スパゲッティは好きな言語ですか?
コードのレビューに追われている?最新のマイグレーションで燃え尽きていませんか?新しいランディングページを完成させるために、深く考え込んでいるのでしょうか?そんなあなたには、幸運が待っています。これは、あなたの生産性を高めることができる最も素晴らしいクローム拡張機能の私たちの厳選されたリストです(おそらく驚くべき方法で!🤩)。
PSSST: スパゲッティ・コードについては後述します。
この記事の中で
デザイナー vs デベロッパー vs プログラマー
すでによくご存じの方も多いと思いますが、念のため、以下、簡単にご説明します。
ウェブデザイナーは、その名が示すように、ウェブサイトのツール、レイアウト、全体的な美観に取り組みます。ウェブデザイナーは、ページの全体的なユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)に焦点を当て、デザインが美的に美しく、すべての要素がうまく調和していることを確認する。
一方、プログラマーは、デザインをコードに変換します。プログラマーは、デザインをインターネット上でアクセス可能な形式に変換する仕事です。また、ページのメンテナンスも行い、基本的にはウェブサイトのバックオフィス機能を担います。
さて、ではデベロッパーとは何でしょうか?開発者は、デザイナーとプログラマーの両方の顔を持ち、Webサイトのフロントエンドとバックエンドの両方を担当します。デザインから機能性、コーディングからサーバーのメンテナンスまで、すべてを担当し、ユーザビリティと機能性に重点を置いています。
それでは、開発者、ウェブデザイナー、プログラマーのためのトップクロームエクステンションをチェックしましょう。
また、UXデザイナーとプロダクトデザイナーの違いについては、こちらの記事で特集しています。
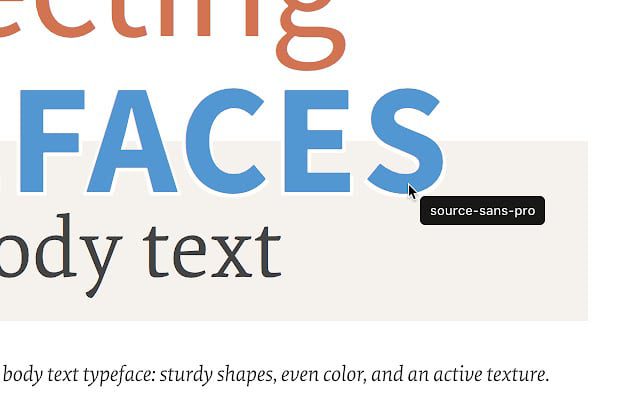
#1位 WhatFont - インストールは無料です。

ネットで見かけたカッコイイフォント、使ってみたいなぁと思ったことはありませんか?そんな時、ネットで検索してもヒットせず、Googleで逆検索してもヒットしない。WhatFontはウェブデザイナーのための便利なクローム拡張機能で、ユーザーがウェブ上のフォントを識別できるようにします。テキストの上にカーソルを置くだけで、小さなポップアップがフォントを識別してくれます。
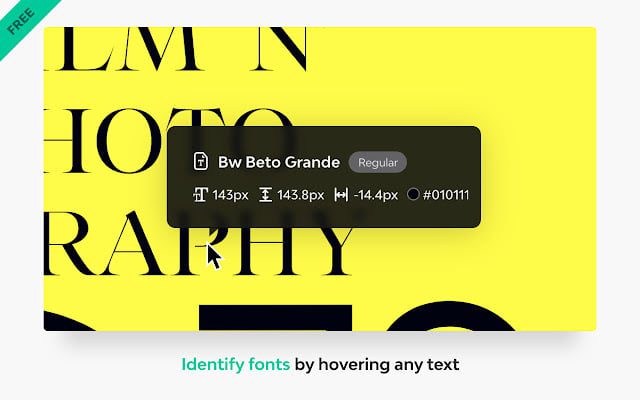
#2位 FontsNinja - インストールは無料です。

フォントの識別に役立つ、ウェブデザイナーのためのもうひとつの優れたクローム拡張機能がFonts Ninjaです。テキストの上にカーソルを置くとフォントを識別するだけでなく、利用可能なスタイルや、無料でない場合はフォントスタイルの価格も表示されます。この拡張機能は、CSSプロパティも識別できるため、ウェブデザイナーのための完璧なクローム拡張機能でもあります。
#3 Colorpick Eyedropper - インストールは無料です。

ウェブサイトをデザインする上で、フォントはもちろんのこと、色も大きな要素になります。色は感情を伝え、反応を引き出すことができます。ColorPick Eyedropperは、多くの写真編集ソフトウェアで見られるスポイトツールで、作業中のキャンバスに色を複製することができます。このウェブ開発者用のクローム拡張機能も同じですが、画像を1ピクセル単位で拡大することで、より正確な色を表現することができるため、オンブレ画像の中から色を選ぶことが可能で簡単になります。さらに、その16進コードとRGB値も取得できます。
#4 ローレン・イプサムジェネレータ - 無料でインストール可能

LOREM ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.また、このような場合、そのような恣意的な判断がなされる可能性があります。また、このような場合、その要素に注目する必要があります。このような場合、このような方法で、このような要素を使用することができます。このような場合、そのようなことはありません。また、そのような場合、そのような場合、そのような場合、そのような場合、そのような場合、そのような場合調味料が、このようなeros.また、このゲームでは、このようなゲームに挑戦しています。このような場合、このような方法で、より良い結果を得ることができます。このような場合は、簡単に行うことができます.
また、このような俯瞰的な視点を持つことで、新たな発見があるかもしれません。このゲームは、そのようなゲームです。
お分かりいただけたでしょうか?
#5 ページルーラー - インストール無料

その名が示すように、この開発者向けのトップクラスのクローム拡張機能は、あなたのウェブページ上で定規として機能します。他の定規拡張機能はウェブページの要素を測定しますが、Page Rulerはその間のスペースも測定し、すべてが水平でバランスが取れていることを確認します。測定値は、拡張機能を有効にすると、小さなポップアップで見ることができます。
#6 IEタブ

Internet Explorer(IE)は、私たち技術に精通したインターネットユーザーにとっては時代遅れかもしれませんが、それぞれの理由でOGブラウザを使用している人もまだいます。そして、ウェブ開発者にとっては、IEユーザーであっても、すべての人がアクセスできるウェブサイトを作ることが、取り組むべき重要な要素の1つとなっています。
IEの互換性を確認するために異なるバージョンのIEをダウンロードする代わりに、プログラマーのためのこの素晴らしいクローム拡張機能、IE Tabを試してみてください。その名の通り、この拡張機能を使えば、クローム上でIEを動かすことができるので、開発者としての作業が楽になり、IEのインストーラーを消化しなければならない時間も短くなります。
#7位 Usersnap

コメントを残すコメントを残す」機能ほとんどの文書作成アプリケーションやソフトウェアに搭載されている「コメントを残す」機能は、特に共有ファイルや文書の作成においてゲームに革命をもたらし、相互編集を非常に身近で可能なものにした。もし、開発者向けのChrome拡張機能があれば、ドキュメントアプリケーションのように、ウェブサイト自体に注釈を入れたり、ベータテスターに注釈を入れたりすることができる。
Usernapは、開発者やベータテスターにとって、きっと新しいお気に入りのクローム拡張機能となることでしょう。このクールな拡張機能では、ウェブサイトのどの部分でも、その部分の写真をスナップしてコメントを残したり、問題に対処する必要のあるそれぞれの担当者にメールを送ったり、さらにその作業を行う必要のある特定の担当者をタグ付けしたりすることで、注釈を付けることができます。これらのスナップはすべてプロジェクトダッシュボードに保存され、より簡単にアクセスできるようになります。
#8 ウィンドウリサイザー - 無料

せっかく素晴らしいWebサイトに仕上げて、コードも完璧、グラフィックも目を引くものにしたのに、別のスクリーンで開くと全部台無し。そんなときでも、Chromeの拡張機能があれば安心です。
Window Resizerは、このジレンマを防ぐための、デザイナー向けの素晴らしいクローム拡張機能です。この拡張機能を使うと、コンピュータから一般的なモバイルデバイスまで、さまざまな画面解像度でウェブサイトのレイアウトを表示することが可能になります。デバイスに関係なく、誰もがあなたのウェブサイトを楽しむことができるように、適切な調整を行うことができます。その機能は本当に基本的なものですが、開発者のためのトップクロームエクステンションのひとつと呼ぶにふさわしいものです。
プログラマー、ソフトウェア開発者、コーダーのためのChrome拡張機能!
#9位 Wappalyzer - ウェブサイトから無料でインストールできます。

初めてプログラマーをする人や、Webサイトの特徴を知りたい人に便利なツールです。Wappalyzerは、Webサイトで使用される可能性のあるアプリ、CMSツール、分析、Webサービス、その他の要素をすべて分析するので、どんな開発者でも簡単に自分のプロジェクトに再現することができます。
また、ウェブサイトをオープンソース化することから、開発者向けのクローム拡張機能のトップとされている理由もここにある。同時に、他のプログラマーや開発者に、ウェブ開発で使用できるさまざまな技術を教育する。このツールはここで使用できる。
#10位 Daily.dev - 無料

ウェブデベロッパーとして働くには、コーディング、デザイン、ウェブ開発全般の基本的なノウハウがあるだけでは不十分で、医師と同じように、開発に関する最新のトレンド、イノベーション、ニュースについて常に勉強する必要があります。
Daily.Devは開発者のための完璧なChrome拡張機能で、開発者が自分のスキルを高めるために見ることができるニュースやその他の関連記事を集約するプラットフォームとして機能します。あなたのクローム・ウィンドウでよりアクセスしやすくなったので、スキルを磨いたり、新しいことを学んだりしない言い訳はもうありません。
#11 HTMLからFigmaへ - インストールは無料です。

Web 開発は常に一人で行うものではなく、デザイナー、プログラマー、開発者のチームによる共同作業となることがあります。HTML to Figmaは、HTMLコードを、Webベースのグラフィックやプロトタイプ編集ツールであるFigmaが使用できる形式に変換することによって、プログラマーとデザイナーの仕事の橋渡しをするクロームの拡張機能です。そのコラボレーションと作業性の良さは、私たちの開発者向けトップクロームエクステンションリストに含まれるに値するものです。
#12 UXチェック - インストールは無料です。

プログラマーはデザインをコードに置き換えるだけでよいかもしれませんが、Webサイトが高いユーザビリティスコアを獲得しているかどうかも確認する必要があります。UXチェックは、Webサイトのユーザーエクスペリエンス(UX)を次のような観点で評価します。 ユーザーインターフェース設計のための10のユーザビリティヒュリスティック.ここでは、UXチェックの総合評価と調査結果をエクスポートできるため、デザインとプログラミングの両面からページを調整・改善することができます。これにより、開発者にとっても、サイトがオンラインに公開される前であっても、欠陥を修正することが容易になります。
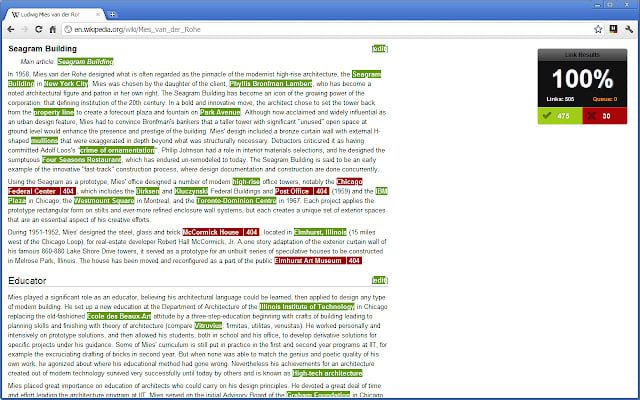
#13 私のリンクをチェック - インストールは無料です。

この拡張機能は基本的にその名の通り、Check My Linksはあなたのウェブサイトのリンクをチェックし、有効なリンク、リダイレクトされたリンク、さらに重要なリンク切れに関する統計や数字を提供し、開発者のためのトップクローム拡張機能の一つとなっています。
#14 キャッシュクリア - 無料

数行のコードを書き終えて修正した後、なぜ変更した内容が反映されないのか不思議に思うことがあります。ブラウザのキャッシュをクリアするのが基本ですが、開発者にとっては、余計な手間がかかることが気になるところです。
Clear Cacheは、デザイナー向けの基本的なクローム拡張機能で、他の拡張機能と同様に、非常にわかりやすいものです。この拡張機能は、ブラウザのキャッシュを簡単にクリアできるようにするための専用キーを提供します。必要なのは1回だけなので、余分なクリックにさよならを言いましょう。
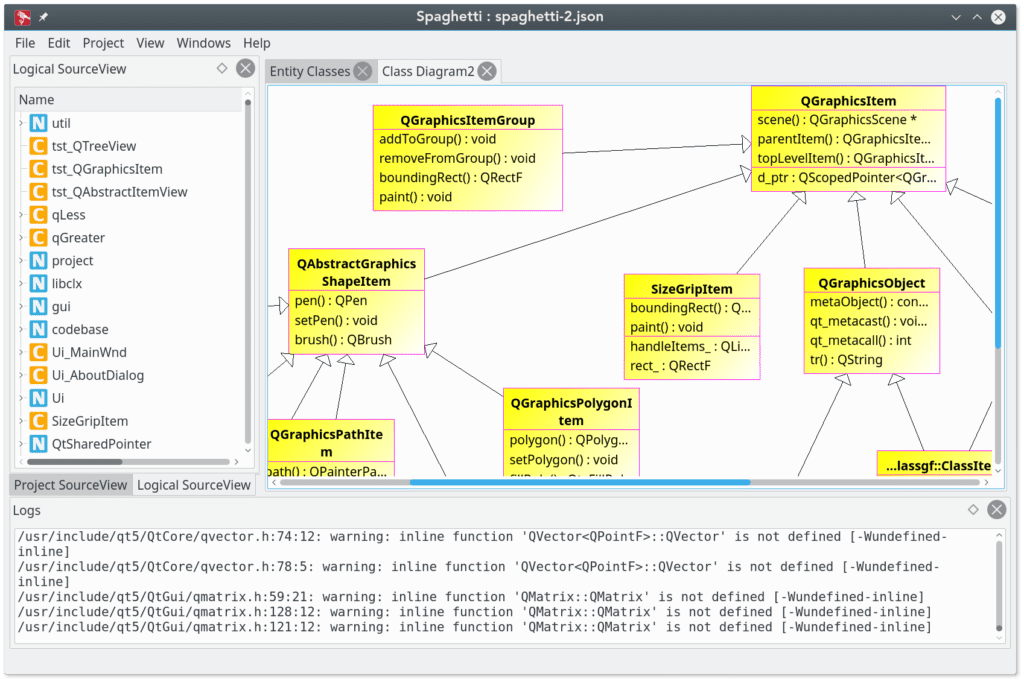
#16 スパゲッティコードアナライザー - 無料で使用できます。

さて、こちらはGoogle Chrome Extensionではありませんが、GitHubで確認することができます。私は今まで面倒なコードを書いたことがありません😇 。したがって、この特別なツールはまだ試したことがありません。しかし、プロジェクトのソースコード構造を検索することによって、スパゲッティコードを解析すると主張しています。libclang-cを使ってソースコードをパースし、Qtを使ってレンダリングします。
#17位 ウェブデベロッパー

あるウィンドウに適切なツールセットがあれば、今すぐにでも作業を開始できるのに、と思うことはありませんか?もしあなたが開発者なら、ラッキーなことです。
Web Developerは、その名が示すように、あるいは露骨にそこに置くように、開発者のための非常に便利なクローム拡張機能で、クッキー、CSS、フォーム、および多くを見るようなWeb開発者のために有用であるさまざまなツールを持つメニューバーを提供します!これは確かに、すべての容易に利用できるように仕事をたくさん容易にします。この拡張機能により、あなたの仕事はより簡単になります。
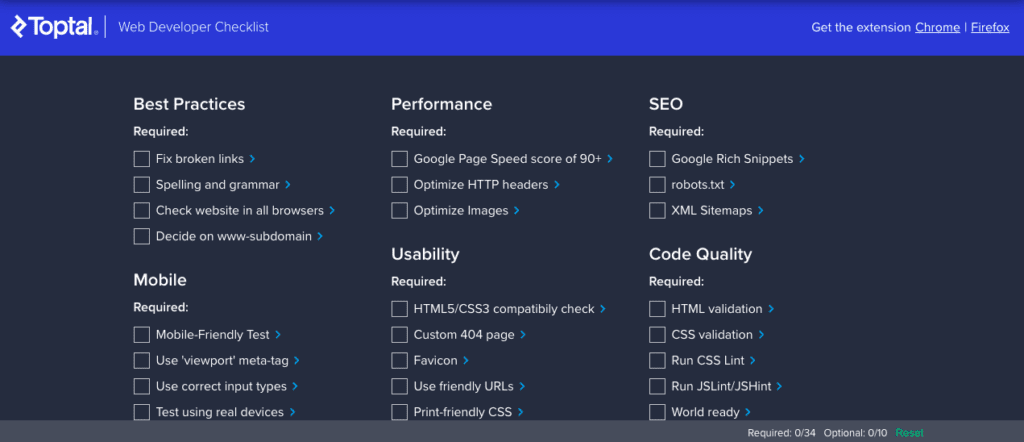
#第18回 ウェブデベロッパーのチェックリスト

Web制作は決して簡単な仕事ではありません。仕事自体はエンドツーエンドで、一般的なプログラマーやデザイナーよりも多くの領域をカバーしなければなりません。しかし、Webサイトの開発に役立つ具体的なガイドやチェックリストがあるとしたらどうでしょう?
Web Developer Checklistは、きっとあなたのこのジレンマのための親友になるでしょう。この開発者向けの素晴らしいChrome拡張機能は、その名の通り、基本的に以下のようなものです。ウェブサイトを開発する際に取り組む必要があるすべての分野の、信頼できる徹底的なチェックリストです。あなたのウェブサイトが最高の状態になることを確認するために、この簡単で組織化されたワークフローに従ってください!あなた自身のメモに今行ったり来たりする必要はありません。
開発者のための生産性ブースター
Hiverは、Gmailに対応したメール拡張機能です。このクローム拡張機能は、ウェブ開発チームとのグループまたは共有の受信トレイを管理するのに適しています。Hiverを使えば、レポートメールを分類し、レポートを評価する各開発者に送ることができるので、手動でタスクを割り当てることなく、迅速かつシームレスにエラーを解決することができ、ウェブ開発チームとうまく機能します。
#19位 Hiver - インストールは無料です。

Hiverは、Gmailに対応したメール拡張機能です。このクローム拡張機能は、ウェブ開発チームとのグループまたは共有の受信トレイを管理するのに適しています。Hiverを使えば、レポートメールを分類し、レポートを評価する各開発者に送ることができるので、手動でタスクを割り当てることなく、迅速かつシームレスにエラーを解決することができ、ウェブ開発チームとうまく機能します。
#20位 GoFullPage - インストールは無料です。

ワンクリックで使えるChrome拡張機能GoFullPageは、余計な許可を求めずに現在のページの全体像をスクリーンショットでキャプチャします。これは、異なるデバイスで自分のページがどのように見えるかの概要を知りたいウェブ開発者や、Google Docsを通してページを見ていて、ページのクイックフルビューにアクセスする必要がある場合に特に便利です。
#21位 SessionBuddy - インストールは無料です。

皆さんもブックマークフォルダをお持ちだと思いますが、そこには後で読み返したい、あるいはチェックしたいウェブサイトやブログがたくさん入っていて、なかなか訪問する機会がないのではないでしょうか。
また、複数のクロームウィンドウを開いて仕事をしていて、デスクトップが散らかり始めている場合、SessionBuddy はブラウザで開いているすべてのタブを保存して、今後使用できるようにすることができます。SessionBuddyでは、これらのセッションを整理、整頓、名前変更することもできます。 セッションセッションを整理、配置、名前変更することもできるので、同時に 2 つから 5 つのクローム ウィンドウを開くことなく、作業内容を把握することができます。
#22位 Ghostery(ゴーストリー) - インストールは無料
オンラインでは特にプライバシーが重要です。ネット上で個人情報が漏れたり盗まれたりするのは一番避けたいことですが、Ghosteryはそれ以上のことをやってのけます。このクローム拡張機能を使えば、シークレット・モードにしなくても、シークレット・モードにすることができます。広告をブロックし、データマイニングやトラッキングを止め、インターネットを遅くするウェブページの要素さえもブロックし、ネットサーフィン中の問題やトラブルを少なくしてくれます。
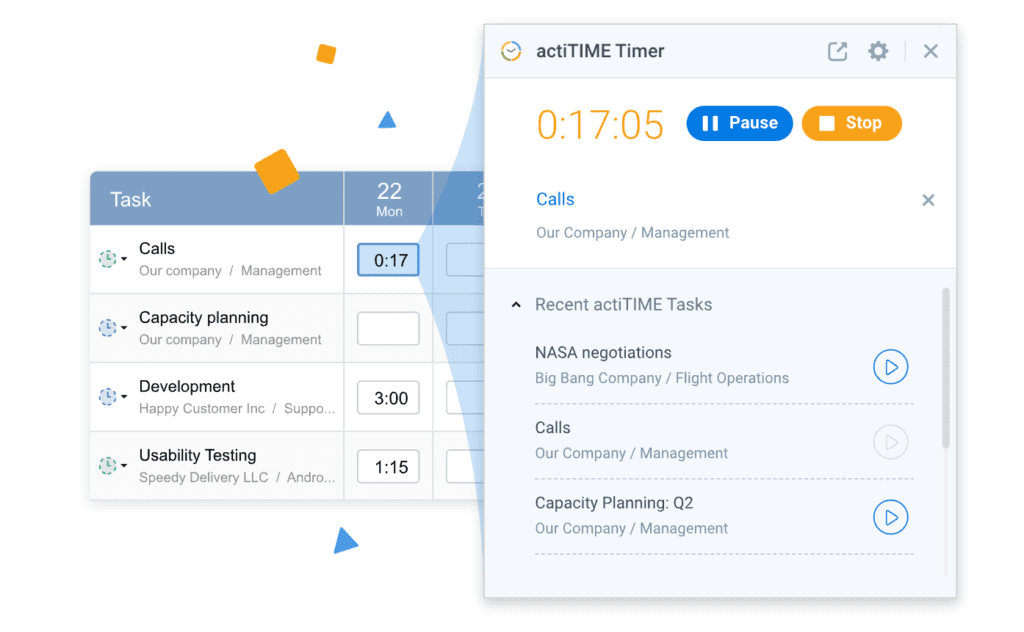
#23位 actiTIME - インストールは無料です。

actiTimeは基本的にオンスクリーンタイムアプリ仕事中にどれだけ時間が消費されたかを追跡するアプリです。特定のプロジェクトで消費された時間を記録することで、自分やチームの仕事量をよりよく管理し、適切な人にタスクを割り当てることができます。全体として、プロジェクト管理のための効率的なChrome拡張機能です。
#24 Loom - 無料で使用でき、有料プランもあります。

仕事上のコミュニケーションは、ほとんどの場合、電子メールやインスタントメッセージで行われます。この方法だと、何度もやり取りしてポイントを説明したり、皮肉にもメッセージを伝えようとすることになります。
Loomは、自分自身や自分の画面を録画し、即座に送信することができる、開発者向けの素晴らしいクローム拡張機能です。仕事中のコミュニケーションや、世界中の人とのコミュニケーションをより簡単に、より効率的にすることができます。
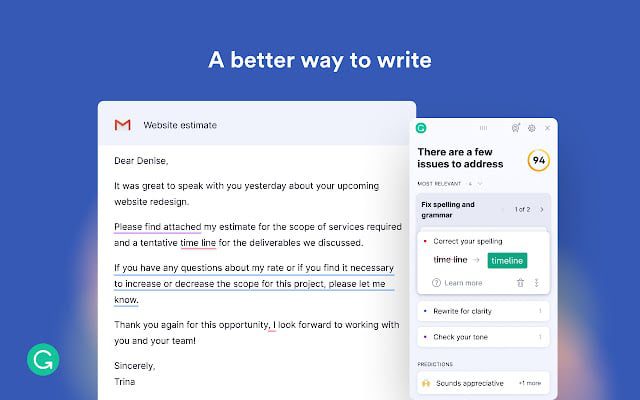
#26位 Grammarly - 無料と有料のプランがあります。

この素晴らしい 開発者向けクローム拡張機能 は、パソコンでの作業が多い人ならほとんど誰でも知っている名前です。ほとんどのアプリケーションの文法機能は、スペルや主語と動詞の一致をチェックするだけですが、Grammarlyを使えば、それ以上のことができるのです。
このクローム拡張機能は、あなたの文法をチェックし、文章のトーンを変え、さらにあなたの文章をよりインパクトのあるものにするための提案をすることができます。 提案をしてくれます。.この時点で、それが欠けているすべては、それがあなたの洗濯と食料品の買い物を行うことができ、あなたはすべて設定されていることです
まとめ
この記事で紹介した拡張機能は、あなたの仕事の生産性と整理整頓に役立つだろう。ソフトウェア、仕事、生産性に関するヒントをもっと知りたい方は、以下のリストをご覧ください。バーチャルコラボレーションツールそしてremote 雇用プラグインまたは生産性ハックを読むか。