Is spaghetti your favorite language?
Busy reviewing code? Burnt-out from the latest migration? Are you deep in thought, perfecting your new landing page? If this is you, then you’re in luck! This is our curated list of the most awesome chrome extensions that can boost your productivity (possibly in surprising ways! 🤩)
PSSST: more on spaghetti code below!
In this article
Designer vs Developer vs Programmer
You probably already know this too well, but just in case, here’s a short tl;dr below!
Web Designers, as the name suggests, works on the tool of a website, its layout, and overall aesthetic. Web designers focus on the overall user interface (UI) and user experience (UX) of the page, making sure that the design is aesthetically pleasing and that all the elements flow well together.
Programmers, on the other hand, turn the design into code. They are the ones who translate the design to a format that makes it accessible via the internet. They also maintain the page, and essentially work on the back-office functions of the website.
So, now, what is a developer? In essence, developers are both designers and programmers, working on both the front and back-end of a website. They take care of everything from design to functionality, coding to server maintenance and are focused on usability and functionality.
So now that the confusion’s out of the way, let’s check out the top chrome extensions for developers, web designers, and programmers.
We also have an article dedicated to the difference between a UX and a product designer, here.
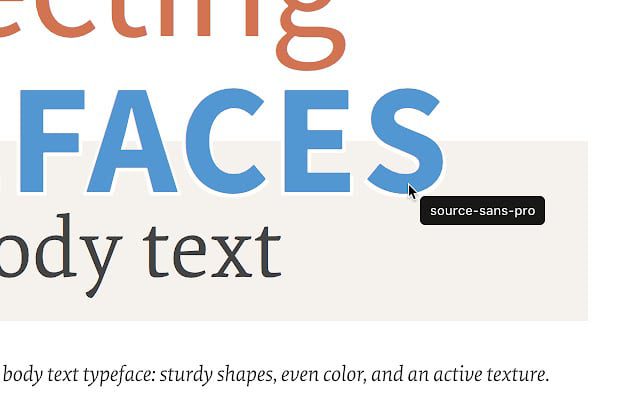
#1 WhatFont - Free to install

There must’ve been a time wherein we all saw a cool-looking font online that you would just love to use. You end up scouring the internet and doing a reverse google search to no avail. WhatFont is a handy chrome extension for web designers that allow the user to identify fonts on the web. It’s as simple as hovering over the text and a small pop-up will identify the font for you.
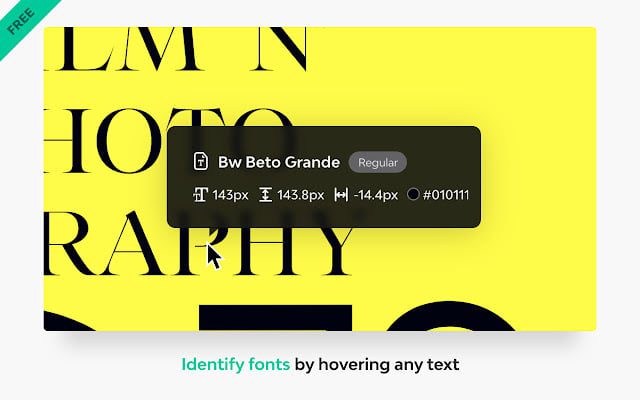
#2 FontsNinja - Free to install

Another great chrome extension for web designers that can help in identifying fonts is Fonts Ninja. It not only identifies the font by hovering over the text, but it also shows you the available styles, and pricing for the font style if it’s not free. This extension is also a perfect chrome extension for web designers as it can also identify CSS properties.
#3 Colorpick Eyedropper - Free to install

Aside from fonts, color is a major factor in designing websites. Colors convey emotion, and can also elicit a response. ColorPick Eyedropper is essentially the dropper tool seen in most photo editing software wherein you can replicate color in your working canvas. This chrome extension for web developers works the same but can give you a more precise color by zooming in images down to a pixel, so picking a color amidst an ombre image will be possible and easy. Additionally, you can also get its hex code and RGB values.
#4 Loren Ipsum Generator - Free to install

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Egestas integer eget aliquet nibh praesent tristique magna sit. Morbi leo urna molestie at elementum. Convallis posuere morbi leo urna molestie. Ipsum dolor sit amet consectetur adipiscing elit ut aliquam purus. Amet nisl suscipit adipiscing bibendum est ultricies. Sed lectus vestibulum mattis ullamcorper velit sed. Condimentum lacinia quis vel eros. Arcu dui vivamus arcu felis bibendum ut tristique et egestas. Non nisi est sit amet facilisis. Nisi est sit amet facilisis.
Imperdiet massa tincidunt nunc pulvinar sapien et. Odio euismod lacinia at quis risus. Luctus venenatis lectus magna fringilla.
You get the idea!
#5 Page Ruler- Free to install

As the name suggests, this top chrome extension for developers works as a ruler on your webpage. Other ruler extensions do measure the elements on your webpage, but Page Ruler also measures the spaces in between, making sure that everything is leveled and balanced out. The measurements can be viewed via a small popup once you activate the extension.
#6 IE Tab

As much as Internet Explorer (IE) may be outdated for us more tech-savvy internet users, there are still some who use the OG browser for their own reasons. And for web developers, making websites accessible for all is one of the key factors that they need to work on, even for IE users.
Instead of having to download different versions of IE just to check its compatibility, try this great chrome extension for programmers, IE Tab. As the name suggests, this extension allows you to run IE on chrome, making your work as a developer easier and less time having to dig through IE installers.
#7 Usersnap

The “leave a comment” function on most document writing applications and software has revolutionized the game especially in creating shared files and documents, making peer editing very accessible and doable. What if we tell you there’s a Chrome extension for devs that can allow you to annotate on a website itself and even have your beta tester do it, just like in document applications.
Usernap will surely be your new favorite chrome extension for devs and beta testers. This cool extension allows you to annotate on any part of a website by snapping a photo of the area and leaving comments, emailing them to the respective people who need to address any issues, and even tagging the specific person or persons who will need to work on this as well. These snaps are all stored in a project dashboard for easier and accessible monitoring.
#8 Window Resizer - Free

You’re working on a website that just looks amazing, all the codes are sound and perfect, the graphics are eye-catching, and you basically put your heart and soul into it, but then when you open it on a different screen, it’s all messed up. Have no fear, yet again there is a Chrome extension for that.
Window Resizer is a great chrome extension for designers that helps you prevent this dilemma. This extension makes it possible to view your website’s layout on different screen resolutions from computers to popular mobile devices. Allowing you to make the right adjustments so that everyone can enjoy your website regardless of their device. Its function is really basic but deserves to be called one of the top chrome extensions for developers.
Chrome Extensions for Programmers, software devs and coders!
#9 Wappalyzer - Free to install via website

A useful tool for first-time programmers, or if you just want to find out what makes a website tick. Wappalyzer analyzes all the possible apps, CMS tools, analytics, web services, and other elements that are used in a website so it is easier for any developer to replicate it for their own projects.
This is also why it’s considered as one of the top chrome extensions for developers because it makes websites open source. At the same time, it educates other programmers and developers on the different technologies they can use in web development. You can use this tool here.
#10 Daily.dev - Free

Having the basic know-how in coding, design, and overall web development isn’t enough in working as a web developer, just like doctors there is a constant need to educate yourself on the current trends, innovations, and news about development.
Daily.Dev is the perfect Chrome extension for devs, it works as a platform that aggregates news and other related articles that developers can look into to enhance their skills. Now there is virtually no excuse for you not to brush up your skills and learn a few new ones because it is now made more accessible on your chrome window.
#11 HTML to Figma - Free to install

Web development isn’t always a one-person job, it can also be a collaborative effort of a team of designers, programmers, and developers. HTML to Figma is essentially a chrome extension that works as a bridge between the work of programmers and designers, by turning HTML code into a format that Figma, a web-based graphics and prototype editing tool, can use. Its aid in collaboration and workability is what makes it worthy to be included in our top chrome extensions for developers list!
#12 UX Check - Free to install

Programmers may just need to translate the design into code, but they also need to make sure that the website has a high usability score. UX Check evaluates the user experience (UX) of a website based on the 10 usability heuristics for user interface design. Here, you can export the overall ratings and findings of UX Check so you can adjust and improve the page from both the design and programming aspects. This makes it easier for developers as well to correct flaws even before the site is launched online.
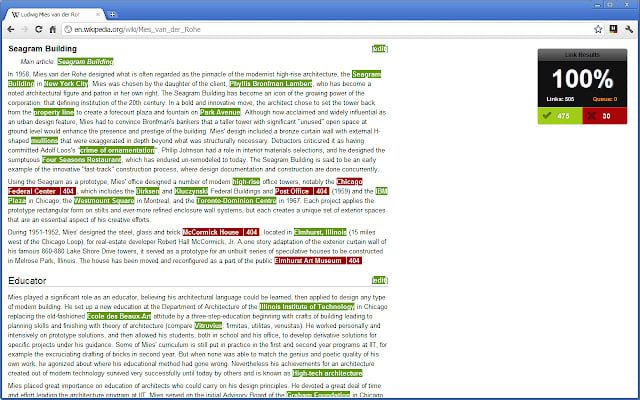
#13 Check my links - Free to install

This extension basically does what it’s named after, Check My Links does check the links on your website, giving you stats and numbers on the valid Links, valid redirected links, and more importantly the broken links, making it one of the top chrome extensions for developers.
#14 Clear Cache - Free

Sometimes after finishing and modifying a few lines of code you wonder why the changes you’ve made aren’t reflecting? The basic thing to do is to clear the browser’s cache, and for developers having to go through an extra few clicks can tick them off.
Clear Cache however is a basic chrome extension for designers, that like the other extensions is very self-explanatory. This extension makes clearing your browser’s cache way easy by providing you with a dedicated key that does just that. Say goodbye to the extra few clicks because all you need now is just one.
#15 Checkbot - Free to install

Checkbot is an extension that can help you check your website for common SEO issues. It runs through all the pages on your site, checking it against Google’s guidelines and marking up any issues it finds. It’s a powerful SEO testing tool that also checks the site’s security, page speed, broken links, missing page titles, descriptions, headings, duplicate page content, canonical URLs, 404 pages and other SEO-related issues.
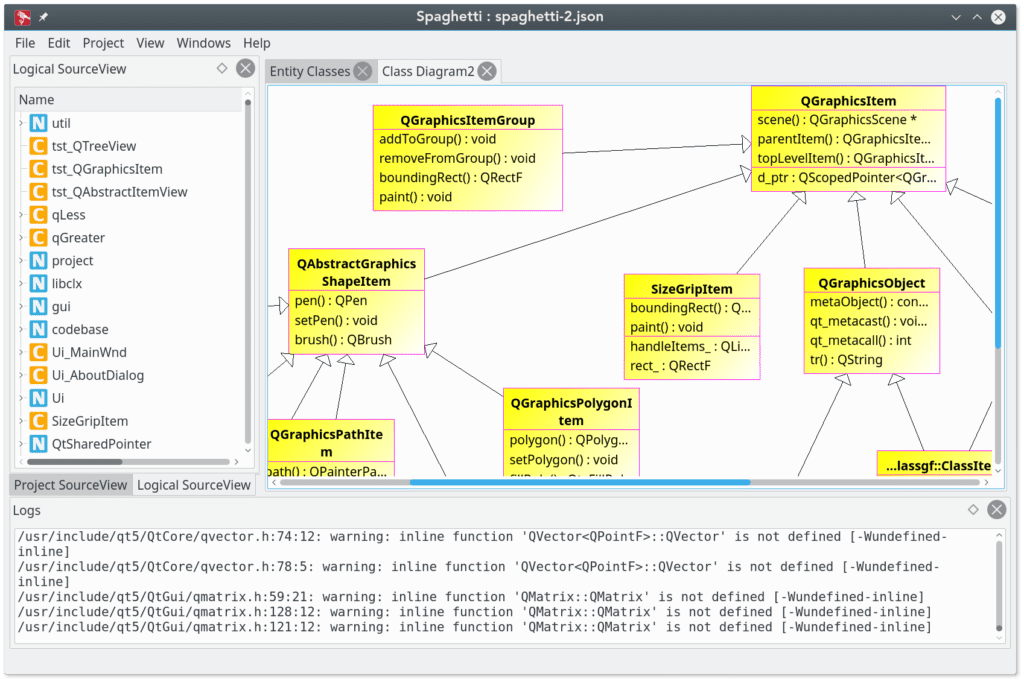
#16 Spaghetti Code Analyzer - Free to use

Okay, so this one isn’t a Google Chrome Extension, but you can check it out on GitHub. I’ve never ever written a messy line of code 😇. Therefore, I’ve yet to try this particular tool. However, it claims to analyze spaghetti code by searching for the source code structure of a project. It uses libclang-c to parse the source code, and use Qt to render it.
#17 Web Developer

Do you just sometimes wish that you had the right set of tools on a certain window so that you could just get started with your work right there and now? Well, if you’re a developer, you’re in luck.
Web Developer, as the name suggests or blatantly puts out there is a very useful chrome extension for devs that give you a menubar with different tools that are useful for web developers like looking at cookies, CSS, forms, and many more! This will surely make your job a lot easier with them all readily available.
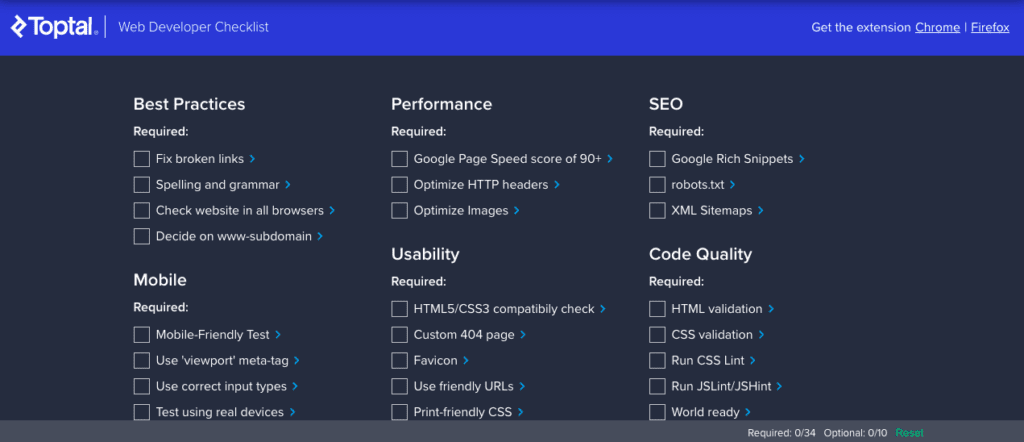
#18 Web Developer Checklist

Let’s be real, web development is not an easy job. The job itself is end-to-end, making you have to cover a lot more areas than a typical programmer or designer. But what if you had a specific guide or a checklist that will help you in developing your website?
Web Developer Checklist will surely be your best friend for this dilemma of yours! This amazing Chrome extensions for devs is what the name says it is basically. A reliable and thorough checklist of all the areas you need to work on while developing a website. No need to go back and forth now on your own notes, follow this easy and organized workflow to make sure that your website will be in tip-top shape!
Productivity boosters fors Devs!
Hiver is an email extension that is compatible with Gmail. This chrome extension is great for managing a group or shared inbox with your web development team. It works well with web development teams because with Hiver, report emails can be categorized and sent to the respective developer in charge of assessing the report hence, making resolving errors quick and seamless, without having to manually assign tasks.
#19 Hiver - Free to install

Hiver is an email extension that is compatible with Gmail. This chrome extension is great for managing a group or shared inbox with your web development team. It works well with web development teams because with Hiver, report emails can be categorized and sent to the respective developer in charge of assessing the report hence, making resolving errors quick and seamless, without having to manually assign tasks.
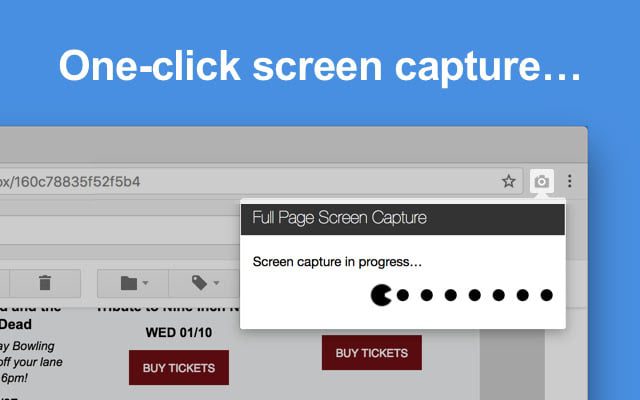
#20 GoFullPage - Free to install

The one-click Chrome extension, GoFullPage, captures a screenshot of your current page in its entirety without asking for any extra permissions. This is particularly helpful for web developers who want to get an overview of how their pages look on different devices or if they’re looking at them through Google Docs and they need to access a quick full view of the page.
#21 SessionBuddy - Free to install

You probably have that one bookmark folder wherein you dump a lot of websites and blogs that you want to read on or check out later but never really get to visit them again.
Or if you work with multiple chrome windows open, and your desktop is starting to look cluttered, SessionBuddy can save all the tabs open in a browser for future use. With SessionBuddy, you can also organize, arrange, and rename these sessions so you can keep track of the work you’re doing without having to open two to five chrome windows simultaneously.
#22 Ghostery - Free to install
Privacy is essential especially online. Having your personal information leaked or stolen online is the last thing you would want to happen, but Ghostery does that and more! This chrome extension makes you incognito without having to go incognito. It blocks ads, stops data mining and tracking, and could even block off elements on a web page that could slow your internet down, giving you fewer problems and issues while you surf the net.
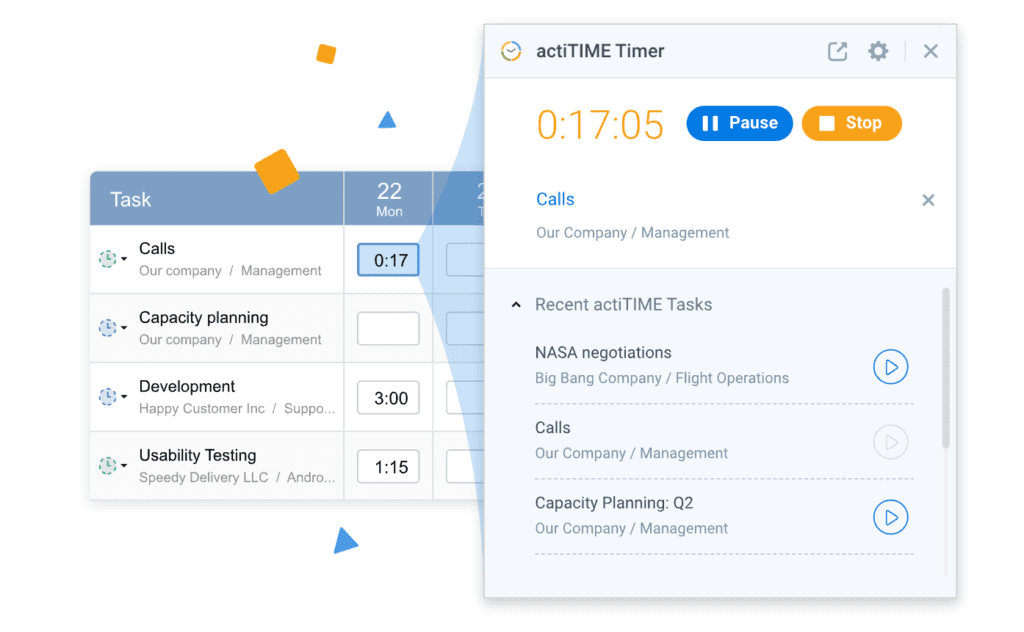
#23 actiTIME - Free to install

actiTime is essentially an on-screen time app that tracks how much time is being consumed while at work. You can keep track of the time consumed working on specific projects so you can better manage your and your team’s workload and ensure that you’re allocating tasks to the right person. Overall, it is an efficient Chrome extension for project management.
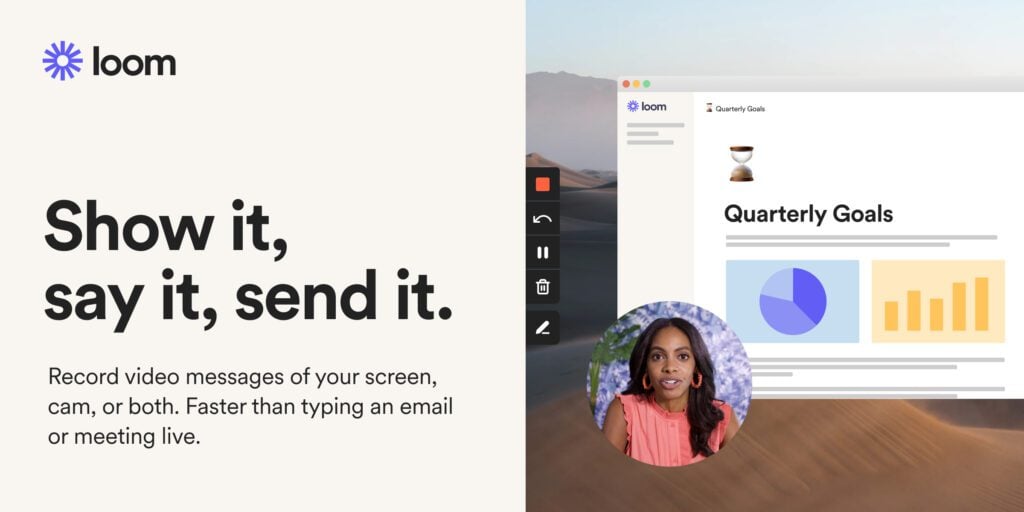
#24 Loom - Free to use with paid plans available

Communicating at work is almost always done via email or some instant messaging platform. This method calls for a lot of going back-and-forth explaining points, and ironically just trying to get the message across.
Loom is an amazing chrome extension for devs that allows you to record yourself, and your screen and instantly send it out. Making communication at work or even with anyone around the world easier and more efficient.
#25 Dashlane

As easy as it may sound, having to memorize and store your usernames, passwords, and basic information to be answered in almost all the forms online is just really a nuisance. However, here in our list of great chrome extensions, we have one that does that for you!
Dashlane is an awesome chrome extension for programmers that stores passwords and basic information and makes them readily available for you! Automatically fill up forms and login windows with the needed information in seconds, and you will have more time to actually get the work you need to do.
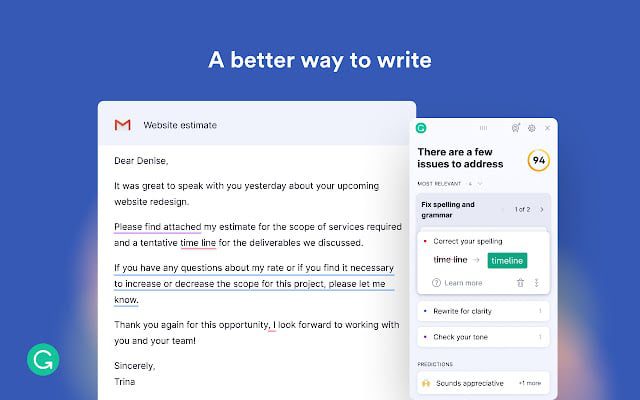
#26 Grammarly - Free and paid plans available

This great chrome extension for devs is a household name for almost anyone who works mostly on their computer. The grammar function of most applications just checks your spelling and subject-verb agreement, but with Grammarly, you get more.
This chrome extension, checks your grammar, can change the tone of your writing, and even give you suggestions to make your writing more impactful and concise. At this point, all it’s missing is that it can do your laundry and grocery shopping and you’re all set!
Wrap-up
The extensions we’ve mentioned in this article will help you be more productive and organized when it comes to your work. If you want more tips on software, work and productivity, you can check out these lists for the best virtual collaboration tools and remote hiring plugins or read up on some productivity hacks from Cal Newport.