro lado, estas técnicas son relativamente fáciles, rápidas y baratas. El enfoque más básico y no digital es imprimir las páginas del sitio y colgarlas en la pared, o deslizar las páginas en una carpeta. Sin embargo, hay muchas plataformas digitales disponibles, como Taller Óptimo y UserZoom que te permiten construir y lanzar tus proyectos a bajo coste. La ventaja de este segundo enfoque es que puedes llegar a un público más amplio y que suelen ofrecer interesantes herramientas de análisis para entender tus resultados.
Contras
Como con cualquier otro método de investigación de usuarios, la calidad de los resultados recogidos por estas dos técnicas depende mucho de lo bien que planifiquemos planificar la prueba. Tenemos que tener claro en qué fase de desarrollo se encuentra nuestro producto y cuál es nuestro objetivo en este momento.
Por ejemplo, la elección del tipo y el número correctos de tarjetas en la clasificación de tarjetas es un paso fundamental en esta técnica.
💡 CONSEJO: ¿Quieres aprovechar estas técnicas sin perder la comunicación verbal y no verbal? Entonces crea el proyecto en una plataforma digital y luego graba la sesión de pruebas en directo utilizando tl;dv.
Anteriormente mencioné cómo algunas plataformas digitales permiten alcanzar un mayor tamaño de muestra de participantes y comprender los resultados de forma más fácil y visual. Sin embargo, hay un inconveniente: la falta de interacción en tiempo real. Estas plataformas nos muestran los pasos y el resultado final de cada persona, pero no pueden mostrarte las expectativas, las intenciones y las frustraciones que puede estar experimentando cada individuo. Esta es una fuente de información muy valiosa para entender por qué un aspecto concreto puede ser un problema. Por lo tanto, siempre hay que incluir algunas preguntas posteriores a la prueba que capten estas experiencias de los usuarios.
Por último, me gustaría mencionar otros dos contras específicos de la clasificación de tarjetas:
Es una técnica "descontextualizada" porque no está relacionada con ninguna tarea representativa de la web. La gente podría organizar las cosas de otra manera si tuvieran un contexto real detrás.
Los humanos son variables e inconsistentes. A veces la clasificación de las cartas es muy ilustrativa y muestra un patrón consistente, pero otras veces es sólo un arco iris de resultados del que es difícil establecer algunos puntos de acción.
¡Hacia la máxima eficiencia de las pruebas de árboles!

Probar su UX no es lo mismo que simplemente hacer clic. Hay algunas reglas generales que puede seguir para asegurarse de que sus pruebas de UX sean eficaces y exitosas. A continuación se exponen una serie de puntos que son aplicables a las dos técnicas revisadas en este artículo.
📅 #1 Planifica tu prueba y trata de seguirla
Como ya hemos dicho, la calidad de los resultados depende en gran medida de la calidad de la planificación. Establezca un objetivo y un proceso a seguir e intente seguirlo en la medida de lo posible. Durante las grabaciones de las pruebas aparecerán muchos otros factores y variables, como que tal vez la colocación de los iconos sea contraintuitiva, o que el flujo de una página a otra no tenga sentido. Sin embargo, si no están alineados con tus objetivos, tu intención y tu motivación para esta grabación de prueba, simplemente toma nota de ellos. Trabaja en lo que te has propuesto, y vuelve a las otras cosas más tarde. Esto le ahorrará tiempo y su cordura en el proceso.
🎯 #2 Centrarse en los objetivos, la intención y la motivación del usuario al ver las grabaciones de las pruebas
Si eres tú quien dirige la prueba, intenta animar a la persona a que verbalice lo que siente y piensa en diferentes momentos de la tarea. ¿Qué esperan? ¿Qué les hace sentirse frustrados? ¿Qué piensan hacer?
🙌 #3 Presta atención a las manos de los usuarios, no solo a sus ojos
En el caso de las grabaciones de pruebas, lo primero que se piensa que hay que observar es lo que miran los participantes. Pero lo que realmente hay que observar es cómo sus manos son capaces de navegar por tu IA y crear una experiencia fluida.
Tomemos como ejemplo los gestos de Apple, el día que decidieron quitar el botón de inicio, fue el mismo día que la mayoría de los usuarios de Apple se sintieron perdidos. Pero en realidad, el primer iPhone sin botón de inicio fue una gran prueba de árbol para ver cómo funcionaría la gente sin botones físicos, que más tarde se convirtió en el nacimiento del gesto de deslizar hacia arriba y hacia abajo que es básico e integral para la mayoría de los teléfonos inteligentes hoy en día. El uso de la prueba del árbol no siempre consiste en organizar las etiquetas, sino también en crear una fluidez para los usuarios, no sólo lógicamente, sino también físicamente, bien con los dedos como máximo.
♾️ #4 El fin es tan importante como los medios
Sus resultados nunca son definitivos. Dado que las expectativas de los usuarios y el producto evolucionan constantemente, también debería hacerlo la experiencia de los usuarios. Por lo tanto, los resultados de la prueba del árbol de hoy pueden ser menos precisos con el tiempo. Por lo tanto, el árbol de pruebas debe actualizarse cada cierto tiempo.
Así pues, la siguiente parte del proceso de prueba del árbol es lo que hará con la información que acaba de recopilar.
¿Cómo se ajustará su IA y cómo afectará a su UX? ¿Cómo van a traducir sus diseñadores y desarrolladores de UX esta información en los cambios necesarios para mejorar su sitio web o aplicación? Además, ¿cómo va a mantener esta información y conocimientos actualizados?
La actualización de los resultados de las pruebas de árbol y de los conocimientos podría ser un tema completamente diferente por sí mismo. Una cosa importante a tener en cuenta es que las pruebas de árbol no siempre garantizan el 100% de éxito desde el principio, pero los diseñadores que son capaces de ajustar su plataforma utilizando los datos de las pruebas de árbol UX fueron capaces de obtener un 20% de éxito en su diseño web final.
Esto es todo sobre las pruebas de UX en los árboles.

En este artículo, hemos hablado de cómo la clasificación de tarjetas y las pruebas de árbol pueden ser una herramienta útil en el proceso de diseño de UX. Pero lo más importante es recordar que estas técnicas no siempre garantizan el éxito desde el principio, por lo que es Por eso, como diseñador, debes utilizar tus nuevos conocimientos sobre el comportamiento del usuario y los principios de la neurociencia cognitiva.
Y aunque a primera vista no parezca un medio viable para evaluar su AI, en realidad es la mejor forma de probarla, dado que así será como sus usuarios experimentarán su AI: desatendida y remote.
Así que no se limite a hacer un contenido que invite a la reflexión, o a hacer que su diseñador gráfico produzca gráficos dignos del Louvre, sino que cree toda una experiencia para sus usuarios entendiendo cómo perciben y navegan por su contenido mediante la realización de una prueba de árbol asociada a una clasificación de tarjetas para ayudar a salvar la brecha entre el modelo mental de los usuarios y su IA.