La experiencia del usuario de un sitio web (UX) consiste en garantizar que los visitantes puedan navegar de forma intuitiva por su sitio web, comprender el propósito de su negocio y convertir con facilidad. Minimiza la confusión y promueve una experiencia positiva de su marca o producto. Por ejemplo, el diseño de UX de caja es el proceso de crear una página de pago fácil de usar. Puede aumentar la probabilidad de conversión:
- añadir una opción de pago para invitados;
- reduciendo el número de pasos y campos de entrada;
- proporcionar más alternativas de pago;
- mostrando la información necesaria antes de pagar.
Cualquier sitio web, ya sea de comercio electrónico o SaaS, requiere una UX impecable. ¿Por qué? La respuesta es que influye en las conversiones, las tasas de rebote y otras métricas cruciales del sitio web. La experiencia del usuario también puede influir en la posición del sitio web en los resultados de búsqueda. De hecho, la UX se está convirtiendo en un factor de clasificación cada vez más importante para los sitios web.
Sin embargo, crear un sitio web útil y atractivo requiere tiempo, contemplación y resistencia. ¿Cómo se puede crear un sitio web bueno y que funcione para convertir a los visitantes en clientes? Consideremos cinco Mejoras de UX. Construir un sitio web teniendo en cuenta estos consejos de UX puede ayudar a elevar su marca con la ayuda de una agencia profesional de diseño de UX. Estas ideas se aplican tanto a la creación de un sitio web desde cero como a la optimización de los ya existentes.
5 mejoras de la UX para aumentar la satisfacción del usuario y las ventas
1. Cuidar la velocidad de carga
¿Por qué debe tomarse en serio la velocidad de carga? Es lo primero que encuentran los visitantes del sitio web antes de que aparezca el contenido en la pantalla. Y la velocidad de carga determina si se quedarán en la página, convertirán o no.
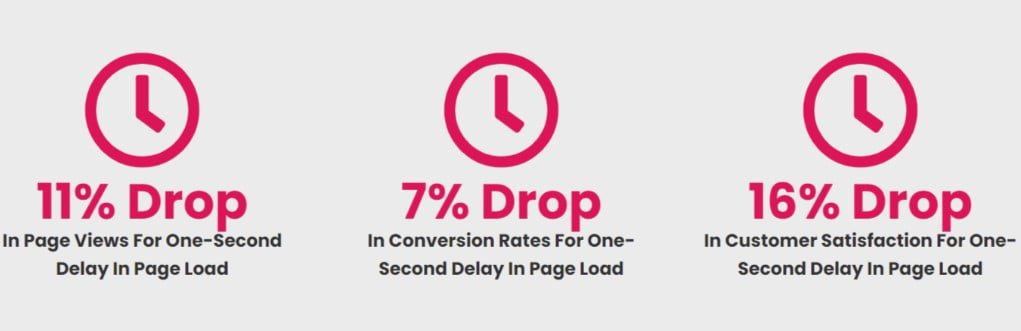
Esto es lo que Envisage Digital dice sobre la importancia de la velocidad de la página. Hasta un segundo de retraso es importante. Las visitas a la página (11% de caída), las tasas de conversión (7% de caída) y la satisfacción del cliente (16% de caída) pueden sufrir si los lectores tienen que esperar. Apunte a 1-3 segundos como tiempo de carga. La tasa de rebote es mínima en esta fase, llegando sólo al 32%. Pero si se añade un segundo más, este parámetro se triplica hasta el 90%.
2. Atender a los usuarios móviles
Las búsquedas en el móvil son ahora iguales a las de los ordenadores de sobremesa, si no más. Los clientes acceden a los sitios web desde dispositivos móviles sobre la marcha para consultar catálogos de productos, leer artículos y encontrar respuestas a sus preguntas en el momento. Así que dejar de lado este segmento es una negligencia inexcusable. ¿Por qué necesita optimizar su sitio web para dispositivos móviles ahora mismo? Las razones son evidentes:
- mejor clasificación en los motores de búsqueda;
- aumento del tráfico;
- disminución de la tasa de rebote;
- aumento de la tasa de conversión;
- impacto positivo en la fidelidad de los clientes.
¿Cumple su sitio web con los requisitos de compatibilidad con los dispositivos móviles? Con la aparición del enfoque "mobile-first", los botones no clicables, las fuentes pequeñas y la navegación incómoda deberían desaparecer. Estas son algunas de las mejoras de UX que hay que implementar en la versión móvil del sitio web:
- Crear contenido adaptable.
- Compruebe el tamaño de los botones CTA y las fuentes.
- Coloque los elementos de la página en una zona apta para los pulgares o en la parte inferior de la pantalla.
- Divida los textos en párrafos más pequeños.
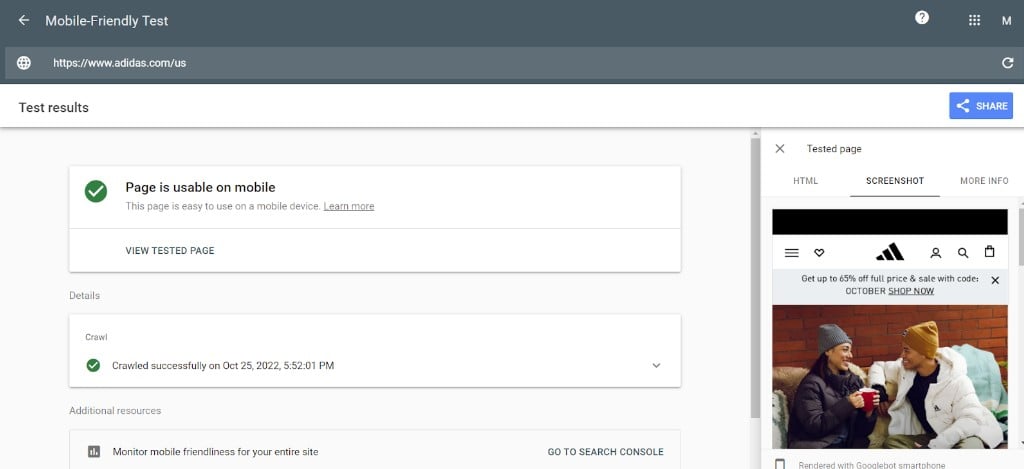
- Supervise el panel de Google Analytics y realice regularmente pruebas de rendimiento del sitio móvil para descubrir más problemas.
Vamos a ejecutar la prueba en el sitio web de Adidas como ejemplo. Podemos ver que ha superado con éxito la evaluación. ¡Bien por Adidas!

3. Cómo lidiar con los errores 404 de "página no encontrada
Nadie quiere tropezar en un callejón sin salida. Sobre todo cuando se trata de encontrar el producto deseado y hay tanta competencia en el mercado. Por eso hay que revisar el sitio web y reducir el número de páginas de error 404.
El problema de la página no encontrada es uno de los más extendidos en la web. ¿Por qué? Porque hay muchas razones para que ocurran:
- El sitio web se ha trasladado a otra dirección URL, y el propietario del sitio web se olvidó de redirigirlo.
- La página no está disponible porque el producto está agotado.
- Los usuarios han escrito mal el enlace al escribirlo.
Sea cual sea la razón, estos errores pueden estropear la experiencia del usuario tanto como la lentitud de la carga del sitio web. Y lo más probable es que estas personas no vuelvan a la tienda.
Instala las herramientas para webmasters de Google en tu sitio web y comprueba los errores de rastreo para ver si tienes algún 404. O elija entre los comprobadores gratuitos de 404 existentes como Sitechecker, SE Ranking, Screaming Frog, etc.
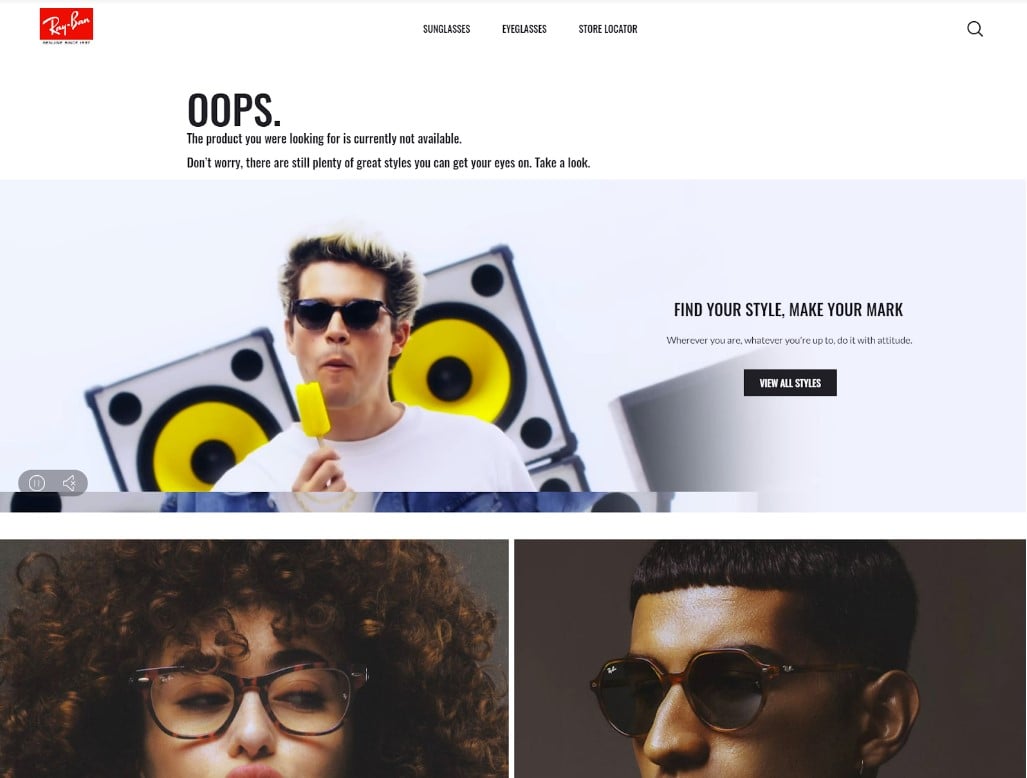
Otro paso crucial es organizar las páginas de error 404 para aumentar las conversiones. Por ejemplo, se puede añadir un poco de humor, ofrecer el menú de navegación y búsqueda, o mostrar las mejores ofertas en esta página para devolver a los clientes potenciales al embudo de ventas. Esto es lo que Ray-Ban implementa en su sitio web (ver la captura de pantalla de abajo).

4. Ofrecer guías personalizadas
¿Por qué no ofrecer a sus clientes en línea asistencia personal como si vinieran a una tienda física? Se puede conseguir colocando en el sitio encuestas y guías sobre tallas, estilos, modelos y tonos. Esta funcionalidad es una de las mejoras de UX que le permitirá recopilar valiosos datos de los clientes y emplearlos después para seleccionar los productos pertinentes. Sin duda, ayudará a los consumidores a tomar decisiones de compra.
Veamos cómo funciona este cuestionario en el sitio web de Living Proof. Los visitantes tienen que responder a una serie de preguntas sobre su cabello:
- método preferido para el secado del cabello;
- estructura y densidad del cabello (no con tanta precisión como una calculadora de densidad);
- problemas relacionados con el cabello y el cuero cabelludo;
- hábitos de peinado;
- tipos de productos en uso, etc.
Al final del cuestionario, los compradores deben introducir su edad, nombre y correo electrónico. Como resultado, el cliente recibe una selección de productos de la marca elegidos exclusivamente para él. La gente puede añadir inmediatamente los productos al carrito y hacer el pedido.
5. Póngase en contacto con sus usuarios reales para que le den su opinión
¿Necesita más información sobre posibles mejoras de UX en su sitio web? Póngase en contacto con sus visitantes o usuarios y pregúnteles sobre sus experiencias y expectativas. Esta es la forma perfecta de obtener información valiosa sobre lo que a su audiencia le gustaría que usted priorizara en términos de desarrollos de sitios web y actualizaciones de diseño. Descuidar los comentarios de los clientes no sólo conduce a perder oportunidades, sino que también pone en riesgo el negocio.
Lanza una encuesta a los clientes en el sitio web o haz investigación de usuarios utilizando herramientas de investigación de usuariosremote como tl;dv. Esta solución te permite grabar y transcribir conversaciones de usuarios en Zoom y Google Meet de forma gratuita.
Una vez que hayas captado las opiniones de los usuarios, puedes compartir momentos concretos de las llamadas de los usuarios con marcas de tiempo o la herramienta de creación de clip. Comparta un clip en el que un usuario describa un error que está experimentando, o enlace al momento en que un usuario expresa un gran feedback. Acercarás las voces de los clientes a tu organización sin apenas exigir tiempo a tus compañeros.
En una sesión de investigación de UX, haz preguntas como:
- ¿Qué cambiarían los usuarios en el sitio web para mejorar su experiencia?
- ¿Están claros el objetivo y la estructura del sitio web?
- ¿Qué características o recursos serían útiles al navegar por el sitio web?
- ¿Está satisfecho con la UX en general?
Reúna los resultados, analícelos y busque tendencias. Por ejemplo, si el 60% de los encuestados dice que tiene problemas para encontrar ciertos artículos de ayuda o productos, entonces podría incluir una barra de búsqueda en un lugar especialmente visible, o incluir más enlaces internos. En resumen, recoger las opiniones de los consumidores es uno de los pasos más eficaces que puede dar para mejorar la experiencia de usuario de su sitio web, siempre que realice los ajustes correspondientes.
Lo más importante
No basta con crear un sitio web y dejar las cosas como están. Supongamos que impulsa una buena cuota de tráfico. ¿Qué más puede soñar una empresa? Todos sus esfuerzos pueden irse al traste si su sitio no convierte a los visitantes en clientes. Al fin y al cabo, su principal objetivo es vender sus productos y servicios. Ahí es donde la UX pulida puede ayudar.
Supervise las métricas del sitio web y otras señales. ¿Permanecen los visitantes en la página? ¿Responden a las llamadas a la acción y se suscriben a los boletines? El objetivo final es animarles a que añadan productos al carrito y compren productos, lo que puede conseguirse con la ayuda de Mejoras en la UX:
- comprobación y aceleración de la velocidad de carga del sitio web;
- garantizando la facilidad de uso y la adaptación a los dispositivos móviles;
- organizar las páginas de error 404;
- personalizar las ofertas y los tratos;
- pedir a los visitantes que dejen sus comentarios y traducir sus aportaciones en un plan de acción