Пользовательский опыт сайта (UX) - это обеспечение того, чтобы посетители могли интуитивно ориентироваться на вашем сайте, понимать цель вашего бизнеса и легко конвертировать. Это минимизирует путаницу и способствует положительному восприятию вашего бренда или продукта. Например, UX-дизайн кассы это процесс создания удобной для пользователя страницы оформления заказа. Вы можете повысить вероятность конверсии, если:
- добавление возможности гостевого выезда;
- сокращение количества шагов и полей ввода;
- предоставление большего количества альтернативных вариантов оплаты;
- показать необходимую информацию перед оплатой.
Любой сайт, будь то eCommerce или SaaS, требует безупречного UX. Почему? Ответ заключается в том, что он влияет на конверсию, показатель отказов и другие важнейшие показатели сайта. Сайт пользовательский опыт также может повлиять на позицию сайта в результатах поиска. Фактически, UX становится все более важным фактором ранжирования сайтов.
Однако создание полезного и привлекательного веб-сайта требует времени, размышлений и выдержки. Как создать хороший и работающий сайт, чтобы превратить посетителей в клиентов? Давайте рассмотрим пять Улучшения UX. Создание сайта с учетом этих советов по UX может помочь поднять ваш бренд с помощью профессионального агентства UX-дизайна. Эти идеи применимы как при создании сайта с нуля, так и при оптимизации существующего.
5 улучшений UX для повышения удовлетворенности пользователей и увеличения продаж
1. Позаботьтесь о скорости загрузки
Почему вы должны серьезно относиться к скорости загрузки? Это первое, с чем сталкиваются посетители сайта до появления контента на экране. И от скорости загрузки зависит, останутся ли они на странице, конвертируют или нет.
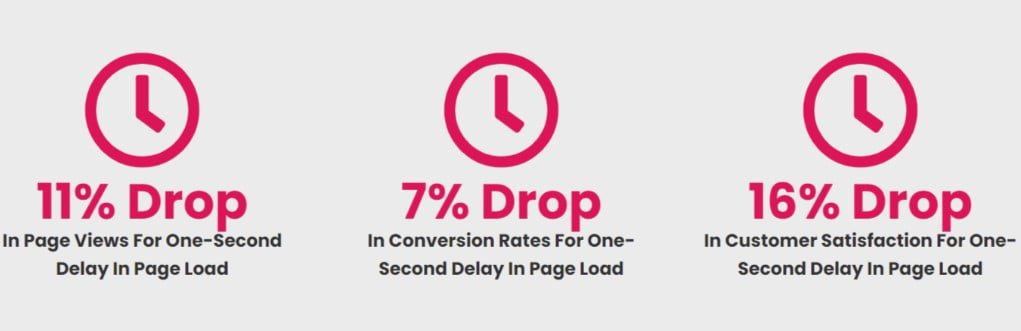
Вот что Envisage Digital говорит о важности скорости страницы. Даже односекундная задержка имеет значение. Просмотры страниц (снижение на 11%), конверсия (снижение на 7%) и удовлетворенность клиентов (снижение на 16%) могут пострадать, если читателям придется ждать. Стремитесь к 1-3 секундам в качестве времени загрузки. На этом этапе показатель отказов минимален и достигает всего 32%. Но если вы добавите еще одну секунду, этот параметр утроится и достигнет 90%.
2. Удовлетворение потребностей мобильных пользователей
Мобильные поисковые запросы теперь равны настольным, если не больше. Клиенты заходят на веб-сайты с мобильных устройств на ходу, чтобы просмотреть каталоги продукции, прочитать статьи и найти ответы на свои вопросы в самый неподходящий момент. Поэтому игнорирование этого сегмента является непростительной небрежностью. Почему вам нужно оптимизировать свой сайт для мобильных устройств прямо сейчас? Причины очевидны:
- более высокое ранжирование поисковыми системами;
- увеличение трафика;
- снижение показателя отказов;
- повышение коэффициента конверсии;
- положительное влияние на лояльность клиентов.
Отвечает ли ваш сайт требованиям удобства для мобильных устройств? С появлением подхода mobile-first некликабельные кнопки, мелкие шрифты и неудобная навигация должны исчезнуть. Вот некоторые из улучшения UX которые следует внедрить в мобильную версию сайта:
- Создавайте адаптивный контент.
- Проверьте размер CTA-кнопок и шрифтов.
- Размещайте элементы страницы в удобной для большого пальца зоне или в нижней части экрана.
- Разбивайте тексты на небольшие абзацы.
- Следите за приборной панелью Google Analytics и регулярно проводите тесты производительности мобильного сайта, чтобы выявить больше проблем.
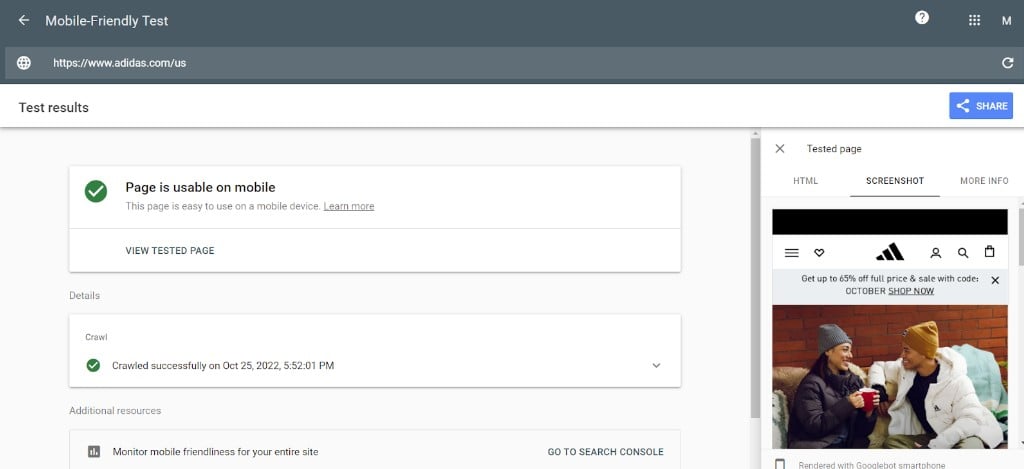
В качестве примера запустим тест на сайте Adidas. Мы видим, что он успешно прошел оценку. Молодцы Adidas!

3. Работа с ошибками 404 'Страница не найдена'
Никто не хочет зайти в тупик. Особенно когда вы собираетесь найти желаемый продукт, а на рынке так много конкуренции. Именно поэтому следует пересмотреть сайт и уменьшить количество страниц с ошибкой 404.
Проблема Page Not Found - одна из самых распространенных в Интернете. Почему? Потому что существует множество причин, по которым они возникают:
- Сайт переехал на другой URL-адрес, а владелец сайта забыл перенаправить его.
- Страница недоступна из-за того, что товара нет в наличии.
- Пользователи неправильно указали ссылку при наборе текста.
Какова бы ни была причина, такие ошибки могут испортить впечатление пользователя не меньше, чем медленная загрузка сайта. И велика вероятность того, что эти люди не вернутся в магазин.
Установите инструменты Google Webmaster tools на свой сайт и проверьте ошибки ползания, чтобы узнать, есть ли у вас 404. Или выберите одну из существующих бесплатных программ проверки 404, таких как Sitechecker, SE Ranking, Screaming Frog и т.д.
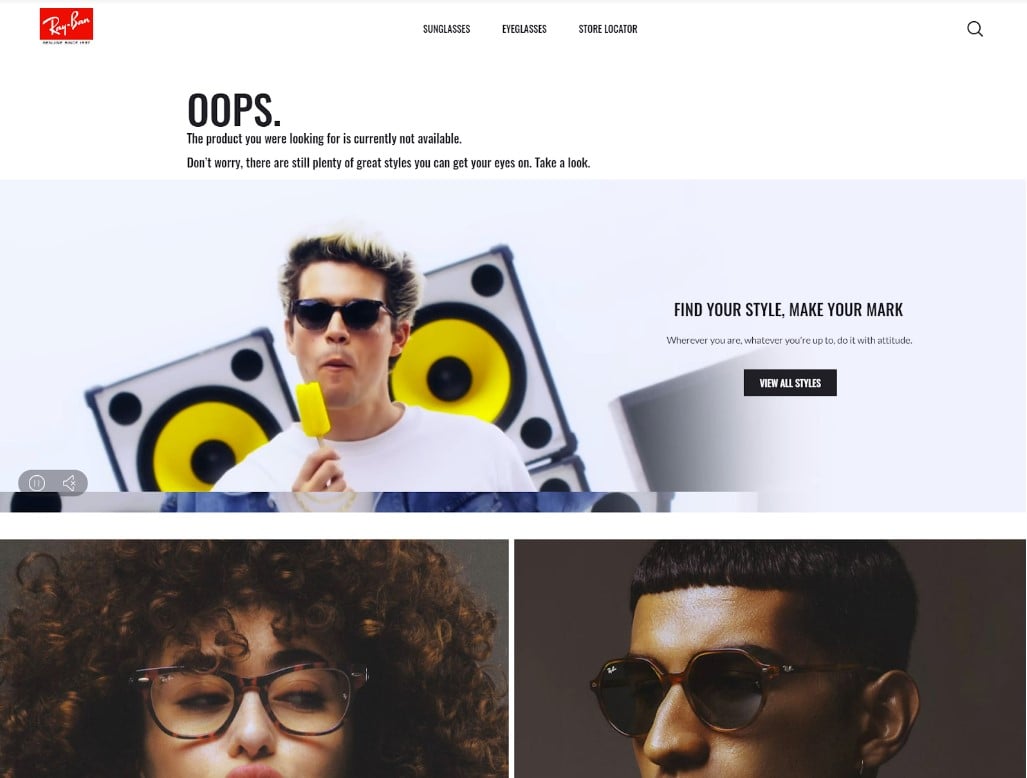
Еще один важнейший шаг - оформление страниц с ошибкой 404 для повышения конверсии. Например, можно добавить немного юмора, предоставить меню навигации и поиска или показать лучшие предложения на этой странице, чтобы вернуть потенциальных покупателей в воронку продаж. Именно это Ray-Ban реализует на своем сайте (см. скриншот ниже).

4. Предлагайте индивидуальные руководства
Почему бы не предоставить своим онлайн-клиентам персональную помощь как если бы они пришли в физический магазин? Этого можно достичь, разместив на сайте опросы и руководства по размерам, стилям, моделям и оттенкам. Такая функциональность является одним из улучшений UX которое позволит вам собирать ценные данные о клиентах, а затем использовать их для выбора подходящих товаров. Это, несомненно, поможет потребителям в принятии решения о покупке.
Давайте посмотрим, как работает такая викторина на сайте Living Proof. Посетителям нужно ответить на ряд вопросов о своих волосах:
- предпочтительный метод сушки волос;
- структура и плотность волос (не так точно, как калькулятор плотности);
- проблемы, связанные с волосами и кожей головы;
- привычки в укладке волос;
- типы используемых продуктов и т.д.
В конце викторины покупатели должны ввести свой возраст, имя и электронную почту. В результате клиент получает подборку товаров бренда, подобранных исключительно для него. Люди могут сразу же добавить товары в корзину и оформить заказ.
5. Обращайтесь к реальным пользователям за отзывами
Нужны ли вам дополнительные сведения о возможных улучшения UX на вашем сайте? Обратитесь к своим посетителям или пользователям и спросите их об их впечатлениях и ожиданиях! Это идеальный способ получить бесценную информацию о том, что ваша аудитория хотела бы, чтобы вы поставили в приоритет при разработке сайта и обновлении дизайна. Пренебрежение отзывами клиентов не только приводит к упущенным возможностям, но и подвергает бизнес риску.
Запустите опрос клиентов на сайте или проведите исследование пользователей звонки с помощью инструментовremote исследования пользователей, таких как tl;dv. Это решение позволяет бесплатно записывать и расшифровывать разговоры пользователей в Zoom и Google Meet .
После того как вы собрали эти сведения о пользователях, вы можете поделиться конкретными моментами из обращений пользователей с помощью временных меток или инструмента clip-making. Поделитесь clip , в котором пользователь описывает возникшую у него ошибку, или дайте ссылку на момент, когда пользователь выражает отличную обратную связь. Вы сделаете голоса клиентов ближе к вашей организации, почти не отнимая времени у ваших коллег.
В ходе исследования UX задавайте такие вопросы, как:
- Что бы пользователи изменили на сайте для улучшения опыта?
- Ясны ли цель и структура сайта?
- Какие функции или ресурсы были бы полезны при просмотре сайта?
- Удовлетворены ли вы общим UX?
Соберите результаты, проанализируйте их и найдите тенденции. Например, если 60 % респондентов говорят, что им трудно найти определенные справочные статьи или продукты, то, возможно, вам следует разместить строку поиска в особенно заметном месте или включить больше внутренних ссылок. Одним словом, сбор обратной связи от пользователей - это один из самых эффективных шагов по улучшению UX вашего сайта, если вы внесете соответствующие изменения.
Основные выводы
Недостаточно создать сайт и оставить все как есть. Предположим, что он приносит хорошую долю трафика. О чем еще может мечтать бизнес? Все ваши усилия могут пойти прахом, если ваш сайт не превращает посетителей в покупателей. В конце концов, ваша главная цель - продать свои товары и услуги. Именно здесь может помочь отполированный UX.
Отслеживайте показатели сайта и другие сигналы. Остаются ли посетители на странице? Отвечают ли они на призывы к действию и подписываются ли на рассылку новостей? Конечная цель - побудить их добавить товар в корзину и приобрести товар, чего вы можете достичь с помощью UX-улучшений (UX improvements):
- проверка и ускорение скорости загрузки веб-сайта;
- обеспечение удобства для мобильных устройств и адаптивности;
- организация страниц с ошибками 404;
- персонализация предложений и сделок;
- просить посетителей оставлять отзывы и воплощать их мнение в план действий