Aunque pueda parecer obvio, su servicio o software debe ser accesible para los recién llegados y todas las funciones deben ser fáciles de aprender. Sin una buena capacidad de aprendizaje, la experiencia del usuario es como correr sin piernas.
La facilidad de aprendizaje está en el centro de toda estrategia y diseño UX competentes. Dicho esto, a menudo se descuida la capacidad de aprendizaje en favor de funciones y actualizaciones adicionales que pretenden aumentar los beneficios. Quienes pasan por alto la facilidad de aprendizaje se pierden una mina de oro de fidelidad al producto.
Si sus funciones son difíciles de aprender, hay una plétora de alternativas a su producto con cero costes de cambio y los brazos abiertos. Los clientes no dudarán en cambiar por una mayor facilidad de uso y una sensación más familiar. No le deben ni un céntimo.
Así que es hora de encender la bombilla de la capacidad de aprendizaje. Cuando se domina, puede ser una característica de diseño de UX crucial para convertir a los usuarios, retenerlos y mantenerlos comprometidos durante una eternidad.
En este artículo
- ¿Qué es la capacidad de aprendizaje?
- ¿Qué importancia tiene la capacidad de aprendizaje en un buen diseño y estrategia de UX/UI?
- ¿Por qué muchos se han olvidado de la capacidad de aprendizaje?
- ¿Cómo incorporar la capacidad de aprendizaje en el diseño y la estrategia de UX/UI?
- Ejemplos de aplicaciones que utilizan la capacidad de aprendizaje en su diseño UX
¿Qué es la capacidad de aprendizaje?
En términos sencillos, la capacidad de aprendizaje explica la facilidad con la que se puede aprender o adoptar un producto. A menudo puede ser intercambiable con algunas de las filosofías de las 10 heurísticas de usabilidad que se centran en lo fácil que es para los usuarios utilizar una aplicación. De hecho, muchas de las principales heurísticas de usabilidad pueden mejorar la facilidad de aprendizaje, como:
- Coincidencia entre los sistemas y el mundo real
- Coherencia y normas
- Prevención de errores
- Ayuda y documentación
- Reconocimiento más que recuerdo
- Diseño minimalista
¿Qué es la facilidad de aprendizaje? El quid de la cuestión es lo fácil que le resulta a un usuario realizar una tarea la primera vez que se encuentra con la interfaz. También representa el número de repeticiones que necesita el usuario para ser eficiente en dicha tarea. Al aumentar la capacidad de aprendizaje, el diseño de UX resulta más natural para los usuarios noveles, como si se sintieran en casa.
La capacidad de aprendizaje de calidad puede tener un gran impacto en el diseño del producto. Si tu producto tiene un diseño intuitivo, es decir, una buena capacidad de aprendizaje, es más probable que los usuarios se familiaricen con sus funciones y características, lo que mejorará la experiencia del usuario.
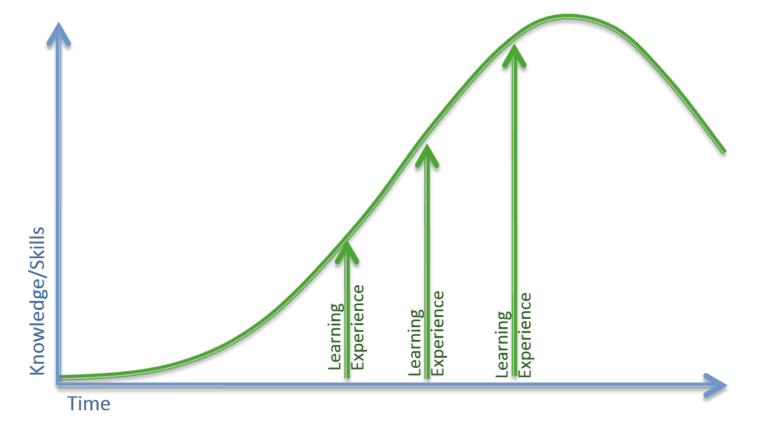
La capacidad de aprendizaje también intenta comprender cómo progresan los usuarios en la curva de aprendizaje cuando se encuentran con un producto por primera vez. Mide el tiempo y el esfuerzo necesarios. Por ejemplo, se dice que la aplicación de mensajería instantánea Whatsapp tiene una curva de aprendizaje más corta, lo que requiere que los usuarios dediquen menos tiempo a familiarizarse con la aplicación. Compárelo con una aplicación compleja como Wechat, que es una aplicación de mensajería integral con múltiples funciones, desde reservas de vuelos, taxis y hoteles hasta transferencias de pagos.

¿Cómo aprendemos?
En pocas palabras, el aprendizaje es un proceso de tres pasos:
- Atención. Filtramos lo irrelevante y nos centramos en lo relevante.
- Percepción. Damos sentido a la información.
- Memoria. Vinculamos la información con la que ya está almacenada en nuestro cerebro y la mantenemos allí.
Como investigador o diseñador de UX, tu trabajo consiste en hacer que el usuario pase por este proceso de 3 pasos.
- Para prestar atención, hay que reducir el número de distracciones en cualquier situación y proporcionar la información gradualmente.
- Para la percepción, hay que evitar reinventar la rueda. Diseña siguiendo convenciones establecidas y patrones de producto similares para que el usuario se sienta como en casa.
- Para el recuerdo, ofrezca información que tenga un fuerte vínculo emocional, sobre todo si está relacionada con un objetivo valorado por el usuario. De este modo, puedes utilizar pistas para activar el recuerdo del usuario en el futuro.
La capacidad de aprendizaje es más fácil de conseguir al principio del desarrollo del producto, cuando éste es más sencillo y tiene menos funciones. Cuanto más se desarrolla, más complejo se vuelve. Piénsatelo bien antes de añadir una nueva función y trata siempre de ser coherente con la lógica de la capacidad de aprendizaje.
¿Qué importancia tiene la capacidad de aprendizaje en el diseño y la estrategia de UX?
"Deshazte de la mitad de las palabras de cada página, y luego deshazte de la mitad de lo que queda".
- Steve Krug, No me hagas pensar
En su libro Don't make me think (No me hagas pensar), Steve Krug menciona la cita anterior para subrayar la importancia de un texto mínimo en cualquier sitio web o aplicación. Argumenta que los sitios web o las aplicaciones son muy diferentes de los libros; la mayoría de la gente no lee la información y a menudo la hojea o se desplaza por todo. Añade que el texto debe ser conciso, nítido y claro. Esto ayuda a reducir el ruido en torno a los elementos centrales de los sitios web.
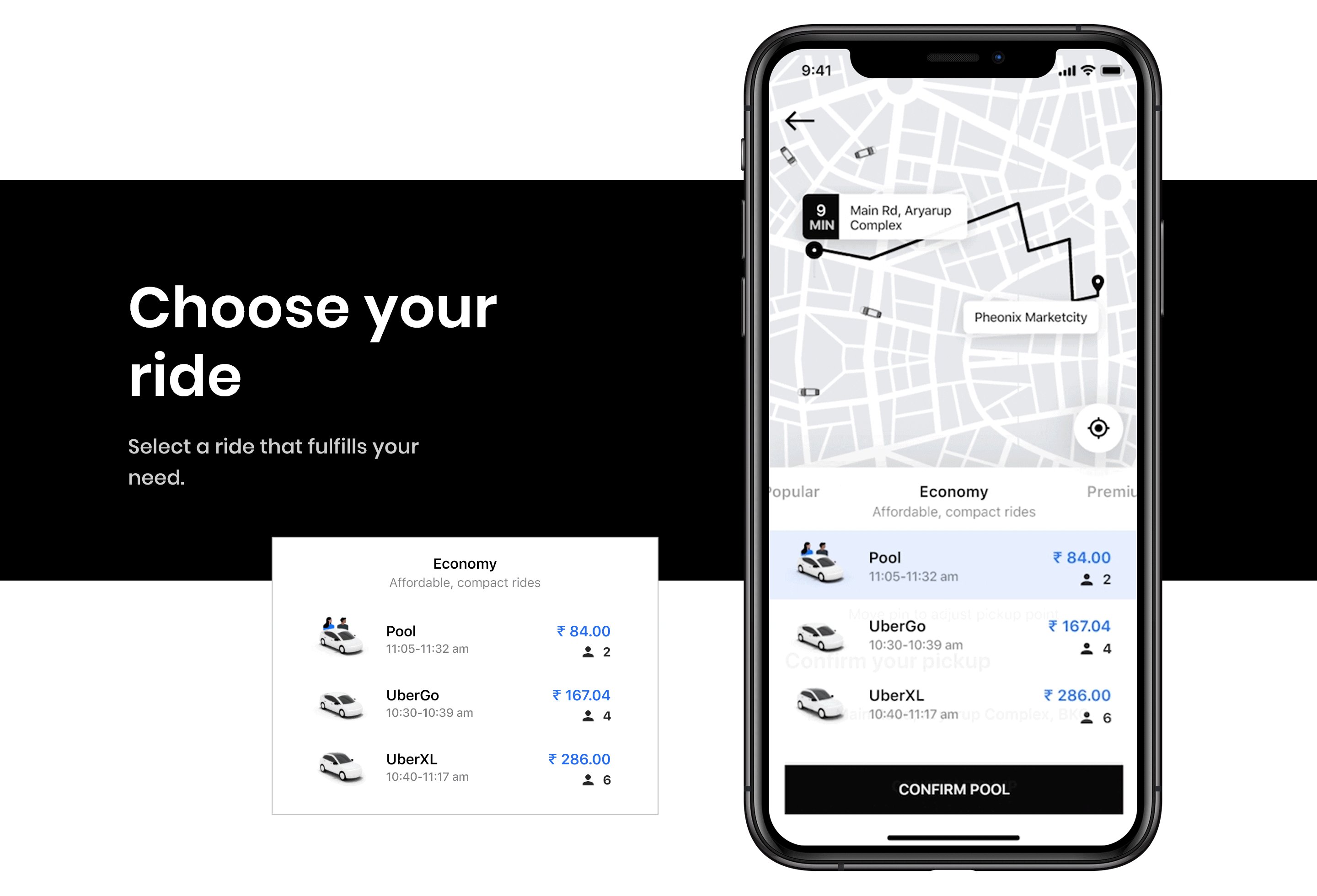
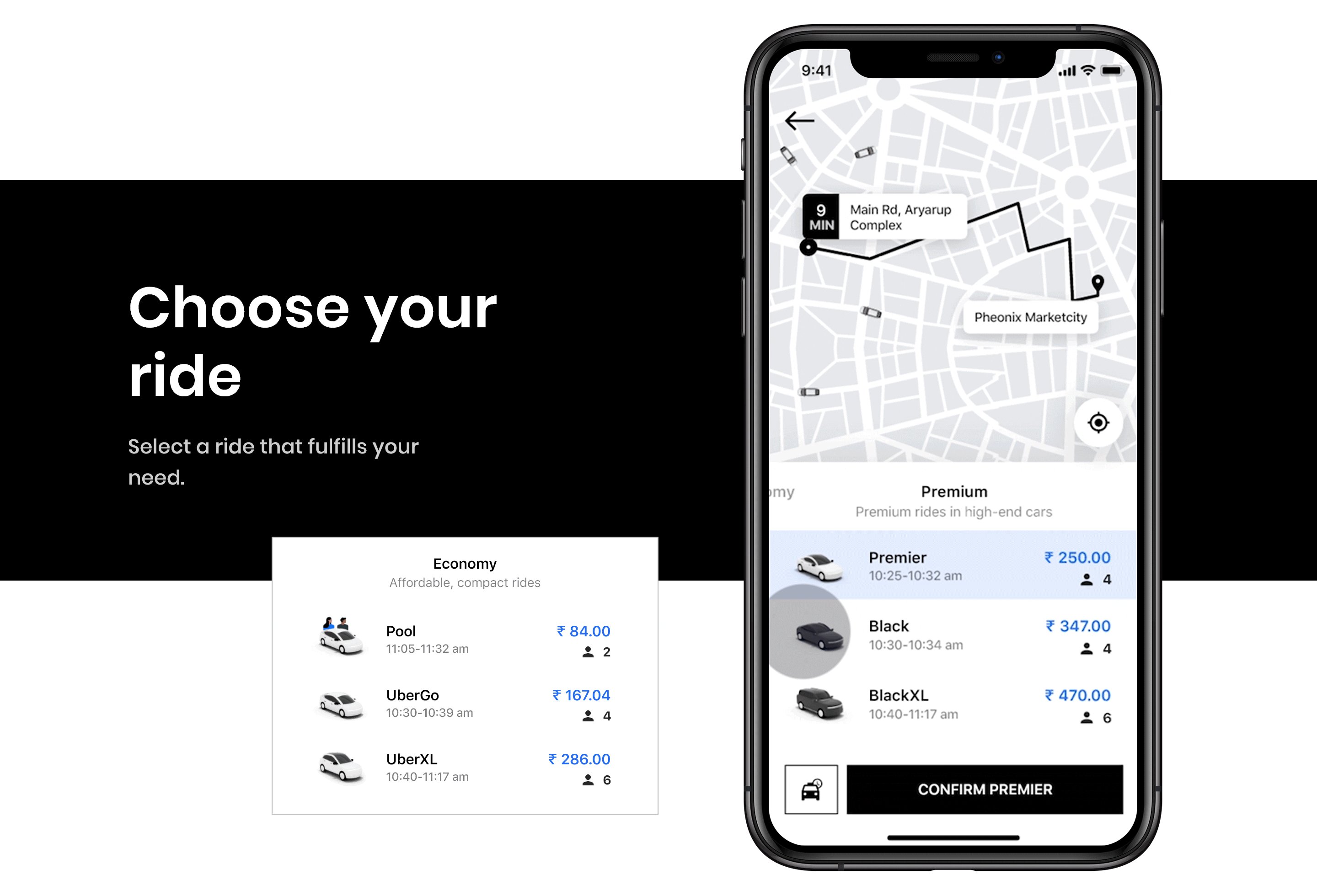
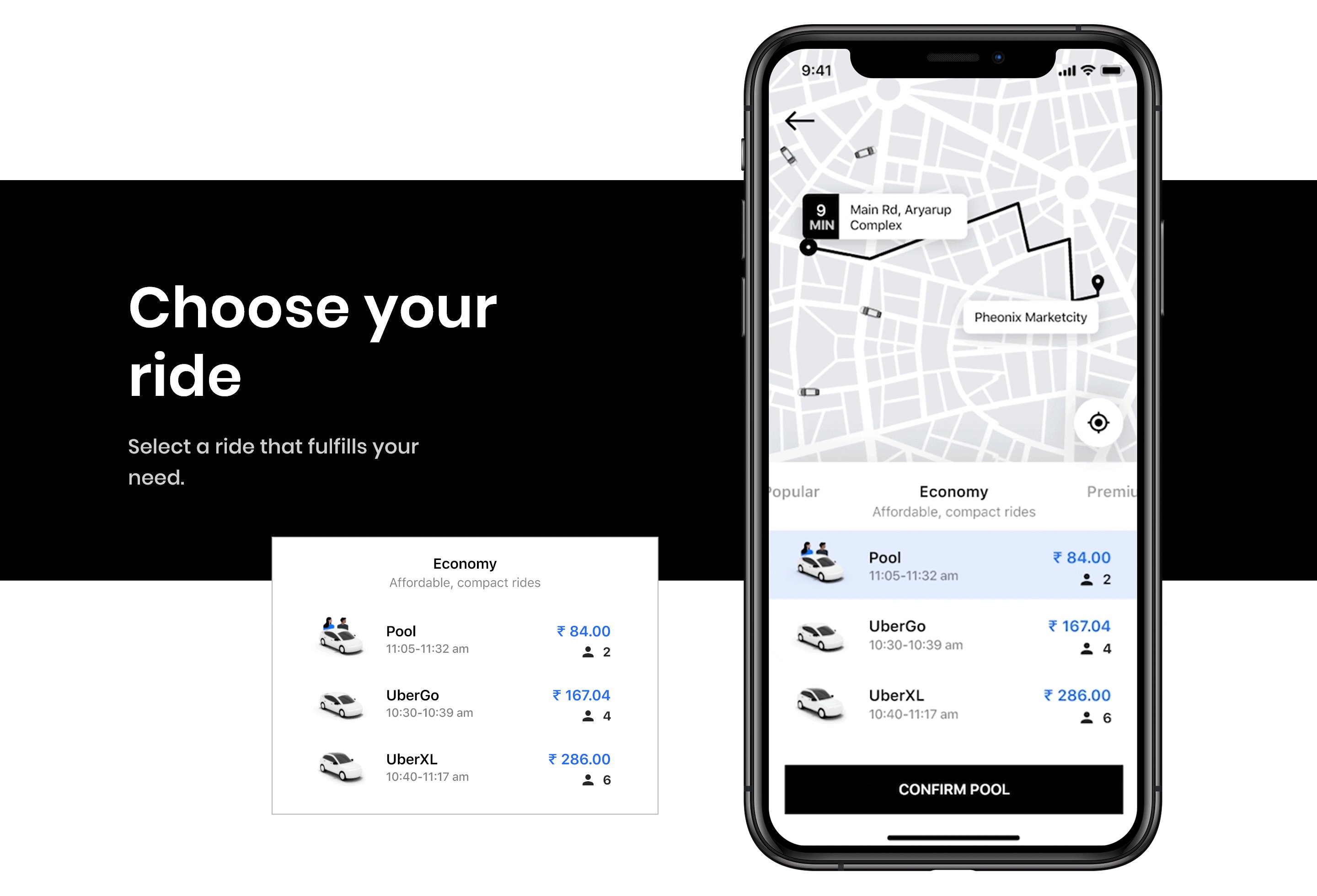
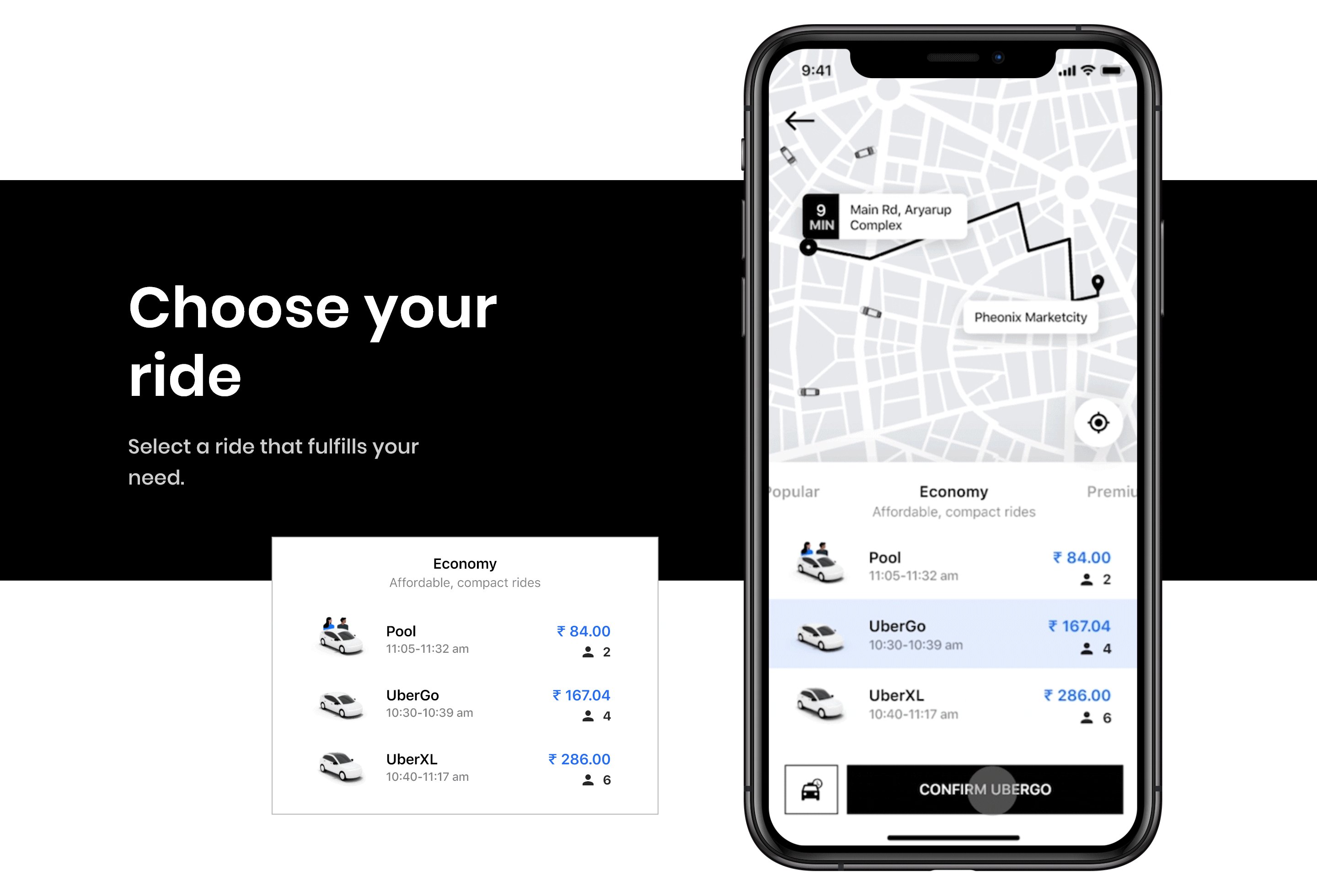
Uber es un buen ejemplo de ello. Se enfrentaron a varios problemas, como la frecuente coordinación de pasajeros con conductores, lugares de recogida distantes o erróneos y ubicaciones de pines diferentes de las establecidas por el pasajero. Uber tuvo que aprender de varias maneras para rectificar esta experiencia y recuperar la magia inicial.
En primer lugar, utilizó puntos de referencia para que los usuarios confirmaran la recogida y así reducir la coordinación con los conductores a través de llamadas telefónicas, y añadió un servicio de mensajería para avisar a los usuarios cuando llegara el conductor. En segundo lugar, ofrecía a los pasajeros la confirmación final de las ubicaciones de los pines para evitar que la aplicación anulara y eligiera ubicaciones distantes o erróneas. Estos cambios, centrados en el usuario, se hicieron con el diseño UX como prioridad.

¿Por qué muchos han olvidado la capacidad de aprendizaje?
Según una investigación, el 88% de los consumidores son menos propensos a seguir comprando desde una aplicación después de enfrentarse a una mala experiencia. Si ese es el control que puede desempeñar un buen diseño de UX en una aplicación, ¿por qué se suele descuidar la capacidad de aprendizaje?
En favor de la velocidad, a menudo no se tiene en cuenta este aspecto crucial de la usabilidad. Además, a muchas personas les resulta difícil cuantificar o probar este concepto. Comprender la facilidad de aprendizaje de una aplicación puede llevar mucho tiempo. Además, hay que asegurarse de utilizar la misma interfaz de prueba de usuario con regularidad en ese periodo. Su naturaleza lenta y la fuerte inversión monetaria es la razón por la que muchos han descuidado este concepto.
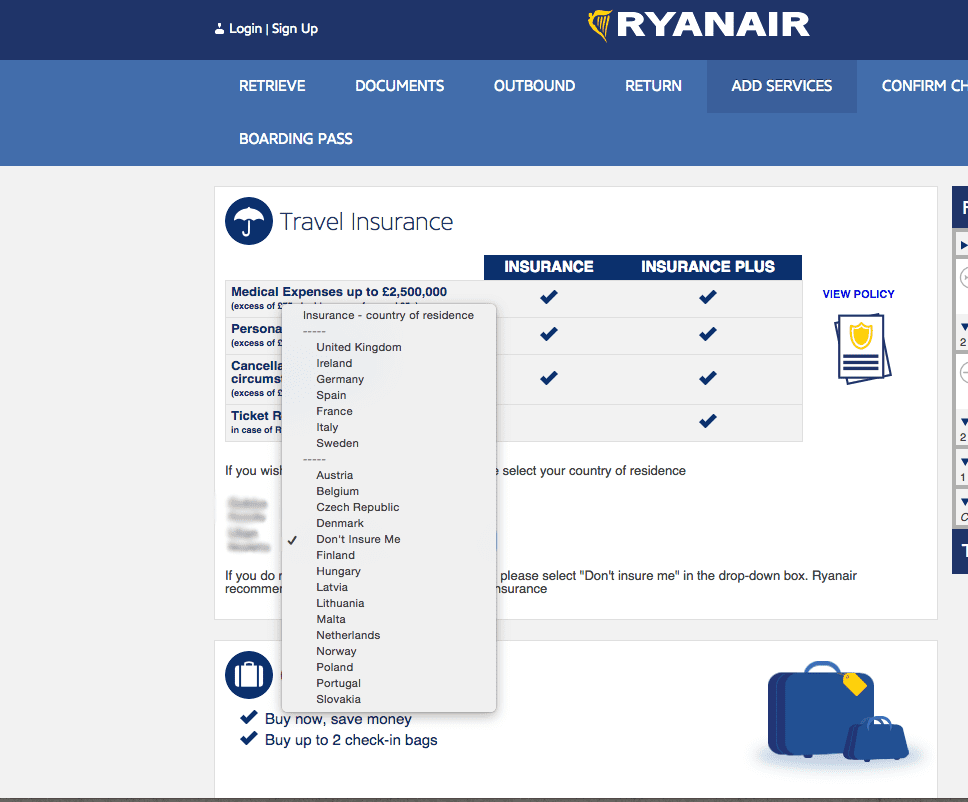
Un ejemplo clásico de aplicaciones que descuidan su capacidad de aprendizaje es la plataforma de reservas de Ryanair. Es bien sabido que confunde a la mayoría de sus usuarios gracias a su interfaz engañosa y a su diseño UX furtivo. Por ejemplo, la opción "sin seguro" está escondida en un menú desplegable que no tiene nada que ver. Así, se pierde tiempo y esfuerzo de los usuarios. Estas prácticas, aunque tienen como objetivo aumentar los ingresos, acaban aumentando la curva de aprendizaje del usuario, lo que debilita la capacidad de aprendizaje del producto.

Otro ejemplo de fracaso en el aprendizaje es Myspace. En su día, Myspace fue la red social número uno. Sin embargo, fue eclipsada por Facebook. ¿Por qué? La experiencia de usuario de Myspace era complicada en comparación con la de Facebook y, por tanto, difícil de aprender. En Myspace, cada página tenía un aspecto diferente y no seguía ningún tipo de coherencia (un elemento clave de la Heurística de Usabilidad). Los perfiles se mostraban de forma desordenada.
Facebook, por su parte, ha dado un enfoque creativo y fresco a los perfiles de usuario. Con fuentes elegantes y consistentes, es adaptable y fácil de navegar. El algoritmo de Facebook se adaptaba a la red de contactos de una persona, mientras que Myspace buscaba información en varias pantallas.
Un simple vistazo a la página de perfil de Myspace y Facebook (abajo) le ayudará a entender esta diferencia.


Además, The Product Adoption Curve menciona que el 13,5% de los usuarios son early adopters de un producto. Desde una perspectiva UX/UI, esto supone una gran población de usuarios que pueden ser atraídos con la ayuda de la capacidad de aprendizaje. Medir la tasa de compromiso de su aplicación, los usuarios activos diarios y la tasa de abandono puede ayudarle a comprender la capacidad de aprendizaje de su producto. Además, se puede mejorar la capacidad de aprendizaje de la aplicación prescindiendo de características de diseño e iconos complicados y adoptando una interfaz fácil de usar.
¿Cómo incorporar la capacidad de aprendizaje al diseño o la estrategia de UX?
Entender qué es la capacidad de aprendizaje es sólo el primer paso del maratón de la experiencia del usuario. Quedan muchos más, y la integración de la capacidad de aprendizaje en el diseño y la estrategia de UX debe hacerse paso a paso. Puede parecer desalentador, como una tarea tediosa y complicada que preferirías acurrucarte en la cama e ignorar, pero eso no va a mejorar tu producto. Y no hay por qué preocuparse. Te cubrimos las espaldas 😉 .
Para simplificar esta tarea, hemos recopilado una lista de los mejores consejos para mejorar la curva de aprendizaje .
Suelte los desplegables
Hágase un favor y piense de nuevo si necesita ese menú desplegable en su sitio web.
En su mayor parte, los menús desplegables no ofrecen ninguna utilidad, ya que a menudo tienen demasiada información en el menú desplegable para elegir.
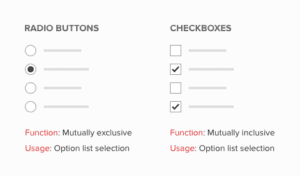
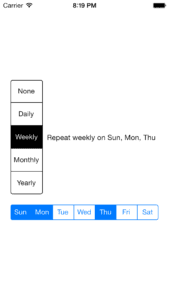
En su lugar, opte por una casilla de verificación o un interruptor si tiene que elegir entre dos opciones. En caso de que tenga más de dos alternativas, puede optar por botones de radio o botones segmentados verticalmente (abajo).


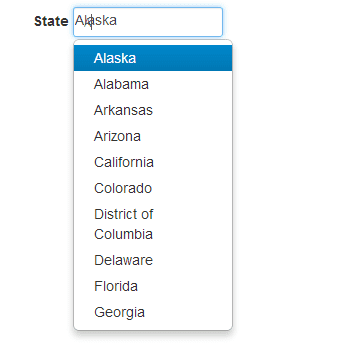
¿Pero qué puede hacer si tiene demasiadas alternativas para mostrar? En lugar de ofrecer un menú desplegable alargado, opte por el botón de control typeahead (abajo). Esta función permite a los usuarios escribir las primeras letras mientras el sistema ofrece sugerencias con las que trabajar. Esto reducirá la carga del usuario de desplazarse sin parar y le ahorrará mucho tiempo.

Representación visual para ganar
Los elementos visuales no son sólo un complemento atractivo para su sitio web. Pueden ayudar a los usuarios a registrar la información y retenerla durante más tiempo. De hecho, los usuarios pueden recordar ciertos iconos y formas en un santiamén cuando los ven. Lo mejor de la representación virtual es que nuestra memoria a largo plazo nos ayuda a recordar estos iconos y a registrar la información, aumentando así la capacidad de aprendizaje.

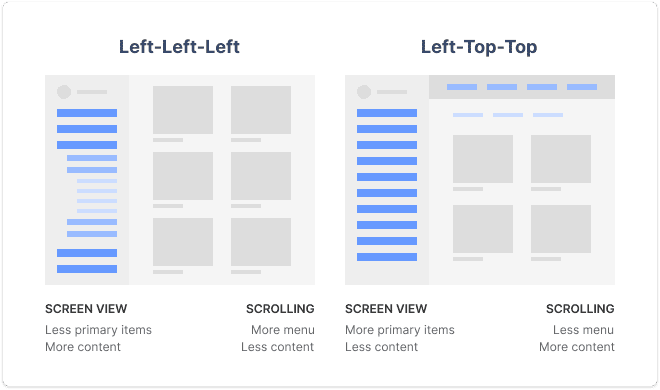
La navegación es clave
Una navegación sencilla puede cambiar el rumbo de su sitio web o aplicación. La mayoría de las veces, los usuarios visitan un sitio web concreto para obtener información específica. No están dispuestos a pasar mucho tiempo navegando por varias barras de búsqueda u otras capas de navegación. Si no consiguen su objetivo, es probable que los visitantes abandonen su sitio web. En su lugar, recurra a una navegación sencilla para mejorar la UX.
Puede dividir varias categorías de su sitio web para que sea fácil de identificar. Además, puedes añadir enlaces en los que se pueda hacer clic a las respectivas secciones para que sea más fácil navegar para los nuevos usuarios. Por supuesto, asegúrate de que tu botón de búsqueda y tus CTAs funcionan.

Incorporación de usuarios
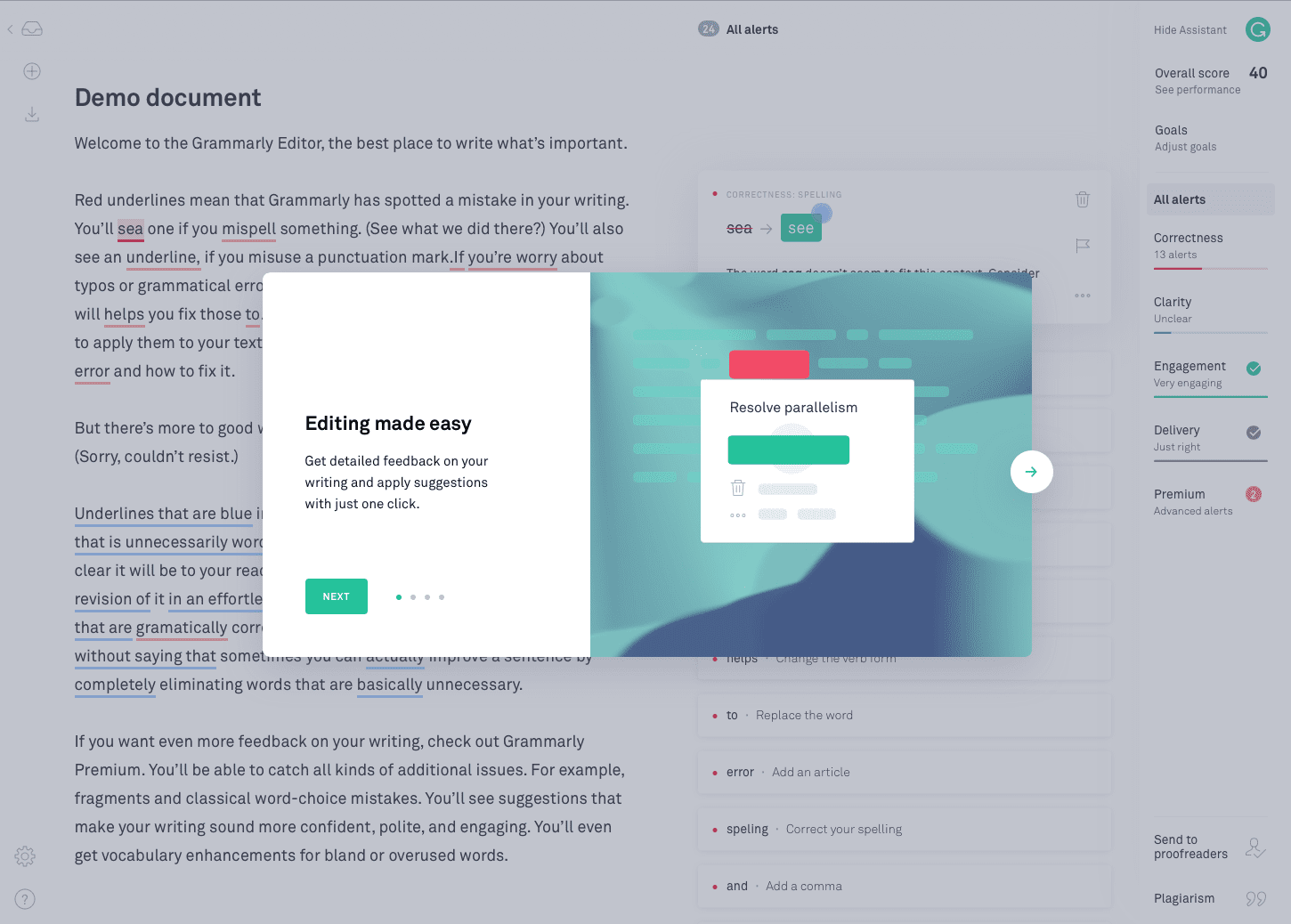
Una buena experiencia de onboarding es una necesidad absoluta para el aprendizaje, especialmente a medida que aumenta la complejidad de un producto. El onboarding ayuda a los usuarios a entender las principales características de tu producto, su propuesta de valor y cómo utilizarlas. Esto es la capacidad de aprendizaje en pocas palabras.
Por ejemplo, el método de aprendizaje práctico de Grammarly es sencillamente increíble. Han clavado la experiencia de incorporación ofreciendo un documento de demostración para ilustrar su caso de uso. Anima a los usuarios a probar sus funciones mientras aprenden a utilizarlas. Su interfaz mantiene a los usuarios atentos gracias a sus hotspots que resaltan tus errores.

Ejemplos de aplicaciones que utilizan la capacidad de aprendizaje en su diseño UX
Veamos qué aplicaciones han dominado el arte de la facilidad de aprendizaje y están llevando su usabilidad a nuevos niveles.
La mensajería ha sido una parte integral de los teléfonos móviles desde sus inicios. WhatsApp ha hecho un excelente trabajo al entender la facilidad de aprendizaje del diseño UX. Se ha asegurado de que el diseño sea sencillo a través de fuentes claras y fondos bien contrastados para sus usuarios. Ha facilitado que los usuarios naveguen por la aplicación y se adapten a su plataforma.
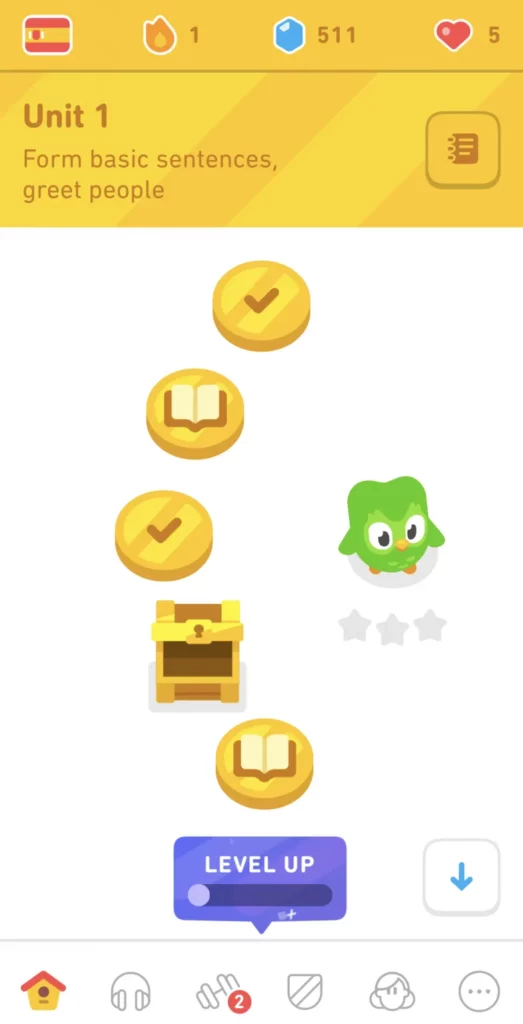
- Duolingo
Duolingo permite a sus usuarios personalizar su rutina de incorporación permitiéndoles elegir el idioma que desean aprender, hacer una prueba o empezar desde lo más básico. Este proceso determina cómo la aplicación beneficiará a los usuarios en el futuro. Estas prácticas facilitan que los usuarios se familiaricen y se comprometan con la aplicación.
Además, su interfaz elegante y fácil de usar facilita la navegación mediante simples clics. Simplifica el proceso de aprendizaje y lo convierte en una experiencia atractiva para los usuarios.
En una reciente actualización, Duolingo anunció un nuevo diseño para su árbol de idiomas, haciéndolo aún más ágil y sencillo de seguir.

- Google Maps
Google domina el arte de la facilidad de aprendizaje. La mayoría de sus aplicaciones son sencillas y fáciles de entender, todo gracias a sus iconos del mundo real y a sus herramientas de navegación sin fisuras. Uno de estos productos de Google es Google Maps.
A través de las barras de búsqueda y los botones de clic, es muy fácil entender su ruta. Además, sus funciones adicionales, como el audio, la barra de navegación y "lo último en tu zona", facilitan la tarea. Además, ofrece una sesión de tutoriales para que los primerizos entiendan la aplicación.
Con varias características en los sitios de redes sociales, Facebook ha sido capaz de mantener sus sitios web fáciles de usar y no intimidar con varios cambios. Incluso con diseños cambiantes, tiene iconos diferentes como NewsFeed, Me gusta, Comentar y Compartir que son grandes y fáciles de reconocer. Esto ha permitido que los usuarios no se sientan agobiados pensando en aprender algo nuevo y tengan una experiencia visual agradable.
- tl;dv
Hemos pensado mucho en la facilidad de aprendizaje en nuestra propia herramienta de reuniones virtuales. ¿Quieres grabar en Zoom, tomar notas en Google Meet u obtener transcripciones gratuitas en más de 20 idiomas en ambas? O tal vez te gustaría resaltar, cortar y marcar con fecha y hora los momentos que quieres recordar de las reuniones virtuales. Desde luego, facilita muchísimo la investigación de UX.
Hacemos que el usuario comprenda fácilmente que su reunión está siendo grabada con una simple confirmación: ✔️. Además, todos los usuarios ven una minipantalla de introducción en la que se les informa de que, efectivamente, la reunión se está grabando y de cómo establecer los momentos destacados de la reunión. Como ésta es una de las funciones favoritas de nuestros usuarios, queremos asegurarnos de que todos sepan cómo funciona. La minipantalla de introducción se carga automáticamente en la parte izquierda de Google Meet o Zoom cuando el grabador de reuniones tl;dv entra en el chat.
Mira qué fácil es marcar el tiempo.
Reflexiones finales sobre la capacidad de aprendizaje en el diseño de UX
La belleza de la facilidad de aprendizaje a veces se pasa por alto por cuestiones más "urgentes" del producto, pero la facilidad de aprendizaje es una parte increíblemente vital de cualquier buen diseño de UX o estrategia de UX. No se pueden ignorar aspectos críticos de la usabilidad y esperar crear una aplicación que encante a los usuarios. Sencillamente, no será así.
A estas alturas, ya deberías tener la respuesta a la pregunta que llevas tanto tiempo haciéndote: ¿qué es la capacidad de aprendizaje? Si quieres profundizar un poco más en la psicología de la UX, consulta nuestro artículo sobre la Ley de Continuidad de la Gestalt.
Ahora que ya conoces una de las necesidades más fundamentales de la UX, también puedes consultar cómo convertirse en investigador de UX desde cero o nuestra lista de herramientas gratuitas de investigación de usuarios que te serán útiles en 2023 y más allá.